HandyFlowyでWorkFlowyを着せ替えする(機能拡張スクリプトで背景画像を設定・iOS&Android)
公開日:
:
WorkFlowy
HandyFlowyは、スマートフォン用のWorkFlowy専用クライアントアプリです。HandyFlowyを使えば、スマートフォンから使うWorkFlowyが、驚くほど快適になります。
さて、HandyFlowyなら、WorkFlowyを着せ替えできます。


HandyFlowyの機能拡張スクリプトという機能を使っているのですが、大丈夫、ぜんぜん難しくありません。この記事では、HandyFlowyに背景画像を設定する方法を説明します。
目次
1.概要
仕組みは、
- 背景画像データをDropboxなど「https」の場所に置きます。
- HandyFlowy機能拡張スクリプト「Background Image」で、画像データを読み込みます。
というものです。
WorkFlowyをスクロールしても、画像は固定されたままです。
着脱式(機能拡張スクリプトを実行するたびに、背景画像のon/offが切り替わる)です。
2.導入手順
導入は、以下のとおり。(機能拡張スクリプトを利用するには、有料アドオンが必要です。)
(1) 機能拡張スクリプト「Background Image」をインストールする
まず、機能拡張スクリプト「Background Image」をインストールします。
HandyFlowyから機能拡張スクリプトライブラリにアクセスし、インストール用URLスキームをタップするのが楽だと思います。
Background Image – HandyFlowy機能拡張スクリプトライブラリ
(2) 背景画像を用意し、httpsの場所に置き、URLを取得する(例:Dropboxリンク)
a.背景画像を、httpsの場所に置く
次に、背景画像データを用意して、ウェブ上に置き、リンクURLを取得します。
画像データは、自動的にHandyFlowyのサイズにリサイズされます。縦横比を維持したい場合は、画像の縦横比に気をつけてください。
画像データは、ウェブ上のhttpsの場所に置く必要があります。ご自身で利用するレンタルサーバがhttpsであればそれで問題ありません。画像データのURLを取得してください。
そうでない場合は、Dropboxを利用するのが一番簡単ではないかと思います。
b.Dropboxを使う方法
画像データを、Dropboxに入れます。
その画像データのDropboxリンクを取得します。Windowsの場合、右クリックメニューのDropboxの中にある「Dropboxリンクを取得」です。
注意点がひとつ。URLを一部書き換える必要があります。
WorkFlowyなど適当なところにペーストすると、次のように、末尾が「dl=0」となったURLがペーストされるのですが、この「dl=0」を「dl=1」に書き換える必要があるのです。
- Dropboxリンクで取得できるURL
- https://www.dropbox.com/s/7d97t2drpe7zc8d/a2.png?dl=0
- 末尾の0を1に変更する
- https://www.dropbox.com/s/7d97t2drpe7zc8d/a2.png?dl=1
これで準備完了。
(3) 機能拡張スクリプト「Background Image」で背景画像を設定する
あとは、HandyFlowy上の作業です。
まず、適当なトピックをひとつ作ります。
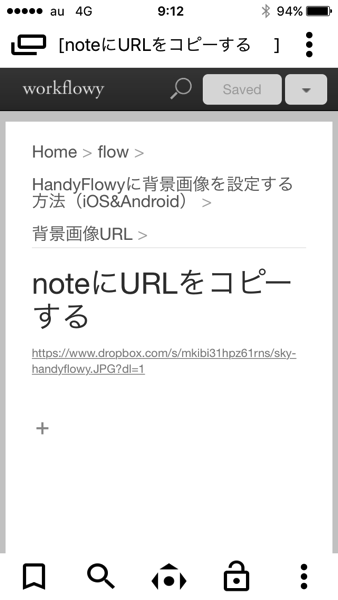
次に、そのトピックのnoteに、先ほどのURLを書き込みます。

あとは、そのトピックにZoomして、機能拡張スクリプト「Background Image」を実行するだけ。
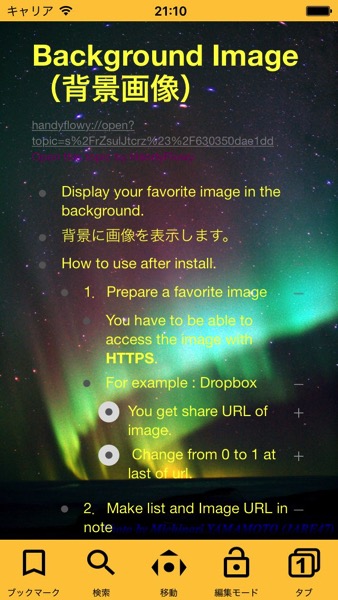
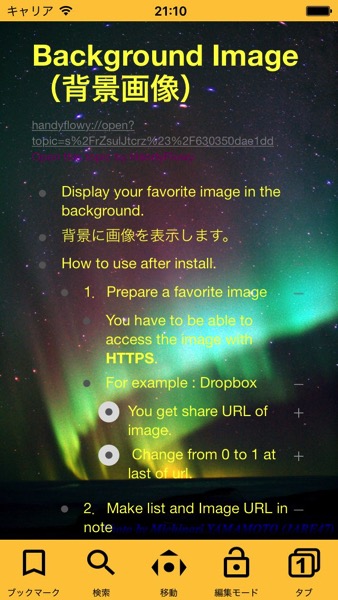
すると、httpsに置いた背景画像が、HandyFlowyで表示するWorkFlowyの背景画像になります。

(4) 初期設定後の使い方
着脱や着せ替えの方法は、以下のとおりです。
- 背景画像を表示しているとき、「Background Image」を実行すると、
- 背景画像が非表示になります。
- 背景画像が非表示のときに、「Background Image」を実行すると、
- Zoomトピックのnoteに画像URLの記述がある場合、そのURLの画像を表示します。
- Zoomトピックのnoteに画像URLの記述がない場合、前回、表示した画像を表示します。
そのため、タブ立ち上げ時に実行する機能拡張スクリプトに、「Background Image」を設定しておけば、再起動後や再読み込み後にも、設定した背景画像を読み込んでくれます。
3.応用と予告
(1) 文字色を白っぽくすれば、黒ベースの背景画像に白抜き文字
文字色を白っぽくすれば、黒ベースの背景画像に、白っぽい文字での表示もできます。

現バージョンでは、文字色を変更するには機能拡張スクリプトでcssを書き換えるしかありません。しかし、現在準備中のVer.1.3には、文字色変更機能が備わっています。
黒ベース背景画像+白抜き文字が、より手軽になるはずです。乞うご期待。
(2) 立ち上げ時に適用する機能拡張スクリプトの数を3つに
常に背景画像を適用するには、タブ設定内の立ち上げ時に適用する機能拡張スクリプトに、この「Background Image」を登録しておくのが便利です。
でも、現バージョンでは、立ち上げ時に適用する機能拡張スクリプトは、1つしか登録できません。ちょっと不便。
ですが、心配ご無用です。次バージョンのVer.1.3からは、登録できる機能拡張スクリプトの数が3個に増えます。背景画像を設定する「Background Image」を登録しておけば、常に、背景画像を表示できるわけです(タブ設定なので、タブごとに背景画像を変えることも可能です)。
これも、近日中にお届けできると思います。お楽しみに。
スポンサードリンク
関連記事
-

-
【連載】iOSからWorkFlowyを快適に使う(2) 操作と反応の細かい対応関係をちまちま理解して、公式アプリの力を引き出す。
WorkFlowyは、パソコンからなら大変使いやすいのですが、iPhoneなどのスマートフォンから使
-

-
WorkFlowyからブログエントリをHTMLで切り取る。ハサミスクリプトirodrawEditionの導入方法と使い方(Mac)
1.WFtoHTML irodrawEdition (1) WorkFlowyでブログ原稿を書く 2
-

-
Evernote・WorkFlowy/カード・こざね
1.はじめに 『知的生産の技術』を読んだ私が感じたことは、同書のカード・システムとWorkFlowy
-

-
紙の本の読書ノートを、WorkFlowyで構造化し、育てる
実例をまとめました。 →WorkFlowyで作る紙の本の読書ノートの実例:『[超メモ学入門]マン
-

-
「WorkFlowy専用Firefox」を、アドオン「Easy Copy」で強化する
0.概要 「WorkFlowy専用Firefox」で、WorkFlowy内にWorkFlowyのUR
-

-
『クラウド時代の思考ツールWorkFlowy入門』の詳細目次と元記事の紹介
『クラウド時代の思考ツールWorkFlowy入門』は、このブログのWorkFlowy記事全体の中から
-

-
WorkFlowyのキーボードによるトピック移動機能の基本
1.WorkFlowyという「ただひとつの巨大なリスト」の流動性を高める、キーボードからのトピック移
-

-
WorkFlowyのnoteとは何か? どう活用できるのか?
1.WorkFlowyのトピックとnote (1) 「情報を区切る単位はトピックだけでいい」というW
-

-
iPhoneから使うWorkFlowyに対してあなたが感じるその不満を、HandyFlowyは、どう解消できるのか? #ただしペーストは除く 【回答編】
先日、WorkFlowyを愛用するiPhoneユーザーの方々に向けて、こんな呼びかけをしました。 i
-

-
[予告]MemoFlowyのURLスキームを活用して、MemoFlowyでテキストメモのフローを組み立てる
この記事は、MemoFlowyのURLスキームについての予告記事です。 MemoFlowy(App
スポンサードリンク
- PREV
- 「ここにいたんだ」体験への合理的戦略
- NEXT
- 「作品」と「価値」をめぐる人の軸

