WorkFlowyからブログエントリをHTMLで切り取る。ハサミスクリプトirodrawEditionの導入方法と使い方(Mac)
公開日:
:
最終更新日:2015/06/01
WorkFlowy
目次
1.WFtoHTML irodrawEdition
(1) WorkFlowyでブログ原稿を書く
2015年になって以来、私は、この「単純作業に心を込めて」の原稿を、すべてWorkFlowyで書いています。
たとえば、昨日書いた「WorkFlowyの「トピック」とは何か?」の原稿は、このWorkFlowyトピックです。
WorkFlowyの「トピック」とは何か? – WorkFlowy
また、まさにこのエントリの原稿は、このWorkFlowyトピックです。
ハサミスクリプトirodrawEditionの導入方法 – WorkFlowy
(原稿を書いている2015/05/28 22:00時点で、このトピックは、未完成です。でも、皆様がこのエントリをブログ「単純作業に心を込めて」で読んでくださっている時点では、理屈からいって、完成しているはずです。)
(2) WorkFlowyからHTMLを切り取るハサミスクリプトirodrawEdition
a.WorkFlowyからHTMLを切り取るための作業行程
では、これらのWorkFlowyトピックで原稿を書いてから、ブログにエントリとして公開するまでの間に、私は、どんな作業をしているのでしょうか。
WorkFlowyのExport機能で取得したテキストデータをブログエディタに貼り付けて、ブログエディタでHTMLタグのマークアップをする、という方法でも、ブログエントリとしての公開は可能です。実際、最初の方は、こんな作業をしていました。
しかし、今、私がしている作業は、もっとずっとシンプルです。
マロ。さんが制作されたハサミスクリプトirodrawEditionのおかげで、一瞬にして、ほぼそのまま投稿できるHTMLデータを、WorkFlowyから取得できるためです。
たとえば、昨日書いた「WorkFlowyの「トピック」とは何か?」の原稿は、次のWorkFlowyトピックでした。
WorkFlowyの「トピック」とは何か? – WorkFlowy
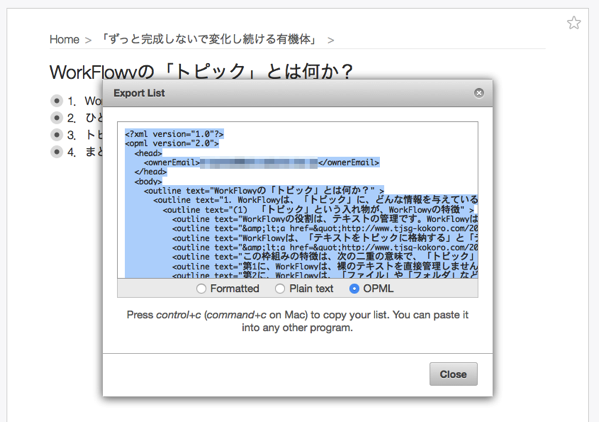
このトピックをOPML形式でExportして、

ハサミスクリプト用に登録してあるキーボードショートカットを押せば、HTMLでの切り取りが完了します。クリップボードの中には、ブログエントリのHTMLデータが入っています。
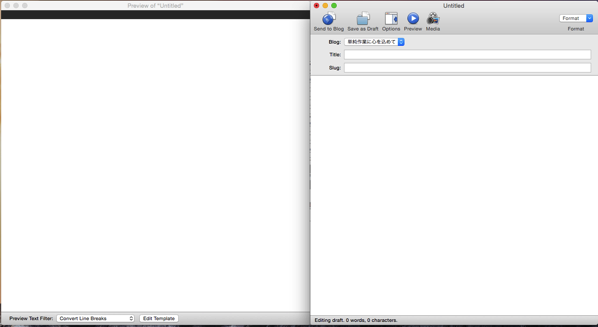
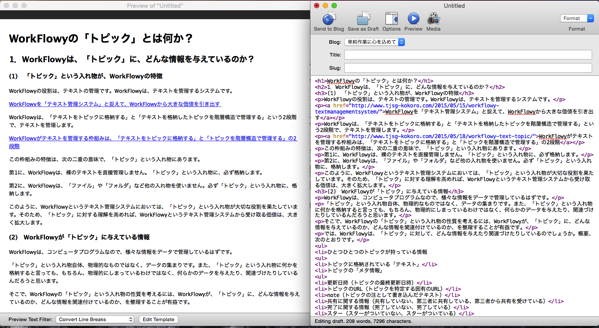
あとは、MarsEditなどのブログエディタを開いて、

貼り付けるだけです。

b.ハサミスクリプトirodrawEdition
この魔法のようなことを可能にしてくれるのが、マロ。さん制作のハサミスクリプトirodrawEditionです。
- WF2HTMLのirodrawさん専用バージョンWFtoHTML irodrawEdithion|マロ。|note
- WFtoHTML irodrawEdithionバージョンアップ(引用/Table機能追加)|マロ。|note
ハサミスクリプトirodrawEditionは、現在、2つのバージョンがあります。
ハサミスクリプトirodrawEditionの機能比較
| バージョン | 特徴 | 利用料金 |
| WFtoHTML irodrawEdithion(無料版) | ベースとなるハサミスクリプトを、若干アレンジ。ulリストを作る機能、WorkFlowyのnoteをコメントアウトする機能など。 | 無料! URLにアクセスするだけで、ダウンロードできます。 |
| WFtoHTML irodrawEdithionバージョンアップ(引用/Table機能追加) | 無料版をバージョンアップ。引用機能(bqトピックの子トピックをblockquoteで囲む)、テーブル機能(tbトピックの子トピックをテーブルHTMLにする)が追加されています。 | 200円買い切り(2015年5月29日現在の価格) スタバのコーヒーよりも安い200円買い切りです。noteで購入できます。noteへの会員登録・クレジットカード登録が必要です。 |
無料版の「WF2HTMLのirodrawさん専用バージョンWFtoHTML irodrawEdithion|マロ。|note」なら、会員登録すら必要なく、すぐにダウンロードできます。
(3) このエントリの対象について
このエントリは、以下、ハサミスクリプトirodrawEditionの導入方法を説明します。ハサミスクリプトファイルをダウンロードし、キーボードショートカットを登録する方法の説明です。
この説明の対象は、ブログエントリをHTMLで書いているMacユーザーです。ハサミスクリプトirodrawEditionは、Mac OSのApple Scriptなので、Macでしか使えず、また、ハサミスクリプトirodrawEditionがWorkFlowyから切り取るのは、HTMLであってマークダウンやはてな記法ではないからです。
●
他方で、ハサミスクリプトには、irodrawEditionの他にも、たくさんのバージョンがあります。MacのApple ScriptではなくWindowsでも使えるBookmarkletバージョンや、HTMLではなく、マークダウン記法やはてな記法で書きだすバージョンがあります。
そのため、MacでなくWindowsを使う方も、HTMLではなくマークダウン記法やはてな記法を使う方も、ハサミスクリプトを使うことができます。
これら、irodrawEdition以外のハサミスクリプトについては、irodrawEditionを含む全ラインナップのまとめとして、後日、整理してご紹介する予定です。
2.ハサミスクリプトirodarwEditionの導入方法
では、ハサミスクリプトirodrawEditionの導入方法を説明します。
ハサミスクリプトは、ダウンロードするだけで使えます。ですが、キーボードショートカットに登録するのが便利です。
そこで、
- Apple Scriptファイルをダウンロードする
- キーボードショートカットに登録する
の順に説明します。
(1) Apple Scriptファイルをダウンロードする
a.ダウンロード
ハサミスクリプトirodrawEditionは、note.muからダウンロードできます。
旧バージョンなら、無料です。note.muへの会員登録すら必要ありません。
- WF2HTMLのirodrawさん専用バージョンWFtoHTML irodrawEdithion|マロ。|note
- WFtoHTML irodrawEdithionバージョンアップ(引用/Table機能追加)|マロ。|note
有料版の場合は、noteへの会員登録と、クレジットカード登録が必要になります。
これらが済んでいれば、こんな感じで購入できます。

ダウンロード画面は、こんな感じです。パスワードを入力し、

表示されたリンクからファイルをダウンロードします。

b.Apple Scriptファイルのまま、使う
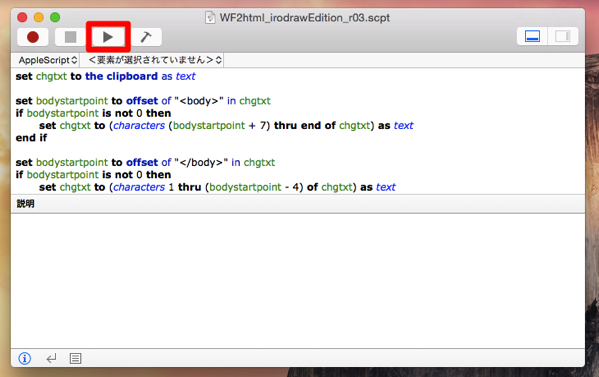
ダウンロードしたファイルを開くと、「スクリプトエディタ」というアプリケーションが起動します。
再生ボタンをクリックすると、ハサミスクリプトirodrawEditionが動きます。

WorkFlowyからOPML形式でExportしたデータをクリップボードに入れて、ハサミスクリプトを実行すれば、HTMLに変換されます。
(2) キーボードショートカットに登録する
スクリプトエディタの再生ボタンをクリックして使うのも悪くないのですが、キーボードショートカットを割り当てることもできます。この方がずっと便利です。
MacOSに最初から入っている「Automator」というアプリケーションを使います。
Automatorは、それほどよく使われているアプリケーションではないかもしれません(私もありませんでした)。難しそうな気がします。

でも、ひとつずつ手順を踏んでいけば全然難しくありませんので、導入時に設定しておくことをおすすめします。
a.Autmatorにサービスを登録する
(a) Automatorで「サービス」を新規作成
まず、Automatorを開きます。
このアイコンです。

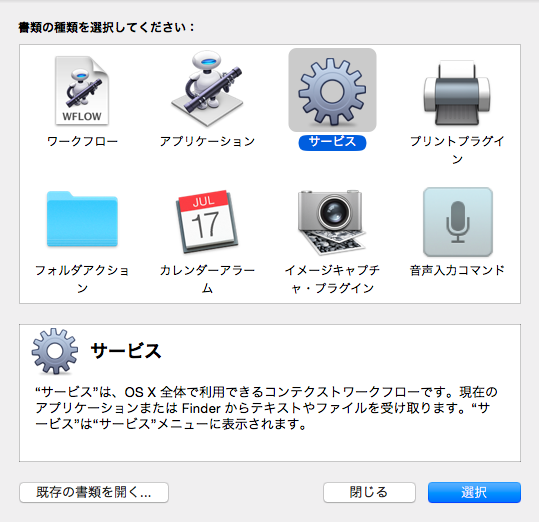
新規作成で、「サービス」を選択します。

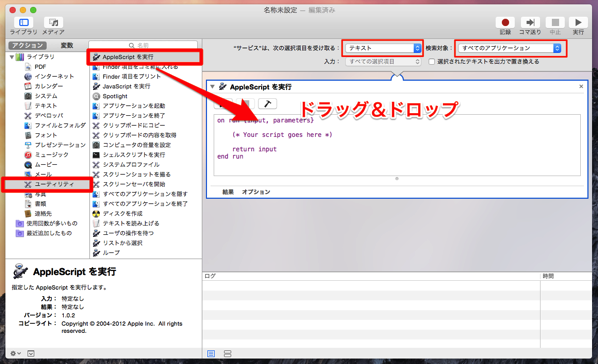
左メニューの「ユーティリティ」を選ぶと、「AppleScriptを実行」というメニューが現れるはずです。
そこで、この「AppleScriptを実行」を、右側にドラッグ&ドロップします。
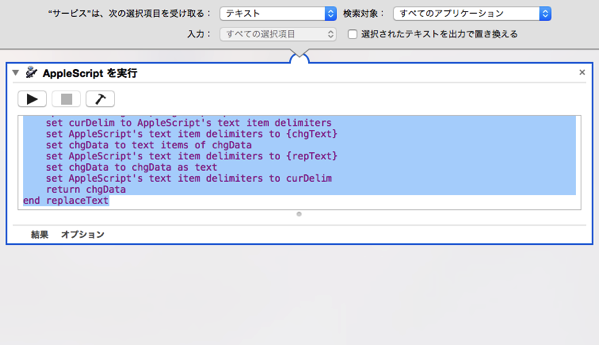
すると、この状態になるはずです。

右側上部は、「次の選択項目を受け取る」が「テキスト」で、「検索対象」が「すべてのアプリケーション」です。
右側本体部には、「AppleScriptを実行」というボックスがひとつ置かれています。。
(b) ハサミスクリプトファイルを開き、全部コピー
次に、ハサミスクリプトファイルを開きます。
ダウンロードしたファイルを開くと、「スクリプトエディタ」が起動するはずです。

ハサミスクリプトには、何やら難しいことが書いてあります。が、難しいことは考えず、内容をすべて選択し、コピーします。
(c) Automatorに貼り付け
クリップボードにハサミスクリプトの中身全部をコピーした状態で、先ほど作成したAutomatorのファイルに戻ります。
そして、「AppleScriptを実行」の中に貼り付けます。

このとき、もともと書いてあったテキストを残す必要はありません。「AppleScriptを実行」の中を全部選択し、クリップボードにコピーしたハサミスクリプトをペーストし、置き換えてください。
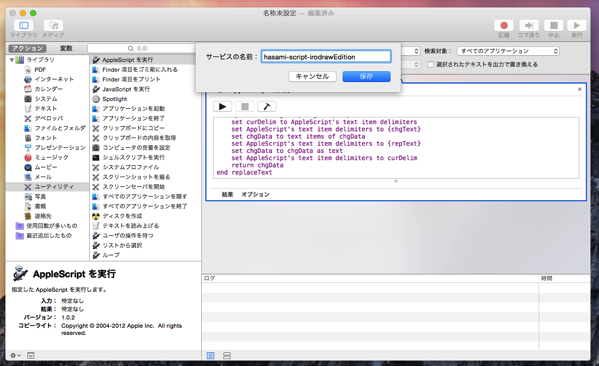
これで、Automatorの作業は完了です。適当なファイル名をつけて、Automatorのファイルを保存してください。

私は、「hasami-script-irodrawEditon」と名付けてみました。
b.サービスにキーボードショートカットを登録する
次は、ハサミスクリプトをキーボードから動かせるようにする設定です。
MacOSのキーボードショートカット割り当て機能を使って、たった今作ったAutomatorファイルに、好きなキーボードショートカットを割り当てます。
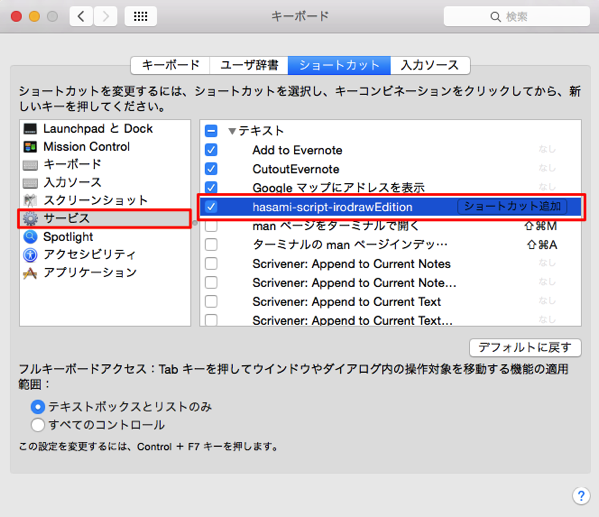
まず、「システム環境設定」の「キーボード」を開きます。
次に、左メニューから「サービス」を選びます。
すると、右側に、リストが表示されますので、その中から、先ほど保存したAutomatorファイルを探します。
「テキスト」の中に、保存したファイル名で表示されているはずです。
Automatorファイルが見つかったら、「ショートカットを登録」をクリックし、好きなキーを登録します。

ちなみに、私は、システム環境設定で、「Control+Option+P」を登録しています。
これで、ハサミスクリプトirodrawEditionをMacに導入する設定が完了です。
所要時間、30分もかかりません。
3.ハサミスクリプトirodrawEditionの使い方
使い方を簡単に説明します。
(1) WorkFlowyでブログ原稿を書く
まず、WorkFlowyでブログ原稿を書きます。
トピックの構造が、HTMLを決めます。自分がほしいHTMLに応じたトピック構造で原稿を書くのがポイントです。
このあたりは、後日、別途、丁寧に説明します。
今日のところは、サンプルとして、次の2つのWorkFlowyトピックをご覧ください。
WorkFlowyの「トピック」とは何か? – WorkFlowy
ハサミスクリプトirodrawEditionの導入方法 – WorkFlowy
(2) OPMLでExportして、クリップボードにコピー
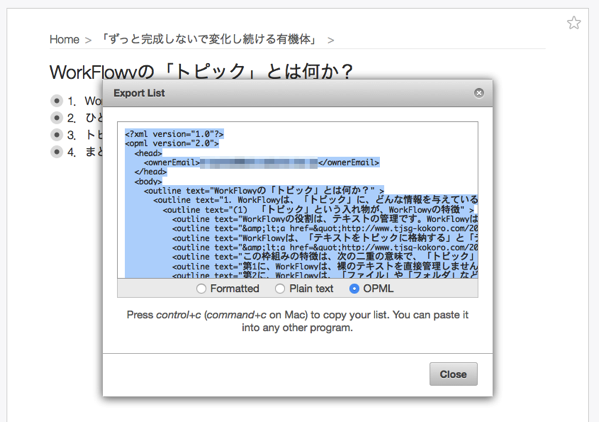
WorkFlowyで原稿を書き上げたら、Export機能を使い、OPML形式でクリップボードにコピーします。

ブログエントリのタイトルを書いたトピックで「Export」を選び、「OPML」を選択します。表示された文字列をすべて選択して、コピーすれば完了です。
(3) ハサミスクリプトirodrawEditionを動かす
そのまま、キーボードショートカットを押します。
私の場合は、Control+Option+Pです。
●
なお、私の中では、この行程は、上のOPMLをクリップボードにコピーする行程と、ほぼ一体化しています。
つまり、
- WorkFlowyで、トピックをOPMLでExport
- 表示されたOPMLファイルをすべて選択して、Control+Cでコピー
- 直後に、Control+Option+Pで、ハサミスクリプト発動
という一連の動作によって、WorkFlowyからHTMLを切り出すことができるのです。
(4) ブログエディタに貼り付けて、調整して、投稿する
(3)を終えれば、クリップボードにブログエントリのHTMLが入っていますので、これをどこかに貼り付けて、投稿すれば、完了です。
私は、MarsEditを使っています。
MarsEditを開き、新しいPostを作成します。

Control+Vでペーストします。

あとは、カテゴリやスラッグを設定し、確認して、投稿するだけです。
4.おわりに(関連情報と今後の展望)
私の場合、ハサミスクリプトirodrawEditionを導入したことで、WorkFlowyは、優れたブログツールになりました。そして、WorkFlowyでブログを書く体験は、私にたくさんのものを与えてくれています。
このエントリによって、ひとりでも多くの方に、ハサミスクリプト×WorkFlowyでブログを書くことを体験をしていただけるなら、私はすごくうれしいです。
最後に、ハサミスクリプト関連情報と、今後の展望をメモします。
(1) ハサミスクリプト関連情報
a.ファイル配布場所URL
(a) irodrawEdition
WF2HTMLのirodrawさん専用バージョンWFtoHTML irodrawEdithion|マロ。|note
WFtoHTML irodrawEdithionバージョンアップ(引用/Table機能追加)|マロ。|note
(b) その他バージョン
- Bookmarklet
- WorkFlowyのexportをブログ用のタグに変換するbookmarklet|マロ。|note
- WorkFlowyのexportをブログ用のMarkdownに変換するbookmarklet|マロ。|note
- WorkFlowyのexportをブログ用のタグに変換するbookmarklet(引用を使う人向け)|マロ。|note
- WorkFlowyのexportをブログ用のMarkdownに変換するbookmarklet(noteを使わない人向け)|マロ。|note
- WorkFlowyのexportをはてな記法に変換するbookmarklet|マロ。|note
- WorkflowyからiPhoneでtumblrに投稿するbookmarklet|マロ。|note
- AppleScript
b.「単純作業に心をこめて」のハサミスクリプト関連エントリ
WorkFlowyと自分のブログによる知的生産システムと、ハサミスクリプト「WFtoHTML_irodrawEdition」が果たす役割
最強のブログ原稿創造システム「WorkFlowy×ハサミスクリプト」に、画像機能を追加する方法
WorkFlowyの有機体から、暫定的な作品群を切り出す。AppleScript「WF2html_p3.scpt」による魔法を公開します。
(2) ハサミスクリプト×WorkFlowyの今後の展望
書いてみたいのは、こんなことです。
- 1.ハサミスクリプトファミリーの紹介
- (1) 全ラインナップの整理
- (2) 各ハサミスクリプトのユーザーの声の紹介
- 2.ハサミスクリプトの使い方の説明書
- (1) 導入
- (2) ハサミスクリプトの使い方
- (3) WorkFlowyトピックの作り方
- 3.ハサミスクリプト×WorkFlowyを強化する
- (1) 画像機能の追加方法
- (2) noteにコメントを書く
- 4.ハサミスクリプト×WorkFlowyの活用例
- (1) ギリギリまでWorkFlowyで書く
- (2) 過去記事やまとめページの継続的な修正
- 5.ハサミスクリプトの意義
- (1) ひとつのブログエントリを書くことについてのメリット
- (2) 一連のブログエントリを書くことについてのメリット
- (3) ブログエントリ以外の文章を書くことに波及するメリット
- (4) 文章を書いたり考えたりすること以外の生活とのつながりに関するメリット
- 6.ハサミスクリプト×WorkFlowyの思想
- (1) 「ずっと完成しないで変化し続ける有機体」と「暫定的な作品群を公開する場所」をつなぐ、ハサミスクリプト
- (2) 「見出しと本文を区別しない」というプロセス型アウトライナーの思想と、ハサミスクリプトの変換ルール
- (3) ハサミスクリプト×WorkFlowyによって、ブログエントリは、「書いたあとで整理する&自分以外の読み手を想定する」の領域に
ハサミスクリプト×WorkFlowyだけで本1冊分くらいのボリュームになりそうです。(個人的には、それくらい画期的なツールだと確信してます。)
スポンサードリンク
関連記事
-

-
WorkFlowy Proの共有機能で、スマーフォン用サブアカウントに「flow」トピックを共有する
1.はじめに 昨日、WorkFlowyの有料アカウントである「WorkFlowy Pro」を説明しま
-

-
WorkFlowyの真価を引き出す必読文献『アウトライナー実践入門~「書く・考える・生活する」創造的アウトライン・プロセッシングの技術~』(Tak.著)
出ました。待望の一冊。 アウトライナー実践入門 ~「書く・考える・生活する」創造的アウトライン・プ
-

-
WorkFlowyを「文章を書き上げるツール」として使うには、どんな課題を解消するとよいか
1.なぜ、「WorkFlowyの役割は、文章の構成を組み立てるところまで」なのか? ウェブ上に存在
-

-
カスタマイズツールバーで、MemoFlowyの「WorkFlowy画面」の使い勝手を上げる(MemoFlowy ver.1.2)
MemoFlowyはWorkFlowyへのテキスト入力に特化したメモアプリです。ぱっとアプリを立ち上
-

-
現にうまく機能しているWorkFlowyを使った文章の書き方
私にとって、WorkFlowyは、文章を書くための道具です。 WorkFlowyで文章を書くことのメ
-

-
「WorkFlowyらしさ」から考える「WorkFlowyの本質的な基本機能」
1.なぜ、WorkFlowyの基本機能を、淡々と説明するのか? (1) WorkFlowyの基本機能
-

-
彩郎流二毛作。知的生産の治具マクロ「WFtoMSWD.dot」で、Word文書作成プロセスから得る収穫を倍にする。
1.マロ。さんの知的生産の治具工房による新作Wordマクロ「WFtoMSWD.dot」 マロ。さんの
-

-
閲覧モードが完成! HandyFlowy for iOS Ver.1.2のお知らせ
HandyFlowyは、スマートフォン用のWorkFlowy専用クライアントアプリです。 Handy
-

-
「WorkFlowyのURL」の基本
1.「WorkFowyのURL」とは? WorkFlowyはクラウドサービスなので、URLを持ってい
-

-
【お知らせ】『クラウド時代の思考ツールWorkFlowy入門』、2016年1月29日、発売開始です。
1.『クラウド時代の思考ツールWorkFlowy入門』は、WorkFlowyと知的生産の本 『クラウ

