WorkFlowyのトピック折りたたみ機能とは何で、どんな役割を果たすのか?
公開日:
:
WorkFlowy
目次
1.巨大なリストの認識を助ける、WorkFlowyのトピック折りたたみ機能
WorkFlowyは、テキスト管理システムです。WorkFlowyは、テキストをトピックに格納し、トピックを階層構造で管理することで、テキストを管理します。
WorkFlowyは、トピックを階層構造で管理します。すべてのトピックを、階層構造を持ったひとつの巨大なリストとして管理することが、WorkFlowyの特徴です。
WorkFlowyを使い続けていると、WorkFlowyのひとつの巨大なリストの中には、たくさんのテキストとそのテキストが表現するたくさんの情報が蓄積されます。しかし、WorkFlowyのリストが巨大になっても、WorkFlowyに蓄積された情報は、力を発揮できます。これを支えているのは、WorkFlowyが用意する、次の2つの機能です。
- トピック折りたたみ機能
- Zoom機能
WorkFlowyは、トピック折りたたみ機能とZoom機能という2つの機能によって、ひとつの巨大なリストを、いろいろな視点から認識します。トピック折りたたみ機能とZoom機能という2つの機能は、WorkFlowyの本質的な基本機能です。
「WorkFlowyらしさ」から考える「WorkFlowyの本質的な基本機能」
そこで、以下、WorkFlowyのトピック折りたたみ機能とは何で、どんな役割を果たすのかをまとめます。
2.トピックの折りたたみとは、何か?
(1) WorkFlowyは、トピックを階層構造で管理したリスト
WorkFlowyは、テキストをトピックに格納し、トピックを階層構造で管理するシステムです。WorkFlowyは、トピックを階層構造で管理します。WorkFlowyは、トピックを階層構造で管理したリストです。

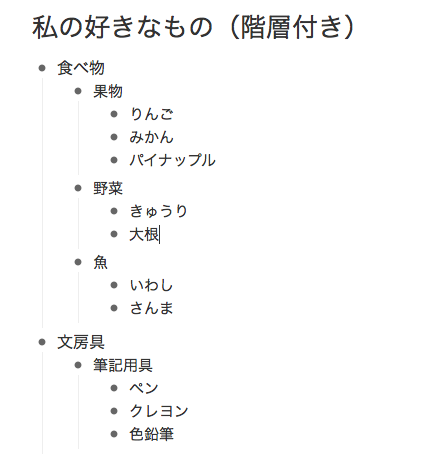
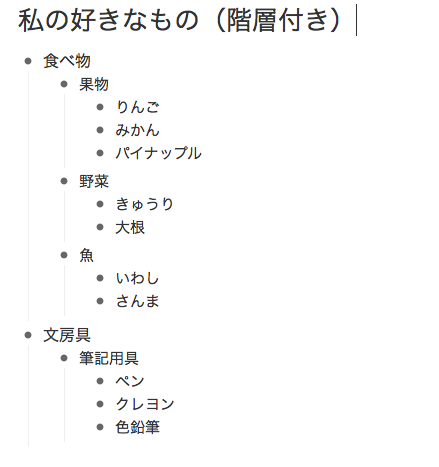
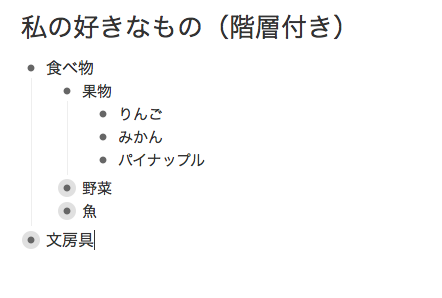
上の画像は、「私の好きなもの」を階層構造を持つリストにしたもので、次のとおりです。
- 食べ物
- 果物
- りんご
- みかん
- パイナップル
- 野菜
- きゅうり
- 大根
- 魚
- いわし
- さんま
- 果物
- 文房具
- 筆記用具
- ペン
- クレヨン
- 色鉛筆
- 筆記用具
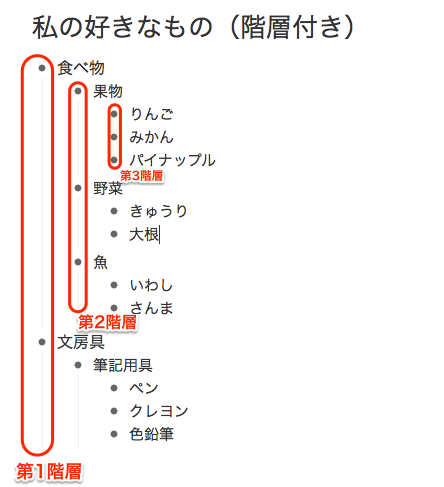
リストには、全部で16個の項目が存在します。この16個の項目は、次の3階層に分かれています。

- 第1階層
- 食べ物
- 文房具
- 第2階層
- 果物
- 野菜
- 魚
- 筆記用具
- 第3階層
- りんご
- みかん
- パイナップル
- きゅうり
- 大根
- いわし
- さんま
- ペン
- クレヨン
- 色鉛筆
このように、WorkFlowyは、トピックを階層構造で管理することによって、あらゆるテキストを階層構造で管理します。
階層構造で管理することには、次のメリットがあります。
- 階層で、言葉をまとめることができる
- りんごとクレヨンを区別できます。
- 階層で、概念のレベルを表現できる
- 食べ物・果物・パイナップルという概念のレベルを、階層の第1階層から第3階層によって表現できます。
- 階層で、意味の構造を組み立てることができる
- 階層の親子関係によって、食べ物・果物・りんごが抽象・具体の関係であることを表現できます。
- 階層の兄弟関係によって、りんご・みかん・パイナップルが果物という共通点を持つことを表現できます。
(2) 任意のトピックの子トピックを非表示にするのが、トピック折りたたみ機能
WorkFlowyは、トピックを階層構造で管理しています。意味のまとまりや概念のレベルや意味の構造を、階層で表現できることが、トピックを階層構造で管理することのメリットです。
WorkFlowyは、この階層構造のメリットを、さらに大きく拡大する機能を持っています。それが、トピックの折りたたみ機能です。
トピックの折りたたみ機能とは、トピックを折りたたむ機能です。任意のトピックの子トピックを非表示にすることができます。
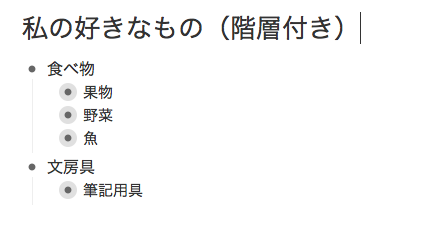
たとえば、上のリストの一部を折りたたむと、こんなかんじになります。

表示されているトピックは、次の5つです。
- 食べ物
- 果物
- 野菜
- 魚
- 文房具
「果物」の子トピックである「りんご」「みかん」「パイナップル」や、「文房具」の子トピックである「筆記用具」、さらにその子トピックの「クレヨン」などは、表示されていません。
このように、階層構造に従って、任意のトピックの子トピックを非表示にするのが、トピック折りたたみ機能です。
3.トピック折りたたみ機能は、どんな役割を果たすのか?
(1) 3つのメリットの拡大
トピックを階層構造で管理することには、次の3つのメリットがあるのでした。
- 階層で、言葉をまとめることができる
- 階層で、概念のレベルを表現できる
- 階層で、意味の構造を組み立てることができる
トピック折りたたみ機能は、この階層構造のメリットを、さらに大きく拡大します。
a.階層で、言葉をまとめることができる
WorkFlowyの階層構造を使えば、好きな基準で、複数の言葉をまとめることができます。
たとえば、このリストを見てみましょう。
- 食べ物
- 果物
- りんご
- みかん
- パイナップル
- 野菜
- きゅうり
- 大根
- 魚
- いわし
- さんま
- 果物
- 文房具
- 筆記用具
- ペン
- クレヨン
- 色鉛筆
- 筆記用具
このリストは、階層によって、「りんご」「みかん」「パイナップル」という3つの言葉を、「果物」という言葉の下に入れ、ひとつにまとめています。
このとき、トピック折りたたみ機能を使うと、まとめられた複数の言葉を非表示にし、複数の言葉をまとめたひとつの言葉のみを表示できます。
- 食べ物
- 果物
- 野菜
- 魚
- 文房具
- 筆記用具
リストの全体を一本の樹木に喩えると、下位の階層に並んだ言葉は枝です。トピック折りたたみ機能を使うと、枝を省いで幹だけを表示できます。
b.階層で、概念のレベルを表現できる
WorkFlowyの階層構造を使えば、階層によって概念のレベルを表現できます。
言葉には、概念のレベルがあります。言葉を使ってものごとを考えるとき、言葉の概念のレベルを意識することは、かなり強力です。しかし、言葉の概念のレベルは、わりと難しいため、頭の中だけで概念のレベルを意識するのは大変です。
WorkFlowyの階層構造を使えば、概念のレベルを表現することが簡単になります。これによって、WorkFlowyは、言葉の概念のレベルを意識することを助けてくれます。
たとえば、いつものこのリストに並んだ言葉は、階層に応じて、3つのレベルに分けることができます。「食べ物」「文房具」というレベル、「果物」「野菜」などのレベル、「りんご」「大根」「さんま」「クレヨン」などのレベルです。
さて、このときトピック折りたたみ機能を使うと、概念のレベルごとの表示・非表示を、簡単に切り替えることができます。
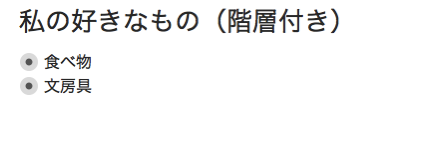
いちばん上の概念のレベルだけを表示すると、こうなります。

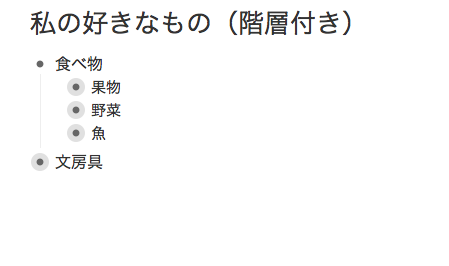
2番めのレベルまでを表示すると、こうなります。

最後の3番目のレベルまでを表示すると、こうなります。

トピック折りたたみ機能を利用すれば、階層構造のレベルという形で、言葉の概念のレベルを、より明確に認識できます。
c.階層で、意味の構造を組み立てることができる
WorkFlowyの階層構造に言葉を載せると、言葉と言葉の関係を、二次元の構造で明確に表現できます。二次元を構成するのは、順番と深さです。
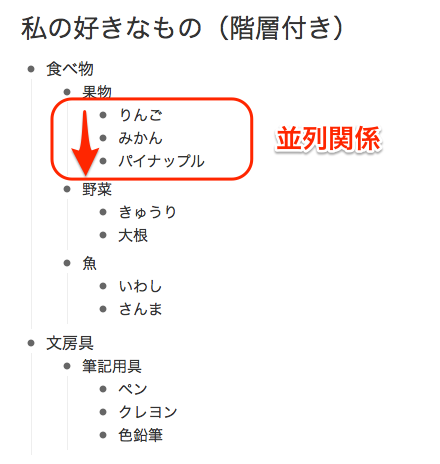
順番は、同じ階層に並列で並んだ関係、兄弟関係です。
たとえば、「果物」の下に並んだ「りんご」「みかん」「パイナップル」は、同じ階層に並んだ兄弟関係です。

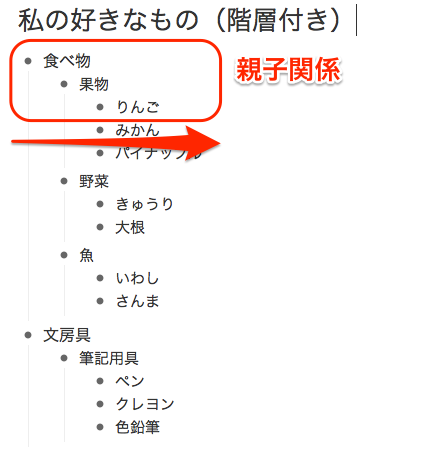
深さは、階層の入れ子関係、親子関係です。
たとえば、「食べ物」「果物」「りんご」は、親子関係です。

では、ここでトピック折りたたみ機能を使うと、どうなるでしょうか。
全体の構造を視野に入れながら、特定の構造(兄弟関係・親子関係)に焦点をあわせることを助けてくれます。
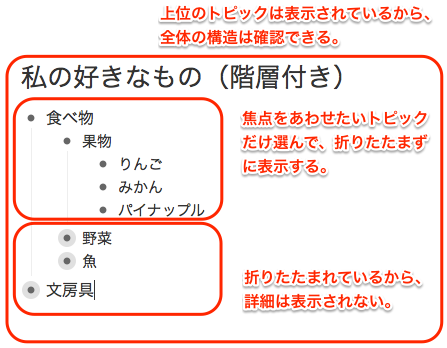
たとえば、次の画像は、一定のトピックを選んで折りたたんだ状態のリストです。

「食べ物」・「果物」の子トピックだけを残し、それ以外のトピックを折りたたんでいます。
こうすることのメリットは、次の2つを同時に達成できることです。
- 焦点をあわせたい部分以外を折りたたんで非表示にすることで、焦点を合わせたい部分に集中する
- 上位のトピックを表示することで、全体の構造を意識する

その時点で行う作業に応じて、トピックの折りたたみ機能を柔軟に使うことで、意味の構造を組み立てる作業は、ずいぶんと楽になります。
(2) 階層構造を認識し、階層構造を活用する
少し別の観点から、改めて説明します。トピック折りたたみ機能は、階層構造を認識し、階層構造を活用することを助けてくれます。
a.階層構造を認識する
トピックの折りたたみ機能は、階層構造を認識することを助けてくれます。特に、長めの文章を書く場面で、大きな効果を発揮します。
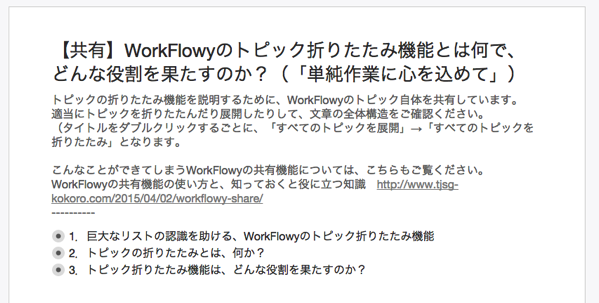
具体例として、このエントリの原稿を見てみましょう。実際の原稿トピックを共有します。
【共有】WorkFlowyのトピック折りたたみ機能とは何で、どんな役割を果たすのか?(「単純作業に心を込めて」) – WorkFlowy

できれば、実際に上のURLから共有トピックに入っていただいた上で、適当にいくつかのトピックを折りたたんでみてください。

折りたたみ機能を使えば、この文章の階層構造を簡単に認識できるはずです。
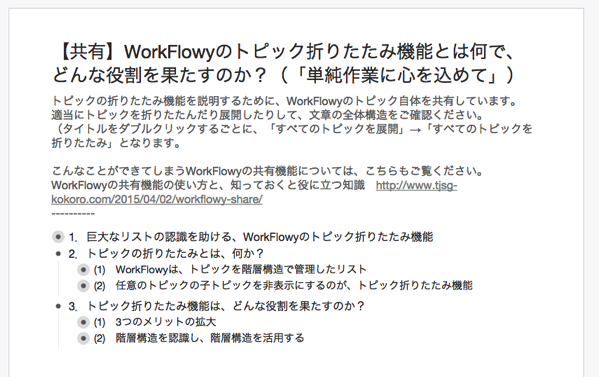
たとえば、こんなふうに折りたためば、「3.トピック折りたたみ機能は、どんな役割を果たすのか?」の構造は明らかです。

b.階層構造を活用する
トピックの折りたたみ機能は、階層構造を認識することを助けてくれます。では、階層構造を認識することには、どんな意味があるのでしょうか。ひとつの重要な意味は、階層構造の活用です。階層構造を認識することは、階層構造を活用することにつながります。
階層構造の活用とは、何でしょうか。ここでも文章を書くことを想定して考えると、たとえば、以下のことです。
- 文章の構造を組み替えることで、文章の重点をずらす
- たとえば、この文章は、WorkFlowyのトピック折りたたみ機能の役割を述べることに重点がある。
- これに対して、階層構造のメリットに焦点を当てると、階層構造の意義を述べる文章にすることができる。
- 一部分を切り取って、独立の文章とする
- たとえば、項目1を切り取って、WorkFlowyにおいてZoom機能&トピック折りたたみ機能が果たす役割を述べる独立の文章(の核)にすることもできる
- 他の文章の中に位置づけて、関連する文章を書く
- たとえば、トピック折りたたみ機能の操作方法を説明する文章を書く
文章の重点をずらしたり、新しい文章の核を取り出したり、他の文章の中にその文章を位置づけることは、いずれも、それなりに高度な作業です。
しかし、WorkFlowyの階層構造を使って文章を書けば、文章の階層構造を明確に認識することができるため、階層構造を活用することで、わりと簡単に、これらの作業をすることができます。
これも、WorkFlowyのトピック折りたたみ機能が果たす役割です。
スポンサードリンク
関連記事
-

-
HandyFlowyでWorkFlowyを着せ替えする(機能拡張スクリプトで背景画像を設定・iOS&Android)
HandyFlowyは、スマートフォン用のWorkFlowy専用クライアントアプリです。HandyF
-

-
「WorkFlowy専用Firefox」で、キーボードからブックマークレットを動かす(ShortcutKey2URL)
1.やりたいこととその背景 (1) やりたいこと 「WorkFlowy専用Firefox」で、キ
-

-
WorkFlowyのトピック折りたたみ機能の基本
1.WorkFlowyのトピック折りたたみ機能とは? WorkFlowyは、テキストを階層構造で管理
-

-
WorkFlowyで、『「超」整理法』の時間軸検索原則を実現するため、検索条件「last-changed:」のURLをブックマーク
1.私の知的生産の基本は、『「超」整理法』の2大原則 このブログのテーマのひとつは、知的生産です。W
-

-
WorkFlowyの有機体から、暫定的な作品群を切り出す。AppleScript「WF2html_p3.scpt」による魔法を公開します。
1.WorkFlowyでブログ原稿を書くとは、WorkFlowyでどこまで書くことなのか? (1)
-

-
Evernote・WorkFlowy/カード・こざね
1.はじめに 『知的生産の技術』を読んだ私が感じたことは、同書のカード・システムとWorkFlowy
-

-
WorkFlowyを、赤坂シナモンの地下迷宮みたいにしたい(その1)
1.『ねじまき鳥クロニクル』赤坂シナモンが統べるコンピューターの地下迷宮 『ねじまき鳥クロニクル』の
-

-
[HandyFlowy機能拡張スクリプトの基礎知識]メタ機能拡張スクリプト「ScriptMaker」の使い方
HandyFlowyは、機能拡張スクリプトという機能を持っています。 機能拡張スクリプトを使えば、H
-

-
HandyFlowy機能拡張スクリプトライブラリ作成計画:HandyFlowyを世界に広げるために
1.日本に、HandyFlowy機能拡張スクリプト生態系が育った HandyFlowyを公開してから
-

-
【2015年の読書】WorkFlowyとKindleによる読書システムの進化とその影響
2015年12月になりました。2015年最後の1ヶ月です。 2015年も、いろいろなことがあった一年

