「WorkFlowy専用Firefox」で、キーボードからブックマークレットを動かす(ShortcutKey2URL)
公開日:
:
最終更新日:2016/05/05
WorkFlowy
目次
1.やりたいこととその背景
(1) やりたいこと
「WorkFlowy専用Firefox」で、キーボードからブックマークレットを動かしたい。
(2) やりたいことの背景
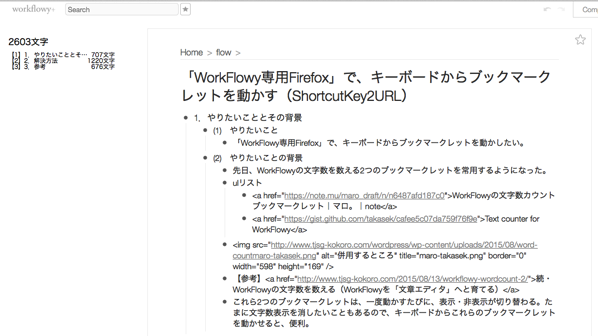
先日、WorkFlowyの文字数を数える2つのブックマークレットを常用するようになった。

【参考】続・WorkFlowyの文字数を数える(WorkFlowyを「文章エディタ」へと育てる)
これら2つのブックマークレットは、一度動かすたびに、表示・非表示が切り替わる。たまに文字数表示を消したいこともあるので、キーボードからこれらのブックマークレットを動かせると、便利。
2.解決方法
(1) アドオン「ShortcutKey2URL」を使う
ShortcutKey2URL – Firefox Extension
アドオン「ShortcutKey2URL」は、「起動キー」>「それぞれのURLに対応した任意のキー」で、対応するURLを開くためのアドオン。
ブックマークレットのURLを登録すれば、「起動キー」>「ブックマークレットに対応した任意のキー」で、キーボードからブックマークレットを動かせる。
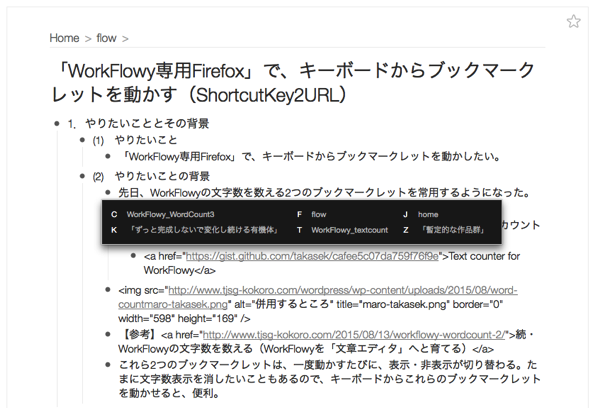
●
「起動キー」を押すと、このような画面になるので、

ここで「それぞれのURLに対応した任意のキー」を押せば、そのURLが開く。
(2) 「WorkFlowy専用Firefox」で使う場合の注意点
このアドオンのポイントは「起動キー」で、アドオンにデフォルトで設定されている「起動キー」は「Ctrl+.(ピリオド)」。
しかし、WorkFlowyでは、「Ctrl+.」は、Zoomの(隠し)キーボードショートカットである。
そのため、デフォルトのままでは、WorkFlowyでShortcutKey2URLを使うことがうまくいかない。
そこで、「起動キー」を変更する必要がある。
ちなみに、私は、押しやすさの観点などから、「Ctrl+J」にした。
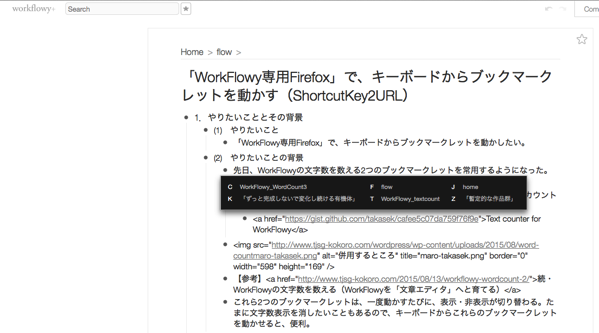
たとえば、キーボードからWorkFlowy_WordCount3を動かしたい場合、「Ctrl+J」を押して、

WorkFlowy_WordCount3に対応したキー(私の場合は「C」)を押せばよい。

3.参考
ShortcutKey2URL – Firefox Extension
ShortcutKey2URL – 「起動キー(デフォルトはCtrl/Cmd+“.”(ピリオド))」->「それぞれのURLに対応したキー」により、対応するURLを開きます。… http://t.co/Wy8cl2qnwJ
— あき (@akio6o6) 2015, 8月 14
ShortcutKey2URL – snap of brain
お知らせ
このエントリは、その後、加筆修正などを経て、書籍『クラウド時代の思考ツールWorkFlowy入門』の一部分となりました。
書籍『クラウド時代の思考ツールWorkFlowy入門』の詳細目次と元エントリは、次のとおりです。
スポンサードリンク
関連記事
-

-
【連載】iOSからWorkFlowyを快適に使う(5) iPhoneへの切り出しを具体化するための、サブアカウントというノウハウ
パソコンからはすごく使いやすいWorkFlowyですが、iPhoneからはイマイチです。これを解消す
-

-
WorkFlowyのURLを活用するアイデアを妄想する(その1・ブックマークに登録)
1.WorkFlowyのURL WorkFlowyは、クラウドアウトライナーなので、URLを持ってい
-

-
WorkFlowyの公式デモページで、アカウントを作成せずに、WorkFlowyを体験する
WorkFlowyは、ある種の人にとっては、うまく機能し、大きな力を発揮します。 自分にとってWor
-

-
「WorkFlowyを育てる」という固定ページを作りながら考えたこと(KDP・流動体・トピック共有)
1.「WorkFlowyを育てる」という固定ページを作りました 2015年1月7日に「WorkFlo
-

-
「オブジェクト型ワード・プロセッサ」という夢と、その実現
1.大学生のときに共感した「オブジェクト型ワード・プロセッサ」の夢と、その後の10年 (1) 「オブ
-

-
自分のWorkFlowyを育てる。「赤坂シナモンの地下迷宮」へと続く試行錯誤の中間報告。
1.はじめに (1) WorkFlowyを使い始めて2ヶ月間 私がWorkFlowyを本格的に使
-

-
養殖と放流。MemoFlowyで釣ったアイデアを漁獲する方法。
MemoFlowy Ver.1.8のTwitter機能に関連して。 1.MemoFlowyのTwit
-

-
WorkFlowy基本5原則【第4原則】「トピック」を手で動かして秩序をつくり、ひとつの秩序をいろんな視点で表示する
1.はじめに WorkFlowyは、他の道具にはあまり見られない特徴を持つ、ちょっと変わった道具で
-

-
進化を続けるMemoFlowyが獲得した3つの新機能(MemoFlowy Ver.1.5)
MemoFlowyはWorkFlowyへのテキスト入力に特化したメモアプリです。MemoFlowyを
-

-
ライフログツールとしての進化と新しい可能性/位置情報とTwitter機能を備えたMemoFlowy Ver.1.8
MemoFlowyは、WorkFlowyへのテキスト入力に特化したメモアプリです。ぱっとアプリを立ち

