アドオン「Tile Tabs」で「WorkFlowy専用Firefox」を育てる
公開日:
:
最終更新日:2016/05/05
WorkFlowy
目次
1.「WorkFlowy専用Firefox」にアドオン「Tile Tabs」を導入する
(1) やりたいこと=WorkFlowyの中の複数の場所を同時に操って、文章を書くこと
WorkFlowyで文章を書いていると、WorkFlowyの「ただひとつの巨大なアウトライン」の中にある複数の場所を、同時に操りたいときがあります。
しかし、WorkFlowyは1ペイン方式のアウトライナーなので、同時に参照できる場所は、「ただひとつの巨大なアウトライン」の中の一箇所だけです。
WorkFlowyの中の複数の場所を同時に操って文章を書くには、どうしたらよいでしょうか?
(2) 実現方法=「WorkFlowy専用Firefox」にアドオン「Tile Tabs」を追加する
「WorkFlowy専用Firefox」にアドオン「Tile Tabs」を追加すれば、実現できます(パソコンから限定です)。
Tile Tabs :: Add-ons for Firefox
【レビュー】Webページを1つのウィンドウ内に複数表示可能にするFirefox拡張機能「Tile Tabs」 – 窓の杜
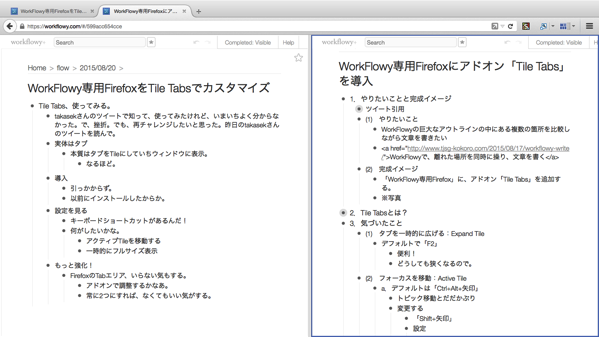
完成イメージは、こんな感じになります。

ひとつのウィンドウが2つに区切られ、それぞれの領域に、おなじWorkFlowyの「ただひとつの巨大なアウトライン」が、それぞれ表示されます。
2.「Tile Tabs」を快適に使えるようになるまでの道のり
(0) 挫折と再チャレンジ
「WorkFlowy専用Firefox」にアドオン「Tile Tabs」を追加するちうアイデアは、@takasekさんによるものです。
これは目から鱗!超すばらしい! 「WorkFlowy専用Firefox」によって、パソコンからのWorkFlowyを、さらに強力なツールに育て上げる(Windows&Mac) http://t.co/nAOIvdl6vb
— takasek () 2015, 7月 26
WorkFlowyで思考をまとめてると、画面をスクロールする間に消し飛ぶ思考があるのが一番ネックだった。1ペイン型のアウトライナーは、離れた場所にある複数の項目を同時に見ながら考えることに向いてない。要は二窓したかった。ブラウザなら、そこらへんもスマートに解決できる!
— takasek () 2015, 7月 26
てことで、ブラウザで複数タブを一画面内に分割して表示できるFirefox拡張「Tile Tabs」を入れてみたらとても捗る。 これと、スタイルシートをカスタマイズする拡張「Stylish」と、いくつかのブックマークレットがあれば、こりゃもう完璧なアウトライナーじゃないですか…。
— takasek () 2015, 7月 26
このツイートでアドオン「Tile Tabs」を知った私は、早速、自分の「WorkFlowy専用Firefox」に「Tile Tabs」を追加しました。
しかし、そのときは、うまく使うことができず、挫折しました。挫折した理由をふり返ってみると、次の3点です。
- (1) どのタブがどこに表示されているのか、よくわからなかった。
- (2) 分割した複数領域の間をキーボードで移動する方法がわからなかった。
- (3) 広い領域を確保したいときも多いので、しばしば分割を解除したくなった。
これに対して、同じく@takasekさんのツイートによって、(1)と(2)が解消されました。加えて、再チャレンジして試行錯誤してみたら、(3)も解消できました。
今では、「Tile Tabs」を快適に使っています。
以下、私が「Tile Tabs」を快適に使えるようになるまでの道のりをメモします。
(1) 「Tile Tabs」の本質は、複数タブをひとつのウィンドウに表示
一番助けられたのが、@takasekさんによる次の2つのツイートです。
WorkFlowy専用FireFoxは、拡張機能Tile Tabsとの相性抜群だと思います 分割方向は上下左右自由自在、実体はタブなので分割した画面へのフォーカスもブラウザのショートカットそのまま流用できるしで、快適な使用感! pic.twitter.com/A3ClmOQfu5
— takasek () 2015, 8月 19
@irodraw 最初、見えてるビューとタブの関係がよくわからなくなって戸惑いますよね。本質は「複数のタブを一画面に表示させる」だけだってわかれば一気に馴染むと思います!
— takasek () 2015, 8月 19
@takasekさんは、「実体はタブ」「本質は「複数のタブを一画面に表示させる」だけ」とおっしゃいます。
この言葉で、私の「Tile Tabs」に対する理解は、一気に進みました。
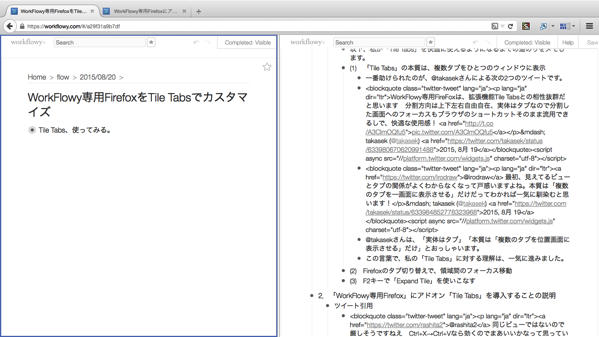
たとえば、今、私の画面は、こうなっています。

タブバーに2つのタブが見えていることからわかるとおり、Firefoxが開いているタブは、2つです。
「Tile Tabs」を使っても、Firefoxが開いているタブがこの2つだけであることは、何も変わりません。「Tile Tabs」がやっているのは、この2つのタブを、一画面に表示させること、それだけです。
(2) Firefoxのタブ切り替えで、領域間のフォーカス移動
「Tile Tabs」で私がやりたかったのは、領域間のフォーカス移動をキーボードから行うことです。
もちろん、「Tile Tabs」は、フォーカス移動のショートカットキーを持っていますし、カスタマイズもできます。しかし、「Tile Tabs」が用意しているフォーカス移動のショートカットキーは、WorkFlowy自体のショートカットキーと被ってしまいます。そこで、ショートカットキーで領域間の移動をすることを、私は諦めていました。
ところが、上でも引用した@takasekさんの次のツイートに、解決策が示されていました。
WorkFlowy専用FireFoxは、拡張機能Tile Tabsとの相性抜群だと思います 分割方向は上下左右自由自在、実体はタブなので分割した画面へのフォーカスもブラウザのショートカットそのまま流用できるしで、快適な使用感! pic.twitter.com/A3ClmOQfu5
— takasek () 2015, 8月 19
「実体はタブなので分割した画面へのフォーカスもブラウザのショートカットそのまま流用できる」、と。
つまり、領域間のフォーカス移動に、「Tile Tabs」のショートカットキーを使う必要はありません。Firefoxのタブ移動ショートカットキーを使えばよいのです。
Firefoxのタブ移動ショートカットキーは「Ctrl+Tab」なので、これで領域間のフォーカス移動をキーボードから実現できます。
(3) F2キーで「Expand Tile」を使いこなす
3つ目の課題は、しばしば広い領域で作業をしたい、ということです。
一画面を複数に分割できるのは、便利です。でも、常に分割したいわけでもありません。当然ながら、分割すればひとつの領域あたりの面積は減ります。複数に分割するよりもむしろ、ひとつの領域だけを広く表示したい、ということも、しばしば、あります。
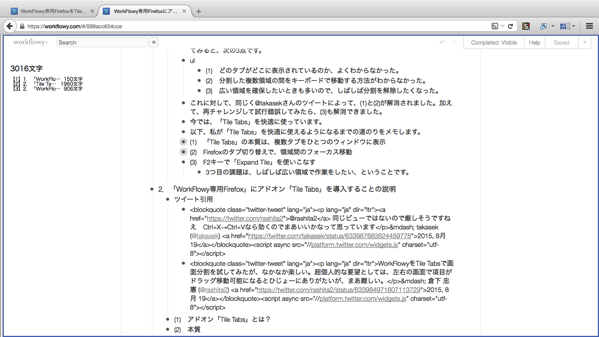
特に、私が最近使っている文字数表示ブックマークレット「WorkFlowy_WordCount3」&「Text counter for WorkFlowy」は、横幅に余裕がないと、快適に使うことができません。
続・WorkFlowyの文字数を数える(WorkFlowyを「文章エディタ」へと育てる)

そこで、複数領域への分割と、分割の解除を、一瞬で切り替えることができるとよいのにな、と思っていました。
●
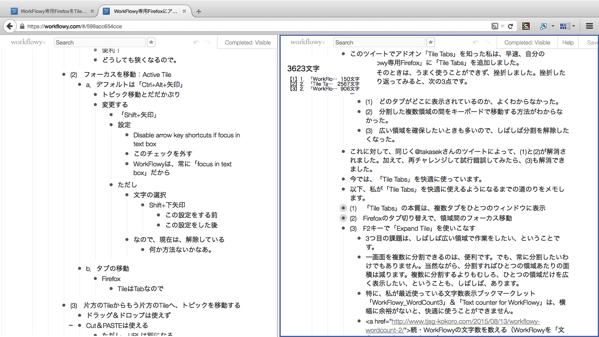
解決策は、「Expand Tile」です。これを選択すると、フォーカスされているTileを全面に広げてくれます。
この「Expand Tile」をキーボードから動かせば、問題は解消されます。
デフォルトでは、「Expand Tile」のショートカットキーは、「F2」です。
「F2」を押すたびに、分割と非分割を切り替えることができます。

3.アドオン「Tile Tabs」を備えた「WorkFlowy専用Firefox」にできること
「WorkFlowy専用Firefox」にアドオン「Tile Tabs」を追加すると、こんなことができます。
(1) 離れた複数の場所を比較しながら、書き進める
まず、離れた複数の場所を比較しながら、書き進めることができます。
たとえば、Inbox的に使っている日付トピックに書いたメモを参考にして、ブログ原稿を書き進める、という書き方もできます。
(2) 片方から片方へのペースト
次に、片方の領域で操る場所から、もう片方の領域で操る場所へ、コピー&ペーストまたはカット&ペーストをすることができます。
メモトピックの一部を原稿トピックにコピー&ペーストすることもできます。また、『アウトライン・プロセッシング入門』でも紹介されていた「■未使用」トピックを、離れた場所に作ることもできます。
なお、これは、WorkFlowy内でのトピック移動ではありません。そのため、トピックのURLが維持されません。でも、アウトライン内の離れた場所へトピックを移動したり複製したりするための、協力な手段になります。
WorkFlowyをTile Tabsで画面分割を試してみたが、なかなか楽しい。超個人的な要望としては、左右の画面で項目がドラッグ移動可能になるとひじょーにありがたいが、まあ難しい。
— 倉下 忠憲 () 2015, 8月 19
@rashita2 同じビューではないので厳しそうですねえ Ctrl+X→Ctrl+Vなら効くのでまあいいかなって思っています
— takasek () 2015, 8月 19
(3) Inboxを常に表示
それから、WorkFlowy内にInbox的なトピックを作っている場合、そのInboxトピックを常に表示させておくこともできます。
Tile Tabs導入してみたんだけど、いいねぇこれ。右側3分の1ぐらいにinboxないし今日のタスクを常時表示させとく。なんか思いついたらすぐ書いたりタスク確認したりできる。めっちゃすごい。
— 水撫月 怜香 () 2015, 8月 19
4.おわりに
アドオン「Tile Tabs」によって、「WorkFlowy専用Firefox」は、さらに強力な道具へと育ちました。Firefoxのアドオンをうまく使うことで、WorkFlowyがどんどんしっくりくる「自分の道具」へと育つことを、改めて実感しています。
貴重な情報を共有してくださいました@takasekさんに、感謝します。
ちなみに、今、私が追加しているアドオンは、「Tile Tabs」以外に、次の記事に書いた4つです。
「WorkFlowy専用Firefox」に追加しているアドオンとその役割の整理(2015/08段階)
お知らせ
このエントリは、その後、加筆修正などを経て、書籍『クラウド時代の思考ツールWorkFlowy入門』の一部分となりました。
書籍『クラウド時代の思考ツールWorkFlowy入門』の詳細目次と元エントリは、次のとおりです。
スポンサードリンク
関連記事
-

-
アドオン「Stylish」で「WorkFlowy専用Firefox」に機能を追加する
1.「WorkFlowy専用Firefox」を、一段高いレベルに引き上げてくれたアドオン「Styli
-

-
WorkFlowyのZoom機能の細かいルール(1)
Zoom機能は、WorkFlowyの中核的機能です。 WorkFlowyの中核機能「Zoom」の説明
-

-
スワイプによるカーソル移動機能(MemoFlowy ver.1.2)
MemoFlowyはWorkFlowyへのテキスト入力に特化したメモアプリです。ぱっとアプリを立ち上
-

-
「WorkFlowy専用Firefox」の余白を、アドオン「Stylish」で調整する
1.「WorkFlowy専用Firefox」で、これができればいいなと思っていたこと (1) 「Wo
-

-
WorkFlowy基本5原則【第2原則】「アウトライン」という全体から、目的に応じた一部分を切り出す
1.はじめに WorkFlowyは、他の道具にはあまり見られない特徴を持つ、ちょっと変わった道具で
-

-
HandyFlowyとの連携強化(MemoFlowy ver.1.2)
MemoFlowyはWorkFlowyへのテキスト入力に特化したメモアプリです。ぱっとアプリを立ち上
-

-
WorkFlowyとタスク管理をつなぐ「最下層トピックを切り取ってフラットに並べるタスク管理版ハサミスクリプト」
1.「一番下の階層が揃うアウトライナー」からのTwitterにおける集合知 マロ。さんの知的生産の治
-

-
WorkFlowyを育てる
1.WorkFlowyは、育つ 何を言っているんだと思われるかもしれませんが、WorkFlowyは、
-

-
WorkFlowyで作る紙の本の読書ノートの実例:『[超メモ学入門]マンダラートの技法』
1.はじめに 読書からの収穫を増やすために、当たりだと感じた本と出会えたときには、「読書ノート」を作
-

-
磯野家の家系図版「WorkFlowy用語の基礎知識」(2)トピック群を特定したり表現したりするための用語
1.はじめに 「私家版WorkFlowy用語の基礎知識(β版)」を、スクリーンショットや具体例を用い
スポンサードリンク
- PREV
- WorkFlowyで、離れた場所を同時に操り、文章を書く
- NEXT
- 勇者の本

