[HandyFlowy機能拡張スクリプトの基礎知識]ウェブ上で公開されているWorkFlowy向けのブックマークレットをHandyFlowy機能拡張スクリプトとして登録する手順
公開日:
:
最終更新日:2016/05/09
WorkFlowy
HandyFlowyは、機能拡張スクリプトという機能を持っています。
機能拡張スクリプト – HandyFlowyユーザーTips
機能拡張スクリプトは、とても便利で強力な機能です。機能拡張スクリプトを駆使すれば、HandyFlowyを自分の好きなようにカスタマイズできるようになります。
しかし、機能拡張スクリプトを自分で作るには、JavaScriptでコードを書く必要があるので、難しいと感じる方も多いと思います。といいますか、HandyFlowy開発チームの一員である私自身、自分で機能拡張スクリプトを作ることができず、それもあって、多少のハードルを感じています。
そこで、(私自身が感じているハードルを解消するためにも、)[HandyFlowy機能拡張スクリプトの基礎知識]と題して、HandyFlowyの機能拡張スクリプトについてのごく基本的なところを、少しずつ整理していきます。
今回は、「ウェブ上で公開されているWorkFlowy向けのブックマークレットをHandyFlowy機能拡張スクリプトとして登録する手順」です。
目次
1.WorkFlowy向けブックマークレットとHandyFlowy機能拡張スクリプトの関係
ブックマークレットをご存知でしょうか。ブラウザのブックマークに登録して使うプログラムで、JavaScriptというものでできています。
世の中の多くのウェブサービスには、そのウェブサービスに機能を追加するためのブックマークレットが、たくさん生み出されています。WorkFlowyも、例外ではありません。
トピック数や文字数を数えるブックマークレット。WorkFlowyからのexportを拡張するブックマークレット。CSSを書き換えて見た目を変えるブックマークレット。
これらのブックマークレットを使えば、WorkFlowyに、もともとWorkFlowy自体が持っていない機能を追加することができます。
ところで、HandyFlowy機能拡張スクリプトは、JavaScriptでできています。ブックマークレットと同じです。
そのため、WorkFlowyのために生み出されたブックマークレットのほとんどは、HandyFlowy機能拡張スクリプトとして活用することができます。
ただ、このためには、多少の作業が必要です。この記事では、これを確認します。
(これより簡単な手順があるかもしれませんし、何らかのツールを作ればもっと簡単になるのかもしれません。ただ、この手順でも、ちゃんとできます。)
2.ウェブ上で公開されているWorkFlowy向けのブックマークレットを、一旦JavaScriptにデコードして、ScriptMakerで機能拡張スクリプトとして登録する手順
次の3ステップです。
- (1) ウェブ上で公開されているブックマークレットのコードを取得する
- (2) JavaScriptへURLデコードする
- (3) ScriptMakerでHandyFlowy機能拡張スクリプトとして登録する
(1) ウェブ上に公開されているWorkFlowy対応のブックマークレットのコードを取得する
最初の手順は、ウェブ上に公開されているWorkFlowy対応のブックマークレットを取得することです。
●
ウェブ上には、WorkFlowy対応のブックマークレットが、たくさん公開されています。
たとえば、マロ。さんは、WorkFlowyに機能を追加したり、WorkFlowyを他のツールにつなげるためのブックマークレットを、多数、公開しています。
私が常用しているのは、
などです。
また、rawbytzさんという、WorkFlowyに関連するツールをたくさん開発されている方がいますが、彼は、ブックマークレットも公開しています。
これらブックマークレットのコードをテキストデータとして取得することが、ひとつめの手順です。
●
実例として、rawbytzさんのWFcountを使います。
WFcountは、WorkFlowyのトピック数などを数えることができるブックマークレットです。これをHandyFlowyに登録してみましょう。
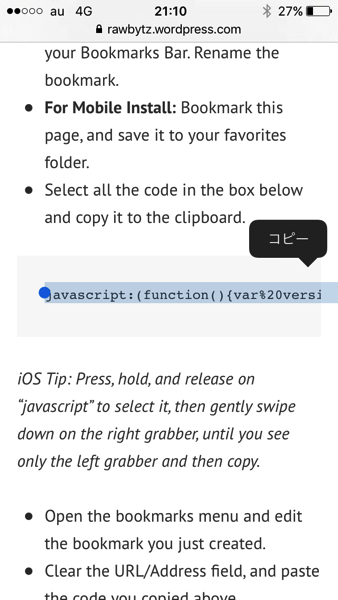
Count Stuff in WorkFlowy | rawbytz
まず、WFcountのブログ記事から、WFcountブックマークレットのコードを、ペーストボートにコピーします。

(2) JavaScriptの形式へURLデコードする
次の手順は、URLデコードです。
●
ブックマークレットは、もともとのJavaScriptのコードを、ブックマークレットとして使えるよう、一定のルールに従って、文字コードを置き換えています。これをURLエンコードといいます。
そこで、ブックマークレットをHandyFlowy機能拡張スクリプトにするには、URLエンコードを元に戻す必要があります。これを、URLデコードといいます。
URLデコードには、次のページが便利です。

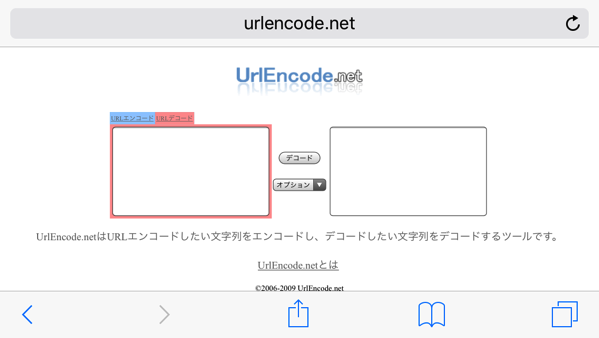
この「URLエンコード」は、iPhoneからでも使えます。(レイアウトなどはスマートフォン向けではありませんが、使えます。)
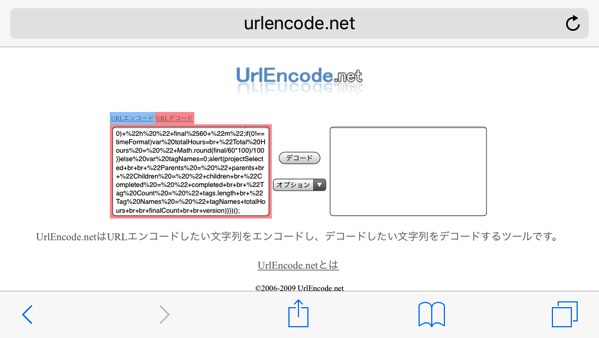
左側の入力欄上のタブで「デコード」を選択して、左側入力欄にブックマークレットのコードをペーストし、

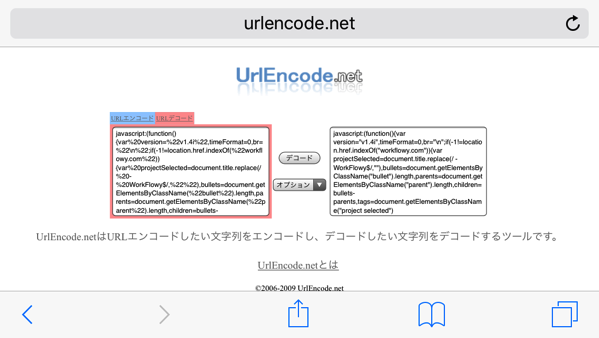
真ん中の「デコード」ボタンを押せば、右側に、URLデコードされたコードが出力されます。

出力されたURLデコード結果をコピーすれば、2番めの手順が完了です。
(3) ScriptMakerでHandyFlowy機能拡張スクリプトとして登録する
最後の手順は、「ScriptMaker」という機能拡張スクリプトによって、HandyFlowyに登録することです。
●
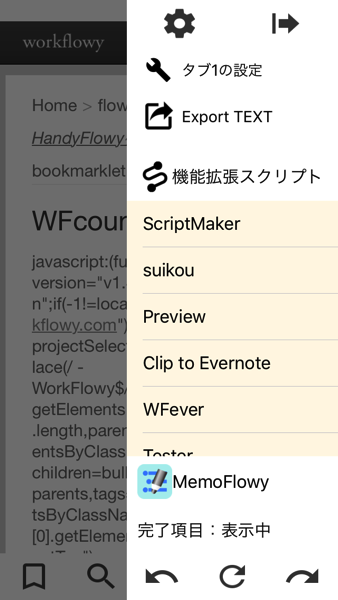
JavaScriptをHandyFlowy機能拡張スクリプトとして登録するには、「ScriptMaker」という機能拡張スクリプトが便利です。「ScriptMaker」は、HandyFlowy機能拡張スクリプトを登録するためのHandyFlowy機能拡張スクリプトです。
「ScriptMaker」を使えば、簡単に、JavaScriptを機能拡張スクリプトとして登録できます。
まず、WorkFlowyの中にひとつトピックを作り、トピック本文に登録する機能拡張スクリプトのタイトルを入力し、トピックのnoteにURLデコードしたJavaScriptのコードをペーストします。

そして、そのトピックにZoomした状態で、「ScriptMaker」を実行します。

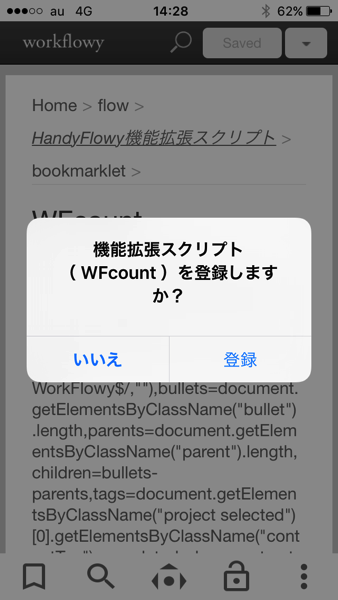
すると、機能拡張スクリプトを登録するかを確認するダイアログが出ます。

ここで「登録」を選べば、JavaScriptをHandyFlowyの機能拡張スクリプトとして登録することができます。
●
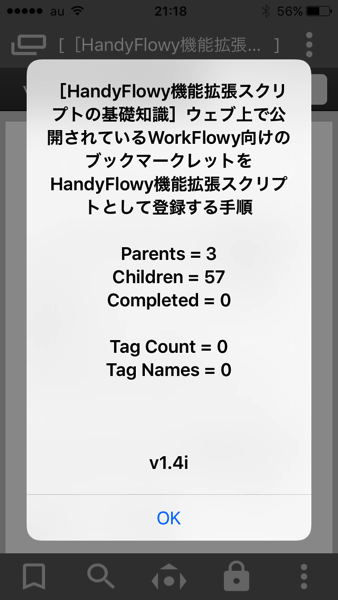
これで、「WFcount」をHandyFlowyに登録できました。
「WFcount」を実行すれば、Zoom対象リストに存在するトピック数など数えることができます。

■補足(「document.open()」について)
JavaScriptの「document.open()」は、HandyFlowyでは使えません(セキュリティなどの事情により)。
そのため、URLデコード後、(3)のプロセスなどで、「document.open()」がないか、検索によって確認しておくとよいかと思います。
「document.open()」以外は、たいてい動くはずです。
3.先人の蓄積、全部活かせます!
以上が、ウェブ上に公開されているWorkFlowy用のブックマークレットを、HandyFlowy機能拡張スクリプトとして登録する手順です。
- (1) ウェブ上で公開されているブックマークレットのコードを取得する
- (2) JavaScriptへURLデコードする(「UrlEncode.net URLエンコード」が便利。)
- (3) ScriptMakerでHandyFlowy機能拡張スクリプトとして登録する(ScriptMaker – WorkFlowy)
これと同じ手順で、WorkFlowyのためのブックマークレットの大部分を、HandyFlowyに取り込むことができます。(実際、HandyFlowyのデフォルト機能拡張スクリプトとして登録されている「三色ボールペン」「WordCount2」は、いすれも、HandyFlowyが生まれる前から存在していたWorkFlowy用ブックマークレットをベースにしています。)
WorkFlowyには、多くの方の手によって生み出された、たくさんのブックマークレットが存在しています。HandyFlowy機能拡張スクリプトは、これら先人による蓄積を、すべて活かすことを可能にする機能でもあるのです。
スポンサードリンク
関連記事
-

-
そのときどきの「やりたい」のつまみ食いを、文書の完成へと統合できる_文書作成ツールWorkFlowyの可能性(2)
個人的で主観的な経験なのですが、WorkFlowyで文書を作成するようになってから、文書作成がぐっと
-

-
「WorkFlowy」と「自分のブログ」と「ハサミスクリプト」(物事を考え続けるための、奇跡のような組み合わせについて)
1.物事を考え続けるための、奇跡のような組み合わせ 私は、今、「WorkFlowy」が大好きです。か
-

-
HandyFlowyとの連携強化(MemoFlowy ver.1.2)
MemoFlowyはWorkFlowyへのテキスト入力に特化したメモアプリです。ぱっとアプリを立ち上
-

-
WorkFlowyの共有機能を理解するための3つの軸、価値を引き出すためのマトリクス
1.WorkFlowyの共有機能を理解するための3つの軸 WorkFlowyには、共有機能があります
-

-
私家版WorkFlowy用語の基礎知識(β版)
WorkFlowyの特徴のひとつは、アウトライン操作にあります。では、アウトラインとはなんでしょうか
-

-
WorkFlowyを使うためのインターネット接続の基本(オフライン操作の限界と注意点)
WorkFlowyは、テキスト管理システムを提供するクラウドサービスです。アカウントを作ることで、使
-

-
WorkFlowyを使っていく上で大切なこと (WRM:20151221 から着想を得て)
1.はじめに 〜倉下忠憲さんによる問い「Evernoteを使っていく上で、大切なことは何でしょうか。
-

-
ウェブ上に存在するWorkFlowyに関する日本語情報を時系列で淡々と整理する(2015年1月〜3月)
先日から、ウェブ上に存在するWorkFlowyに関する日本語情報の整理を試みています。 201
-

-
WorkFlowyを共同制作環境として活用する(2) 時間軸の検索を活用する
1.WorkFlowyを共同作業環境として活用するための課題と、その対策 HandyFlowyとMe
-

-
WorkFlowyで文章群を書き続ける環境の一例(2016年7月1日段階)
1.はじめに このブログ記事を読みました。 WorkFlowyのPC環境、MemoFlowyアプリの

