続・WorkFlowyで「三色ボールペン方式」
公開日:
:
WorkFlowy
目次
1.WorkFlowyで「三色ボールペン方式」
今、私がパソコンから使っているWorkFlowyは、「三色ボールペン方式」です。

アドオン「Stylish」を使って、下線・太字・斜体の表示を変えることで実現しています。
2.「三色ボールペンWorkFlowy」の改善
(1) 課題=文字色の色分け
他方で、当初の「三色ボールペンWorkFlowy」には、課題もありました。下線をborder-bottomで実現している、というかっこ悪さもありますが、機能面で足りなかったのは、文字色です。
三色ボールペン方式の、赤青緑という3色の色分けは、汎用的な基本技法です。本に線を引くときに、線を3色に色分けするだけでなく、本に自分の言葉を書き込むときに、書き込む文字を3色に色分けすることもあります。
これに対して、当初の「三色ボールペンWorkFlowy」では、線を3色に色分けすることはできますが、文字を3色に色分けすることはできませんでした。
つまり、当初の「三色ボールペンWorkFlowy」に足りないのは、
- 青色文字
- 赤色文字
- 緑色文字
です。
(2) 改善=赤色文字&緑色文字
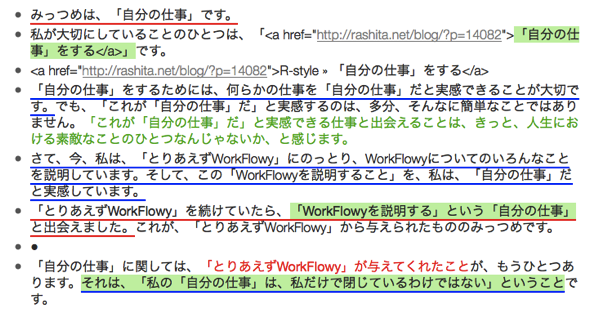
そこで、ここを改善しました。こんな感じです。

新しい「三色ボールペンWorkFlowy」は、次の2つの文字色を使えます。
- 赤色文字
- 緑色文字
css上は、
- 赤色文字を「.contentUnderline.contentBold」、つまり、下線&太字で
- 緑色文字を「.contentUnderline.contentItalic.contentBold」、つまり、下線&太字&斜体で
実現しています。
(青色文字は、割り当てるクラスが足りなかったので、今回は見送りました。)
(3) cssの説明
Stylishに記述するcssは、次のとおりです。
a.赤色文字
.contentUnderline.contentBold{
border-bottom:none;
text-decoration:none;
background-color:#FFFFFF;
color:#FF0000;
}
b.緑色文字
.contentUnderline.contentItalic.contentBold {
font-weight: normal;
border-bottom: none;
background-color:#FFFFFF;
color:#31B404;
}
3.おわりに
「三色ボールペン方式」は、私の知的生産を支える基本思想のひとつです。また、WorkFlowyは、私の知的生産を支える基本ツールのひとつです。
ですから、WorkFlowyを「三色ボールペン方式」仕様にカスタマイズできたことは、私にとって、大きな意義を持つ転換点でした。
今後、ますますWorkFlowyが手放せなくなりそうです。
スポンサードリンク
関連記事
-

-
WorkFlowyを共同制作環境として活用する(1) 共同制作環境のために役立つWorkFlowyの基礎知識
1.HandyFlowyとMemoFlowyを生み出したのは、WorkFlowy共有トピック Han
-

-
様々な環境からひとつの文書を作成することで、行き詰まりを打開できる_文書作成ツールWorkFlowyの可能性(3)
個人的で主観的な経験なのですが、WorkFlowyで文書を作成するようになってから、文書作成がぐっと
-

-
続・WorkFlowyの文字数を数える(WorkFlowyを「文章エディタ」へと育てる)
1.WorkFlowyを「文章エディタ」に育てる知的生産の治具 2015年3月、『アウトライン・プロ
-

-
【連載】WorkFlowyのテキスト入力に関するキー操作の基本(1) Enterキーの挙動
WorkFlowyは、テキストを階層構造で管理するシステムです。テキストをトピックに格納し、トピック
-

-
ウェブ上に存在するWorkFlowyに関する日本語情報を時系列で淡々と整理する(2015年1月〜3月)
先日から、ウェブ上に存在するWorkFlowyに関する日本語情報の整理を試みています。 201
-

-
[[タイトルトピック本文](WorkFlowyのURL)]を、複数トピックを対象に、一挙に書き出すブックマークレット
1.課題=「WorkFlowyのURL」+「タイトルトピック本文」のセットを、たくさんのトピックを対
-

-
【WorkFlowy問題集】(1)『クラウド時代の思考ツールWorkFlowy入門』の目次に沿った同書の元記事リストを、公開日基準時系列に並べ替える(検索とトピック移動)
問題 次の【元記事リスト(目次構造)】は、『クラウド時代の思考ツールWorkFlowy入門』のベース
-

-
ウェブ上に存在するWorkFlowyに関する日本語情報の時系列整理(〜2014年12月)
1.はじめに 2015年1月にWorkFlowyを使い始めたとき、ウェブ上に存在するWorkFlow
-

-
HandyFlowyの読み込み時間についての原因と対策
1.問題「HandyFlowyは、アウトライン読み込み時間が、長過ぎる」 HandyFlowyは、i
-

-
WorkFlowyの共有機能を理解するための3つの軸、価値を引き出すためのマトリクス
1.WorkFlowyの共有機能を理解するための3つの軸 WorkFlowyには、共有機能があります

