【WorkFlowy問題集】(1)『クラウド時代の思考ツールWorkFlowy入門』の目次に沿った同書の元記事リストを、公開日基準時系列に並べ替える(検索とトピック移動)
公開日:
:
WorkFlowy
目次
問題
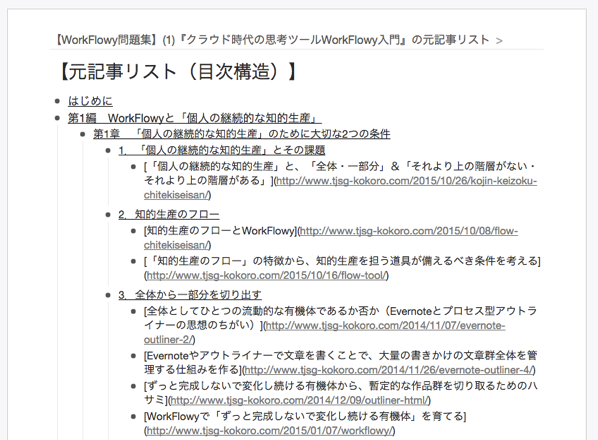
次の【元記事リスト(目次構造)】は、『クラウド時代の思考ツールWorkFlowy入門』のベースとなった元記事へのリンクの一覧である。同書の目次に沿った構造で並んでいる。
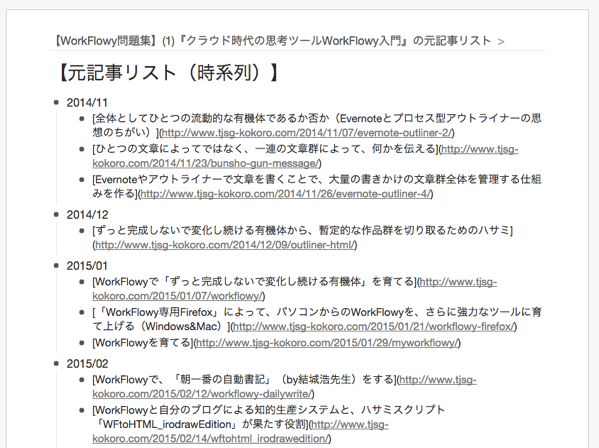
このリストを、ブログ記事公開日を基準に時系列で並べかえ、1ヶ月分ずつを「yyyy/MM」という書式のトピックの子トピックとしてまとめなさい。(並べ替えの目標は、【元記事リスト(時系列)】のとおり。)
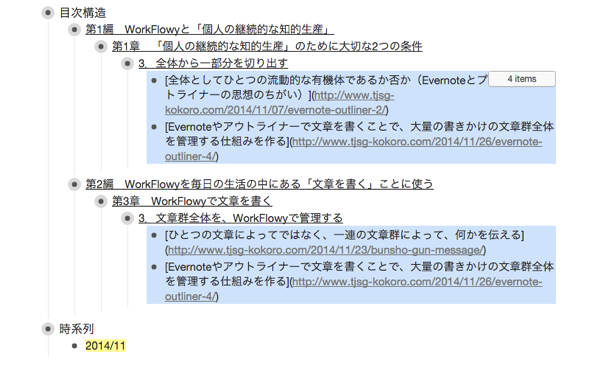
【元記事リスト(目次構造)】

【元記事リスト(時系列)】

【ヒント】
(1) 各ブログ記事の公開日は、各記事のパーマリンクの中に記載されています。書式は、「yyyy/MM/dd」です。
(2) トピックを並べ替えるために力を発揮するWorkFlowyは、何でしょうか? もちろん、トピック移動機能です。(WorkFlowyのキーボードによるトピック移動機能の基本)
(3) WorkFlowyの検索機能は、特殊な折りたたみ・展開状態を作るものです。いつもと同じアウトラインを、特別な状態で表示します。表示された検索結果は、いつもと同じように、そのまま操作できます。(WorkFlowy検索の基本と応用)
回答例(検索機能とトピック移動機能を組み合わる手順)
手順1 トピックを並べ替え後にまとめるためのトピックを作る
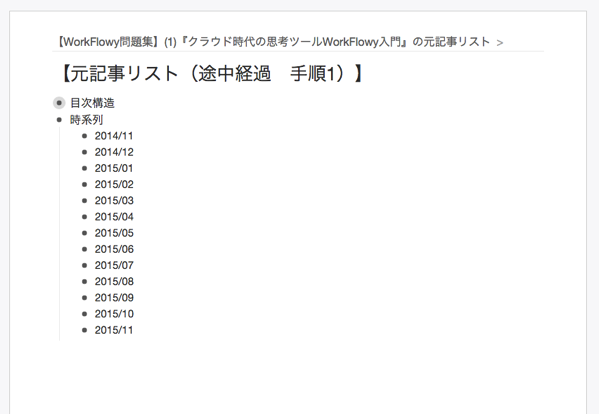
まず、並べ替え後にまとめるためのトピックを作り、並べます。書式は「yyyy/MM」なので、たとえば、「2014/12」「2015/01」となります。

【元記事リスト(途中経過 手順1)】 – WorkFlowy
手順2 「2014/11」で検索する
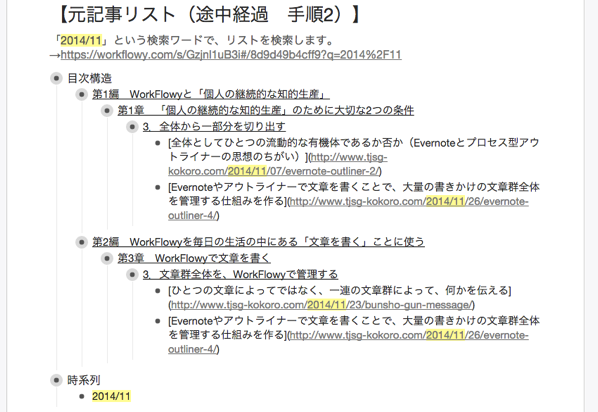
次に、検索機能を使います。検索キーワード「2014/11」で、リスト全体を検索してみましょう。
すると、こうなります。

【元記事リスト(途中経過 手順2)】を「2014/11」で検索したところ
リスト全体に含まれるトピックのうち、「2014/11」という文字列を含むトピック及びその先祖トピックだけが展開され、それ以外のトピックが折りたたまれた状態になります。
ここでの問題との関係でいえば、
- 移動すべき対象トピックが、展開されています
- 移動先のトピックが、展開されています
という2つが大切です。
手順3 「2014/11」の検索画面のまま、ヒットしたトピックを「2014/11」トピックの下へ移動する
手順3が、今回の回答の肝です。この検索画面のまま、トピック移動機能を使います。
ヒットしたトピックをすべて同時に選択し(WindowsならAltを押したままクリック、Macならoptionを押したままクリック)、

トピック移動のキーボードショートカット(WindowsならAlt+Shift+矢印、MacならCtrl+Shift+矢印)で、移動先の「2014/11」トピックの下へ、複数選択した移動対象トピックを、一度に移動します。

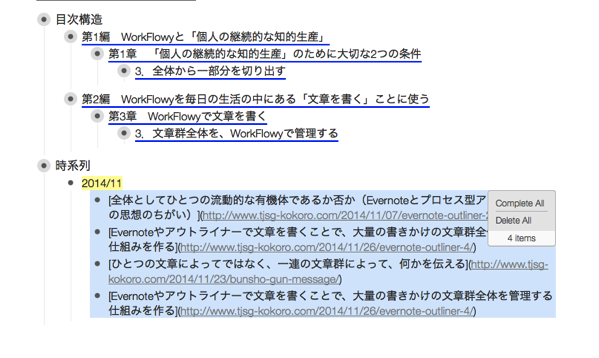
【元記事リスト(途中経過 手順3)】 – WorkFlowy
手順4 「2014/11」内を時系列に並べ替える
これで、2014年11月に投稿された記事すべてが「2014/11」トピックの子トピックに集まりました。
あとは、「2014/11」トピック内を整えるだけです。重複したものを削除し、並べ替えます。

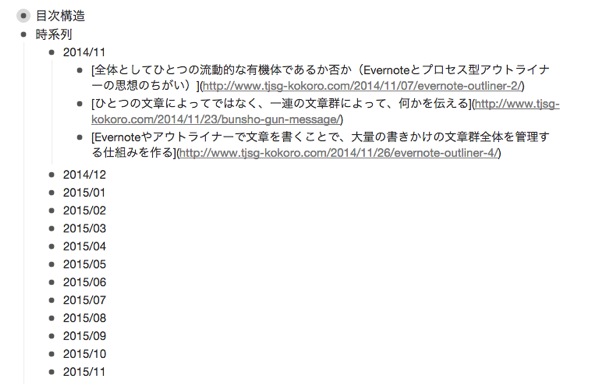
【元記事リスト(途中経過 手順4)】 – WorkFlowy
手順5 「2014/12」から「2015/11」までにつき、手順2〜手順4を繰り返す
2014年12月分以降も、同じ手順で作業します。
「2015/11」までのあと12回、検索し、トピック移動し、整えれば、完成です。

【元記事リスト(途中経過 手順5)】 – WorkFlowy
今回の練習問題で学んだこと
WorkFlowyには、トピック移動機能があります。トピック移動機能は、トピックに格納されたテキストを流動的に動かすことを促す、強力な機能です。複数トピックを同時に選択すれば、離れた場所にあるトピックを一度に移動してひとつの場所に集めることができます。
WorkFlowyの検索機能の本質は、特殊な折りたたみ状態の実現です。いつもと同じアウトラインを、検索条件にヒットするかどうかを基準にして、折りたたんだり展開したりします。本質的にはいつもと同じアウトラインなので、検索結果として表示されたリストに対して、いつもと同じ操作をすることができます。
トピック移動と検索を組み合わせると、今回の練習問題の回答例で示した操作が可能になります。応用範囲は無限大です。
具体例
WorkFlowyで論文や本を書くときの、注の付け方(タグの活用)
練習問題に取り組む方法
(1) 題材トピックデータの取得
WorkFlowy共有トピックから、リストのデータをコピーしてください。
【元記事リスト(目次構造)】が、題材のトピックです。
(2) 題材トピックデータの利用
題材トピックのデータは、ご自身のWorkFlowyアウトラインの適当なトピックにコピーすれば、利用できます。
なお、ご自身のWorkFlowyアカウントを使うことに気が進まない方や、ご自身のWorkFlowyアカウントをお持ちでない方は、WorkFlowyのデモページを使うこともできます。
(WorkFlowyデモページって何?という方は、こちらの記事をご覧ください。→WorkFlowyの公式デモページで、アカウントを作成せずに、WorkFlowyを体験する)
スポンサードリンク
関連記事
-

-
HandyFlowyでWorkFlowyを着せ替えする(機能拡張スクリプトで背景画像を設定・iOS&Android)
HandyFlowyは、スマートフォン用のWorkFlowy専用クライアントアプリです。HandyF
-

-
WorkFlowyを「テキスト管理システム」と捉えて、WorkFlowyから大きな価値を引き出す
1.WorkFlowyは、テキスト管理システム 少し前、こんな文章を書きました。 「WorkFlow
-

-
ライフログツールとしての進化と新しい可能性/位置情報とTwitter機能を備えたMemoFlowy Ver.1.8
MemoFlowyは、WorkFlowyへのテキスト入力に特化したメモアプリです。ぱっとアプリを立ち
-

-
HandyFlowy機能拡張スクリプトライブラリ作成計画:HandyFlowyを世界に広げるために
1.日本に、HandyFlowy機能拡張スクリプト生態系が育った HandyFlowyを公開してから
-

-
なぜ、WorkFlowyという道具は、「やりたい」のつまみ食いの集積を完成文書へ統合することを可能にするのか?
1.はじめに 昨日、これを書きました。 そのときどきの「やりたい」のつまみ食いを、文書の完成へと統
-

-
WorkFlowy検索機能の強いところと足りないところ(Evernote、grep検索、Gmailと比較して)
1.WorkFlowyの検索機能のポイント 先日、WorkFlowyの検索機能を整理しました。自分の
-

-
WorkFlowyを無料で使う。新規トピック数制限を前提にWorkFlowyを快適に使う方法の考察。
1.課題:WorkFlowyを無料で使うには? WorkFlowyは、シンプルで柔軟で高性能なクラウ
-

-
「WorkFlowy専用Firefox」で、キーボードからブックマークレットを動かす(ShortcutKey2URL)
1.やりたいこととその背景 (1) やりたいこと 「WorkFlowy専用Firefox」で、キ
-

-
iPhoneから使うWorkFlowyに対してあなたが感じるその不満、全部まとめて、HandyFlowyが相手にします! #ただしペーストは除く
拝啓 WorkFlowyを愛用するiPhoneユーザーの皆様へ 寒い日が続きますが、いかがお過ごしで
-

-
WorkFlowyがテキストを管理する枠組みは、「テキストをトピックに格納する」と「トピックを階層構造で管理する」の2段階
1.WorkFlowyは、テキストとトピックの2段階で、テキストを管理する クラウドアウトライナー

