「WorkFlowyのURL」の基本
公開日:
:
WorkFlowy
1.「WorkFowyのURL」とは?
WorkFlowyはクラウドサービスなので、URLを持っています。
WorkFlowyの基本URLは「https://workflowy.com/」なのですが、WorkFlowyを使うウェブブラウザのアドレスバーには、これ以外の多種多様なURLが表示されます。
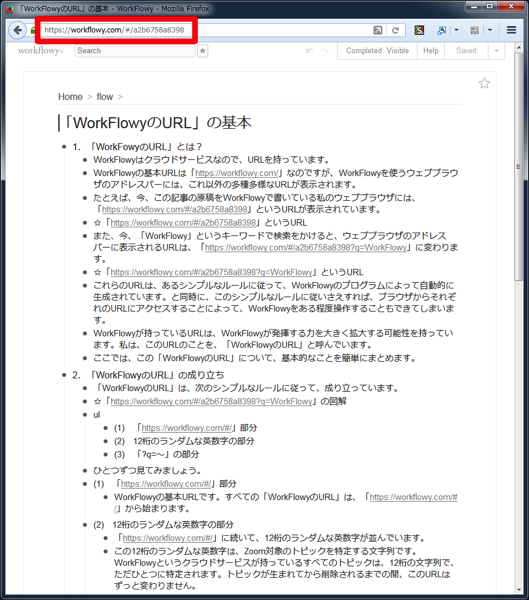
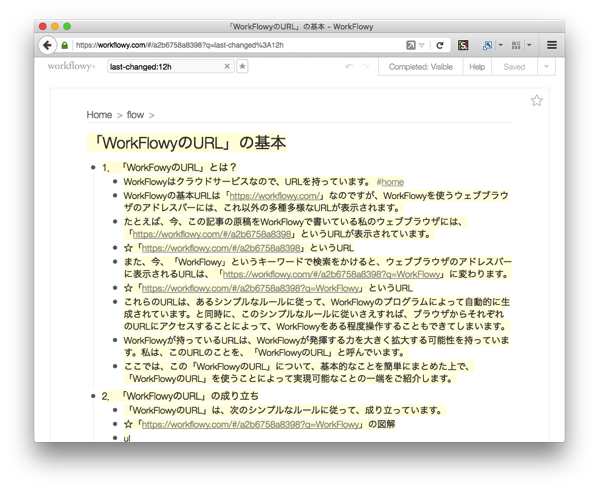
たとえば、今、この記事の原稿をWorkFlowyで書いている私のウェブブラウザには、「https://workflowy.com/#/a2b6758a8398」というURLが表示されています。

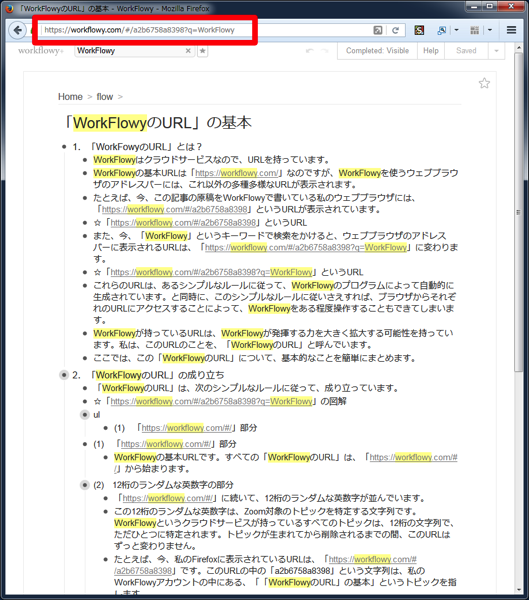
また、今、「WorkFlowy」というキーワードで検索をかけると、ウェブブラウザのアドレスバーに表示されるURLは、「https://workflowy.com/#/a2b6758a8398?q=WorkFlowy」に変わります。

これらのURLは、あるシンプルなルールに従って、WorkFlowyのプログラムによって自動的に生成されています。と同時に、このシンプルなルールに従いさえすれば、ブラウザからそれぞれのURLにアクセスすることによって、WorkFlowyをある程度操作することもできてしまいます。
WorkFlowyが持っているURLは、WorkFlowyが発揮する力を大きく拡大する可能性を持っています。私は、このURLのことを、「WorkFlowyのURL」と呼んでいます。
ここでは、この「WorkFlowyのURL」について、基本的なことを簡単にまとめた上で、「WorkFlowyのURL」を使うことによって実現可能なことの一端をご紹介します。
2.「WorkFlowyのURL」の成り立ち
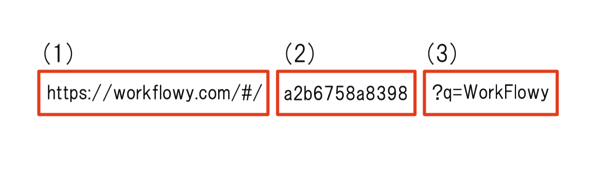
「WorkFlowyのURL」は、次のシンプルなルールに従って、成り立っています。

- (1) 「https://workflowy.com/#/」部分
- (2) 12桁のランダムな英数字の部分
- (3) 「?q=〜」の部分
ひとつずつ見てみます。
(1) 「https://workflowy.com/#/」部分
WorkFlowyの基本URL「https://workflowy.com」の後に「/#/」が続いています。
この部分は、すべての「WorkFlowyのURL」に共通です。すべての「WorkFlowyのURL」は、「https://workflowy.com/#/」から始まります。
(2) 12桁のランダムな英数字の部分
「https://workflowy.com/#/」に続いて、12桁のランダムな英数字が並んでいます。
この12桁のランダムな英数字は、Zoom対象のトピックを特定する文字列です。WorkFlowyというクラウドサービスに存在するすべてのトピックは、12桁の文字列で、ただひとつに特定されます。
たとえば、今、私のFirefoxに表示されているURLは、「https://workflowy.com/#/a2b6758a8398」です。このURLの中の「a2b6758a8398」という文字列は、私が今Zoomしている「「WorkFlowyのURL」の基本」というトピックを特定しています。
もちろん、WorkFlowyはログインが必要なクラウドサービスであり、私はこの「「WorkFlowyのURL」の基本」というトピックを共有していませんので、私のアカウントの外からは、この12桁の文字列で特定される「「WorkFlowyのURL」の基本」を開くことはできません。この場合、12桁の文字列は無視され、基本部分であ「https://workflowy.com/#/」が開きます。
この12桁の文字列は、トピックが生まれてから削除されるまでの間、ずっと変わらず、固定されています。
WorkFlowyのトピックは、いろいろな形で流動的に変化します。たとえば、階層が深くなったり、順序が前や後ろに移動したり、トピック本文に格納するテキストが変わったり、トピックにnoteが付いたり、トピック全体がCompleteになったり、トピックがStarページに登録されたり、といった変化です。
しかし、これらの変化にもかかわらず、12桁の文字列は、変わりません。ずっと固定されています。
(3) 「?q=〜」の部分
「https://workflowy.com/#/」と12桁の文字列の後ろに、「?q=〜」という部分が続きます。
この部分の役割は、検索条件の指定です。たとえば、「WorkFlowy」という検索キーワードで検索をすると、「?q=WorkFlowy」となります。
この部分のすごいのは、この部分だけで、WorkFlowyが備えている検索機能のすべてを利用できることです。
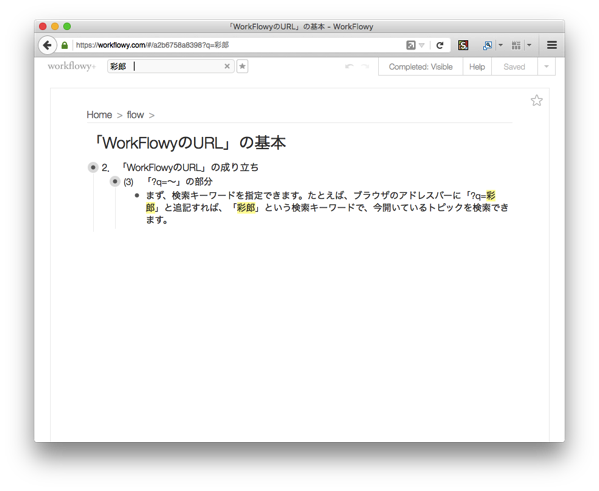
まず、検索キーワードを指定できます。たとえば、ブラウザのアドレスバーに「?q=彩郎」と追記すれば、「彩郎」という検索キーワードで、今開いているトピックを検索できます。

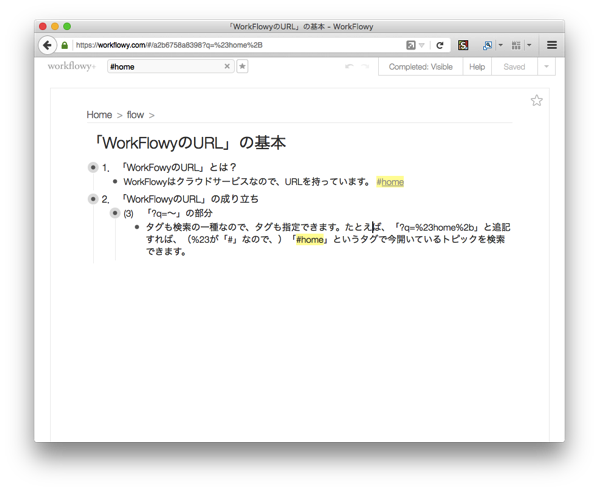
タグも検索の一種なので、タグも指定できます。たとえば、「?q=%23home%2b」と追記すれば、(%23が「#」なので、)「#home」というタグで今開いているトピックを検索できます。

さらに、WorkFlowyが備える複雑な検索条件も利用できます。たとえば、「last-changed:」という検索条件を利用するなら、ブラウザのアドレスバーに「?q=last-changed%3A12h」と追記します。

3.「WorkFlowyのURL」で、何ができるか?
さて、この「WorkFlowyのURL」を使うと、どんなことができるでしょうか?
工夫次第で、かなりのことができます。ここでは、その一端をご紹介します。
(1) 特定のトピックに直接Zoomできる(Jump)
「WorkFlowyのURL」を使えば、特定のトピックに、直接Zoomできます。
●
WorkFlowyでは、ひとつのアウトラインしか使えません。そのため、ただひとつのアウトラインにいろんな情報を同居させることになるのですが、ひとつのアウトラインに情報を同居させながらも、その時点では不要な情報を表示させないための機能が、Zoomです。
Zoomとは、[「アウトライン」に存在するトピック群のうち、あるトピックとその子孫トピックだけを、そのトピックを最上位階層とする独立したひとつの「リスト」として表示すること]です。
私家版WorkFlowy用語の基礎知識(β版)→「Zoom」
WorkFlowyのZoom機能は、大変使いやすい機能です。WorkFlowyの「ただひとつのアウトライン」という(いくぶん原理主義的な)思想は、優れたZoom機能を備えていることによって、現にうまく機能しています。
さて、Zoomというと、表示倍率を上げる「Zoom in」と、表示倍率を下げる「Zoom out」の2つが思い浮かびます。もちろん、WorkFlowyにも、「Zoom in」と「Zoom out」はあります。「Zoom in」が子孫トピックへのZoomで、「Zoom out」が先祖トピックへのZoomです。
しかし、WorkFlowyのZoomは「Zoom in」と「Zoom out」だけでなく、ほかに「Slide」と「Jump」という2種類のものがあります(といっても、私が勝手に呼んでいるだけですが)。
続・WorkFlowyのZoomの基本「Zoomの本質と4つのZoom」
このうち、「Jump」は、「WorkFlowyのURLにアクセスすることによるZoom」です。「WorkFlowyのURL」を使えば、その「WorkFlowyのURL」の中の12桁の文字列によって特定されるトピックへと直接Zoomすることができるのですが、私は、そんなZoomを「Jump」と呼んでいるわけです。
(2) 検索条件を保存できる
WorkFlowyの検索機能のすべては、「WorkFlowyのURL」から利用できます。
「WorkFlowyのURL」は、ブラウザのブックマークなど、いろいろな場所に保存できます。
ということは、検索条件を指定する「?q=〜」を含む「WorkFlowyのURL」を保存すれば、検索条件を保存できる、ということです。
●
EvernoteやTwitterなど、多くのウェブサービスは、検索条件を保存する機能を持っています。
これに対して、WorkFlowy自身は、検索条件を保存できる機能をうたっていません。
しかし、検索条件に対応する「WorkFlowyのURL」を任意の場所に保存すれば、それがすなわち、WorkFlowyにおける「検索条件の保存」になります。
●
なお、WorkFlowyの検索機能については、以下の記事をご覧ください。
(3) プロセス型アウトライナーであるWorkFlowyを、2ペイン型アウトライナーっぽくすることができる
「WorkFlowyのURL」は、ごくごく普通のURLです。ブラウザには、URLを登録する機能が備わっています。ブックマーク機能です。ブラウザのブックマーク機能は、フォルダや仕切りやタグなど、URLを管理するために便利な機能をたくさん備えています。
ここから、
- ブラウザのブックマークにたくさんの「WorkFlowyのURL」を登録し
- 並べたり、グルーピングしたり、タグ付けしたりして、「WorkFlowyのURL」たちを管理する、
という発想が生まれます。
WorkFlowyのURLを活用するアイデアを妄想する(その1・ブックマークに登録)
これは、ごく自然な発想によるとても簡単な工夫です。でも、この工夫が意味するところは、実はわりと深いのかもしれません。というのも、WorkFlowyは典型的なプロセス型アウトライナーなのですが、ブックマークに「WorkFlowyのURL」を並べることは、WorkFlowyに2ペイン型アウトライナーのちょっといいところを取り入れることでもあるからです。(しかも、1ペインのプロセス型アウトライナーのメリットは殺さずに。)
ブラウザのブックマークによって、WorkFlowyに、2ペイン方式のちょっといいところを取り込む(試案・私案)
さらに、この発想を少し延長すると、「WorkFlowy専用Firefox」という具体的なノウハウにたどり着きます。
「WorkFlowy専用Firefox」によって、パソコンからのWorkFlowyを、さらに強力なツールに育て上げる(Windows&Mac)
(4) キーボードだけで、WorkFlowyのアウトラインの中を動き回ることができる
「WorkFlowyのURL」を登録しておける場所は、ブラウザのブックマークだけに限りません。ショートカットキーに登録することだってできます。
ショートカットキーに「WorkFlowyのURL」を登録すれば、キーボードだけで、WorkFlowyのアウトラインの中を動きまわったり、WorkFlowyのアウトラインを特定の検索条件で検索したりできます。
「WorkFlowy専用Firefox」なら、ShortcutKey2URLというアドオンがおすすめです。「WorkFlowy専用Firefox」にShortcutKey2URLを追加し、ShortcutKey2URLのショートカットキーに好きな「WorkFlowyのURL」を登録しておきさえすれば、キーボードから手を話すことなく、10本の指だけで、WorkFlowyのアウトラインのどこにだって飛ぶことができます。
「WorkFlowy専用Firefox」の中を、キーボードショートカットで動き回る
(5) 他のクラウドサービスと組み合わすことができる
a.Toodledoなどとの組み合わせ
Toodledoに登録したタスクのnote欄に「WorkFlowyのURL」を書き込んでおけば、Toodledoによってリマインダされたタスクを実行するときに、すばやくWorkFlowyの該当トピックを開くことができます。
WorkFlowyのURLを活用するアイデアを妄想する(2) WorkFlowyをToodledoとつなぐ
b.Evernoteとの組み合わせ
EvernoteとWorkFlowyは、2015年現在、個人の知的生産を支えるクラウドサービスの双璧です。EvernoteとWorkFlowyとの間で相乗効果を発揮するにはどうしたらよいかは、いろんな方がいろんな試行錯誤をしているところではありますが、「WorkFlowyのURL」は、相乗効果発揮に一役買ってくれます。
やりかたは簡単です。「WorkFlowyのURL」を、関連するEvernoteのノートの中に書き込んでおくだけです。
倉下忠憲さんは、「メタはメタに」という基本方針の元、EvernoteのURL欄に「WorkFlowyのURL」を書き込む方策をとっています。
R-style » EvernoteとWorkFlowyをノート情報で連結する
c.iOSのSiriとの組み合わせ
かなりマニアックですが、iOSのSafariで開く「WorkFlowyのURL」とSiriを組み合わせると、iPhoneでWorkFlowyのトピックをリマインダしてもらうこともできるそうです。
Quickly Create WorkFlowy Reminders in iOS with Siri | rawbytz
(6) HandyFlowyの検索ボード
最後は、おまけの宣伝です。
現在、私は、HandyFlowyというアプリの開発に関わっています。この開発プロジェクトについて、私の個人的なモットーは、「「WorkFlowyのURL」で実現できることで、実現するに値することは、できるかぎり全部検討する」ということです。
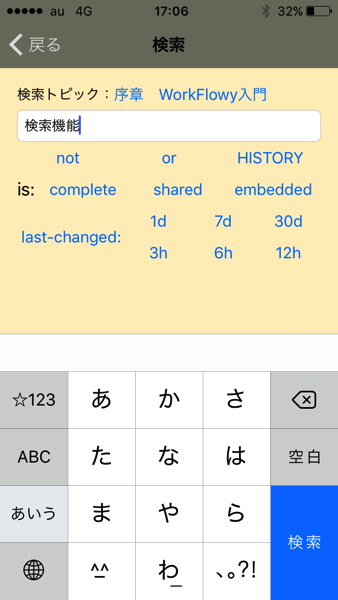
このモットーからは、HandyFlowyのいろんな機能が生まれています。その中のひとつが、「HandyFlowyの検索ボード」です。

WorkFlowyが備える検索機能は、「WorkFlowyのURL」だけで、すべて利用できます。ということは、アプリの側が検索条件に対応した「WorkFlowyのURL」を生成すれば、WorkFlowyが備える検索機能のすべてを利用できる、ということです。WorkFlowyはAPIを公開していませんが、そんなことは関係ありません。
そこで、HandyFlowyは、検索対象トピックや検索条件をタップなどの簡単操作で指定することで、詳細な検索条件でWorkFlowyを検索できる、検索ボードを備えています。
(なお、この「HandyFlowyの検索ボード」は、より使いやすいものにすべく、現在進化中です。乞うご期待。)
4.おわりに
WorkFlowyは、使うだけなら、簡単です。
しかし、WorkFlowyには、「これを理解すると、WorkFlowyの活用の幅がぐっと広がる」という、いくつかのポイントがあります。
「WorkFlowyのURL」は、この限られたいくつかのポイントのうちのひとつです。
「WorkFlowyのURL」の基本を十分に理解すれば、きっとここから、WorkFlowyを活用するいろんな発想が生まれてくるはずです。この記事が、「WorkFlowyのURL」の基本を理解することの一助となれば、とてもうれしく思います。
スポンサードリンク
関連記事
-

-
Androidからも自由なWorkFlowyを! Android版HandyFlowy誕生のお知らせ
1.AndroidにHandyFlowyが来た! 「WorkFlowyは、パソコンから使うならとても
-

-
WorkFlowyのタグの基本
1.WorkFlowyのタグ機能 WorkFlowyは、タグ機能を持っています。 WorkFlowy
-

-
WorkFlowyのnoteとは何か? どう活用できるのか?
1.WorkFlowyのトピックとnote (1) 「情報を区切る単位はトピックだけでいい」というW
-

-
WorkFlowyによる「ブログ原稿を育てる畑」から、見出しタグで構造化されたHTMLを収穫するための、知的生産の治具(Mac・AppleScript)
1.WorkFlowyを、「ブログ原稿を育てる畑」にする WorkFlowyは、クラウドアウトライナ
-

-
最強のブログ原稿創造システム「WorkFlowy×ハサミスクリプト」に、画像機能を追加する方法
1.「単純作業に心を込めて」のブログエントリに画像が増えた理由 ここ最近、「単純作業に心を込めて」の
-

-
「アウトラインはひとつあれば十分だし、ひとつだけの方がむしろよい」というWorkFlowyの思想を肯定する。
1.WorkFlowyの思想は、「アウトラインはひとつあれば十分だし、ひとつだけの方がむしろよい」
-

-
WorkFlowyのZoom機能の基本
1.WorkFlowyのZoom機能とは (1) 基本概念 WorkFlowyは、Zoom機能を持っ
-

-
アドオン「Stylish」による「推敲用WorkFlowy」(段差フラット&bullet非表示)
1.問題意識 私は、WorkFlowyを、「文章を書き上げるためのツール」として使っています。 W
-

-
WorkFlowyをプレゼンツールとして使うことのメリット
1.WorkFlowyをプレゼンツールとして使う 仕事などで、プレゼンの機会をいただくことがあります
-

-
WorkFlowyの「Star」の基本
1.WorkFlowyの「Star」 WorkFlowyには、「Star」という機能があります。「S

