WorkFlowyで文章を執筆するフローを構築するための、「出口」と「入口」の基礎知識
公開日:
:
WorkFlowy
目次
1.WorkFlowyで、文章執筆フローを構築する
(1) WorkFlowyで文章を書く
WorkFlowyで文章を書くことは、実に楽しいものです。
という私の意見は、これまでにしつこく書いてますので、ここでは、私以外の人の意見にリンクさせていただきます。
アウトライナー実践入門 ~「書く・考える・生活する」創造的アウトライン・プロセッシングの技術~ – 仮庵
アウトライナーで書くということ – W&R : Jazzと読書の日々
WorkFlowyの、あのスッと書ける感じ、電子ツールとしての「書き味」ってのは、すばらしい文房具なんだなと思う。ボールペンで言ったらジェットストリームに出会ったときのようだ。こんなにツールに魅力されたのは久しぶり。
— Masaya CHIBA 千葉雅也 (@masayachiba) 2016年7月13日
(2) WorkFlowyで、文章執筆のフローを構築する
もっとも、WorkFlowyで文章を書くのがどれほど楽しくても、文章を書く作業はWorkFlowyだけでは完結しません。(WorkFlowyで書き上げて、トピックを共有する、という方法もあるけれど、まあ。)
そのため、WorkFlowyで文章を書くなら、WorkFlowyと他のツールをつなぎ、文章執筆フロー全体の中にWorkFlowyを位置づけなければいけません。つまり、WorkFlowyと他のツールによる文章執筆フローの構築です。
こうなると、「どんな文章執筆フローがベストか?」を追求したくもなるのですが、それは不毛です。文章を書くという作業は、思考の型や癖、能力や性格と分かちがたく結びついているため、誰にとってもベストな唯一絶対の文章執筆フローは存在しません。
たとえば、私は、できる限り全体をWorkFlowyでカバーするフローがいいと思っています。ポケット一つ原則を信奉しているのですが、面倒くさがりで大雑把なので、複数のツールを併用すると、うまく使い分けができず、どこに何があるかわからなくなるため、土台となるひとつのツールの上で、できる限りすべてのことを完結させたいと願っているためです。
これに対して、『アウトライナー実践入門』の著者であるTak.さんにとって、プロセス型アウトライナーであるWorkFlowyの役割は、主に文章作成フローの前半です。Tak.さんの分章執筆フローでは、成果物を仕上げる後半では、Wordなどのプロダクト型アウトライナーが活躍します。
また、同書の中でインタビューを受けていた、R-styleの倉下忠憲さんにとっては、WorkFlowyは一時的な場所であり、フロー全体を担うツールではありません。
他にも、千葉雅也さんは、WorkFlowyからScrivenerへデータを引き渡すことを模索されていますし、岸見一郎先生はWorkFlowyで組み立てた原稿をJeditに書き出して執筆し、ときには再びWorkFlowyに戻したい、とお考えのようです。
このように、WorkFlowyの位置づけは人によって千差万別なのですから、「ベストな文章執筆フロー」を追求するよりもむしろ、「どのような文章執筆フローを構築するためにも役立つ知識」を整理することを大切にするべきでしょう。
そこで、この記事では、WorkFlowyの「出口」と「入口」を整理します。
2.WorkFlowyからの「出口」
最初に、「出口」から。WorkFlowy内のデータを他のツールに引き渡す場面です。
(1) どんな場面か?
WorkFlowyからの「出口」を使うのは、以下の場面です。
- WorkFlowyで構成を組み立てて、他のツールに渡して、文章を書く
- WorkFlowyで文章をだいたい書いて、他のツールに渡して、文章を固定する
- WorkFlowyで文章を書き上げて、他のツールに渡して、成果物にする
WorkFlowyで作った素材やら部品やらほぼ完成品などを、最終成果物である文章に近づけるため、他のツールに渡すわけです。WorkFlowyの中にあるデータを他のツールに渡すため、WorkFlowyの「出口」が必要となります。
(2) 公式の「出口」=Export
WorkFlowyが公式で用意する「出口」は、Exportです。
a.基本の3種類
Exportメニューは、次の3種類です。
- Formatted
- Plain Text
- OPML
それぞれについては、以下の記事をご覧下さい。
WorkFlowyのExportの基本(テキストファイル、Word、Evernote、Gmail)
How to export or copy content from Workflowy – WorkFlowy
また、倉下忠憲さんによる解説もあります。
R-style » WorkFlowyの3種のExport +α
●
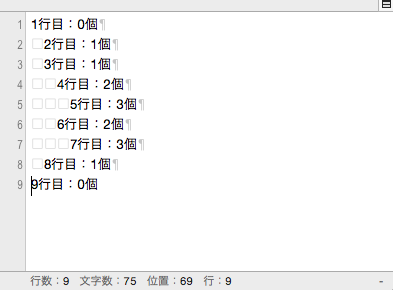
Plain Textは、行頭にいろんな記号が追加されます。邪魔くさい気もするのですが、この記号を活用して、定型のデータ処理をすることもできます。
実例1:マクロで見出しを一括設定
秀丸エディタのマクロを利用する例です。
- [blog]WorkFlowyでブログの下書きを書く – 秀丸の置換で見出しタグを一括設定 | 流れるような一日を
- [blog]WorkFlowyでブログの下書きを書く(その2) – その後の発展など | 流れるような一日を
実例2:Scrivenerの「読み込んで分割」に活用する
Scrivenerにある「読み込んで分割」機能を活用する方法もあります。
@masayachiba この方法では、指定した文字列でファイルを自動的に切り分けてくれますが、ちょうどWrokFlowyのtext exportには行頭に「- 」を自動的に付けるので、これをキーにできます。(続) pic.twitter.com/IErmGREoaS
— 倉下 忠憲 (@rashita2) 2016年7月13日
WorkFlowyからScrivenerへ。(1)トピックの頭に「-」が付く形式でプレーンテキスト書き出し、エディタでtxt保存、Scrivenerの「読み込む>読み込んで分割」で分割マークを「-」にし、読み込み。各トピックがバラで本文化される。階層はなくなる。倉下さんより。
— Masaya CHIBA 千葉雅也 (@masayachiba) 2016年7月14日
●
OPMLは、「Outline Processor Markup Language」の略で、その名の通り、XMLをベースとするアウトライナー用のマークアップ言語のひとつです。
Outline Processor Markup Language(アウトライン・プロセッサ・マークアップ言語、OPML)は、XML 1.0をベースとして記述されたマークアップ言語の一つで、文書のアウトライン構造の情報を異なるOS・環境間で交換可能にするための規格である。
OPMLは、XMLをベースとした規格なので、情報の構造を厳密に記述しています。そのため、人間が読むにはあまり便利ではありませんが、機械に読ませてプログラミング等で一括処理するなら、無限の可能性が広がります。(後述のハサミスクリプトの多くも、OPMLを活用しています。)
b.直接コピーとブラウザの関係
WorkFlowyの画面から直接コピーすることもできます。WorkFlowyで書き出したいトピックを選択して、普通にキーボードからコピー(Ctrl+c、command+c)するだけです。
この直接コピー、使用するブラウザによって、クリップボードに入るデータの形が異なります。細かいですが、意外と重要。
Firefoxは、階層構造を持つデータがクリップボードに入ります。そのため、Evernoteにペーストすれば、Evernoteで階層構造になりますし、テキストエディタにペーストすれば、行頭スペースの数で階層構造を表現したプレーンテキストになります。
これに対して、Google Chromeは、階層構造を持たないプレーンなデータをクリップボードに入れるようです。そのため、Evernoteにペーストしても階層構造は表現されませんし、テキストエディタにペーストすると、行頭スペースのない、完全にフラットなプレーンテキストとなります。
[参考]
@hyuki WorkFlowyをどのブラウザで使うか、が影響していると思います。
ChromeのWorkFlowyからだと、結城先生のようになります。
FirefoxのWorkFlowyからだと、構造が保たれます。— 彩郎 (@irodraw) 2016年5月18日
どちらがいいかは、一長一短です。
欲しいデータ形式に応じて、両方のブラウザを使い分けるのが吉かと思います。
(3) 「出口」を拡張するツール
このように、公式の「出口」は、3種類のExportと直接のコピーという4つがあるのですが、しかし、どれも一長一短です。「出口」がボトルネックになってしまいます。
そこで、多くの方が、「出口」を拡張するツールを開発してきました。
その代表が、マロ。さんによるいわゆるハサミスクリプトです。
ハサミスクリプトは、当初、WorkFlowyからExportしたOPMLをブログ投稿用のHTMLに変換するスクリプトとして、誕生しました。
ですが、今では、ブログだけに限らず、様々な用途、様々な形式への切り出しに対応する、たくさんのスクリプトが生まれました。
- WorkFlowyとタスク管理をつなぐ「最下層トピックを切り取ってフラットに並べるタスク管理版ハサミスクリプト」
- WorkFlowyからインデントのないプレーンテキストを出力するbookmarklet|マロ。|note
(4) スマートフォンへの「出口」
WorkFlowyはクラウドサービスで、スマートフォンからも利用できます。そこで、スマートフォンのアプリへの「出口」も大切です。
ところが、残念なことに、WorkFlowy公式アプリからは、基本的に、Exportメニューを利用できません。スマートフォンのWorkFlowyからスマートフォンへの「出口」を利用するには、どうしたらよいでしょうか。
HandyFlowyを使います。
HandyFlowyには、標準で、「Export Text」という、WorkFlowyのテキストデータを、スマートフォンのペーストボードに書き出す機能が備わっています。「Export Text」が対応する書き出しの形式は、次の5つです。
- フラット(階層構造を無視して、すべてのトピックをフラットなテキストデータとして、Exportする)
- フラット、noteなし(noteは対象外)
- フラット、noteあり(noteを対象に含める・noteもフラット)
- インデント(階層構造を行頭スペースで反映して、階層構造を持つテキストデータとして、Exportする)
- インデント、noteなし(noteは対象外)
- インデント、note in line(noteを対象に含める・noteはトピック本文と同一行)
- インデント、note outer line(noteを対象に含める・noteはトピックと同階層の次の行)
HandyFlowy、本日(2016-02-16)、公開です。どんな役割を果たすアプリなのか、全体像を紹介します。
加えて、機能拡張スクリプトを利用すれば、他のアプリに、好きな形で、データを引き渡すことができます。
「HandyFlowy機能拡張スクリプトライブラリ」の暫定版公開(お礼とご報告)
たとえば、iOS版HandyFlowy(有料アドオン)に標準搭載されている「Clip to Evernote」という機能拡張を使えば、WorkFlowyアプリで書いたテキストをEvernoteアプリに引き渡すことができます。
スマートフォンへの「出口」を利用するには、HandyFlowyを使いましょう。
3.WorkFlowyへの「入口」
次に、「入口」を考えてみます。
(1) どんな場面か?
「フローをどのように組み立てるか?」という観点からは、「入口」が問題となる場面は、次の3つに区別できます。
- WorkFlowyのアウトラインに、直接文字を書き込む
- 他の場所にあるテキストデータを、WorkFlowyに取り込む
- もともとWorkFlowyから外に出したテキストデータを、再度、WorkFlowyに取り込む
a.WorkFlowyのアウトラインに、直接文字を書き込む
まず、WorkFlowyのアウトラインは、直接、文字を書き込むことができます。これもWorkFlowyにテキストデータを入れる「入口」のひとつです。
キーボードやタッチパネルからの入力だけでなく、音声入力もありえます。
ただ、現状では、たとえば「改行」ということで新しいトピックを立てることができないなど、WorkFlowyのアウトラインに直接入力することについては、音声入力には課題が残ります。(iOS10で音声入力に関連するAPIが公開されるようなので、これに期待です。)
b.他の場所にあるテキストデータを、WorkFlowyに取り込む
次に、WorkFlowyは、他の場所にあるテキストデータを取り込むことができます。
コピー&ペースト可能なテキストデータなら、どのようなものでも取り込めます。
いったんWorkFlowyに取り込めば、そのテキストデータは、WorkFlowyの流動性を手に入れて、自分のアウトプットの素材となります。他の場所からテキストデータを取り込むことで、自分の知的生産のフローが始まるのです。
「知的生産にとって、あらゆる事象は素材となる」
と言ったのは、他の誰でもない私だが__ちなみに、今初めて言った__、「自分のアウトライナー」に入れるとこのように他の素材を使って「遊ぶ」ことができる。人はそれを探求や研究と呼ぶのかもしれないが、気分的には遊びである。とは言え、真剣に遊ぶわけだが。
個人的なおすすめは、Kindle本のハイライト箇所の取り込みです。
c.もともとWorkFlowyから外に出したテキストデータを、再度、WorkFlowyに取り込む
3つめは、もともとWorkFlowyにあったテキストデータを、「出口」経由で他のツールに出した後で、再度、WorkFlowyに取り込む、という場面です。
論理的には、「他の場所にあるテキストデータを、WorkFlowyに取り込む」の一種とも言えます。しかし、このテキストデータは、かつてWorkFlowyの中に存在していたときには、WorkFlowyに対応した情報の構造を持っていました。そこで、「他の場所にあるテキストデータを、WorkFlowyに取り込む」一般にはできないことを実現しうる可能性があります。
たとえば、
- (1) WorkFlowyで階層構造を作ることによって、構成を組み立てる
- (2) テキストエディタに書き出し、文章を書き進める
- (3) 再度、WorkFlowyに取り込む
という順序で作業をしたとして、(3)でWorkFlowyに取り込んだ時に、(1)で作った階層構造がそのまま反映されれば、便利です。
この「もともとWorkFlowyから外に出したテキストデータを、再度、WorkFlowyに取り込む」の場面で、もともと存在していた情報の構造をうまく活かす仕組みを作ることが、文章執筆フローにおいて、とても大切なことだと感じています。
(2) 公式の「入口」=Import=ペースト
WorkFlowy公式の「入口」は、Importです。
とはいえ、このImport、特別な操作が必要なわけではなく、要するに、普通のペーストです。WorkFlowy内の適当な場所にカーソルを置いて、ペーストすれば、Importできます。とても便利。
WorkFlowyのImportの基本(テキストファイル、Excel、Evernote)
このImportの力を引き出すには、次の2つが大切です。
- 行頭のスペース(またはタブ)の数で、階層構造を表現できる
- OPML(というアウトライナー用のXML)のコードを貼り付けると、(コードではなく、)OPMLによって表現された階層構造が、Importされる
a.行頭スペース(行頭タブ)による階層構造の表現
行頭スペース(またはタブ)の方から見ていきましょう。
単純です。行頭にあるスペース(またはタブ)の数に応じて、階層構造を作ることができます。
例えば次のようなテキストデータがあったとして、

これをWorkFlowyにペーストすると、このように、階層構造を持った形で、貼り着きます。

b.OPMLのコードを貼り付ける
次に、OPML。
WorkFlowyは、ExportのOPMLのコードを貼り付けると、コードではなく、OPMLが表現する階層構造が、インポートされます。
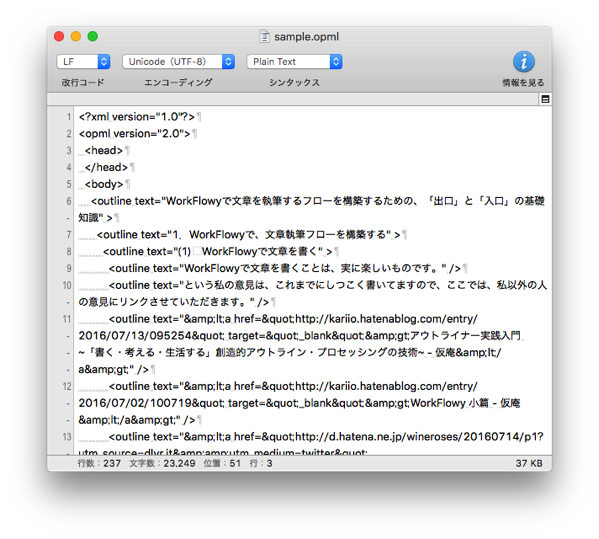
たとえば、こんなOPMLのコードを貼り付けると、

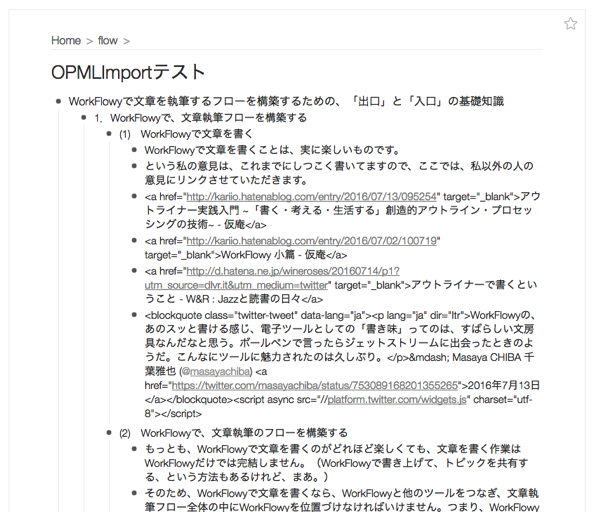
このように、階層構造がインポートされるわけです。

とはいえ、階層構造だけなら、行頭スペースで表現できます。OPMLによるImportならではの意義は、どこにあるのでしょうか。
少なくとも3点、あります。
- トピックのnoteをImportできる
- 文字装飾をインポートできる
- トピックのCompleteをインポートできる
OPMLを活用すれば、WorkFlowyへの「入口」が広く柔軟になり、この世に存在するあらゆるテキストデータが、自分の知的生産の素材となる可能性を開きます。
(注意点)
2つ、注意点があります。
ひとつめ。OPMLが誤っていると、その誤ったOPMLのコードがそのまま貼り付きます。
ふたつめ。(2016年7月現在、)MemoFlowyのペースト機能は、OPMLのImportに対応していません。コードがそのまま貼り付いてしまいます。
(3) 「入口」を拡張するツール
「入口」を拡張するツールとしては、たとえば、以下のようなものがあります。
a.Word
WordのデータをWorkFlowyに取り込むための「入口」です。
OPMLを書き出して、WorkFlowyにペーストすることになります。
WorkflowyとWordの相互変換ツール | マロ。 | note
b.テキストデータをWorkFlowy向けに整形するツール
テキストデータは、そのままペーストすれば、WorkFlowyにimportできます。でも、WorkFlowy向けに整形すると、もっと便利です。
たとえば、Kindleのハイライト一覧からWorkFlowyに取り込むために、現在、私は、このツールを使っています。
[kindle]読書メモ(Highlight)をEvernoteにいい感じに保存できるブックマークレットをつくった – hello-world.jp.net
このツールも大変使いやすいのですが、WorkFlowy向けではありません。そのため、WorkFlowyに入れた後、手作業で形を整えています。
WorkFlowyにKindleのURLを書いて、「読書ノート」を育てる
これに対して、WorkFlowyにペーストするだけで、一気に理想的な構造になっている、という整形ツールを作ることも可能ではないかと思っています。
たとえば、こんなツールです。
彩郎版のKindleハイライト取得ブックマークレットを構想する
(1年以上前に構想しつつ、まだ制作に取り掛かってもいません。。。)
c.OPMLを書き換えるツール
OPMLを書き換えて、Scrivenerへの「入口」を支援するツールもあります。
千葉雅也さんと倉下忠憲さんのTwitterでのやりとりをきっかけに、このやりとりを眺めていたマロ。さんの手によって誕生しました。
d.ウェブブラウザからの「入口」=WorkFlowy Clipper
ウェブブラウザから非公式APIを利用してWorkFlowyにURLとページタイトルをクリップする機能拡張(Chrome機能拡張)もあります。
- URLをWorkFlowyへ2クリックで保存できて捗る[WorkFlowy Clipper] | 1UP Letters
- WebページのURLをWorkflowyに保存できるChromeアドオン「Workflowy Clipper」が便利すぎてヤバい件! | 月光の狭間
- WorkFlowyのデータへアクセスする非公式API | namaraii.com @htakeuchi
(4) スマートフォンからの「入口」=MemoFlowy
今の時代、テキストデータの入口は、パソコンだけではありません。スマートフォンも同じくらい重要です。では、スマートフォンからWorkFlowyにテキストデータを取り込む「入口」は、どうしたらよいでしょうか。
MemoFlowyがその答えです。
現在のバージョン(iOS版Ver.1.4・Android版Ver.1.1)は、メモ入力画面から直接送信する機能を備えており、まさに「WorkFlowy版FastEver」「WorkFlowy版WriteNote」といった役割を果たします。
MemoFlowyの進化は止まらない。メモ入力画面から直接WorkFlowyに書き込めるように!(Android Ver.1.1 & iOS Ver.1.4)
私は、MemoFlowy専用のメモ用サブアカウントを作成し、1日1トピックで運用しています。
4.まとめ
まとめとして、3点お話しします。
(1) 「出口」は充実/「入口」はこれから
「出口」と「入口」を概観すると、
- 「出口」はとても充実してきた
- 「入口」は、まだ伸びしろが残っている
といえると思います。
●
「出口」の充実は、ハサミスクリプトを中心とするたくさんのツールによるものです。
「出口」が充実したことで、WorkFlowyは、知的生産のフローにおいて中核的な役割を担いうる存在になりました。
「出口」に関しては、私自身が感じるニーズは、ほとんど満たされています。
●
これに対して、「入口」には、まだ伸びしろが残っています。
WorkFlowyの「入口」の基本は、要するにペーストです。だから、「入口」の充実とは、要するに、WorkFlowy向けの情報の構造を備えたテキストデータを整えるツールによってなされるような気がしています。
つまり、
- 行頭スペースの個数などを整えて、WorkFlowy向けのテキストデータを整えるツール
- 情報の構造を活かして、OPMLを手軽に生成するツール
という2つです。
また、
- MemoFlowyの直接送信機能のような、JavaScriptを活用した「入口」
- 「WorkFlowy Clipper」のような、非公式APIを活用した「入口」
も、今後、伸びるかもしれません。
(2) WorkFlowyがなくなっても、機能するフロー
WorkFlowyは、いち民間企業が運営する、ひとつのクラウドサービスに過ぎません。今日(2016年7月15日)も突然臨時メンテナンスに入って数時間サーバーが落ちていましたし、今後、いつサービスを停止するかは、誰にもわかりません。
昨今のEvernoteをめぐるアレからしても、クラウドサービスは諸行無常です。
だから、WorkFlowyで文章を執筆するフローを構築するときは、「もし、WorkFlowyがなくなっても、別の方法をはめ込めば、概ね、機能するフロー」にすることが必要です。
このためには、WorkFlowyの思想を踏まえてフローを構築することが大切なのではないかと思います。たとえば、「ただひとつのアウトライン」「全体から一部分を切り出す」「情報を区切る単位をトピックのみにして、全体を流動的な存在にしておく」といったことは、WorkFlowyの特徴を検討したものではあるものの、WorkFlowyというクラウドサービスでなければありえないこと、ではありません。だから、具体的な機能や個別的なハックだけでなく、思想や枠組みを踏まえたフローなら、万一、いつかWorkFlowyがなくなっても、何か別のツールをそこにはめ込むことで、全体としては同じように機能するフローを構築できるはずです。
もっとも、WorkFlowyの思想や枠組みを活かしたフローを構築するには、逆に、WorkFlowyという個別具体的なツールを徹底的に活かそうとすることが大切なのではないか、とも思います。WorkFlowyの力を最大限に引っ張りだせる文章執筆フローを構築しようとすることで、いつかWorkFlowyがなくなっても役に立つ汎用的なノウハウを獲得できるのではないか、ということです。
ということで、
- まずは、WorkFlowyという個別具体的な道具を前提に、この道具を最大限に活かすための文章執筆フローを考える
- と同時に、あくまでも思想や枠組みをベースにフローを構築することで、万一、WorkFlowyがなくなってしまっても、ちゃんと機能するようにする
という発想を大切にしたいと思います。
(3) シンプルで汎用的なプレーンテキストと、情報の構造を厳密に表現できるXML(OPML)
文章執筆フローの中で複数のツールを使うには、複数のツール間でデータをやりとりする必要があります。この観点から、この記事では、WorkFlowyの「出口」と「入口」を概観しました。
この概観からわかることは、プレーンテキストとXMLが基本だ、ということです。
a.プレーンテキスト
プレーンテキストは、シンプルで汎用的です。
アプリケーション・サービス・OS・ハードの壁を軽々と飛び越えて、どんなツールとの間でも、データをやりとりできます。
プレーンテキストに扱えるのは、テキストだけです。でも、文章執筆の中心は文字なのですから、文章執筆フローにおいては、プレーンテキストだけで、8割方は不足ありません。
だから、プレーンテキストは、文章執筆フローの基本です。
b.XML
文章執筆フローにおいて、複数のツールは、情報をやり取りします。
でも、ここでの情報とは、単に書かれた文字の内容だけではなく、情報の構造も含みます。どこが見出しで、どこが引用で、どこからどこまでがひとまとまりか、などです。
情報の構造は、書かれた文字や文章の内容によって表現することもできますが、テキストのマークアップによっても表現することができます。むしろ、誤解なく情報の構造をやり取りするなら、テキストのマークアップによる方が確実です。
XMLは、ざっくりいえば、テキストをマークアップして(書かれた文字の内容とは独立に)情報の構造を示すための決めごとなのだろうと思います。複数のツール間で情報の構造をやり取りするには、XMLがもっとも確実です。
実際、WorkFlowyの「入口」と「出口」では、OPMLとHTMLが大きな役割を果たしていますが、この2つは、いずれもXMLの一種です。
だから、「入口」と「出口」を支えるもうひとつの基本が、XMLなんだろうと思います。
スポンサードリンク
関連記事
-

-
HandyFlowyでWorkFlowyを着せ替えする(機能拡張スクリプトで背景画像を設定・iOS&Android)
HandyFlowyは、スマートフォン用のWorkFlowy専用クライアントアプリです。HandyF
-

-
「WorkFlowyのURL」を取得する方法の基本
1.はじめに 「WorkFlowyのURL」の活用は、「WorkFlowyのURL」の取得から Wo
-

-
WorkFlowy基本5原則【第5原則】毎日の生活の中で気軽に使ってみる
1.はじめに WorkFlowyは、他の道具にはあまり見られない特徴を持つ、ちょっと変わった道具で
-

-
WorkFlowyについて書いてきた177個のブログ記事を、WorkFlowyによって組み替えた、ひとつの大きな階層つきリスト
1.はじめに 2015年1月から、私は、この「単純作業に心を込めて」というブログに、WorkFlow
-

-
WorkFlowy基本5原則【第2原則】「アウトライン」という全体から、目的に応じた一部分を切り出す
1.はじめに WorkFlowyは、他の道具にはあまり見られない特徴を持つ、ちょっと変わった道具で
-

-
WorkFlowyのImportの基本(テキストファイル、Excel、Evernote)
1.WorkFlowyのImportとExportは、WorkFlowyと他のツールをつなぐ Wor
-

-
[HandyFlowy機能拡張スクリプトの基礎知識]メタ機能拡張スクリプト「ScriptMaker」の使い方
HandyFlowyは、機能拡張スクリプトという機能を持っています。 機能拡張スクリプトを使えば、H
-

-
文章の個数(WorkFlowyで文章を書くこと)
1.文章の個数は仮のもの WorkFlowyで文章を書くようになって実感したことは、「文章の個数は
-

-
WorkFlowyのトピック折りたたみ機能の基本
1.WorkFlowyのトピック折りたたみ機能とは? WorkFlowyは、テキストを階層構造で管理
-

-
WorkFlowyに書き込んだ内容を自動的にEvernoteに蓄積し続ける仕組み(差分メール転送とRSS&IFTTT)
1.フローのWorkFlowy、ストック&アーカイブのEvernote たとえばブログなどに

