WorkFlowyのZoom機能の基本
公開日:
:
WorkFlowy
目次
1.WorkFlowyのZoom機能とは
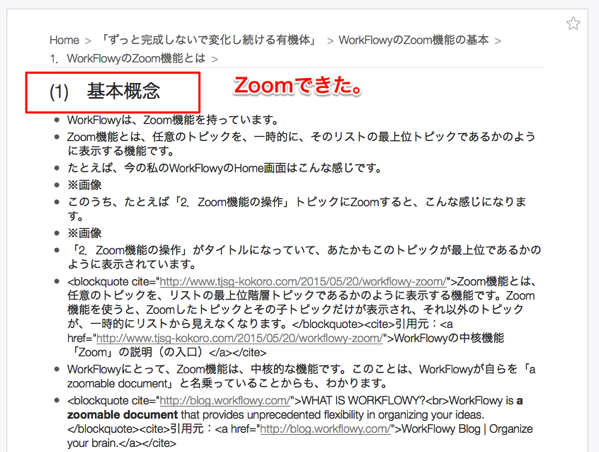
(1) 基本概念
WorkFlowyは、Zoom機能を持っています。
Zoom機能とは、任意のトピックを、一時的に、そのリストの最上位トピックであるかのように表示する機能です。
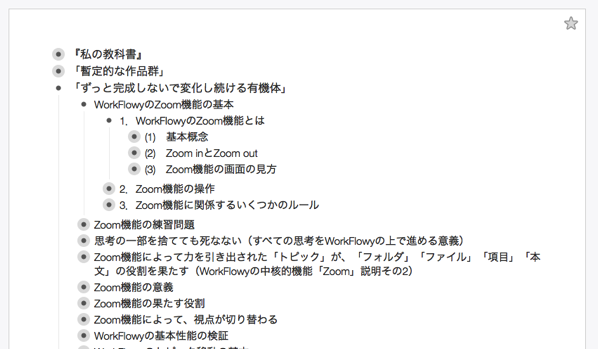
たとえば、今の私のWorkFlowyのHome画面はこんな感じです。

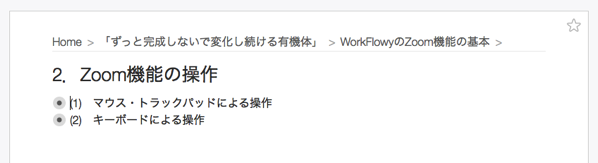
このうち、たとえば「2.Zoom機能の操作」トピックにZoomすると、こんな感じになります。

「2.Zoom機能の操作」がタイトルになっていて、あたかもこのトピックが最上位であるかのように表示されています。
Zoom機能とは、任意のトピックを、リストの最上位階層トピックであるかのように表示する機能です。Zoom機能を使うと、Zoomしたトピックとその子トピックだけが表示され、それ以外のトピックが、一時的にリストから見えなくなります。
引用元:WorkFlowyの中核機能「Zoom」の説明(の入口)
WorkFlowyにとって、Zoom機能は、中核的な機能です。このことは、WorkFlowyが自らを「a zoomable document」と名乗っていることからも、わかります。
WHAT IS WORKFLOWY?
WorkFlowy is a zoomable document that provides unprecedented flexibility in organizing your ideas.
引用元:WorkFlowy Blog | Organize your brain.
WorkFlowyは、「ただひとつの巨大なリスト」です。WorkFlowyは、「ただひとつ」のリストでありながら、たくさんの価値を生み出します。Zoom機能は、「ただひとつ」のリストであるWorkFlowyが、たくさんの価値を生み出すことを、可能にします。
(2) Zoom inとZoom out
Zoomは、カメラのZoomと同じようなものです。被写体とカメラ(視点)の位置関係の変化で、Zoom inとZoom outがあります。Zoom inが被写体にカメラを近づけること、Zoom outが被写体からカメラを引くことです。beforeからafterへ、という動きがあります。
a.Zoom in
引いた状態から近い状態への視点の動きが、Zoom inです。
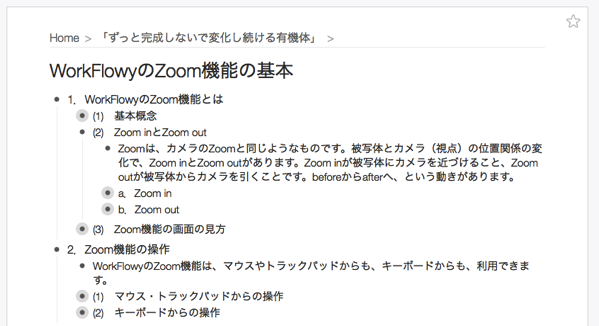
たとえば、beforeとして、こういうリストがあるとします。

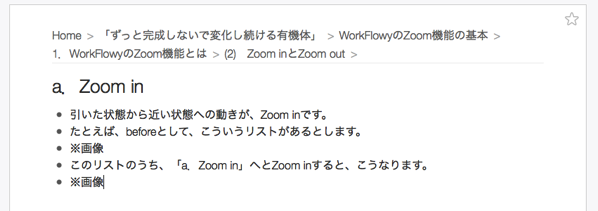
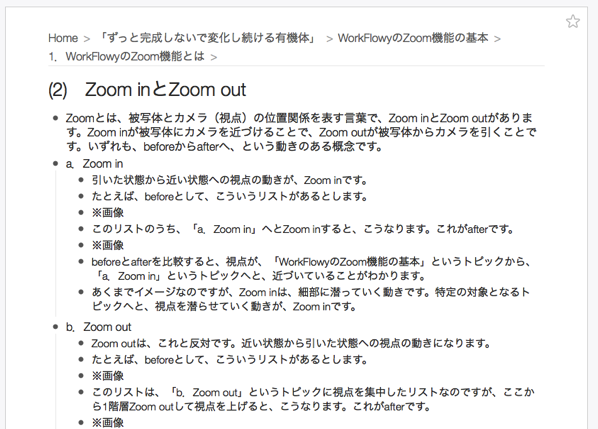
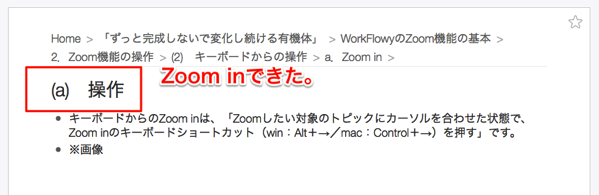
このリストのうち、「a.Zoom in」というトピックにZoom inすると、こうなります。これがafterです。

beforeとafterを比較すると、「WorkFlowyのZoom機能の基本」というトピックから、「a.Zoom in」というトピックへと、視点が近づいていることがわかります。
あくまでイメージなのですが、Zoom inは、細部に潜っていく動きです。特定の対象となるトピックへと、視点を潜らせ、細かい部分を拡大して認識する動きが、Zoom inです。
b.Zoom out
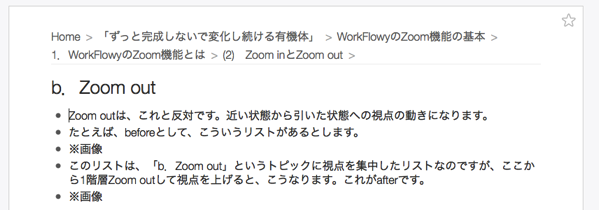
Zoom outは、これと反対です。近い状態から引いた状態への視点の動きになります。
たとえば、beforeとして、こういうリストがあるとします。

このリストは、「b.Zoom out」というトピックに視点を集中したリストなのですが、ここから1階層Zoom outして視点を上げると、こうなります。これがafterです。

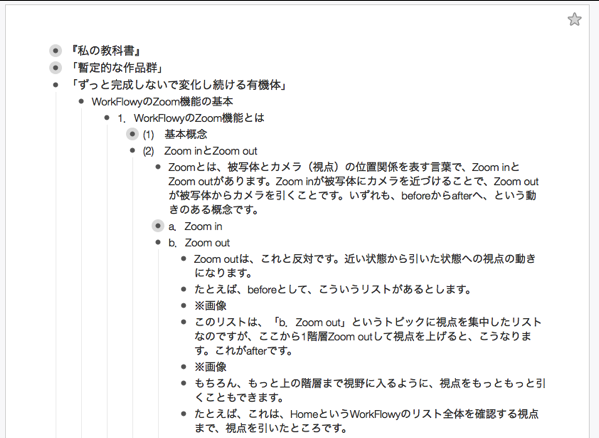
もちろん、もっと上の階層まで視野に入るように、視点をもっともっと引くこともできます。
たとえば、これは、HomeというWorkFlowyのリスト全体を確認する視点まで、視点を引いたところです。

あくまでイメージなのですが、Zoom outは、視点を上げる動きです。視点を上げることで、全体像を大きく俯瞰できます。今目にしている特定のトピックから、上の階層へと視点を上げて広い視野を持つための視点の動きが、Zoom outです。
(3) Zoom機能の画面の見方
ここで、Zoom機能に関係するWorkFlowyの画面を説明します。

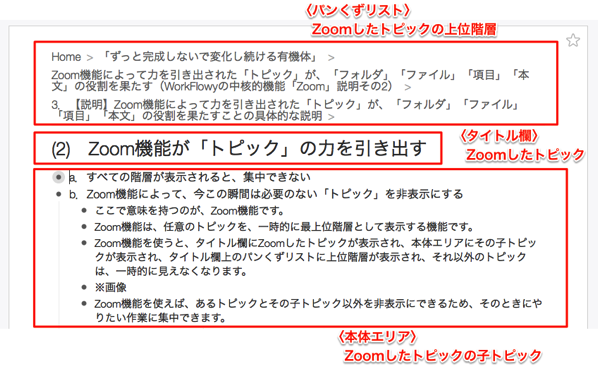
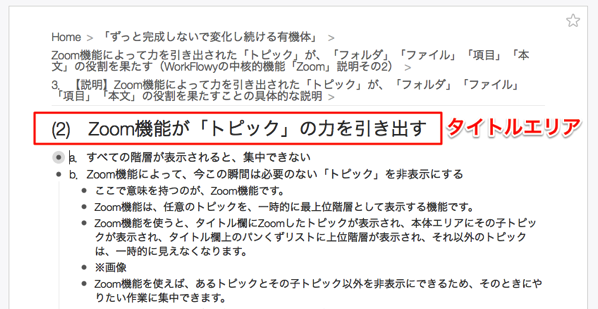
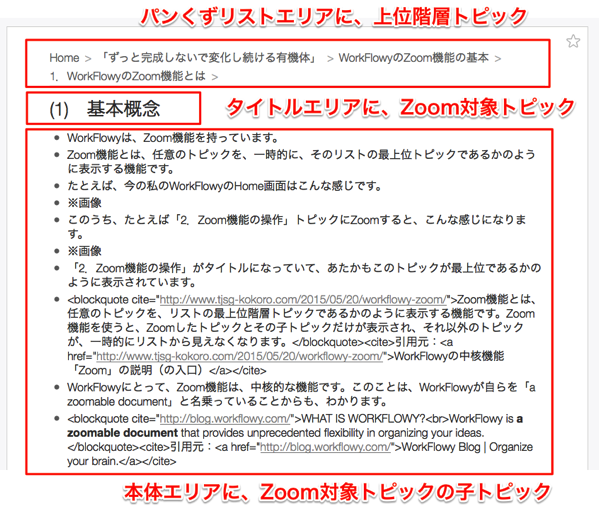
Zoomしたトピックに格納された文字列が、多少大きめの文字で表示されます。ここを、「タイトルエリア」と呼ぶことにします。

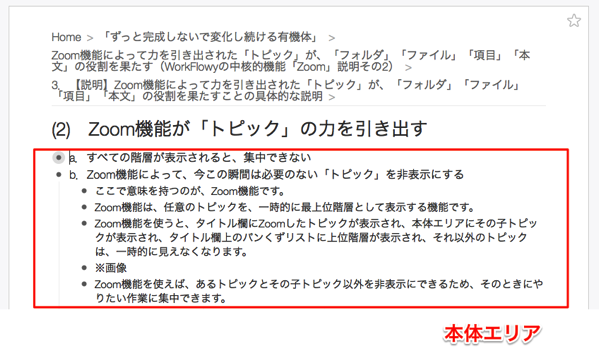
タイトルエリアの下には、Zoomしたトピックの子トピック以下を表示する場所が広がっています。ここを、「本体エリア」と呼ぶことにします。

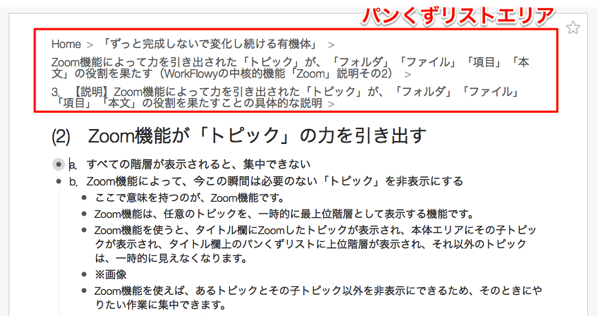
そして、タイトルエリアの上部に、いわゆるパンくずリストがあります。WorkFlowyの最上位階層であるHomeから、今Zoomしている特定のトピックまで、どんな階層があるのかを示すための役割を果たします。ここを、「パンくずリストエリア」と呼ぶことにします。

このように、特定のトピックにZoomしたときのWorkFlowyの画面は、次の3つのエリアで構成されています。
- タイトルエリア
- 本体エリア
- パンくずリストエリア
2.Zoom機能の操作
WorkFlowyのZoom機能は、マウスやトラックパッドからも、キーボードからも、利用できます。
(1) マウス・トラックパッドからの操作
a.Zoom in
(a) 操作
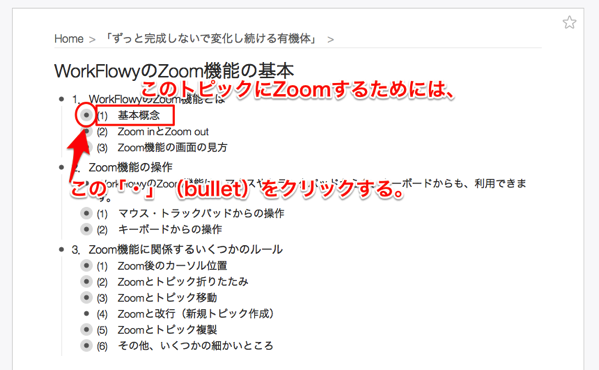
マウス・トラックパッドからのZoom inの操作は、「Zoom対象のトピックのbulletをクリックする」です。


(b) 動作
この操作をすると、Zoom対象のトピックにZoom inします。
つまり、
- Zoom対象のトピックが、タイトルエリアに表示される
- Zoom対象のトピックの子トピックが、本体エリアに表示される
- Zoom対象のトピックの親トピックが、パンくずリストエリアに表示される
というリストになります。

b.Zoom out
マウス・トラックパッドからのZoom outの操作は、「パンくずリストをクリックする」と「上部バーの[workflowy+]というログをシングルクリックする」の2つが用意されています。
(a) パンくずリストによるZoom out
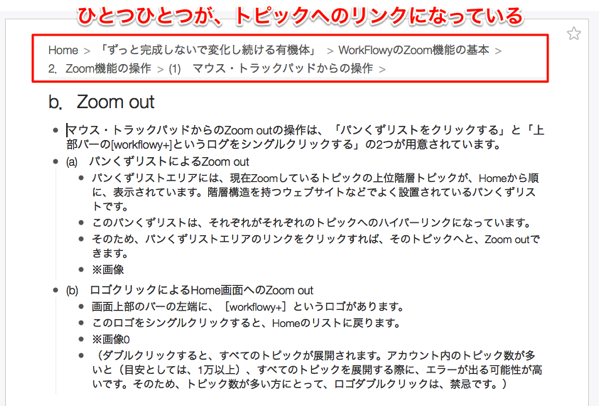
パンくずリストエリアには、現在Zoomしているトピックの上位階層トピックが、Homeから順に、表示されています。階層構造を持つウェブサイトなどでよく設置されているパンくずリストです。
このパンくずリストは、それぞれがそれぞれのトピックへのハイパーリンクになっています。
そのため、パンくずリストエリアのリンクをクリックすれば、そのトピックへと、Zoom outできます。

(b) ロゴクリックによるHome画面へのZoom out
画面上部のバーの左端に、[workflowy+]というロゴがあります。
このロゴをシングルクリックすると、Homeのリストに戻ります。

(ダブルクリックすると、すべてのトピックが展開されます。アカウント内のトピック数が多いと(目安としては、1万以上)、すべてのトピックを展開する際に、エラーが出る可能性が高いです。そのため、トピック数が多い方にとって、ロゴダブルクリックは、禁忌です。)
(2) キーボードからの操作
a.Zoom in
(a) 操作
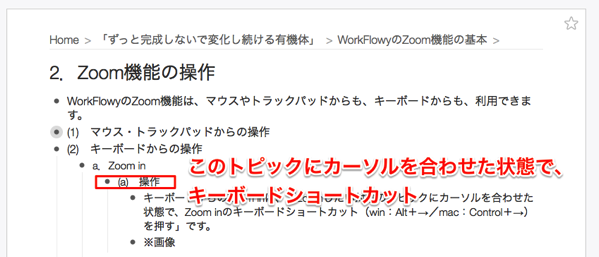
キーボードからのZoom inは、「Zoomしたい対象のトピックにカーソルを合わせた状態で、Zoom inのキーボードショートカット(win:Alt+→/mac:Control+→)を押す」です。


Zoomしたい対象のトピックにカーソルを合わせさえすれば、一度のZoom inで深い階層に潜ることもできます。
(b) 動作
この操作をすると、Zoom対象のトピックにZoom inします。
つまり、
- Zoom対象のトピックが、タイトルエリアに表示される
- Zoom対象のトピックの子トピックが、本体エリアに表示される
- Zoom対象のトピックの親トピックが、パンくずリストエリアに表示される
というリストになります。
b.Zoom out
(a) 操作
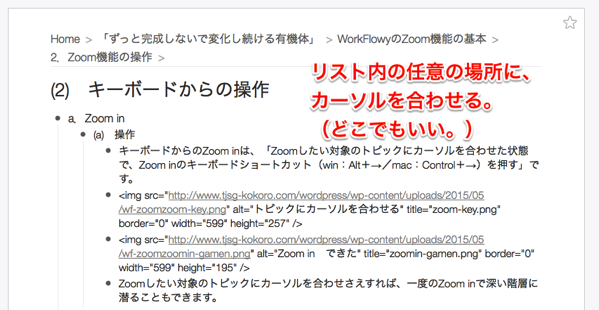
キーボードからのZoom outは、「リスト内の任意の場所にカーソルがある状態で、Zoom outのキーボードショートカット(win:Alt+←/mac:Control+←)を押す」です。

(b) 動作
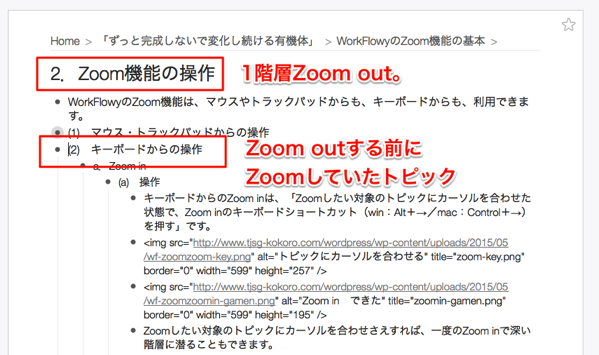
この操作をすると、もともとZoomしていたトピックのひとつ上の階層のトピックにZoomします。
移動できるのは、ひとつだけです。キーボードによるZoom outは、1階層視点を上げます。

3.今後整理する、Zoom機能に関係するいくつかのルール
以上が、Zoom機能の基本操作です。これを踏まえて、次回以降、Zoom機能に関係するいくつかのルールを整理します。
- (1) Zoom後のカーソル位置
- (2) Zoomとトピック折りたたみ
- (3) Zoomとトピック移動
- (4) Zoomと連続エンターキー
- (5) その他、いくつかの細かいところ
- a.Zoomしたトピックの複製
- b.Zoomしたリスト全体を削除する
- c.Zoomしたリスト全体を選択する
個人的には、(1)~(4)が、けっこう重要で、また、おもしろいと思います。細かいルールに、WorkFlowyの思想を感じることができそうです。
[関連]
Zoom機能
Zoom機能によって力を引き出された「トピック」が、「フォルダ」「ファイル」「項目」「本文」の役割を果たす(WorkFlowyの中核的機能「Zoom」の説明その2)
WorkFlowy一般
スポンサードリンク
関連記事
-

-
アドオン「Stylish」による「推敲用WorkFlowy」(段差フラット&bullet非表示)
1.問題意識 私は、WorkFlowyを、「文章を書き上げるためのツール」として使っています。 W
-

-
WorkFlowyに書いたURLを活用し、WorkFlowyを思考のOSへ
1.WorkFlowyに書き込んだURLは、自動的に、クリックできるリンクになる WorkFlowy
-

-
WorkFlowyをプレゼン資料として使ってみたことの報告(後編:新たな試行錯誤とそこから得た収穫)
1.はじめに ここしばらくの間、私は、WorkFlowyをプレゼン資料として使うことに取り組んでいま
-

-
WorkFlowyで、Kindle本の「読書ノート」を作る
実例をまとめました。→WorkFlowyで作るKindle本の「読書ノート」の実例:『三色ボール
-

-
WorkFlowy Proの説明
1.はじめに クラウドアウトライナーWorkFlowyは、無料で使いはじめることができます。また、無
-

-
日々の仕事の中で育てる『私の教科書』
1.「ずっと完成しないで変化し続ける有機体」の考え方を、日々の仕事で具体化する (1) 最近もっとも
-

-
情報の構造を活かし、Amazonから目次をWorkFlowy&MemoFlowyに取り込む「入口」拡張ツール
1.はじめに 昨日、マロ。さんによって、「kindle highlight to WorkFlowy
-

-
様々な環境からひとつの文書を作成することで、行き詰まりを打開できる_文書作成ツールWorkFlowyの可能性(3)
個人的で主観的な経験なのですが、WorkFlowyで文書を作成するようになってから、文書作成がぐっと
-

-
閲覧モードのブラッシュアップ(スムーズなスクロール・スリープ抑制)(HandyFlowy ver.1.1)
HandyFlowyは、iPhone・iPad用のWorkFlowy専用クライアントアプリです。 H
-

-
カスタマイズツールバーで、MemoFlowyの「WorkFlowy画面」の使い勝手を上げる(MemoFlowy ver.1.2)
MemoFlowyはWorkFlowyへのテキスト入力に特化したメモアプリです。ぱっとアプリを立ち上

