「HandyFlowy機能拡張スクリプトライブラリ」の暫定版公開(お礼とご報告)
公開日:
:
WorkFlowy
目次
1.HandyFlowy機能拡張スクリプトライブラリ暫定版の公開について
先日(2016年4月22日)、「HandyFlowy機能拡張スクリプトライブラリ」という構想について、書きました。
HandyFlowy機能拡張スクリプトライブラリ作成計画:HandyFlowyを世界に広げるために
たくさんの肯定的なコメントをいただくとともに、多くの制作者の方から、機能拡張スクリプト掲載許可のご連絡をいただきました。大変ありがとうございます。
掲載許可をいただいたもののうちのいくつかを、取り急ぎ、「HandyFlowy機能拡張スクリプトライブラリ」に登録しました。すべての情報が整っているわけではありませんが、インストール用URLスキームは問題なく動くのではないかと思います。
今後、継続的に、登録スクリプトの追加や情報の整理を進めていくつもりですが、現時点のものでも一定程度は有用かと思いますので、暫定版として、公開します。
Library of Extension Script for HandyFlowy -【MemoFlowy&HandyFlowy】ユーザーTips
2.機能拡張スクリプトのご紹介(ピックアップ)
「HandyFlowy機能拡張スクリプトライブラリ」には、本日現在、20を超える機能拡張スクリプトが登録されています。この中から、いくつかピックアップして紹介します。
(1) JavaScriptやcssで、HandyFlowyを好きなように育てる【メタ機能拡張スクリプト】
HandyFlowyの機能拡張スクリプト機能を使えば、ブラウザのBookmarkletで実現できることであれば、たいていのことを実現で きます。JavaScriptやCSSの知識・技能をお持ちなら、HandyFlowyを好きなように育ててみてはいかがでしょうか。
そのときは、次の3つのメタ機能拡張スクリプトが役に立つはずです。
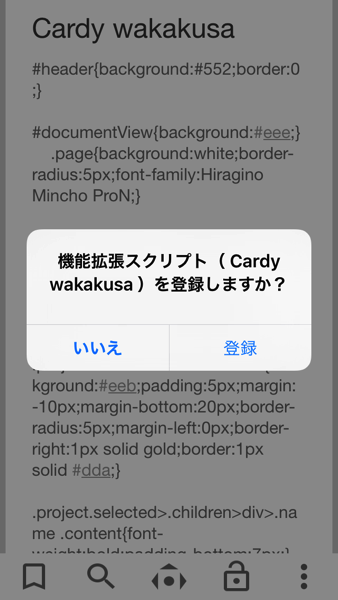
a.ScriptMaker
ScriptMakerは、JavaScriptをHandyFlowyの機能拡張スクリプトとして登録するための機能拡張スクリプトです。
使い方
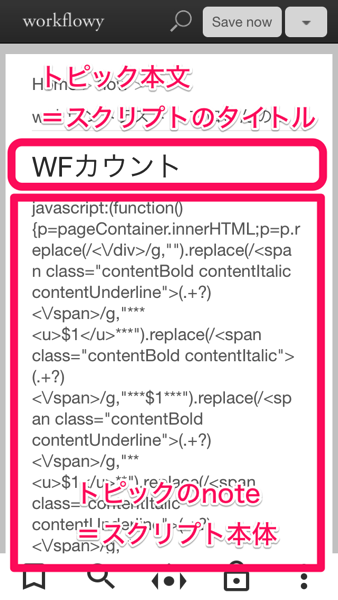
まず、以下のルールで、トピックを準備します。
- トピックの本文に、登録する機能拡張スクリプトのタイトルを記載する。
- トピックのnoteに、登録する機能拡張スクリプトの中身となるJavaScriptを記載する。

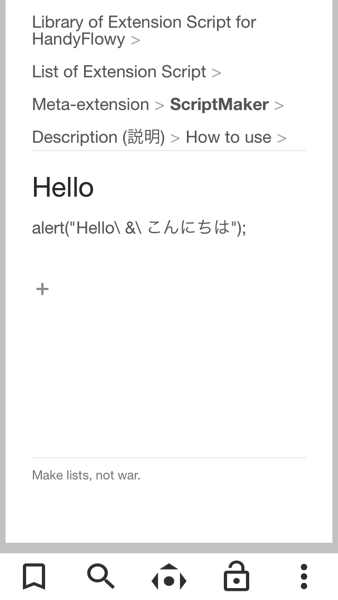
次に、トピックにZoomして、

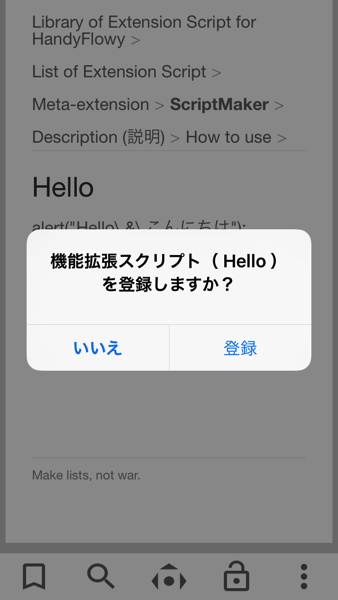
ScriptMakerを実行します。

ScriptMakerを使えば、HandyFlowyに自分の好きな機能拡張スクリプトを追加することが、とても簡単になります。
インストール
ScriptMakerは、次の場所からインストールできます。
- 機能拡張スクリプトライブラリ
- オリジナルページ
b.Stylenote
Stylenoteは、CSSをHandyFlowyの機能拡張スクリプトとして登録するための機能拡張スクリプトです。
使い方
まず、以下のルールで、トピックを準備します。
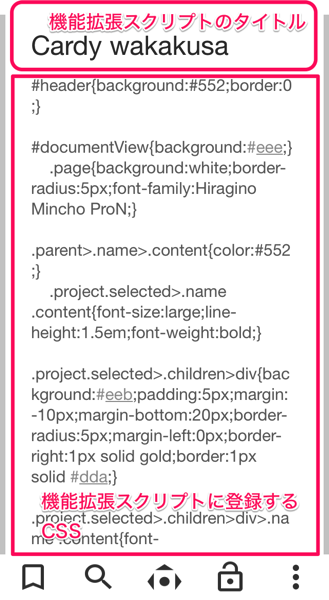
- トピックの本文に、登録する機能拡張スクリプトのタイトルを記載する。
- トピックのnoteに、登録する機能拡張スクリプトの中身となるCSSを記載する。

次に、準備したトピックにZoomして、Stylenoteを実行します。

Stylenoteを使えば、CSSを書くだけで、それをHandyFlowy機能拡張スクリプトにすることができます。
インストール
Stylenoteは、次の場所からインストールできます。
- 機能拡張スクリプトライブラリ
- オリジナルページ
補足(1) 着脱式Stylenote
Stylenoteには、2つのバージョンがあります。
- 初期バージョン
- 着脱式バージョン
「HandyFlowy機能拡張スクリプトライブラリ」に掲載したのは、着脱式ではない初期バージョンのStylenoteです。着脱式の方が高機能なのですが、着脱式バージョンをいくつかの条件下で試したところ、共有トピック内に作成したCSS登録用トピックに対して実行するときにうまくいかない、という多少の不安定さがあったため、ここでは、初期バージョンを採用しました。
とはいえ、着脱機能は、とても便利で、おすすめです(私も、着脱式を使っています)。多少うまく行かないときがあっても気にしないなら、ぜひ、オリジナルページから、着脱式バージョンを入手していただければと思います。
補足(2) モバイル版WorkFlowyのスタイルをカスタマイズするための資料
モバイル版WorkFlowyのスタイルをカスタマイズするには、モバイル版WorkFlowyのCSS要素名を知っておくことが大切です。このためには、以下の3つのページが大変役に立ちます。
- WorkFlowyスタイルカスタマイズ全解説 – W&R : Jazzと読書の日々
- HandyFlowy用カードスタイルのCardy、もう一つ作ってみた – W&R : Jazzと読書の日々
- #WorkFlowy をよりTask管理アプリらしくしてみる その2 〜PostIty〜 – #WorkFlowy 関連のメモ ( #sorashima )
c.Tester
HandyFlowy上で、JavaScriptやcssの動作確認を手軽に行うための機能拡張スクリプトです。
使い方
まず、ScriptMaker・Stylenoteに対応した形のトピックを作ります。
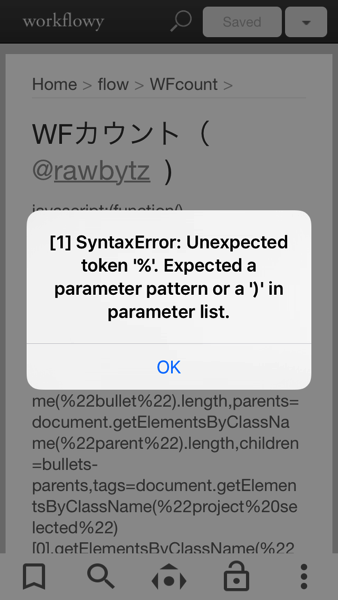
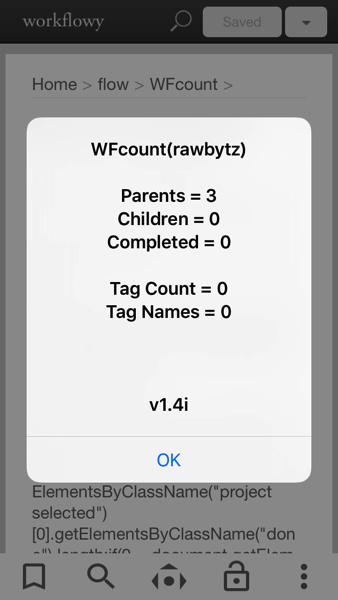
Testerを実行します。
エラーがあると、エラーの内容を表示してくれます。

エラーがなければ、テストする機能拡張スクリプトを実行してくれます。

Testerを使えば、機能拡張スクリプトの試行錯誤が簡単になります。また、誤りの原因を突き止めることが楽になります。
インストール
Testerは、次の場所からインストールできます。
- 機能拡張スクリプトライブラリ
- オリジナルページ
(2) HandyFlowyの見た目を変える機能拡張スクリプト
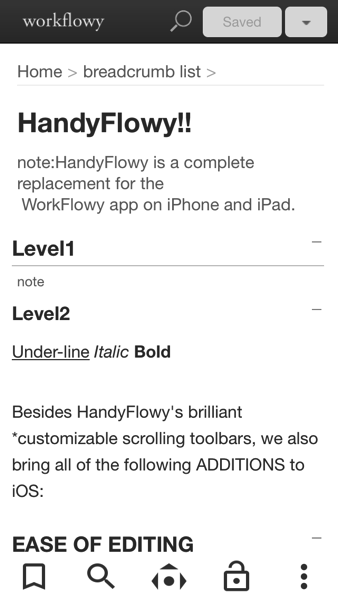
HandyFlowy機能拡張スクリプトは、CSSを書き換えて、HandyFlowyで表示するWorkFlowyの見た目を変えることにも対応しています。
(FirefoxやChromeの「Stylish」と同じような役割を果たします。)
CSSをカスタマイズすればWorkFlowyの見た目をどのようにでも変えることができます。特徴的なものを2つピックアップして紹介します。
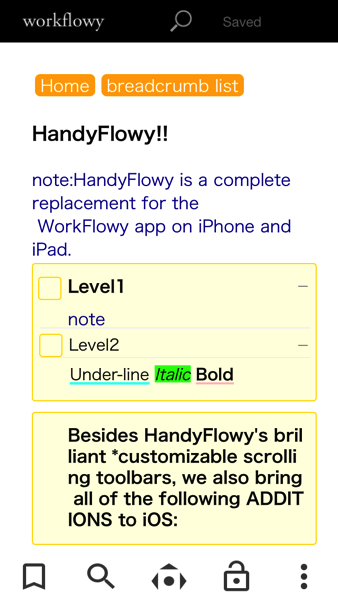
a.Cardy
Cardyは、WorkFlowyをカードのようなスタイルにします。

Cardyは、W&R : Jazzと読書の日々さんの作品です。
機能拡張スクリプトを1回実行するごとに、スタイルの適用・不適用が切り替わる、着脱式・トグル式です。
Cardyは、以下のページからインストールできます。
- 機能拡張スクリプトライブラリ
- オリジナルページ
b.suikou
suikouは、WorkFlowyをフラット表示にします。テキストエディタのような見た目になるため、思考のモードを切り替えることができます。

機能拡張スクリプトを1回実行するごとに、スタイルの適用・不適用が切り替わる、着脱式・トグル式です。
- 機能拡張スクリプトライブラリ
- オリジナルページ
(3) HandyFlowyから他アプリに書き出す機能拡張スクリプト
機能拡張スクリプトを使えば、WorkFlowyの中のテキストデータを、他アプリに渡すことができます。
WorkFlowyの基本枠組みは、すべてをひとつの場所で管理する、です。この枠組みは、ひとつの場所にあるデータを他アプリへ書き出すことによってこそ、大きな可能性を発揮します。このグループは、WorkFlowyから他アプリへの書き出しを支援する機能拡張スクリプト群です。
ここでは、Evernoteとたすくまへの書き出しを紹介します。
a.Evernoteへ書き出す「Clip to Evernote」
Clip to Evernoteは、WorkFlowyのトピックをEvernoteの新規ノートに書き出す機能拡張スクリプトです。
Zoomしているリストのうち、展開しているトピックのテキストを、WorkFlowyのURLとともに、Evernoteの新規ノートに書きだしてくれます。

WorkFlowyの中を流れるフローをEvernoteにストックするイメージです。
Clip to Evernoteは、以下のページからインストールできます。
- 機能拡張スクリプトライブラリ
- オリジナルページ
b.たすくまへ書き出すスクリプト
HandyFlowy to Taskuma scpiptは、WorkFlowyのトピックをたすくまに書き出す機能拡張スクリプトです。
WorkFlowyからたすくまへの書き出しは、次のページなどをご覧ください。
参考:Workflowyからたすくまにタスク転記できるブックマークレットに新作が登場!さらに転記がやりやすくなったよ! | 月光の狭間
- 機能拡張スクリプトライブラリ
- オリジナルページ
(4) HandyFlowyに機能を追加する機能拡張スクリプト
JavaScriptを使えば、HandyFlowyに機能を追加することも可能です。
まず、WorkFlowyは、JavaScriptで動いています。ですから、たとえばトピックの移動や複製といったWorkFlowy内部の操作を、JavaScriptで実現できます。(HandyFlowyのカスタマイズツールバーに搭載されているトピック操作ボタンも、実体は、JavaScriptを実行するボタンです。)
次に、WorkFlowy本体に搭載されていない機能を追加することもできます。
ここでは、前者の例としてトピックのCompleteを、後者の例として複数トピック同時コピーを、紹介します。
a.ZoomしているトピックのCompleteを切り替える「Complete Toggle」
Complete Toggleは、ZoomしているトピックのCompleteを切り替えるものです。実行すると、ZoomトピックがCompleteになります。
この機能拡張によるZoomは、対象をZoomトピックとしているので、トピックにカーソルを合わせる必要がありません。そのため、閲覧モードのままで、トピックをCompleteにすることができます。
- 機能拡張スクリプトライブラリ
b.複数トピックを同時にコピーする「SelectCopy」
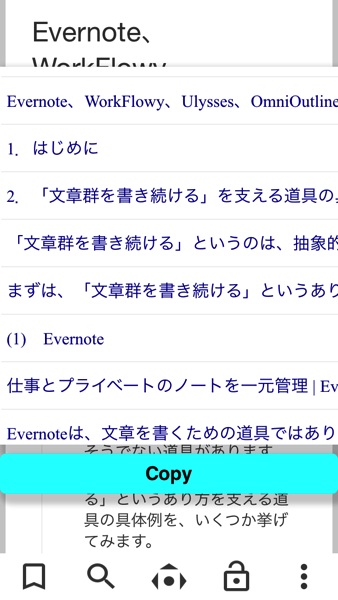
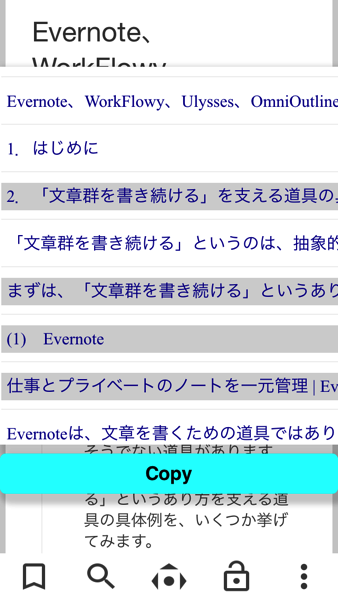
SelectCopyは、複数トピックのテキストデータを一度にコピーする機能拡張スクリプトです。
テキストデータをコピーしたいトピックが表示された状態で実行すると、テキストを抜き出したこんなダイアログが出現しますので、

コピーしたいものを選択し、

「コピー」をタップします。
なお、コピーできるのは、トピックのテキストデータです。トピック自体をコピーするわけではないので、子トピックは対象外ですし、階層構造も反映しません。
- 機能拡張スクリプトライブラリ
- オリジナルページ
3.HandyFlowy機能拡張スクリプトライブラリで、HandyFlowyを「自分の道具」へ!
HandyFlowyの公開からわずか数ヶ月、本当にたくさんの方が、たくさんの機能拡張スクリプトを生み出してくださいました。ありがとうございます。
このたび立ち上がったHandyFlowy機能拡張スクリプトライブラリには、そんなたくさんの機能拡張スクリプトが登録されています。ライブラリに登録されている機能拡張スクリプトの中から、自分のニーズにあったものを選ぶだけで、HandyFlowyに好きな機能を追加できるようになりました。
もちろん、これまでと同じように、JavaScriptとCSSを使って、自分で機能拡張スクリプトを作ることもできます。そのときには、メタ機能拡張スクリプトが大きな助けとなることでしょう。
機能拡張スクリプトライブラリによって、HandyFlowyを「自分の道具」へと育て上げるためのハードルは、ぐっと低くなりました。もっとたくさんの方に、HandyFlowy機能拡張スクリプトをご利用いたたければ、とてもうれしいです。
なお、その過程で面白い機能拡張スクリプトを生み出した方は、よろしければ、ご一報ください。
スポンサードリンク
関連記事
-

-
「文章を書くツール」の変遷
1.はじめに 私にとって、「文章を書く」ことは、特別で大切な行動です。 仕事の上でも、「文章を書
-

-
WorkFlowyに書き込んだ内容を自動的にEvernoteに蓄積し続ける仕組み(差分メール転送とRSS&IFTTT)
1.フローのWorkFlowy、ストック&アーカイブのEvernote たとえばブログなどに
-

-
MacのキーボードショートカットでWorkFlowyのトピックを自由に操り、WorkFlowyをテキスト管理システムとしてうまく機能させるための、MacOS基本設定
1.問題:Macのキーボードから、WorkFlowyのキーボードショートカットを自由に操るには、どう
-

-
WorkFlowy検索の基本と応用
1.WorkFlowyの検索機能 WorkFlowyは、検索機能を持っています。 検索機能は、アナロ
-

-
彩郎のWorkFlowy(2015/02/21段階)
0.彩郎のWorkFlowyのHome(2015/02/21段階) ずっとやってみたかったWorkF
-

-
WorkFlowyでセミナーをやってみたことの報告(課題・可能性・今後の展望)
1.WorkFlowyでセミナーをやってみた (1) 「朝一番の自動書記」での思いつきをTwitte
-

-
WorkFlowyのトピック移動機能とは何で、どのような役割を果たすのか?
1.「ただひとつの巨大で流動的なリスト」を実現するWorkFlowyのトピック移動機能 (1) 「た
-

-
「アウトラインはひとつあれば十分だし、ひとつだけの方がむしろよい」というWorkFlowyの思想を肯定する。
1.WorkFlowyの思想は、「アウトラインはひとつあれば十分だし、ひとつだけの方がむしろよい」
-

-
『クラウド時代の思考ツールWorkFlowy入門』の詳細目次と元記事の紹介
『クラウド時代の思考ツールWorkFlowy入門』は、このブログのWorkFlowy記事全体の中から
-

-
「WorkFlowyを育てる」という固定ページを作りながら考えたこと(KDP・流動体・トピック共有)
1.「WorkFlowyを育てる」という固定ページを作りました 2015年1月7日に「WorkFlo

