WorkFlowyをプレゼン資料として使ってみたことの報告(後編:新たな試行錯誤とそこから得た収穫)
公開日:
:
最終更新日:2015/07/25
WorkFlowy
目次
1.はじめに
ここしばらくの間、私は、WorkFlowyをプレゼン資料として使うことに取り組んでいます。
つまり、WorkFlowyの画面をプロジェクターでスクリーンに投影して、プレゼン用のWorkFlowyトピックの中を移動(移動、Zoom、折りたたみ&展開など)しながら、プレゼンする、ということです。
これまでに、次の2つの記事に、私の経験をまとめました。
この2つの記事で書いたのは、初回の試みで感じた課題と、その課題を解消するための取り組みです。
これに対して、今回書くのは、「WorkFlowyをプレゼン資料として使ってみたことの報告(前編:初回の課題を解消するための試行錯誤)」の続報であり、新しく試してみたいくつかのことから得た収穫をまとめるものです。
新しい試行錯誤は、次の3つです。
- (1) PDFをフルスクリーンAppとして使い、3本指スワイプで切り替える
- (2) プレゼントピック内にURLリンクを張り巡らして、誘導ラインをいくつか作る
- (3) 発表ギリギリまで、トピックを育て続ける
順に説明します。
2.新たな試行錯誤とそこから得た収穫
(1) PDFをフルスクリーンAppとして使い、3本指スワイプで切り替える
a.試行錯誤とその狙い
ひとつめの新たな試行錯誤は、Macの「フルスクリーンApp」の活用です。
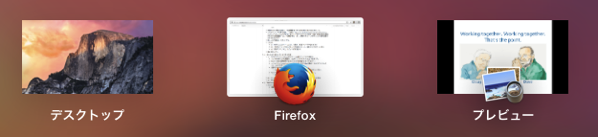
Macは、複数の仮想的な作業スペースを同時に持つことができます。デスクトップで開いたアプリケーションをフルスクリーンにすると、そのアプリケーションが「フルスクリーンApp」となって、新たな作業スペースに表示されるわけです。

たとえば、この画面では、「デスクトップ」「Firefox」「プレビュー」という3つの作業スペースが存在しています。「Firefox」と「プレビュー」が、ここでいう「フルスクリーンApp」です。
この「フルスクリーンApp」間の移動は、トラックパッドの3本指横スワイプです。3本指でサッと手を動かすと、あたかもページをめくるかのように、左右の「フルスクリーンApp」にすばやく切り替えることができます。
Mac の基本:マルチタッチジェスチャ – Apple サポート
今回は、これをWorkFlowy中心のプレゼンに活用することにしました。
つまり、
- WorkFlowyのプレゼン用トピックをフルスクリーンで開いたFirefoxの左右に、図表を表示するためのPDF(プレビューアプリ)をフルスクリーンで開いておく
- プレゼン中、適宜のタイミングで、Firefoxから3本指横スワイプで、プレビューアプリに移動して、フルスクリーンのPDFに切り替える
- PDFでの説明が終わったら、再度3本指横スワイプで、FirefoxのWorkFlowyに戻る
ということです。
●
PowerPointやKeynoteは高機能です。文字もアニメーションも写真も音声も動画も、全部をPowerPointやKeynoteの中に取り込むことができてしまいます。
また、Keynoteのスライドを再生している途中は、左右のフルスクリーンAppへの切り替えが使えません。
そのため、PowerPointやKeynoteでプレゼンをしていたとき、私は、「すべてをPowerPoint・Keynoteで完結させる」という発想を持っていました。「一時的に他のツールに切り替える」ということは、ほとんど考えもしませんでした。
これに対して、WorkFlowyは、文字しか扱えません。ですから、WorkFlowyでのプレゼンで、文字以外の表現手段、たとえば、画像、音声、動画、アニメーションなどを使おうとすれば、WorkFlowy以外のツールを使わざるを得ません。
また、プレゼンに使っているWorkFlowyの実体は、フルスクリーン表示のFirefoxです。3本指横スワイプで、左右のフルスクリーンAppに切り替えることに、何の障害もありません。
ここから、「フルスクリーンAppへの3本指横スワイプを使って、一時的に他のツールに切り替える」という発想に至ることができました。
b.試行錯誤による収穫
やってみて感じたのは、「この方法はよい。」の一言です。文字しか扱えないWorkFlowyプレゼンの弱点をカバーしてくれます。
ポイントは、「WorkFlowyだけですべてのプレゼンを完結させる必要はない。」「WorkFlowyで扱えない表現手段は、一時的に他のツールに切り替えればよい。」「3本指横スワイプによる左右のフルスクリーンAppへの切り替えは、プレゼンの表現手段としても、悪くない。」ということです。
その他、実際にやってみて感じた具体的なことをメモします。
- リハーサル、準備が重要です。切替のタイミング、WorkFlowyに戻るタイミングなど、操作がより複雑になります。
- 画像・図表なら、PDFが使いやすい気がします。表示したいまとまりごとに、改ページを入れれば、ページめくりのアニメーションも、プレゼンっぽいです。
- プレゼン用のPDFは、Keynoteで作成するのがおすすめです。もちろん、PhotoshopやIllustratorなど、もっと高機能なグラフィックアプリがあるなら、そちらの方がいいかもしれません。
(2) プレゼントピック内にURLリンクを張り巡らして、誘導ラインをいくつか作る
a.試行錯誤とその狙い
ふたつめの試行錯誤は、プレゼントピック内の誘導ラインです。具体的には、WorkFlowyのURLリンクをWorkFlowyに張り巡らせました。
WorkFlowyをプレゼン資料として使うことの課題のひとつは、本番での操作です。
PowerPoint、Keynote、Preziで作ったプレゼン資料は、道順があらかじめ設定されています。「次へ」「次へ」とクリックしさえすれば、最初から最後まで辿り着くことができます。
これに対して、WorkFlowyで作ったプレゼン資料には、道順の設定がありません。度のタイミングでどのトピックを展開し、どのタイミングでどのトピックにZoomするかなどは、すべて、当日の操作でコントロールします。
ある意味、これは、メリットです。残り時間や参加者の反応を見ながら、リアルタイムで適切で柔軟な調整をすることができるためです。
でも、当日の頭の動きに依存するという点では、若干リスキーです。緊張やアクシデントから、頭が真っ白になっちゃったときなどは、復旧に苦労するかもしれません。
●
そこで、今回は、事前に、プレゼントピック内に、ある程度の誘導ラインを作っておきました。
このために使ったのは、WorkFlowyのURLをWorkFlowy内に書き込む、というTipsです。
WorkFlowyは、Zoomしたトピックごとに固有のURLを持っています。また、WorkFlowyにURLを書き込むと、自動的に、クリック可能なハイパーリンクになります。これを組み合わせるのが、WorkFlowyのURLをWorkFlowyに書き込む、というTipsです。
詳しくは、以下の記事をご覧ください。
- WorkFlowyのURLの基本と「保存された検索」のような活用例
- WorkFlowyに書いたURLを活用し、WorkFlowyを思考のOSへ
- WorkFlowyにノード間リンクを作る – mmkns
では、どのようなURLをどのようなところに書き込んだのでしょうか。
抽象的にいえば、「プレゼンの前半で説明した部分を、プレゼン後半で参照するときに、プレゼン後半のトピックの子トピックまたはnoteに、プレゼン前半のトピックのURLを書き込んだ」ということです。
プレゼン後半になってから、プレゼン前半で使ったトピックに戻ることは、Zoom outし、前半のトピックまで戻り、Zoom inする、という手順でも可能です。それほど難しい操作ではありません。
でも、緊張などから頭が真っ白になっているときにこの操作を要求されると、うまく移動先が見つからないかもしれません。
このとき、プレゼン後半のトピックに、プレゼン前半のトピックへのURLリンクが書いてあると、そのリンクをクリックするだけで、一瞬で該当箇所に戻ることができます。
さらに、再度プレゼン後半のトピックに戻るには、ブラウザの「戻る」をクリックするだけです。
真っ白な頭でも確実に移動できますし、この移動の間に、頭を多少落ち着かせることができるかもしれません。
こんな狙いから、トピック間にURLリンクの誘導ラインを張り巡らせました。
b.試行錯誤による収穫
URLリンクを張り巡らすことをやってみた感想は、「悪くはないけれど、それほどおすすめはしない」です。
a.トピック内に適切なURLリンクを張り巡らすのは、けっこう大変
まず、トピック内にURLリンクを張るのはわりと面倒です。移動先のURLを取得し、移動元のトピックにURLを張り付けるという作業を、ひとつひとつ手でやる必要があります。
さらに、プレゼンの中でうまく機能する適切なURLをトピック内に張るのは、わりと高度な作業です。
b.URLリンクを張り巡らすメリットは、あまり高くない
それでも、URLリンクでしか実現できないメリットがあるなら、面倒で高度な作業に力を注ぐ意味はあります。しかし、URLリンクを張り巡らすメリットは、実は、あまり高くありません。
なぜなら、URLリンクではない別の手段で、ほぼ同じことを実現できるためです。
ひとつは、トピックのコピーです。前半で使ったトピックを後半で使いたいなら、後半のトピックに、前半のトピックをコピーしちゃえばいいからです。URLリンクで前半の場所に戻る必要はなく、後半の場所に前半のトピックをコピーしてしまえば、それですべて解決します。
また、トピックの構造の作り方で、問題を解消することも可能です。
たとえば、前半で基本知識を説明し、後半で具体例を検討する、という構成のプレゼンだとします。
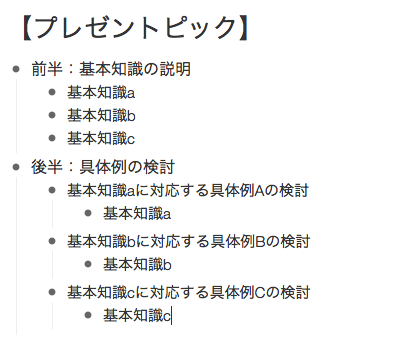
この場合、コピーで対応する場合は、次のトピック構造にすればOKです。

前半で使った「基本知識a」トピックを、「基本知識aに対応する具体例Aの検討」トピックの子トピックにコピーしておきます。こうすれば、「基本知識aに対応する具体例Aの検討」トピックを検討する際に、適宜、「基本知識a」を示すことができます。
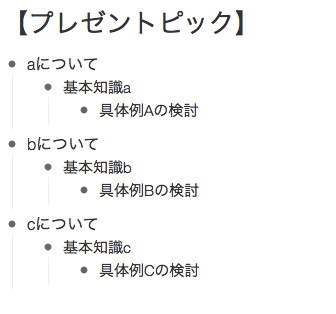
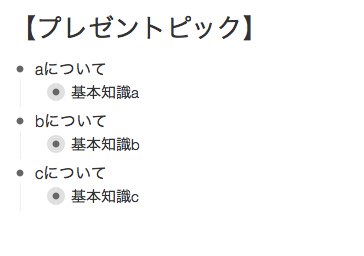
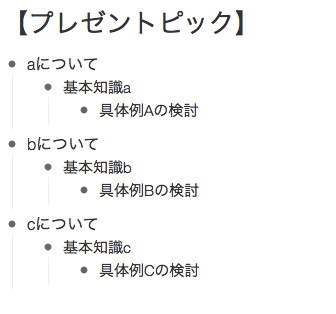
また、トピックの構造の作り方で問題を解消するなら、次のトピック構造で実現できます。

基本知識を説明する前半と、具体例を検討する後半は、どの階層のトピックまでを展開するかによって、区別します。
つまり、基礎知識を説明する前半では、ここまでのトピックを展開し、

具体例を検討する後半では、最下層までを展開します。

(3) 発表ギリギリまで、トピックを育て続ける
a.試行錯誤とその狙い
みっつめの試行錯誤は、発表ギリギリまで、トピックを育て続ける、というものです。
プレゼン資料としてのWorkFlowyは、「言葉とトピック構造以外、凝りようがない」という特徴を持っています。
PowerPointやKeynoteで作るプレゼンの場合、どんな言葉をどんな順序で表示するかを決めた後も、決めることがたくさんあります。文字については、サイズ、色、フォントや、表示するタイミングやアニメーションを決めなくてはいけません。文字以外にも、画像や図や背景など、凝ることができるところがたくさんたくさんあります。
でも、WorkFlowyは、言葉とトピック構造以外、凝りようがありません。
これは、WorkFlowyの弱点です。でも、見方を変えれば、強みでもあります。というのも、言葉とトピック構造だけで構成されているからこそ、WorkFlowyのプレゼン資料は、簡単に修正できるためです。
●
実際、今回与えられた3回のうち2回で、私は、発表ギリギリまで、WorkFlowyの発表用トピックを、修正し続けました。
1回は、会場入り後、発表開始までに、30分以上の待ち時間があったため、この時間で、修正しました。もう1回は、その日3人が順番で講義することになっていて、私の順番が3番目だったため、最初の2人の講義を聞きながら、参加者の反応や会場の雰囲気を見ながら、修正しました。
b.試行錯誤による収穫
(a) 個人的には、好き
発表ギリギリまでトピックを育て続けることを試行錯誤して感じたのは、「個人的には、この方法が好きだ」ということです。
メリットは、
- 会場や参加者の雰囲気を踏まえて、修正できる
- トピックを改善するつもりで見直すことが、質の高いリハーサルになる
- 本番直前の集中力が高まった状態でトピックを修正すると、トピックの質が高まる
という点です。
(b) 自戒を込めた反省点
ただ、発表ギリギリのタイミングでの修正は、リスクもあります。
たとえば、
- 直前で大幅な組み替えをすると、全体のバランスが崩れたり、与えられた時間に収まらない内容になってしまうかもしれない
- 直前での駆け込み修正なので、誤字・脱字や言葉の乱れが生じてしまうかもしれない
- WorkFlowy以外の表現手段(画像や図表のPDFなど)との齟齬が生じてしまうかもしれない
- 操作ミスによって、一部のトピックを消してしまったり、変なところに変なトピックが動いてしまったりするかもしれない
などです。
そこで、
- 修正を加える前に発表用トピック全体を複製し、保険バージョンのトピックを確保しておく
- 大幅な組み替えは、原則、自粛する
- 他の表現手段(PDF)との齟齬が出ないように、他の表現手段を用いているところの修正は、できる限り避ける
- 誤字・脱字などを校正する時間を確保する
などの手当が必要です。
自戒を込めて、これらを肝に銘じておきます。
3.まとめ
初回に浮上した課題とその解消は、以下のとおりです。(WorkFlowyをプレゼン資料として使ってみたことの報告(前編:初回の課題を解消するための試行錯誤))
- 文字サイズが小さいことについては、Stylishでプレゼン用テーマを作ることで解消。
- ただし、プロジェクターの解像度に注意。
- メモの取りづらさについては、上位トピックだけを、余白をとって並べたペーパーを配布。
- ただし、下位トピックを逐一メモしようとする参加者がいらっしゃるので、「最後に共有しますよ」と伝えておくと吉。
- 質疑応答については、事前に想定問答のトピックを作って、折りたたんでおく。
- ただし、今回は日の目を見なかった。
その後の新たな試行錯誤とそこからの収穫は、以下のとおりです。
- 文字以外の表現手段(画像・音声・動画など)を活用するために、3本指スワイプによる左右のフルスクリーンAppへの移動により、一時的に他のツールへ切り替える。
- WorkFlowyによるプレゼンだとしても、WorkFlowy(を表示したFirefox)だけに拘る必要はない。
- WorkFlowyのURLをWorkFlowyに書き込むことで、トピック内に誘導ラインを張り巡らすことは、あんまり意味がない。
- 別の手段で同じようなことを実現できるから。
- 発表直前まで、トピックを育て続けるのは、リスクもあるけれど、WorkFlowyをプレゼン資料として使うことの強みを活かしている。
- 個人的には、好き。
●
WorkFlowyを使う前、私が使っていたプレゼン資料は、PowerPoint、Keynote、Preziでした。いずれも十分な機能を持つ使いやすいアプリケーションで、特に不満は感じていませんでした。でも、WorkFlowyをプレゼン資料として使ってみて感じることは、WorkFlowyによるプレゼンは、これらのツールによるプレゼンと比べて、ずっと自由で、快適で、自分にあっている、ということです。
WorkFlowyをプレゼン資料として使うことは、誰にでも合う方法ではありません。でも、ある種の人にとっては、WorkFlowyは、PowerPoint、Keynote、Preziよりも使い勝手のよいプレゼンツールになります。
ご自身にフィットするかもなあ、という気がした方は、よろしければ、一度、試してみてください。
ひとりでも多くの方がWorkFlowyをプレゼン資料として愛用するようになり、そして、WorkFlowyをプレゼン資料として使うことのノウハウが、このウェブ上に少しずつ蓄積されていくといいなと思っています。
【関連】WorkFlowyをプレゼン資料として使うことについて
単純作業に心を込めて
WorkFlowyでセミナーをやってみたことの報告(課題・可能性・今後の展望)
WorkFlowyをプレゼン資料として使ってみたことの報告(前編:初回の課題を解消するための試行錯誤)
Tak.さんによる情報
スポンサードリンク
関連記事
-

-
【連載】iOSからWorkFlowyを快適に使う(6) iPhoneからのWorkFlowyをもっと自由にするMemoFlowy&HandyFlowy
この連載では、iOSのWorkFlowy公式アプリが抱える次の7つの課題に取り組んできました(iOS
-

-
クラウドアウトライナーWorkFlowyの説明
1.はじめに (1) EvernoteからWorkFlowyへ 大学生のころからずっと、私は本を
-

-
最強のブログ原稿創造システム「WorkFlowy×ハサミスクリプト」に、画像機能を追加する方法
1.「単純作業に心を込めて」のブログエントリに画像が増えた理由 ここ最近、「単純作業に心を込めて」の
-

-
【連載】iOSからWorkFlowyを快適に使う(3) ブラウザアプリからWorkFlowyを使う。
WorkFlowyは、パソコンからなら、すごく使いやすい道具です。でも、iPhoneなどのスマートフ
-

-
WorkFlowyのタグの基本
1.WorkFlowyのタグ機能 WorkFlowyは、タグ機能を持っています。 WorkFlowy
-

-
WorkFlowy&HandyFlowyに文字置換機能を追加する「ReplaceFlowy」
マロ。さんが、また偉大な仕事を達成しました。 WorkFlowyに、文字置換機能を追加するブックマー
-

-
MemoFlowyが「WorkFlowy版WriteNote」へと育つまでの経緯
1.はじめに 先日公開となったMemoFlowyのバージョンアップ(iOS版Ver.1.4・Andr
-

-
WorkFlowyのZoom機能の基本
1.WorkFlowyのZoom機能とは (1) 基本概念 WorkFlowyは、Zoom機能を持っ
-

-
WorkFlowyで「発見の手帳」(『知的生産の技術』とWorkFlowy)
1.私は、「発見の手帳」の、どこに惹かれたか? (1) 「発見の手帳」は、着想を文章で記録する手法
-

-
2016年2月段階でWorkFlowyに期待している3つの機能追加
2016年2月現在、私は、現状のWorkFlowyに、おおむね満足しています。 ただ、これ以上改善の

