「WorkFlowy専用Firefox」に追加しているアドオンとその役割の整理(2015/08段階)
公開日:
:
最終更新日:2016/05/05
WorkFlowy
目次
1.はじめに
この記事では、現時点で、私が「WorkFlowy専用Firefox」に追加しているアドオンを整理します。
最初に現状を整理して、次に気になっていることややりたいことをメモします。
最後に、現在「WorkFlowy専用Firefox」を使っている方々に向けた、ちょっとしたお誘いがあります。
- 「WorkFlowy専用Firefox」によって、パソコンからのWorkFlowyを、さらに強力なツールに育て上げる(Windows&Mac)
- 自分のWorkFlowyを育てる。「赤坂シナモンの地下迷宮」へと続く試行錯誤の中間報告。
2.彩郎の「WorkFlowy専用Firefox」を強化する4つのアドオン
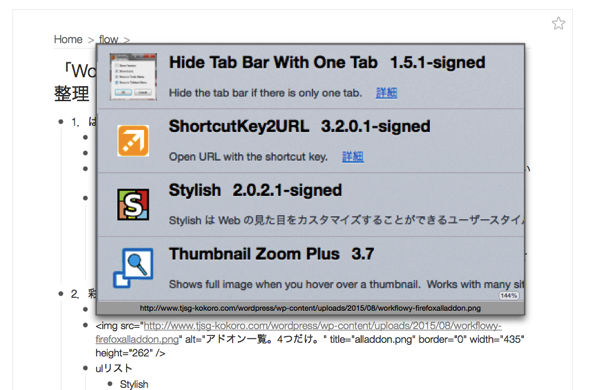
2015年8月現在、私が「WorkFlowy専用Firefox」に追加しているアドオンは、次の4つです。

- Stylish
- ShortcutKey2URL
- Thumbnail Zoom Plus
- Hide Tab Bar With One Tab
順番に見ていきます。
(1) 見た目を変更して、機能を追加する「Stylish」
Stylish :: Add-ons for Firefox
「Stylish」は、私の「WorkFlowy専用Firefox」をもっとも大きく育てたアドオンです。
「Stylish」は、WorkFlowyの見た目を変えるだけのアドオンです。しかし、意図を持って特定の見た目を変えることは、WorkFlowyに新しい機能を追加することにつながります。
アドオン「Stylish」で「WorkFlowy専用Firefox」に機能を追加する
具体的には「Stylish」は、私の「WorkFlowy専用Firefox」で、次の3つの役割を担っています。
a.「三色ボールペンWorkFlowy」

ひとつめは、「三色ボールペンWorkFlowy」です。
齋藤孝氏が提唱する「三色ボールペン方式」を、WorkFlowyで実践する「デジタル三色ボールペン」です。
b.「フラットなWorkFlowy」

ふたつめは、「フラットなWorkFlowy」です。
アドオン「Stylish」による「推敲用WorkFlowy」(段差フラット&bullet非表示)
アウトラインを一時的に忘れることができます。推敲のために機能します。
なぜ、WorkFlowyは、文章の推敲に向いているのか? (WorkFlowy×『数学文章作法 推敲編』その1)
c.「プレゼン用WorkFlowy」

みっつめは、「プレゼン用WorkFlowy」です。
WorkFlowyの画面をプロジェクタでスクリーンに映してプレゼンをする際、そのままだと文字が少し小さいため、文字サイズを大きくするために、作りました。
(2) ショートカットキーからブックマークレット起動&瞬間移動の「ShortcutKey2URL」
ShortcutKey2URL :: Add-ons for Firefox
ShortcutKey2URL – Firefox Extension
「ShortcutKey2URL」は、ショートカットキーからURLを開くアドオンです。私がまともに使い始めたのは昨日からですが、すでに欠かせない存在になりました。

「ShortcutKey2URL」が担う役割は、次の2つです。
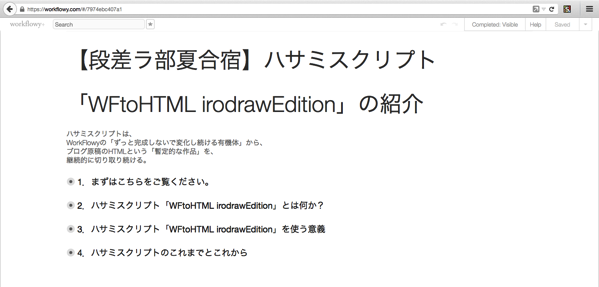
a.「WorkFlowy専用Firefox」の中を、キーボードで動き回る
「WorkFlowy専用Firefox」の中を、キーボードショートカットで動き回る
WorkFlowyのURLを登録することで、ショートカットキーで特定のトピックに移動できるようにしています。
従来、左サイドバーに整理したブックマークで実現していたことです。併用も可能ですが、今のところ、私は、左サイドバーを隠しています。
b.キーボードからブックマークレットを起動する
「WorkFlowy専用Firefox」で、キーボードからブックマークレットを動かす(ShortcutKey2URL)
ブックマークレットのURLを登録することで、ショートカットキーでブックマークレットを動かしています。
今のところ、よく使っているブックマークレットは、文字数カウントです。
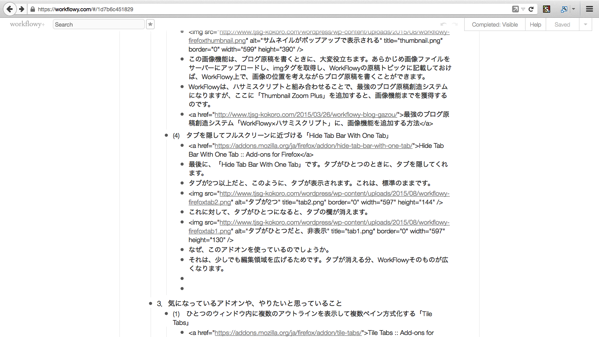
(3) 最強のブログ原稿創造システムに画像機能を追加する「Thumbnail Zoom Plus」
Thumbnail Zoom Plus :: Add-ons for Firefox
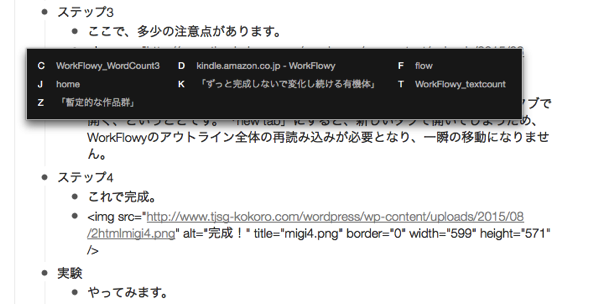
「Thumbnail Zoom Plus」は、リンク先に画像が含まれる箇所にカーソルを当てると、ポップアップで画像のサムネイルを表示するアドオンです。
これを使うと何ができるかといえば、WorkFlowyに画像機能を追加することができます。こんな感じです。

この画像機能は、ブログ原稿を書くときに、大変役立ちます。あらかじめ画像ファイルをサーバーにアップロードし、imgタグを取得し、WorkFlowyの原稿トピックに記載しておけば、WorkFlowy上で、画像の位置を考えながらブログ原稿を書くことができます。
WorkFlowyは、ハサミスクリプトと組み合わせることで、最強のブログ原稿創造システムになりますが、ここに「Thumbnail Zoom Plus」を追加すると、画像機能までを獲得するのです。
最強のブログ原稿創造システム「WorkFlowy×ハサミスクリプト」に、画像機能を追加する方法
(4) タブを隠してフルスクリーンに近づける「Hide Tab Bar With One Tab」
Hide Tab Bar With One Tab :: Add-ons for Firefox
最後に、「Hide Tab Bar With One Tab」です。タブがひとつのときに、タブを隠してくれます。
タブが2つ以上だと、このように、タブが表示されます。これは、標準のままです。

これに対して、タブがひとつになると、タブの欄が消えます。

なぜ、このアドオンを使っているのでしょうか。
それは、少しでも編集領域を広げるためです。タブが消える分、WorkFlowyそのものが広くなります。

たいしたちがいではありません。が、毎日長時間使うツールなので、ちょっとした改善でも積み重ねていきたいなと思って、導入しています。
3.気になっているアドオンや、やりたいと思っていること
2015年8月現在、私は、自分が使っている「WorkFlowy専用Firefox」に、ほとんど満足しています。この「WorkFlowy専用Firefox」は、「文章を書く」という用途に限定しても、これまでに自分が使ってきた「文章を書くツール」の中で、ダントツで使いやすいツールです。
ただ、だからといって、「WorkFlowy専用Firefox」を育てることをやめるつもりはありません。WorkFlowyを、赤坂シナモンの地下迷宮みたいにすべく、これからもいろんな試行錯誤を繰り返すつもりです。
そこで、現時点で気になっているアドオンや、具体的なアドオンは見つけていないものの「こうなったらいいのにな」という要望を、メモします。
(1) ひとつのウィンドウ内に複数のアウトラインを表示して複数ペイン方式化する「Tile Tabs」
Tile Tabs :: Add-ons for Firefox
「Tile Tabs」は、ひとつのウィンドウ内に複数のウィンドウをタイルのように配置できるアドオンです。
WorkFlowyの画面を複数読み込んで、好きなように配置すれば、2ペイン方式アウトライナーのようになります。もっといえば、2ペイン方式にかぎらず、3ペイン、4ペインなど、自由自在です。
今のところ、うまく使えてはいないのですが、いずれまたチャレンジしてみたいと思っています。
(2) いろんな機能を追加できそうな「Greasemonkey」
Greasemonkey :: Add-ons for Firefox
「Greasemonkey」は、Firefox上でJavaScriptなどのプログラムを走らせる基盤となるアドオンです。昔々Firefoxを使っていたとき、Gmailをカスタマイズするために、これを入れていました。
今のところ、「Greasemonkey」を使わないとできない機能追加は考えていません。でも、「Greasemonkey」じゃないとできない機能追加を思いついたときは、このアドオンを追加しようと思います。
(3) 印刷かPDFのためのアドオン
最後に、これは具体的なアドオンを見つけたわけではないのですが、何らかの方法で、WorkFlowyの印刷機能を強化したいと思っています。
やりたいことは、WorkFlowyの印刷です。アウトラインのように印刷するのではなく、文書として印刷できたら、と思っています。
実現したいことの条件をリストアップすると、こんな感じです。
- A4サイズ
- ページ数を入れる
- 文字サイズ、行間、1行の文字数などを、ある程度制御
- 白黒、文字だけでOK
- 見出しと本文は、インデントで整える
もっとも、今は、これらを、ハサミスクリプト×Wordで実現しています。印刷のためならWordに一日の長がある気がするので、こちらを追求したほうがいいかもしれません。
【参考】彩郎流二毛作。知的生産の治具マクロ「WFtoMSWD.dot」で、Word文書作成プロセスから得る収穫を倍にする。
4.「WorkFlowy専用Firefox」を使っている方々へ
以上が、2015年8月現在の、彩郎の「WorkFlowy専用Firefox」です。
私は、Twitterなどで、他のWorkFlowyユーザーから示唆や直接のアドバイスをいただくことによって、ここに記載した多くのアドオンに、たどり着きました。
これと同じように、現在の「WorkFlowy専用Firefox」ユーザーが、どのような目的でどのようなアドオンをどのように使っているかは、今後、新しく「WorkFlowy専用Firefox」を使いはじめるユーザーに対して、有益な情報を提供するのではないかと思います。
そこで、皆様がWorkFlowyのためにFirefoxに追加しているアドオンを、何らかの形で整理して公開できたら有益なのではないかと目論んでいます。
@irodraw スタイリッシュのフォーマットとブックマークレットに関しては総合案内みたいにひとところに纏まるといいですねぇ、、Neverまとめというのもちょっとわかりにくいし。WF段差にして共有でもいいのかもしれないけど。
— るう@アイスクリン (@ruu_embo) 2015, 8月 15
整理と公開のためにどのようなツールを使うかは、未定です。WorkFlowyの共有段差にするか、ブログエントリにするか、wikiやNAVERまとめにするか、はたまたEvernoteの共有ノートにするかは今後の課題ですが、とりあえず、情報提供などをいただけると幸いです。
もし、ご賛同いただける方は、ご自身のブログ、Twitter、WorkFlowyの共有段差など、何らかの方法で情報を公開した上で、Twitterで@irodraw宛にお知らせください(DMでもメンションでも)。
いくつか集まったら、随時、整理と公開の作業を進めていきたいと思います。
【いろんな方の「WorkFlowy専用Firefox」集】
あき(@akio6o6)さん
My「WorkFlowy専用Firefox」晒し – snap of brain
私のWorkFlowyの先生であるあきさん。
多くの点で共通しているのは、私があきさんをまねしているからです。
お知らせ
このエントリは、その後、加筆修正などを経て、書籍『クラウド時代の思考ツールWorkFlowy入門』の一部分となりました。
書籍『クラウド時代の思考ツールWorkFlowy入門』の詳細目次と元エントリは、次のとおりです。
スポンサードリンク
関連記事
-

-
『知的生産の技術』の各章を、WorkFlowyの視点から
『知的生産の技術』とWorkFlowyとの関係を考えるため、インターネットやEvernoteを漁って
-

-
WorkFlowyで文書を作成することによって、文章作成主体に生じる、副次的だけど、より本質的で根本的な革命について(その1)
1.WorkFlowyによる文書作成が革命的であるもうひとつの側面は、文書作成主体への影響 先日、こ
-

-
WorkFlowyの共有機能を理解するための3つの軸、価値を引き出すためのマトリクス
1.WorkFlowyの共有機能を理解するための3つの軸 WorkFlowyには、共有機能があります
-

-
[HandyFlowy機能拡張スクリプトの基礎知識]メタ機能拡張スクリプト「ScriptMaker」の使い方
HandyFlowyは、機能拡張スクリプトという機能を持っています。 機能拡張スクリプトを使えば、H
-

-
WorkFlowyがテキストを管理する枠組みは、「テキストをトピックに格納する」と「トピックを階層構造で管理する」の2段階
1.WorkFlowyは、テキストとトピックの2段階で、テキストを管理する クラウドアウトライナー
-

-
「WorkFlowyとは、何か?」を考える2つの視点
1.WorkFlowyはクラウドアウトライナーではない? 私がWorkFlowyを使い始めたとき、
-

-
土台を固める堅実なバージョンアップ・HandyFlowy Ver.1.3のお知らせ
HandyFlowyは、スマートフォンから使うWorkFlowyを驚くほど便利にするアプリです。
-

-
WorkFlowyに日付トピックを作り、一日ごとのinboxにする
1.はじめに この記事を読みました。 メモもToDoもやりたいことリストも全てアウトライナーにまとめ
-

-
【WorkFlowy問題集】(1)『クラウド時代の思考ツールWorkFlowy入門』の目次に沿った同書の元記事リストを、公開日基準時系列に並べ替える(検索とトピック移動)
問題 次の【元記事リスト(目次構造)】は、『クラウド時代の思考ツールWorkFlowy入門』のベース
-

-
元記事を時系列で並べるところから見える、本を書くことの醍醐味(『クラウド時代の思考ツールWorkFlowy入門』までの時系列)
1.『クラウド時代の思考ツールWorkFlowy入門』の元記事紹介 2016年1月29日に、『クラウ

