「WorkFlowy専用Firefox」にローカルファイルリンク機能をつけて、WorkFlowyを知的生産のコックピットに(Window&Mac)
公開日:
:
WorkFlowy
先日、こんなエントリを書きました。
WorkFlowyに書いたURLを活用し、WorkFlowyを思考のOSへ
このエントリの中の、「WorkFlowyからローカルファイルを開き、WorkFlowyをファイラーとして使う」に書いた「つまり、WorkFlowyを、WindowsのエクスプローラーやMacのFinderのような、ファイラーとして使うことができる、ということです。」の意義と方法について、もう少し丁寧に説明します。
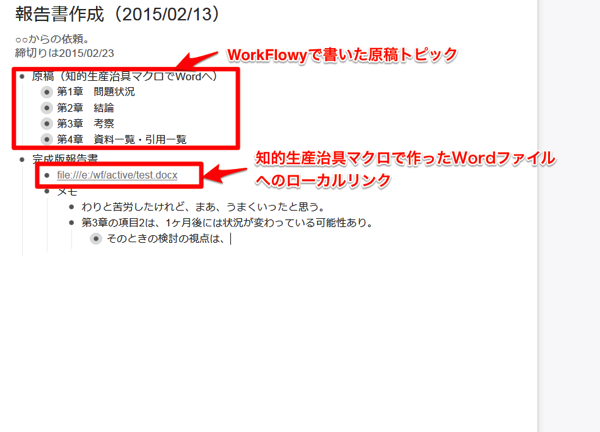
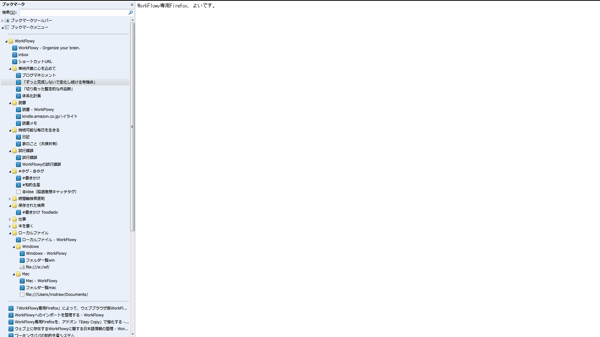
これによってできることは、たとえば、次のスクリーンショットのように、WorkFlowyのひとつのトピックの配下に、原稿を書いたWorkFlowyのトピックと、ローカルに保存した完成版のWordファイルへのURLリンクを、一緒に管理する、といったことです。

「WorkFlowy専用Firefox」にローカルファイルリンク機能をつけると、WorkFlowyは、知的生産のコックピット(byるうさん)になります。
(ローカルファイルリンク機能のついたFirefox WorkFlowyのコックピット運用が快適すぎてヤバい。)
— るう@ホットワイン (@ruu_embo) 2015, 2月 2
目次
1.なぜ、こんなことをしたいか?
これから説明するのは、「WorkFlowy専用Firefox」に、ローカルファイルリンク機能をつける方法です。
でも、そもそもなぜ、「WorkFlowy専用Firefox」からローカルファイルを開く必要があるのでしょうか。まずこれを考えてみます。
(1) WorkFlowyが真の「思考のOS」になるための、2つの課題
WorkFlowyは、シンプルではあるけれど、柔軟な機能と優れた基本性能を兼ね備えた、理想的なプロセス型アウトライナーです。しかし、WorkFlowyが真の意味で「思考のOS」(byTak.さん)になるには、少なくとも次の2つの課題があるように思います。
- WorkFlowyは、テキストデータしか扱えない
- WorkFlowyは、シンプルなアウトライナーで、テキストデータしか扱えません。
- 画像やPDF、WordやExcelファイルなどは扱えません。
- WorkFlowyは、クラウドである
- WorkFlowyは、クラウドアウトライナーです。WorkFlowyに書き込んだ情報は、クラウドのWorkFlowyのサーバーにアップロードされます。
- 他人の個人情報や機密情報など、クラウドにはアップできない情報というものもあります。また、自分だけの情報であっても、クラウドに上げるのをためらってしまう情報もあります。
(2) ローカルファイルリンク機能つき「WorkFlowy専用Firefox」が、ひとつの解法
この2つの課題を解消するためには、どんな手段があるでしょうか。
「WorkFlowy専用Firefox」にローカルファイルリンク機能をつけることが、ひとつの解法になります。なぜなら、「WorkFlowy専用Firefox」にローカルファイルリンク機能をつけ、WorkFlowyからローカルファイルを開くようにすれば、上の2つの課題が、次のように解消されるからです。
- テキストじゃないデータを扱う
- ローカルファイルなら、画像だろうがWordだろうがExcelだろうが、どんなファイルでも開くことができます。
- WorkFlowyからテキストではないローカルファイルにアクセスして、ローカルにインストールしてあるアプリケーションでそのデータを開くようにすれば、WorkFlowy自身がテキストデータのみにしか対応していなくても、WorkFlowyの柔軟な操作性で、テキストデータ以外のデータを扱うことができるようになります。
- 特定の情報をクラウドに上げずに使う
- ローカルファイルは、ローカルに保存してあるので、クラウドに上げずに使えます。
- 機密情報や個人情報などはローカルに保存して、それをWorkFlowyから開くようにすれば、クラウドには上げられない情報についても、WorkFlowyのUIや構造を活用することができます。
(3) 「WorkFlowy専用Firefox」にローカルファイルリンク機能をつけたい理由
つまり、「WorkFlowy専用Firefox」にローカルファイルリンク機能をつけたい理由は、テキストではないデータや、クラウドには上げられないデータについても、WorkFlowyの力を発揮してもらうためです。こうなれば、WorkFlowyは、また一歩、「思考のOS」へと近づきます。
ローカルファイルリンク機能つき「WorkFlowy専用Firefox」は、知的生産のコックピットです。
2.ローカルファイルリンク機能つき「WorkFlowy専用Firefox」の概要
(1) ローカルファイルリンク機能つき「WorkFlowy専用Firefox」でできること
ローカルファイルリンク機能つき「WorkFlowy専用Firefox」を使えば、こんなことができます。
WorkFlowyのローカルファイルリンクから、いろんなローカルファイルにアクセスできます。
フォルダにもアクセスできます。ファイラのようなものです。

フォルダを経由せず、直接ファイルを開くこともできます。テキストファイルだと、そのままFirefoxで表示されます。(ただし、編集はできません。)

Wordファイルを開くこともできます。ローカルにインストールされているWordが立ち上がって、普通にWordファイルを操作できます。編集も保存も制約ありません。(まあ、やってることは、ローカルに保存されているWordファイルを開いてるのと同じなので、当たり前といえば当たり前です。)
このように、ローカルファイルリンク機能つき「WorkFlowy専用Firefox」を使えば、ローカルに保存してあるあらゆるデータを、WorkFlowyから開くことができるようになります。これが、るうさんのいう「コックピット」です。
(2) ローカルファイルリンク機能つき「WorkFlowy専用Firefox」の前提知識
ローカルファイルリンク機能つき「WorkFlowy専用Firefox」は、次の2つが前提となります。
- 「WorkFlowy専用Firefox」は、しなやかで強力なWorkFlowyアプリ
- WorkFlowy専用に使うFirefoxが、「WorkFlowy専用Firefox」です。
- シンプルなアイデアではありますが、WorkFlowyのURLをブックマークに整理したり、アドオンでWorkFlowyに特化した強化をすることで、自分特別仕様のしなやかで強力なWorkFlowyアプリを育てることができます。
- ブックマークすると便利なWorkFlowyのURL
- アドオン「Stylish」で、見た目&機能をカスタマイズ
- 「WorkFlowyに書いたURL」で、WorkFlowyを思考のOSへ
- WorkFlowyのトピックやnoteに書いたURLは、自動的に、クリック可能なハイパーリンクになります。
- このリンクは、シンプルな機能ですが、ちょっとした工夫で、いろんなことを実現できます。
(3) ローカルファイルリンク機能つき「WorkFlowy専用Firefox」の注意事項
ローカルファイルリンク機能つき「WorkFlowy専用Firefox」は、便利なTipsなのですが、重要な注意事項が2つあります。
まず、ローカルファイル自体はローカルのみに保存されていますが、WorkFlowyに書き込んだリンクはクラウドにアップロードされます。ファイル名などで個人情報や機密情報が流出するリスクも、ゼロではありません。
そこで、どんな情報をWorkFlowyで扱うのかを自分なりに線引する必要があるように思います。これがひとつめの注意事項。
次に、「WorkFlowy専用Firefox」にローカルファイルリンク機能をつけるには、about:configによって、Firefoxの設定を変える必要があります。
Firefoxは、デフォルトでは、インターネット上のページにあるローカルファイルへのリンクが機能しません。これは、セキュリティ上の理由だそうです。
Firefox では、URL が http:// などではじまるインターネット上のページにある file:// のリンクが機能しません。おそらくセキュリティー上の理由からだと思います
引用元:Firefox で Web 上のページにある file:// のリンクを許可する – WebOS Goodies
そこで、about:configをいじって、WorkFlowyのページからローカルファイルへのリンクを認めるようにする必要があります。
そのため、「WorkFlowy専用Firefox」にローカルファイルリンク機能をつけることには、
- (1) (WorkFlowyのページ限定ではあるものの)インターネット上のページからローカルファイルへのリンクを認めることのリスク
- (2) about:configをいじるリスク
の2つのリスクがあります。
これがふたつめの注意事項です。
3.ローカルファイルリンク機能つき「WorkFlowy専用Firefox」を、どう作るか?
さて、以下、ローカルファイル機能つき「WorkFlowy専用Firefox」の作り方を説明します。
(1) Firefoxの設定(about:config)
a.Firefoxのabout:configを開く
アドレスバーに「about:config」と入力します。
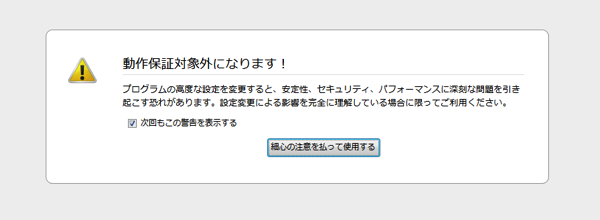
こんな表示が出てビビリますが、「最新の注意を払って使用する」ことにします。

b.about:configに、次の3行を追加する
about:configでやることは、次の3行を追加することです。
- “capability.policy.policynames”, “localfilelinks”
- “capability.policy.localfilelinks.sites”, “https://workflowy.com”
- “capability.policy.localfilelinks.checkloaduri.enabled”, “allAccess”
やり方は、そんなにむずかしくありません。以下の(a)→(c)の手順を3行分繰り返すだけです。
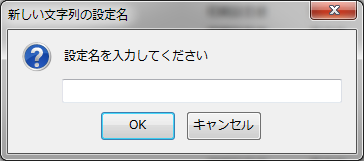
(a) 右クリック→新規作成→文字列
about:config画面の適当なところを右クリック(MacだとControl+クリック)して、新規作成→文字列を選択します。
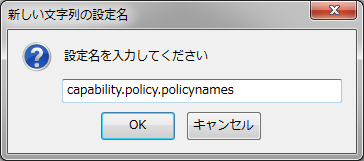
(b) 「設定名を入力してください」に、左側
「設定名を入力してください」に、左側の「capability.policy.policynames」などを入力します。

上の3行の左側をコピペしてください。

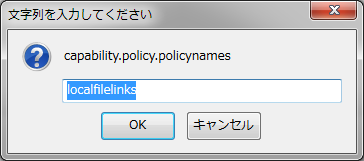
(c) 「文字列を入力してください」に、右側
「文字列を入力してください」に、右側の「localfilelinks」などを入力します。

c.完了!
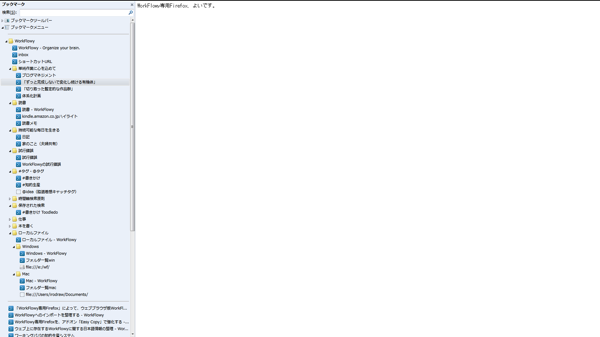
設定が完了すると、about:configに、こんな感じで、3行が追加されます。
![]()
(2) ローカルファイルリンク機能を使う
a.リンクをクリックすると、ローカルファイルが開く
ローカルファイルリンク機能は、シンプルです。WorkFlowyからローカルファイルリンクをクリックすると、ローカルファイルが開きます。これだけです。
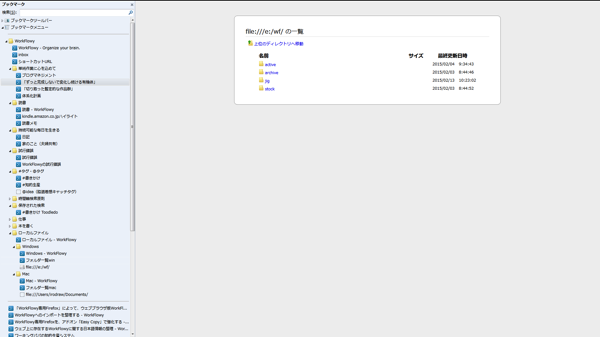
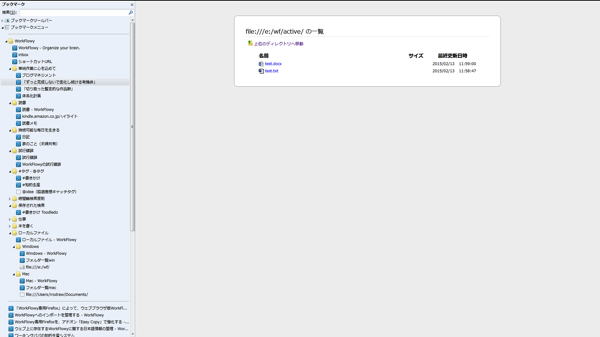
フォルダのURLをクリックすると、こんな感じで、ファイル一覧が表示されます。

テキストファイルのURLをクリックすると、こんな感じで、Firefox上でテキストファイルが表示されます(ただし、編集できません)。

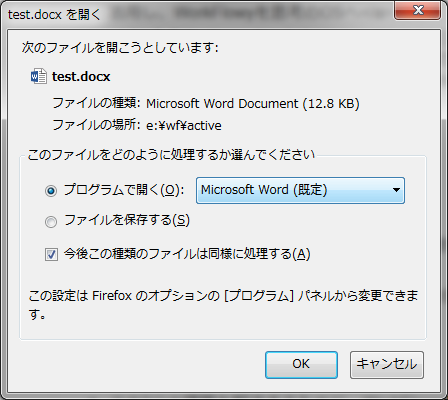
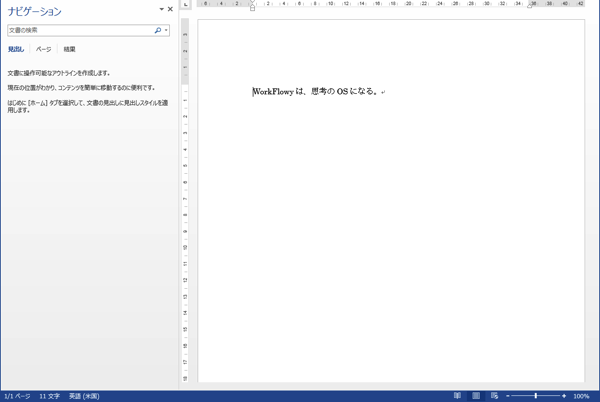
WordファイルのURLをクリックすると、こんな感じで、Wordが立ち上がって、Wordファイルが開きます。もちろん、編集や保存も可能です。

これはWindowsの表示ですが、Macでも同じような感じです。

b.ローカルファイルリンクURLを取得する方法
ローカルファイルリンクURLをWorkFlowyに書くには、ローカルファイルのローカルファイルリンクURLを取得しなければいけません。どうしたらいいでしょうか。
(a) Windows
Windowsの場合、基本的には、エクスプローラーのアドレスバーに表示されているパスが、そのフォルダのURLです。
フォルダではなくファイルをダイレクトに指定するには、その後にファイル名を拡張子付きで追記すればOKです。
また、以下の方法でパスを取得することもできます。
Windows 7 でフォルダーまたはファイルの完全なパスを取得する
ここで取得できるパスは、「e:/wf/active/test.txt」という形です。このパスには、URLのスキーム部分が抜けていますので、これをそのままWorkFlowyに書いても、ローカルファイルのURLだと認識されません。
そこで、ローカルファイルであることを示すスキーム部分「file:///」を冒頭に追加します。
(「/」は3本です)
つまり、パスが「e:/wf/active/test.txt」であれば、URLは「file:///e:/wf/active/test.txt」になります。
(b) Mac
Macの場合、Finderからアイコンをテキストエディタにドラッグすればよいそうです。
Macでアイテムのパスを簡単に入力する方法 / Inforati
ここで取得できるパスは、
「/Users/irodraw/Documents/user.txt」という形式です。
Windowsの場合と同じく、ローカルファイルであることを示すスキーム部分を追加するため、冒頭に「file://」をつけます。
(Macの場合、取得できるパスの頭に最初から「/」が一本ついていますので、冒頭に追加するときは、「/」は2本です。)
つまり、パスが「/Users/irodraw/Documents/user.txt」であれば、URLは「file:///Users/XXXX/Documents/user.txt」になります。
4.おわりに
「WorkFlowy専用Firefox」にローカルファイルリンク機能をつけると、WorkFlowyは、知的生産のコックピットとなり、思考のOSに近づきます。
設定も、そんなにむずかしくありません。
皆様も、よろしければ「WorkFlowy専用Firefox」にローカルファイルリンク機能をつけて、自分専用のWorkFlowyを育てていただければと思います。
(私自身は、「WorkFlowy専用Firefox」にローカルファイルリンク機能をつければ、WorkFlowyが赤坂シナモンのコンピューター・システムのようになるではないか!と、とてもワクワクしています。→WorkFlowyを、赤坂シナモンの地下迷宮みたいにしたい(その1))
スポンサードリンク
関連記事
-

-
そのときどきの「やりたい」のつまみ食いを、文書の完成へと統合できる_文書作成ツールWorkFlowyの可能性(2)
個人的で主観的な経験なのですが、WorkFlowyで文書を作成するようになってから、文書作成がぐっと
-

-
「文章を書くツール」の変遷
1.はじめに 私にとって、「文章を書く」ことは、特別で大切な行動です。 仕事の上でも、「文章を書
-

-
「WorkFlowyのURL」を取得する方法の基本
1.はじめに 「WorkFlowyのURL」の活用は、「WorkFlowyのURL」の取得から Wo
-

-
WorkFlowyのURLの基本と「保存された検索」のような活用例
1.クラウドアウトライナーWorkFlowyのURL WorkFlowyは、クラウドアウトライナー
-

-
WorkFlowyでセミナーをやってみたことの報告(課題・可能性・今後の展望)
1.WorkFlowyでセミナーをやってみた (1) 「朝一番の自動書記」での思いつきをTwitte
-

-
土台を固める堅実なバージョンアップ・HandyFlowy Ver.1.3のお知らせ
HandyFlowyは、スマートフォンから使うWorkFlowyを驚くほど便利にするアプリです。
-

-
WorkFlowyのDropboxバックアップの基本
1.WorkFlowyのDropboxバックアップ機能 WorkFlowyには、Dropboxへのバ
-

-
「#ただしペーストは除く」から「#ただしペーストは1行のみ」へ/MemoFlowy ver.1.2の小さいけれど大きな一歩
MemoFlowyはWorkFlowyへのテキスト入力に特化したメモアプリです。ぱっとアプリを立ち上
-

-
WorkFlowyの有機体から、暫定的な作品群を切り出す。AppleScript「WF2html_p3.scpt」による魔法を公開します。
1.WorkFlowyでブログ原稿を書くとは、WorkFlowyでどこまで書くことなのか? (1)
-

-
養殖と放流。MemoFlowyで釣ったアイデアを漁獲する方法。
MemoFlowy Ver.1.8のTwitter機能に関連して。 1.MemoFlowyのTwit

