「WorkFlowy専用Firefox」の余白を、アドオン「Stylish」で調整する
公開日:
:
WorkFlowy
目次
1.「WorkFlowy専用Firefox」で、これができればいいなと思っていたこと
(1) 「WorkFlowy専用Firefox」は、しなやかで強力なWorkFlowyアプリ
WorkFlowyをパソコンから使うとき、私が使っているのは、「WorkFlowy専用Firefox」です。
「WorkFlowy専用Firefox」というと大げさに聞こえますが、その実態は、普通のFirefoxをWorkFlowy専用に使っているだけです。でも、「WorkFlowy専用Firefox」は、WorkFlowy専用なので、Firefoxの基本機能(ブックマークや設定)や柔軟で豊富なアドオンを、WorkFlowyの使い勝手を上げるためだけに特化して活用することができます。
汎用機ではなく専用機なので、自分がWorkFlowyに求めるものやWorkFlowyを使っている感覚に応じて、きめ細やかな設定をすることができます。
「WorkFlowy専用Firefox」は、WorkFlowyのURLをブックマークで整理するだけでも、十分強力なWorkFlowyアプリになります。でも、Firefoxに蓄積したいろんなアドオンやカスタマイズテクニックを使って、自分なりの設定を施せば、細やかに柔軟にチューンナップすることができます。
「WorkFlowy専用Firefox」は、しなやかで強力なWorkFlowyアプリです。
「WorkFlowy専用Firefox」によって、パソコンからのWorkFlowyを、さらに強力なツールに育て上げる(Windows&Mac)
(2) 「WorkFlowy専用Firefox」に、こうなればいいなと感じていたこと
私には、「WorkFlowy専用Firefox」に対して、こうなればいいのになと感じていたことが、ひとつありました。それは、余白です。
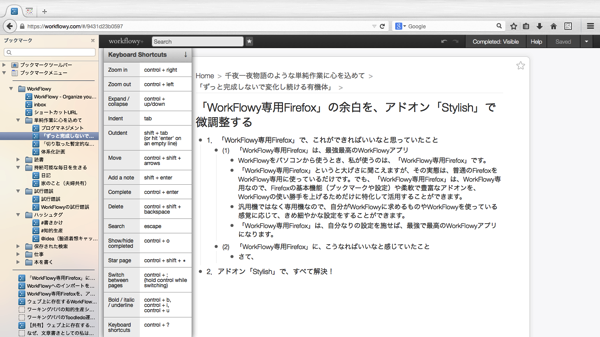
「WorkFlowy専用Firefox」のブラウザ本体部分は、何も設定しなければ、WorkFlowyのウェブサイトそのままなので、こんな感じです。

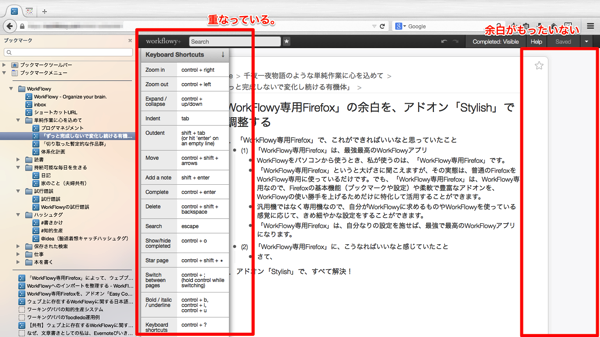
左サイドバーを出して、キーボードショートカットを表示すると、左サイドバーの幅によっては、キーボードショートカットとアウトラインが重なります。
「WorkFlowy専用Firefox」にとって、左サイドバーはけっこう重要なので、できれば幅を広く取りたいところです。でも、幅を広くすると、重なってしまいます。
にもかかわらず、右側には余白が余っています。なんだかもったいないです。

右側の余白をなくして、アウトライン全体を右側に寄せれば、キーボードショートカットを表示させてもアウトラインと重ならないですし、また、左サイドバーをもっと広くとることもできるのですが、なぜか右側に贅沢な余白があります。
この余白の問題は、私にとって、解決できなくても困るわけではないけれど、ちょっと気になっていた課題でした。
2.アドオン「Stylish」が、余白問題を解消してくれる
(1) アドオン「Stylish」によるBefore→After
さて、昨日、あき(@akio6o6)さんが、こんなエントリをアップしてくださいました。
Chrome拡張『Stylish』でWEBアプリを自分のモノにする – mmkns
このエントリを読んで、私は、Chrome拡張やFirefoxアドオンである「Stylish」を使えば、WorkFlowyのレイアウトを自分のニーズにあわせて調整できることを知りました。
アドオン「Stylish」を使えば、私が感じていた余白の課題はきれいに解消されるではないか!と感動した私は、早速やってみました。
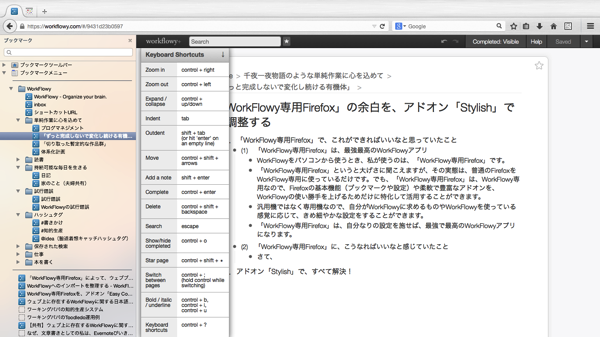
結果、こんな感じで、余白の課題は解消されました。
Before

重なっている&右側に余白が。
After

重なっていない&左サイドバーの幅が広くなった&右側の余白なし。
(2) アドオン「Stylish」の設定方法
設定は、簡単です。cssの知識が若干必要になりますが、それほど凝らなければ、そんなにむずかしくありません。
a.アドオン「Stylish」のインストール
まず、「Stylish」をブラウザにインストールします。Firefoxなら、こちらからインストールできます。
b.ベースとなるテーマ「Workflowy.com fluid-width monospace」
ゼロからcssを書くこともできるのですが、それは面倒&大変なので、ベースとなるテーマを探します。
「Stylish」は、cssをいじって自分で調整することもできますが、配布されているテーマを利用することもできるのです。
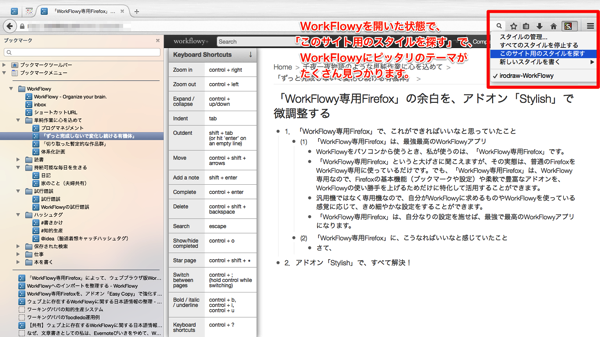
WorkFlowyで利用するテーマを探すなら、以下の手順です。
- ブラウザでWorkFlowyを開く
- アドレスバー右横のStylishのアイコンをクリックして、「このサイト用のスタイルを探す」を選択する
- 表示されたテーマ一覧から、よさそうなテーマを選んで、インストールする

配布されているテーマを修正することも可能です。ベースとなるテーマを探す、くらいのつもりで、気楽に探すとよいです。
私は、右側の余白がないテーマを探した結果、ベースとするテーマは、次のものにしました。
Workflowy.com fluid-width monospace – Themes and Skins for Workflowy – userstyles.org
c.paddingを調整
「Workflowy.com fluid-width monospace」そのままだと、私が使っているMacBookAir11inchの画面では、ショートカットとアウトラインのかぶりが生じてしまいます。
そこで、paddingを修正して、左paddingを250px、右paddingを50pxにしました。
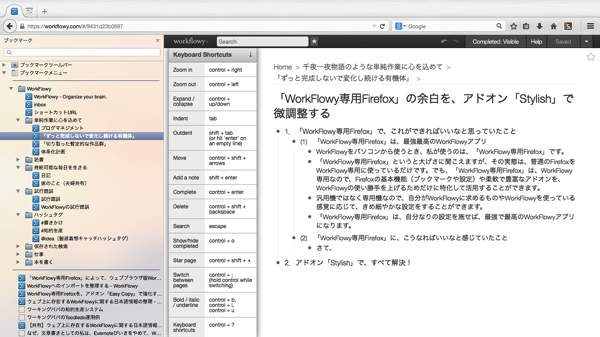
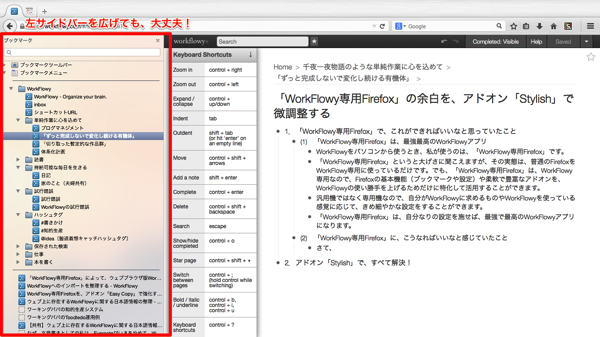
(3) 左サイドバーを広げても大丈夫
右側の余白がなくなったので、左サイドバーをもう少し広くとっても、アウトラインの横幅を十分確保することができます。
そこで、広げました。

これによって、ブックマーク一覧に並んでいる書きかけトピックの文字列がたくさん読めるようになったので、利便性が上がりました。
3.自分のWorkFlowyを育てる
WorkFlowyは、シンプルなアウトライナーです。
でも、WorkFlowyは、高性能なウェブアプリなので、ちょっとした工夫で、自分のニーズに合わせた柔軟なカスタマイズを施すことができます。
特に、「WorkFlowy専用Firefox」なら、カスタマイズの可能性は、それこそ無限大です。
WorkFlowyを使っていると、WorkFlowyの唯一のアウトラインの中には、たくさんの情報が蓄積されます。WorkFlowyのアウトラインの中の情報を増やしていくことは、「WorkFlowyを育てる」ことでもあります。
それと同時に、WorkFlowyは、WorkFlowyを使う環境を、自分なりにカスタマイズしていくことができます。自分のニーズにあわせてカスタマイズすることで、WorkFlowyを使いやすくしていくことも、WorkFlowyの中身を育てることとと同じくらい大切で面白い、WorkFlowyを育てることの一環です。
【参考】WorkFlowyを「Stylish」でカスタマイズするときの参考情報
- Stylishそのもの
- Firefox
- Chrome
- StylishでWorkFlowyをカスタマイズする
- Stylishの「このサイト用のスタイルを探す」で表示されるページ
- 日本語で読める情報
スポンサードリンク
関連記事
-

-
「文章を書くツール」の変遷
1.はじめに 私にとって、「文章を書く」ことは、特別で大切な行動です。 仕事の上でも、「文章を書
-

-
Zoom機能によって力を引き出された「トピック」が、「フォルダ」「ファイル」「項目」「本文」の役割を果たす(WorkFlowyの中核的機能「Zoom」の説明その2)
@gofujita @takwordpiece @ruu_embo Zoom機能を使っていて感じるの
-

-
WorkFlowyで「三色ボールペン方式」
最新版の「三色ボールペンWorkFlowy」は、「改・WorkFlowyで「三色ボールペン方式」」に
-

-
【連載】WorkFlowyのテキスト入力に関するキー操作の基本(1) Enterキーの挙動
WorkFlowyは、テキストを階層構造で管理するシステムです。テキストをトピックに格納し、トピック
-

-
WorkFlowyで文書を作成することによって、文章作成主体に生じる、副次的だけど、より本質的で根本的な革命について(その1)
1.WorkFlowyによる文書作成が革命的であるもうひとつの側面は、文書作成主体への影響 先日、こ
-

-
「#ただしペーストは除く」から「#ただしペーストは1行のみ」へ/MemoFlowy ver.1.2の小さいけれど大きな一歩
MemoFlowyはWorkFlowyへのテキスト入力に特化したメモアプリです。ぱっとアプリを立ち上
-

-
全体と一部分(それより上の階層がない・それより上の階層がある)
1.WorkFlowyの第2原則と第3原則のお互いに支え合う関係 WorkFlowy基本5原則は、W
-

-
MemoFlowyバージョンアップのお知らせ(ver.1.1)
MemoFlowyはWorkFlowyへのテキスト入力に特化したメモアプリです。ぱっとアプリを立ち上
-

-
WorkFlowyによる文書作成が、文章作成をする主体に与える、副次的かもしれないけれど実はより本質的かもしれない革命について(その2)文書作成に関する経験の見える化
1.はじめに(承前) この記事は、次の2つの記事の続きです。 WorkFlowyは、文書作成に、ど
-

-
WorkFlowyで論文や本を書くときの、注の付け方(タグの活用)
1.課題 WorkFlowyで、論文や本を書くときに、注を付けたい。 どうしたらよいか。 注を作成し

