WorkFlowyの「Complete」の基本
公開日:
:
WorkFlowy
目次
1.WorkFlowyの「Complete」
WorkFlowyは、「Complete」という機能を持っています。
概要、次のような機能です。
- トピックを「Completed」にすることができる
- 「Completed」にする対象は、トピック単位
- 文字単位ではない
- トピックの一部だけを「Complete」にすることはできない
- トピックを「Completed」にするための操作
- キーボードからは、[Ctrl+Enter]
- マウス・タッチパネルからは、Bulletメニューの「Complete」をクリック
- 「Completed」は、同じ動作で、解除できる
- キーボードからは、[Ctrl+Enter]
- マウス・タッチパネルからは、Bulletメニューの「Complete」をクリック
- 「Completed」にする対象は、トピック単位
- 「Completed」トピックは、次のような特徴を持つ
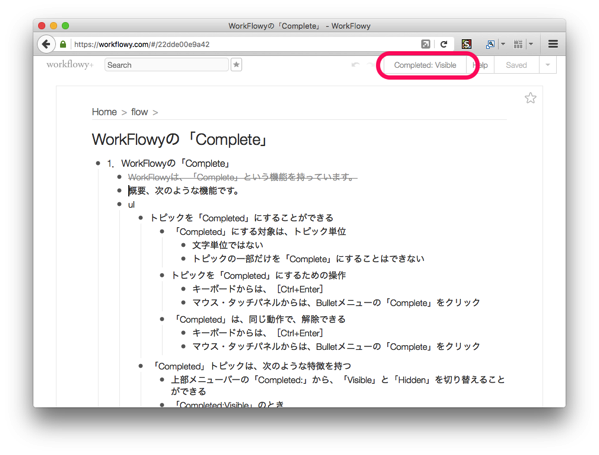
- 上部メニューバーの「Completed:」から、「Visible」と「Hidden」を切り替えることができる
- 「Completed:Visible」のとき
- トピックの文字色がグレーになり、トピック本文のテキストに打ち消し線が入る
- 「Completed」トピックも、そうでないトピックと同じように操作できる
- トピック本文への書き込み、トピックへのnote付与
- トピックの移動
- トピックへのZoom、トピックの折りたたみ・展開
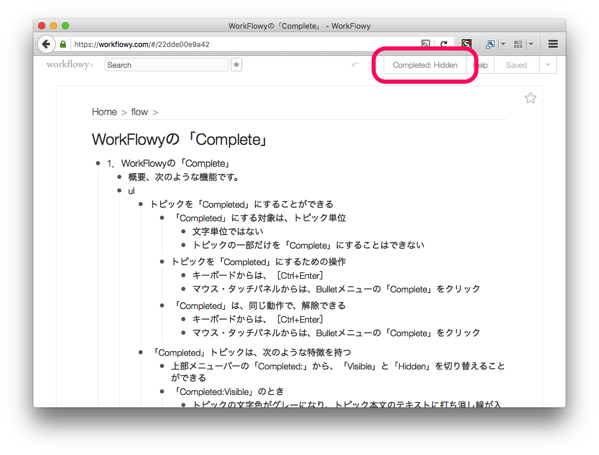
- 「Completed:Hidden」のとき
- 「Completed」トピックが非表示になる
- 消えるわけではない
- 「Completed」トピックの子孫トピックも非表示になる
- 「Completed」でない子孫トピックも、非表示になる
- Export・検索の対象外
- 「Completed」トピックが非表示になる
以下、まず「Complete」機能の基本を整理し、次に「Complete」機能の活用を考えます。
2.「Complete」の基本
(1) トピックを「Completed」にする
a.「Complete」機能は、トピック単位の機能
「Complete」機能は、トピック単位の機能です。
WorkFlowyの機能には、トピックを対象とする機能と、文字を対象とする機能があります。「Complete」機能の対象は、トピック単位です。
参考:【連載】WorkFlowyのテキスト入力に関するキー操作の基本(2) テキストの選択(文字単位の選択とトピック単位の選択)
そのため、トピックに格納されている文字のうち一部分だけを「Complete」にすることはできません。

b.トピックを「Completed」にするための操作
トピックを「Completed」にするのは、簡単です。
- キーボードからは、[Ctrl+Enter]
- マウス・タッチパネルからは、Bulletメニューの「Complete」
c.トピックの「Completed」を解除するための操作
「Completed」トピックの「Completed」を解除することもできます。
「Completed」にするための操作と同じです。
- キーボードからは、[Ctrl+Enter]
- マウス・タッチパネルからは、Bulletメニューの「Complete」
(2) 「Completed」トピックの性質
a.「Visible」と「Hidden」
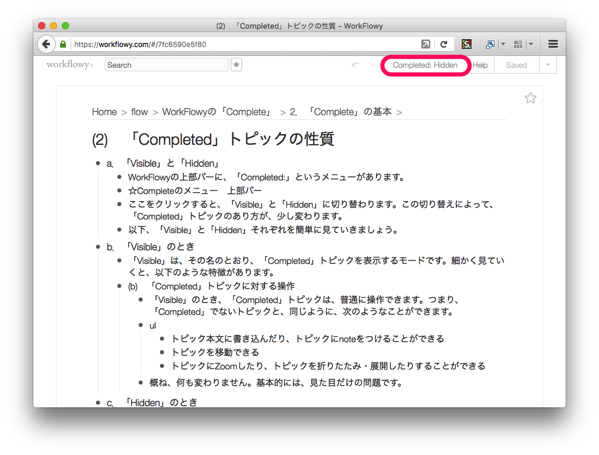
WorkFlowyの上部バーに、「Completed:」というメニューがあります。


ここをクリックすると、「Visible」と「Hidden」に切り替わります。この切り替えによって、「Completed」トピックのあり方が、少し変わります。
以下、「Visible」と「Hidden」それぞれを簡単に見ていきましょう。
b.「Visible」のとき
「Visible」は、その名のとおり、「Completed」トピックを表示するモードです。細かく見ていくと、以下のような特徴があります。
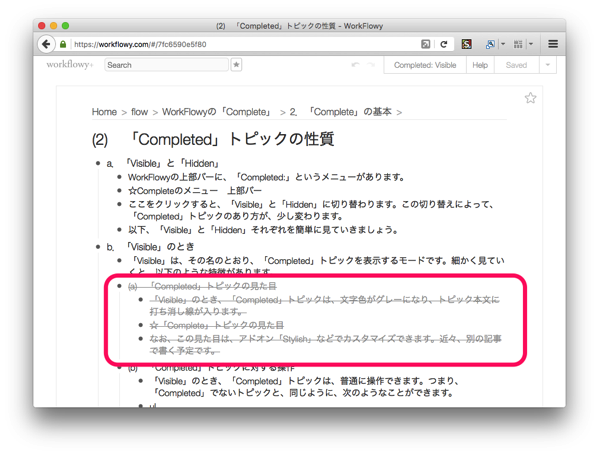
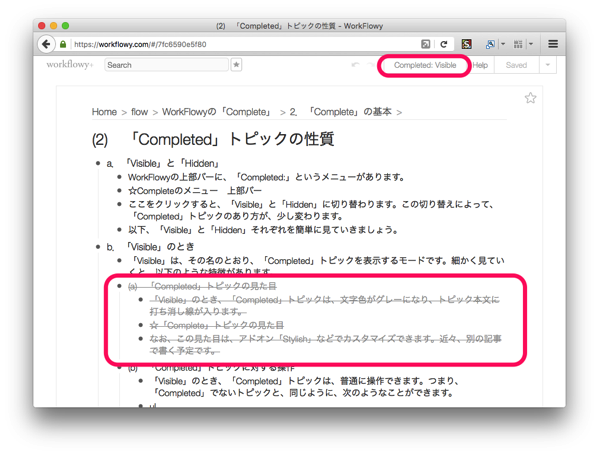
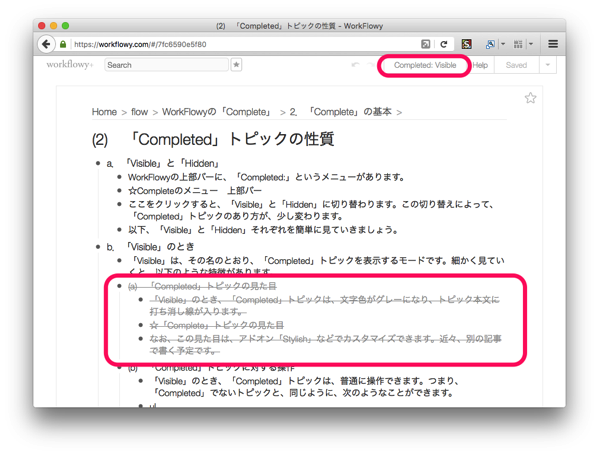
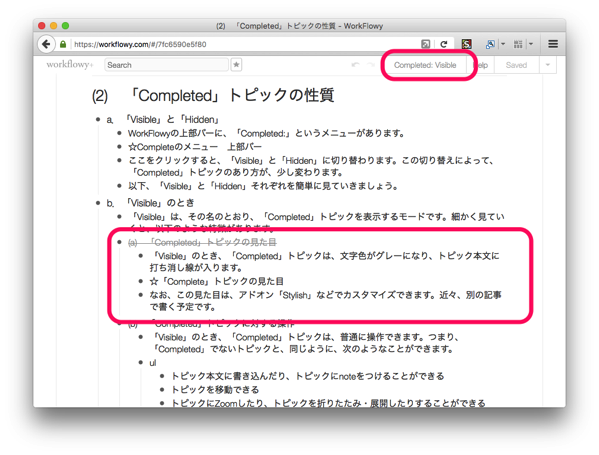
(a) 「Completed」トピックの見た目
「Visible」のとき、「Completed」トピックは、文字色がグレーになり、トピック本文に打ち消し線が入ります。

なお、この見た目は、アドオン「Stylish」などでカスタマイズできます。近々、別の記事で書く予定です。
(b) 「Completed」トピックに対する操作
「Visible」のとき、「Completed」トピックは、普通に操作できます。つまり、「Completed」でないトピックと、同じように、次のようなことができます。
- トピック本文に書き込んだり、トピックにnoteをつけることができる
- トピックを移動できる
- トピックにZoomしたり、トピックを折りたたみ・展開したりすることができる
概ね、何も変わりません。基本的には、見た目だけの問題です。
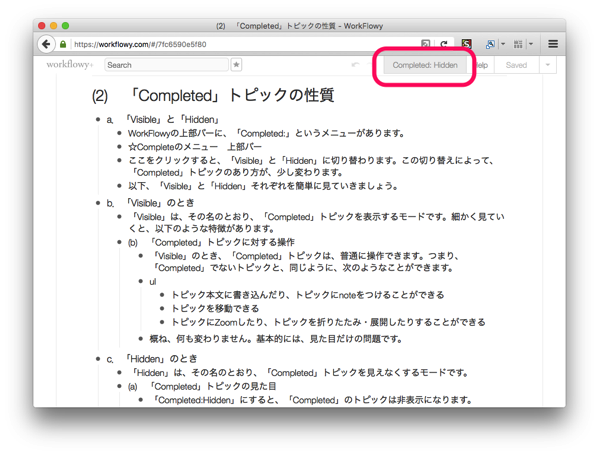
c.「Hidden」のとき
「Hidden」は、その名のとおり、「Completed」トピックを見えなくするモードです。
(a) 「Completed」トピックの見た目
「Completed:Hidden」にすると、「Completed」のトピックは非表示になります。


消えるわけではなく、非表示になるだけです。そのため、モードを「Completed:Visible」に切り替えれば、「Completed」トピックはまた現れます。

「Completed:Hidden」にすると、「Completed」のトピックの子トピックも非表示になる子トピックが「Completed」でなくても、非表示です。


ちなみに、「Completed:Hidden」モードのときに、新たにいずれかのトピックを「Completed」にすると、そのトピックは、少しの間、打ち消し線がつき、その後、すっと消えます。
(b) 操作
「Completed:Hidden」のとき、「Completed」トピックは、非表示です。表示されていないため、トピックに対する操作は何もできません。
(c) Export、検索
「Completed:Hidden」のとき、「Completed」トピックは、Exportの対象外です。
WorkFlowyのExportの基本(テキストファイル、Word、Evernote、Gmail)
「Completed:Hidden」のとき、「Completed」トピックは、検索の対象外です。
(d) HTML
「Completed:Hidden」のとき、HTMLのソースでは、「Completed」トピックはどのように扱われているのでしょうか。
どうやら、HTMLソース自体が存在しなくなっているようです。つまり、「HTMLは存在するけれど、CSSで非表示にしている」のではなく、「HTMLそのものを存在しなくしている」わけです。
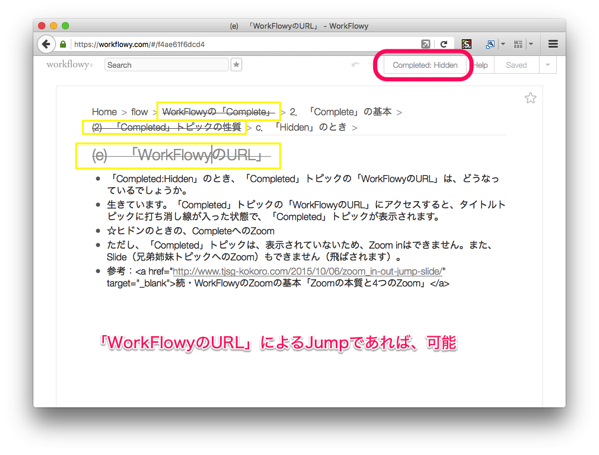
(e) 「WorkFlowyのURL」
「Completed:Hidden」のとき、「Completed」トピックの「WorkFlowyのURL」は、どうなっているでしょうか。
生きています。「Completed」トピックの「WorkFlowyのURL」にアクセスすると、タイトルトピックに打ち消し線が入った状態で、「Completed」トピックが表示されます。

ただし、「Completed」トピックは、表示されていないため、Zoom inはできません。また、Slide(兄弟姉妹トピックへのZoom)もできません(飛ばされます)。
参考:続・WorkFlowyのZoomの基本「Zoomの本質と4つのZoom」
3.「Complete」の活用
さて、この「Complete」機能は、どのような用途に活用できるでしょうか。いくつか例示します。
(1) プロジェクトの管理に使う
まず、プロジェクト管理に使えます。完了済みタスクを記したトピックを「Completed」にするわけです。
●
私にとってWorkFlowyは文章を書くためのツールなのですが、一般的には、WorkFlowyは、文章を書くためのツールというよりも、プロジェクトやタスクを管理するためのツールなんだろうと思います。
WorkFlowyでプロジェクトやタスクを管理するためには、個々のタスクの未了・完了済みを区別することが肝心です。
この目的を達成するための最もシンプルな機能が、この「Complete」機能です。特に、「Completed:」で表示・非表示を切り替えることができるため、使い勝手がよいと思います。
(なお、より高度なプロジェクト管理のためには、「Complete」機能だけでは不十分であり、タグや検索を組み合わせることが必要だと思います。)
(2) アイデアメモ管理に使う
次に、アイデアメモの管理に使えます。アウトプット済みのアイデアとまだアウトプットが未了のアイデアを区別するわけです。
●
WorkFlowyは、アイデアをメモするためのツールとして、優れています。『知的生産の技術』の「発見の手帳」や『思考の整理学』の「メタ・ノート」など、古典的名著が紹介する各種手法は、その本質を損なわない形で、WorkFlowyで実現可能です。
着想は、捕まえるだけでは意味がありません。WorkFlowyに捕まえた着想が価値を生み出すのは、最終的なアウトプットに結実したときです。
そこで、捕まえた着想のうち、何らかのアウトプットに結実したものとそうではないものを区別するために、「Complete」機能を使うことが考えられます。アウトプットに結実したものを「Completed」にして、そうでないものと区別します。
「Completed:Hidden」にすれば、捕まえた着想のうち、アウトプット未了のものだけが表示されます。
※
ただし、個人的には、この目的のためなら、「Complete」よりもむしろトピック移動機能の方がよいのではないか、と思っています。
(3) 削除のために使う
a.削除のために使う
それから、削除のために使うこともできます。
WorkFlowyで管理するテキストの一部を削除するなら、WorkFlowyの削除機能を使えばよいようにも思えます。しかし、WorkFlowyには、削除の役割を果たすために使える、削除機能そのものではない機能をいくつか持っており、これらの機能によって削除の役割を果たすほうが、むしろWorkFlowyの力をよりたくさん引き出すことができます。「Complete」機能は、削除の役割をはたすために使える、削除機能そのものではない機能のうちのひとつです。
※これは、Twitterで、@sky_yさんからご指摘いただき、気づきました。
@irodraw 個人的にcompleteを削除(というかアーカイブ)として使ってるんですが、それはどうですか?
— 藤原惟 a.k.a. すかいゆき () 2016, 1月 6
●
「Complete」を削除のように使うには、削除したいトピックを「Completed」にするだけです。「Hidden」にすれば見えなくなりますし、Exportの対象外になりますので、WorkFlowyから書き出すときに紛れ込むこともありません。検索も対象外なので、邪魔になることもないでしょう。
本来の削除とのちがいは、主に、
- 「Visible」にすれば表示される
- 「Completed」を解除すれば、元通り、普通のトピックと何も変わらないトピックとして、復活する
という2点です。
b.ハサミスクリプトとの関係
「Hidden」モードのときに「Completed」トピックがExportの対象外、ということと関連して、少しマニアックなことを付記します。
私は、WorkFlowyでブログ記事や何らかの文書の原稿を書くとき、ハサミスクリプトというものをつかっています。WorkFlowyのアウトラインから、目的に応じたテキストデータを切り取って書き出すためのツールです。
- WorkFlowyからブログエントリをHTMLで切り取る。ハサミスクリプトirodrawEditionの導入方法と使い方(Mac)
- 彩郎流二毛作。知的生産の治具マクロ「WFtoMSWD.dot」で、Word文書作成プロセスから得る収穫を倍にする。
WorkFlowyには、ファイルや文書という概念がありません。すべてのテキストをひとつの場所で管理します。WorkFlowyのアウトラインは、WorkFlowyで扱うデータの全体です。
全体には、目的がありませんので、WorkFlowyのアウトライン全体を、特定の目的のために使おうとすると、居心地の悪さを感じるのではないかと思います。そこで、WorkFlowyを特定の目的のために使うには、WorkFlowyのアウトラインという全体から、特定の目的に応じた一部分を切り出す、という使い方をすることになります。
ハサミスクリプトは、この切り出しを助けてくれる知的生産の治具です。
●
さて、このハサミスクリプトでは、「Completed」トピックは、以下の扱いになります。
- モード「Hidden」のとき、書き出しの対象に含まれない
- モード「Visible」のとき、書き出しの対象に含まれる
そのため、「Hidden」にすれば、ハサミスクリプトとの関係でも、「Completed」トピックを削除のように使うことができます。
4.おわりに
以上が、WorkFlowyの「Complete」機能の基本です。
「Complete」機能の概要は、次のとおりでした。
- トピックを「Completed」にすることができる
- 「Completed」にする対象は、トピック単位
- 文字単位ではない
- トピックの一部だけを「Complete」にすることはできない
- トピックを「Completed」にするための操作
- キーボードからは、[Ctrl+Enter]
- マウス・タッチパネルからは、Bulletメニューの「Complete」をクリック
- 「Completed」は、同じ動作で、解除できる
- キーボードからは、[Ctrl+Enter]
- マウス・タッチパネルからは、Bulletメニューの「Complete」をクリック
- 「Completed」にする対象は、トピック単位
- 「Completed」トピックは、次のような特徴を持つ
- 上部メニューバーの「Completed:」から、「Visible」と「Hidden」を切り替えることができる
- 「Completed:Visible」のとき
- トピックの文字色がグレーになり、トピック本文のテキストに打ち消し線が入る
- 「Completed」トピックも、そうでないトピックと同じように操作できる
- トピック本文への書き込み、トピックへのnote付与
- トピックの移動
- トピックへのZoom、トピックの折りたたみ・展開
- 「Completed:Hidden」のとき
- 「Completed」トピックが非表示になる
- 消えるわけではない
- 「Completed」トピックの子孫トピックも非表示になる
- 「Completed」でない子孫トピックも、非表示になる
- Export・検索の対象から外れる
- ハサミスクリプトでも、切り出しの対象から外れる
- 「WorkFlowyのURL」は生きているのでJumpは可能だが、Slideはできない
- 「Completed」トピックが非表示になる
「Complete」機能は、たとえば、このような用途に活用できます。
- プロジェクトの管理に使う
- 完了済みタスクを記したトピックを「Completed」にする
- WorkFlowyでプロジェクトを進める
- アイデアメモ管理に使う
- アウトプット済みのアイデアを「Completed」にして、アウトプット未了のアイデアを浮かび上がらせる
- 削除のために使う
- テキスト削除の役割を達成するため、削除機能ではなく、「Complete」機能を使う
- Exportやハサミスクリプトによる書き出しの対象外となることが大切
使い方を工夫すると、いろいろな可能性を発揮しそうな機能です。
●
なお、アドオン「Stylish」を使えば、「Visible」モード時の「Completed」トピックの見た目を変えることができます。「Complete」のカスタマイズです。近いうちに、記事にします。
スポンサードリンク
関連記事
-

-
【連載】iOSからWorkFlowyを快適に使う(3) ブラウザアプリからWorkFlowyを使う。
WorkFlowyは、パソコンからなら、すごく使いやすい道具です。でも、iPhoneなどのスマートフ
-

-
「アウトラインはひとつあれば十分だし、ひとつだけの方がむしろよい」というWorkFlowyの思想を肯定する。
1.WorkFlowyの思想は、「アウトラインはひとつあれば十分だし、ひとつだけの方がむしろよい」
-

-
[HandyFlowy機能拡張スクリプトの基礎知識]ウェブ上で公開されているWorkFlowy向けのブックマークレットをHandyFlowy機能拡張スクリプトとして登録する手順
HandyFlowyは、機能拡張スクリプトという機能を持っています。 機能拡張スクリプト - Han
-

-
深層からのスタート(読書ノートのメモが成果物に結実するひとつのパターン)
1.WorkFlowyの階層の数をめぐるTwitterでの段差ラ部の会話 今朝、Twitterの片
-

-
WorkFlowy検索の基本と応用
1.WorkFlowyの検索機能 WorkFlowyは、検索機能を持っています。 検索機能は、アナロ
-

-
WorkFlowyで「三色ボールペン方式」
最新版の「三色ボールペンWorkFlowy」は、「改・WorkFlowyで「三色ボールペン方式」」に
-

-
WorkFlowyに書いたURLを活用し、WorkFlowyを思考のOSへ
1.WorkFlowyに書き込んだURLは、自動的に、クリックできるリンクになる WorkFlowy
-

-
「とりあえずWorkFlowy」から受け取ったもの
1.「とりあえずガンダム」戦略 by 『コンビニ店長のオシゴト』 『Facebook×Twitter
-

-
なぜ、WorkFlowyにメモをするのか?
1.はじめに MemoFlowyは、WorkFlowyにテキストメモを書き込むことに特化したアプリで
-

-
WorkFlowyのキーボードによるトピック移動機能の基本
1.WorkFlowyという「ただひとつの巨大なリスト」の流動性を高める、キーボードからのトピック移

