アドオン「Stylish」による「推敲用WorkFlowy」(段差フラット&bullet非表示)
公開日:
:
WorkFlowy
目次
1.問題意識
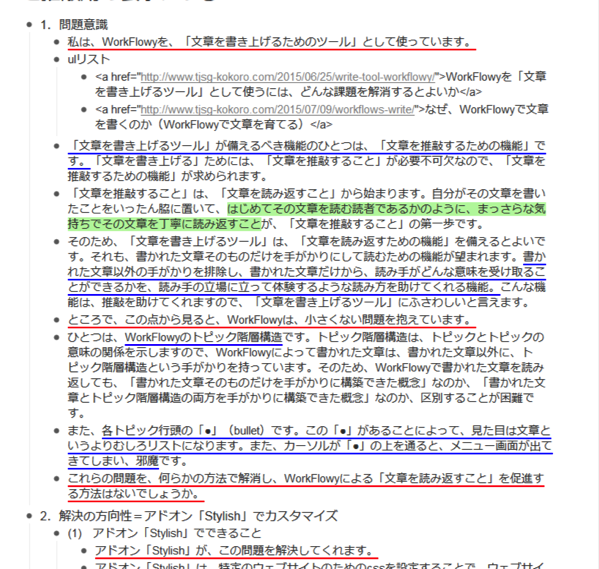
私は、WorkFlowyを、「文章を書き上げるためのツール」として使っています。
「文章を書き上げるツール」が備えるべき機能のひとつは、「文章を推敲するための機能」です。「文章を書き上げる」ためには、「文章を推敲すること」が必要不可欠なので、「文章を推敲するための機能」が求められます。
「文章を推敲すること」は、「文章を読み返すこと」から始まります。自分がその文章を書いたことをいったん脇に置いて、はじめてその文章を読む読者であるかのように、まっさらな気持ちでその文章を丁寧に読み返すことが、「文章を推敲すること」の第一歩です。
そのため、「文章を書き上げるツール」は、「文章を読み返すための機能」を備えるとよいです。それも、書かれた文章そのものだけを手がかりにして読むための機能が望まれます。書かれた文章以外の手がかりを排除し、書かれた文章だけから、読み手がどんな意味を受け取ることができるかを、読み手の立場に立って体験するような読み方を助けてくれる機能。こんな機能は、推敲を助けてくれますので、「文章を書き上げるツール」にふさわしいと言えます。
ところで、この点から見ると、WorkFlowyは、小さくない問題を抱えています。
ひとつは、WorkFlowyのトピック階層構造です。トピック階層構造は、トピックとトピックの意味の関係を示しますので、WorkFlowyによって書かれた文章は、書かれた文章以外に、トピック階層構造という手がかりを持っています。そのため、WorkFlowyで書かれた文章を読み返しても、「書かれた文章そのものだけを手がかりに構築できた概念」なのか、「書かれた文章とトピック階層構造の両方を手がかりに構築できた概念」なのか、区別することが困難です。
また、各トピック行頭の「●」(bullet)です。この「●」があることによって、見た目は文章というよりむしろリストになります。また、カーソルが「●」の上を通ると、メニュー画面が出てきてしまい、邪魔です。
これらの問題を、何らかの方法で解消し、WorkFlowyによる「文章を読み返すこと」を促進する方法はないでしょうか。
2.解決の方向性=アドオン「Stylish」でカスタマイズ
(1) アドオン「Stylish」でできること
アドオン「Stylish」が、この問題を解決してくれます。
アドオン「Stylish」は、特定のウェブサイトのためのcssを設定することで、ウェブサイトの見た目をカスタマイズすることを可能にするものです。cssでカスタマイズできる部分なら、どのようにもカスタマイズ可能です。ページの基本構造レベルのレイアウトであっても、ページの片隅の細かい記載であっても、cssだけでカスタマイズできることなら何でも、好きなように調整・変更できます。
WorkFlowyとアドオン「Stylish」は、相性抜群です。WorkFlowyのレイアウトは、基本的に、cssで組み立てられているため、アドオン「Stylish」を使えば、WorkFlowyのレイアウトを、ページ構造のレベルから、細かい部分まで、自分の求めるままに、カスタマイズできるからです。
たとえば、WorkFlowyの下線・太字・斜体を、ハイライトにしたり、三色ボールペン方式にすることができます。

たとえば、特定のタグだけを、色やフォントを変えることができます。
たとえば、noteを全文表示にすることができます。
(2) アドオン「Stylish」で、段差をフラット&bulletを消去
さて、私がここで実現したいと考えているのは、
- WorkFlowyのトピック群が持っている階層構造を、フラットに表示すること
- トピック冒頭のbulletを消すこと
です。
これらは、WorkFlowyの機能と分かちがたく結びついてはいるものの、見た目の問題です。そして、WorkFlowyは、トピック群の階層構造の見た目も、bulletの見た目も、(HTMLのレベルではなく、)cssのレベルで、作っています。
であれば、アドオン「Stylish」でcssをいじりさえすれば、トピック群の階層構造をフラットにすることも、bulletを非表示にすることも、実現可能なはずです。
このように、「文章を推敲するための機能」をWorkFlowyに追加するための、解決の方向性は、「アドオン「Stylish」でWorkFlowyの見た目をカスタマイズする」となります。
3.さっそくやってみました
(1) 完成イメージ
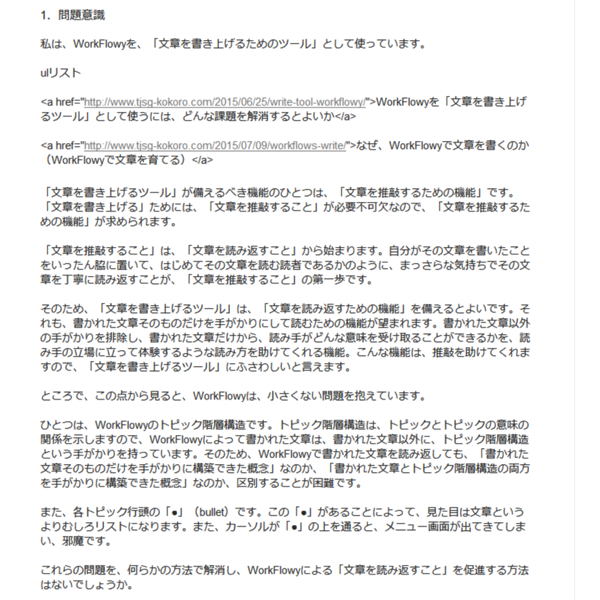
さっそくやってみました。こんな感じになります。

(2) スタイルの説明
スタイルは、以下のとおりです。
.children {
position: relative;
margin-left: 0px;
padding-left: 0px;
border-left: 0px ;
}
.selected>.children>.project .project {
margin-left: 0px;
}
.bullet, #bulletBucket .bulletBucketBullet {
background-image: none;
}
.selected .project > .name > .content {
line-height: 20px;
}
.selected > .children > .project > .children .project > .name > .content {
padding-top: 20px;
}
簡単に説明します。
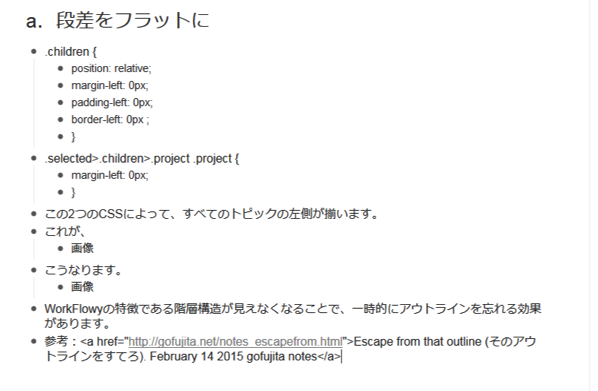
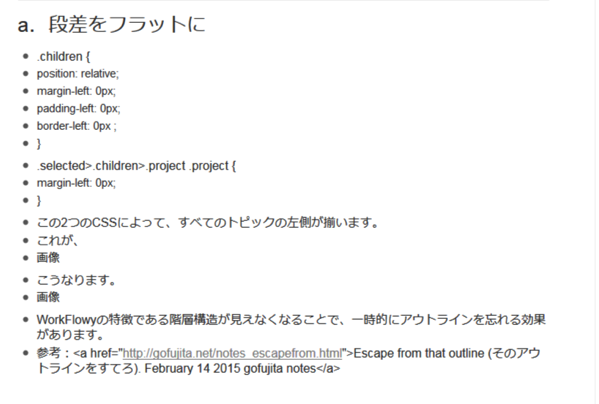
a.段差をフラットに
.children {
position: relative;
margin-left: 0px;
padding-left: 0px;
border-left: 0px ;
}
.selected>.children>.project .project {
margin-left: 0px;
}
この2つのCSSによって、すべてのトピックの左側が揃います。
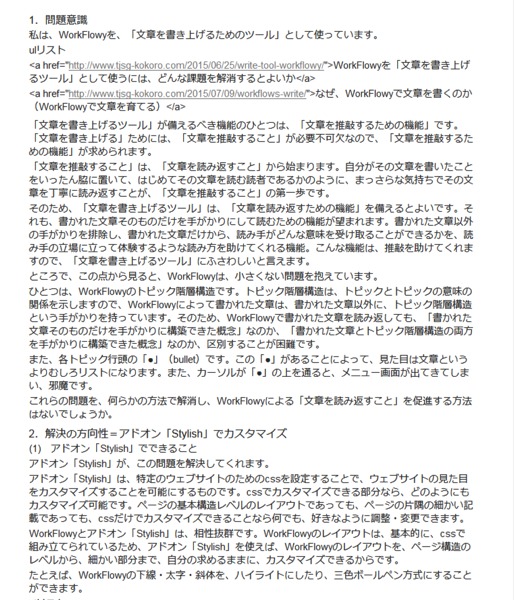
これが、

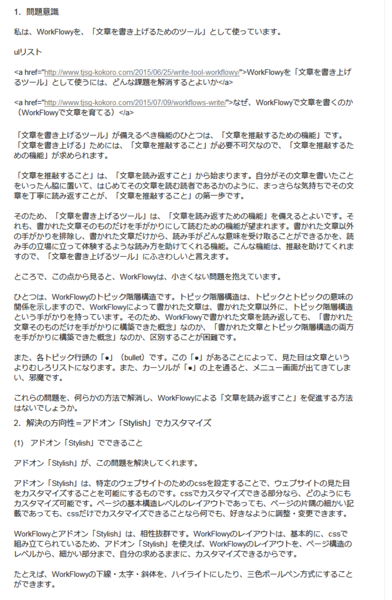
こうなります。

WorkFlowyの特徴である階層構造が見えなくなることで、一時的にアウトラインを忘れる効果があります。
参考:Escape from that outline (そのアウトラインをすてろ). February 14 2015 gofujita notes
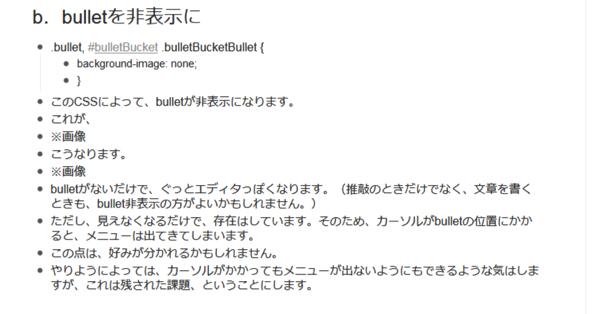
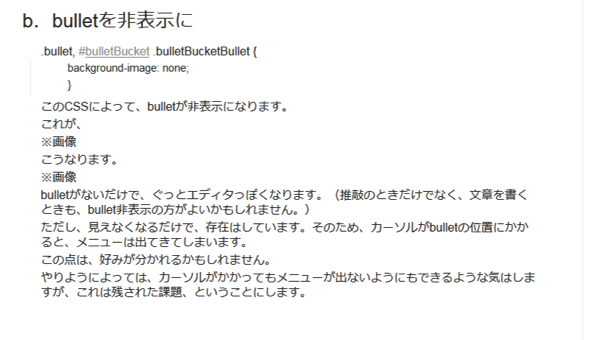
b.bulletを非表示に
.bullet, #bulletBucket .bulletBucketBullet {
background-image: none;
}
このCSSによって、bulletが非表示になります。
これが、

こうなります。

bulletがないだけで、ぐっとエディタっぽくなります。(推敲のときだけでなく、文章を書くときも、bullet非表示の方がよいかもしれません。)
ただし、見えなくなるだけで、存在はしています。そのため、カーソルがbulletの位置にかかると、メニューは出てきてしまいます。
この点は、好みが分かれるかもしれません。
やりようによっては、カーソルがかかってもメニューが出ないようにもできるような気はしますが、これは残された課題、ということにします。
c.パラグラフ単位でまとめる
.selected .project > .name > .content {
line-height: 20px;
}
.selected > .children > .project > .children .project > .name > .content {
padding-top: 20px;
}
WorkFlowyの行間は、階層構造を前提としているからか、行間などをそのままに段差をなくすと、若干文字が詰まった印象を受けます。

そこで、行間を空けることにしました。
また、パラグラフライティングの観点から、トピック内での行間よりも、トピック間での行間を、よりたくさん開けることにしました。
こうなります。

4.おわりに
アドオン「Stylish」で見た目を調整すれば、WorkFlowyは、ますます強力な「文章エディタ」になります。
よろしければ、皆さんも、お試しください。
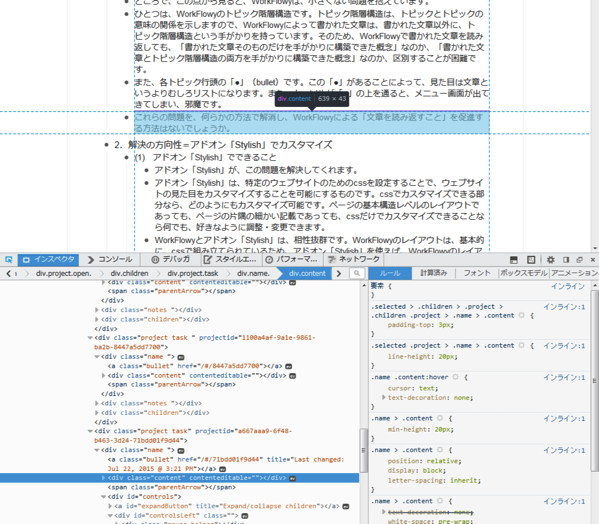
(なお、「Stylish」のCSSを作るときは、Firefoxの「開発ツール」やChromeの「デベロッパーツール」を使うとよいです。画面の特定の場所を選択するだけで、その場所を変更するためのセレクタを簡単に取得できます。)

スポンサードリンク
関連記事
-

-
アシストボタンからカスタマイズツールバーへの進化(HandyFlowy ver.1.1)
HandyFlowyは、iPhone・iPad用のWorkFlowy専用クライアントアプリです。 H
-

-
MemoFlowyは、「iPhoneからもWorkFlowyにメモしたいけれど、iPhoneからWorkFlowyに直接メモするのはやりづらい」という人のためのアプリである
1.はじめに MemoFlowyは、WorkFlowyにテキストメモを書き込むためのアプリです。
-

-
WorkFlowyのアカウントの基本
WorkFlowyは、テキスト管理システムを提供するクラウドサービスです。アカウントを作ることで、使
-

-
クラウドアウトライナーWorkFlowyの説明
1.はじめに (1) EvernoteからWorkFlowyへ 大学生のころからずっと、私は本を
-

-
【連載】iOSからWorkFlowyを快適に使う(5) iPhoneへの切り出しを具体化するための、サブアカウントというノウハウ
パソコンからはすごく使いやすいWorkFlowyですが、iPhoneからはイマイチです。これを解消す
-

-
WorkFlowyのnoteとは何か? どう活用できるのか?
1.WorkFlowyのトピックとnote (1) 「情報を区切る単位はトピックだけでいい」というW
-

-
WorkFlowyを、赤坂シナモンの地下迷宮みたいにしたい(その1)
1.『ねじまき鳥クロニクル』赤坂シナモンが統べるコンピューターの地下迷宮 『ねじまき鳥クロニクル』の
-

-
強化されたスワイプカーソル移動で、トピック間移動も可能に(HandyFlowy ver.1.1)
HandyFlowyは、iPhone・iPad用のWorkFlowy専用クライアントアプリです。 H
-

-
磯野家の家系図版「WorkFlowy用語の基礎知識」(3)アウトライン・リスト・トピックの操作に関する用語
1.はじめに 「私家版WorkFlowy用語の基礎知識(β版)」を、スクリーンショットや具体例を用い
-

-
WorkFlowyがテキストを管理する枠組みは、「テキストをトピックに格納する」と「トピックを階層構造で管理する」の2段階
1.WorkFlowyは、テキストとトピックの2段階で、テキストを管理する クラウドアウトライナー
スポンサードリンク
- PREV
- WorkFlowyで「三色ボールペン方式」
- NEXT
- 続・WorkFlowyで「三色ボールペン方式」

