ブラウザのブックマークによって、WorkFlowyに、2ペイン方式のちょっといいところを取り込む(試案・私案)
公開日:
:
WorkFlowy
目次
1.WorkFlowyに、2ペイン方式のちょっといいところを取り込むには?
(1) 1ペインアウトライナーと、2ペインアウトライナー
アウトライナーのエバンジェリスト(だと私を含む数名が勝手に考えている)Tak.さんによれば、アウトライナーには、1ペイン方式のアウトライナーと2ペイン方式のアウトライナーがあります。
1ペイン方式と2ペイン方式の説明は、以下のとおりです。(参照先ページのわかりやすい説明をご覧ください。)
アウトライナーの画面は、大きく分けて1ペイン方式と2ペイン方式に分けられます。
1ペイン方式は、アウトラインのトピックも、本文テキストも全て1つのウィンドウの中に表示する方式です。文書を折りたたんで、アウトラインのトピックだけを表示させればアウトライン表示になるし、展開すれば文書全体が表示されます。1ペイン方式は初期のアウトライナーに多くみられた伝統的な形式で、どちらかというとマック用に多くみられます。
2ペイン方式は、ウィンドウを2つに分割し、片方にアウトラインを、もう一方に本文を表示する方式です。多くはウィンドウを縦に分割して、左側のペイン(区画)にアウトラインを、右側のペインに本文を表示します。アウトライン上で項目を選択すると、右側にその項目に含まれるテキストが表示されます。ウィンドウズ用のアウトライナーには2ペイン方式が多いようです。
(私的「真のアウトライナー」より)
Tak.さんのおすすめは、1ペイン方式です。
個人的なおすすめは、明白に1ペイン方式です。単純に好みもありますが、アウトライナーの性質を考えると、「本来のアウトライナー」と呼べるのは1ペイン方式だと思うからです(その証拠に、ワイナーによって生み出された最初のアウトライナーは1ペイン方式です)。
(私的「真のアウトライナー」より)
(2) WorkFlowyは、1ペイン方式のアウトライナー
WorkFlowyは、1ペイン方式のアウトライナーです。
WorkFlowyは、アウトラインのトピックも、本文テキストも、すべて1つのウィンドウの中に表示されます。トピックだけを表示させればアウトライン表示になるし、展開すれば文書全体が表示されます。
私は、OmniOutlinerとWorkFlowyによって、1ペイン方式のアウトライナーをはじめて使いました。そして、「本文と見出しを区別しない」という1ペイン方式の思想の強力さを、深く実感しました。
WorkFlowyが1ペイン方式であることは、私がWorkFlowyを気に入っている理由のひとつです。
最大の理由は、2ペイン方式は「アウトラインと本文は別のもの」という発想でつくられているからです。まずアウトラインを先に作ってから、中身の埋めていくという考え方ならそれでもいいんですが、それはアウトライナーの使い方のごく一部です。ぼくにとってのアウトライナーは、言葉とか気持ちとか考えとか単に思いついたフレーズとか、そういう断片を片っ端からぶち込んで、後からカタチを与えていくものです。そういう使い方では、どこが本文でどこが見出しなのか、ギリギリまで分からないものです。
(私的「真のアウトライナー」より)
(3) WorkFlowyに、2ペイン方式のちょっといいところを取り込むには?
でも、たまには、WorkFlowyに、2ペイン方式アウトライナーのいいところを取り入れたいなと感じることがあります。それは何もWorkFlowyを2ペイン方式のアウトライナーとして使いたいということではなく、アウトライン全体の地図のようなサブウィンドウがあるとよいんじゃないか、ということです。
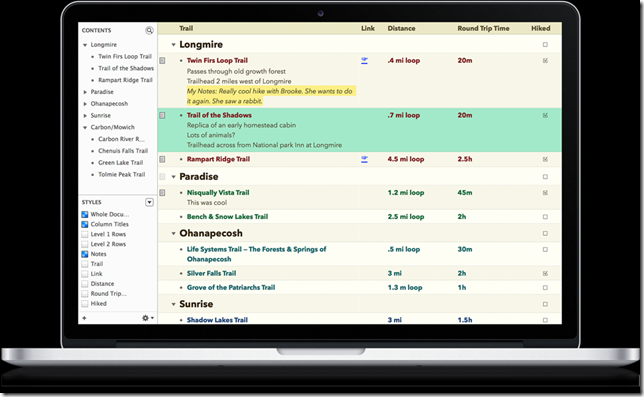
これは、EvernoteやOmniOutlinerの左パネル、Microsoft Wordのナビゲーションウィンドウのようなものです。
たとえばEvernoteの左パネル。ここには、ショートカット、ノートブック、タグなどが整理されています。左パネルが存在することによって、ノート一覧やノートの内容と一緒に、ノートブックやタグなどを概観できます。
また、1ペイン方式のアウトライナーであるOmniOutliner。OmniOutlinerは1ペイン方式のアウトライナーですが、左側にサイドバーのようなパネルを持っています。ここに表示されるのは、そのアウトラインの全体です。折り畳みもできますし、ここをクリックすると、フォーカスもできます。
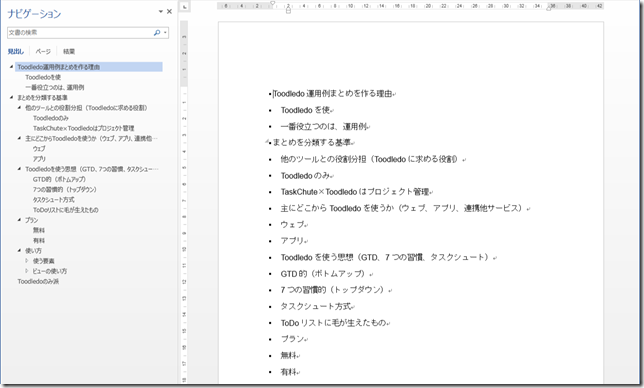
それから、Microsoft Word。アウトライナーとしての側面が言及されることが少ないWordは、実は非常に優れたアウトライナーです。(Tak.さんは、Windowsでアプリケーション型のアウトライナーを使うなら、Wordがよいとおっしゃいます。)このWordは、ナビゲーションウィンドウという機能を持っています。そのドキュメント全体の見出し構造を自動的に整理して表示してくれるものです。このナビゲーションウィンドウ自体が簡易のアウトライナーになっていて、ナビゲーションウィンドウ内でトピックの入れ替えなどの操作をすることも可能です。
これらの機能は、アウトライナーの思想からすれば、2ペイン方式的です。邪道なのかもしれません。でも、便利です。全体を概観できますし、自分がよく使うトピックにすばやくアクセスできます。略地図のような、ショートカット集のような、サブウィンドウ的なサイドバーは、2ペイン方式アウトライナーの、ちょっといいところです。
そこで、これらと同じようなことを、1ペイン方式のアウトライナーであるWorkFlowyで実現できないでしょうか。WorkFlowyに、2ペイン方式のちょっといいところを取り込むことはできないでしょうか。
これが、ここで考えたいテーマです。
2.WorkFlowyのURLとブラウザのブックマークで、WorkFlowyを擬似的な2ペイン方式アウトライナーとして使う
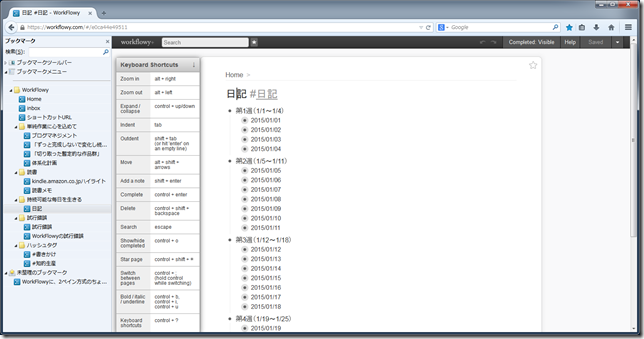
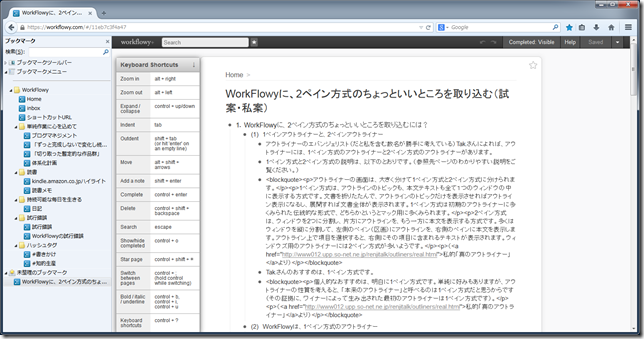
(1) 完成イメージ
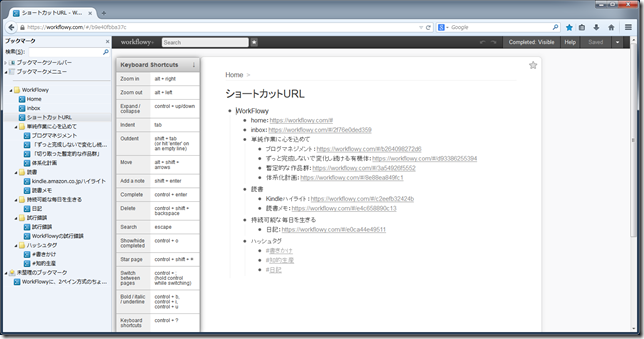
不完全ですが、実現できます。WorkFlowyのURLとブラウザのブックマークで、実現できます。完成イメージは、こんな感じです。
(2) やり方
やり方は、簡単です。ただし、ブックマークを左サイドバーに固定表示できるブラウザでしかできませんので、Google Chromeではできません。Safari(Mac)かFireFox(Win・Mac)がよいのではないかと思います。
a.URLをブックマークする
まず、サイドバー的な場所に表示させたいURLを、全部ブックマークします。
特定のトピックにZoomしたり、ハッシュタグをクリックしたり、特定の検索条件で検索をして、ブックマークしたいページをブラウザで表示させて、そのページをブックマークすれば大丈夫です。
b.ブックマークをフォルダで整理する
次に、ブックマークをフォルダ等で整理します。
カテゴリに分けたり、ハッシュタグや検索条件をそれぞれフォルダに集めたりする、などが考えられます。
ブラウザのブックマークは、並べ替えもフォルダによる整理も自由なので、自分の好きなように整理できます。
c.ブラウザで、左サイドバーを常時表示させる
そして、ブラウザで、ブックマークを左サイドバーに常時表示させます。
Google Chromeでは、この左サイドバーに常時表示ができません。ですから、左サイドバーに常時表示させたい場合は、FireFoxやSafariなどを使うことになりそうです。
私は、MacではSafari、WindowsではFireFoxを使うことにしました。
(3) 発想の源
今回、こんなことを思いついたのは、あきさんとTwitterでやりとりをさせていただいたためです。あきさん、ありがとうございます。
擬似的に2ペイン風に使えるのか。Evernoteでいう左パネル(ノートブックとか保存された検索)みたいな感じ。 / “WorkFlowyのURLを活用するアイデアを妄想する(その1・ブックマークに登録)” http://t.co/DfYJrdqDjj
— あき (@akio6o6) 2015, 1月 18
@akio6o6 こんな感じで、WorkFlowyを2ペイン風に使えるのかな、と思いました。 1.WorkFlowyのいろんなURLのブックマークをフォルダで整理する。 2.ブラウザの左サイドバーにブックマークを常時表示する。面白そうなので、ちょっとやってみます!感謝です。
— 彩郎 (@irodraw) 2015, 1月 18
@akio6o6 ですね!ブックマークなら階層の数も自由ですし、登録できるものの種類も柔軟。また、本体ペインはWorkFlowyという1ペインなので、本体ペインだけでの移動でも制約なし。なので、けっこう便利なんじゃないかと感じました。ちょっといろいろ試してみて、またご報告します!
— 彩郎 (@irodraw) 2015, 1月 18
3.考察と課題
さて、昨日いろいろいじってみて、現時点で、1日弱、運用しています。実際にやってみて感じるのは、かなりいい線いってる、ということです。
(1) いいところ
かなりいい線行っているな、というのは、次の3つです。
a.WorkFlowyでやっていることの大切なことが見えて、うれしい
ひとつめは心理的な理由なのですが、ブックマークを表示させておくと、自分がWorkFlowyでやっていることの大切なことが見えて、うれしい、ということがあります。
私は、今、いろんなことにWorkFlowyを使っていますが、特に気に入っている使い方がいくつかあります。それは、ブログ原稿を育てる「ずっと完成しないで変化し続ける有機体」、読書メモ(Kindleのハイライトをそのまま取り込んで、読書メモに仕上げていくことなど)、日記、いろんな試行錯誤をメモする場所、などなどです。
何をブックマークしようか少し考えて、これらの大切な使い方をブックマークしました。すると、WorkFlowyを開くと、いつもこれが目に入るようになりました。結果として、使うのが、ますます楽しくなりました。
これは、Evernoteを開くのが好きなのと似ているな、と感じます。私は、Evernoteに、子どもの成長記録ノートなど、自分好きなことをたくさん放り込んでいます。Evernoteを開くと、左サイドバーのショートカット欄に、「子ども成長記録ノート」が表示されます。それが目に入るだけでもうれしいので、Evernoteを開くのが好きです。
ブックマークを常時表示することによって、WorkFlowyも、これと同じような存在になりました。
b.埋没してほしくないトピックが、埋没しにくい
ふたつめは、埋没してほしくないトピックが埋没しにくくなりました。
アウトライナーでブログ原稿を書くのは、快適です。快適なんですが、書いた記事が埋没してしまう、という状態に悩んでいました。この原因は、おそらく、更新日順に並び替えるオプションがないためです。
これに対して、埋没してほしくないトピックを気軽にブックマークすると、埋没してほしくないトピックが、常に左のブックマークバーに表示されているので、埋没しにくくなります。
私は、現時点で、WindowsではFireFoxをWorkFlowy専用ブラウザとして使っています。FireFoxには、「未整理のブックマーク」という項目がありますので、埋没してほしくないトピックを、どんどんここに追加しておく運用がよいのではないかと感じています。
c.アウトラインの中を自由自在に動き回るショートカットが確保された
最後に、当たり前ですが、これらのブックマークは、アウトラインの中を自由自在に動き回るショートカットとして機能します。
アウトラインの深いところに戻っているときに、HOMEではない全然別のトピックまで戻るために、このブックマークは、かなり力を発揮します。
自動的に生成されるわけではないので、多少面倒ではあります。が、逆に言えば、自分が必要なトピックだけを、自分にとって便利な形で、整理することができます。
このブックマークは、アウトラインの中を自由自在に動き回ることを、ずいぶんと助けてくれます。
(2) イマイチなところ
他方で、いまいちな点もあります。
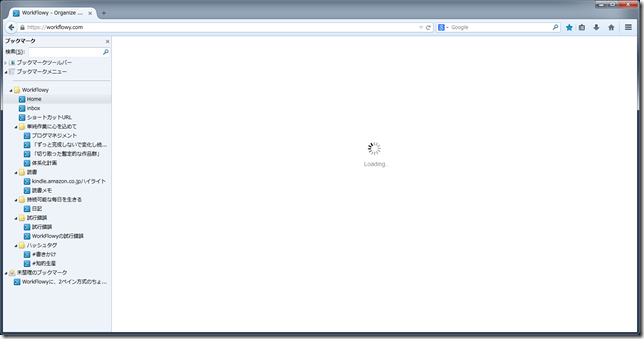
a.「Loading」になると、待ち時間が長い
まず、ブックマークを使って特定のURLに移動すると、しばしば、WorkFlowy全体が再読み込みされます。
WorkFlowy全体が再読み込みされると、こんな感じで、「Loading」との表示が出てきて、数秒待たされます。
こうなると、待ち時間が長いです。
ただし、毎回なるわけではありません。どんな条件で「Loading」になるのかを解明して、できれば回避方法を見つけるのが、目下最大の課題です。
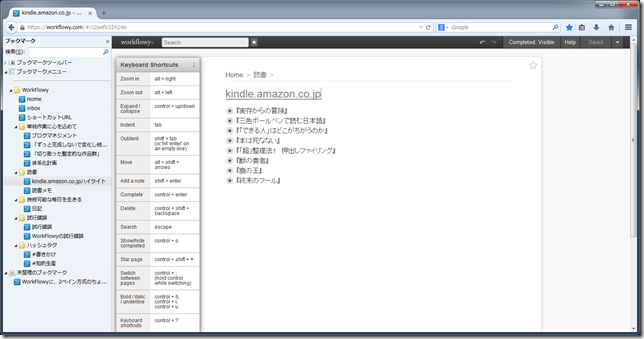
b.MacBook Air 11インチのディスプレイだと、キーボードショートカットの表示と、少しかぶる
次に、画面の横幅によっては、キーボードショートカットの表示とかぶります。
たとえば、MacBook Air 11インチのディスプレイだと、かぶります。右側に空白があるのに、もったいないです。
4.おわりに
多少面倒なこともあります。全部うまくいく、というわけでもありません。
でも、WorkFlowyの力をもっと引き出すための、わりとパワフルなノウハウではないかと思います。よろしければ、お試しください。
最後にあらためて、面白い発想のきっかけをくださったあきさんに感謝するとともに、あきさんのブログのWorkFlowyカテゴリページのリンクを張らせていただきます。
WorkFlowyを使いはじめたら、最初に、@akio6o6 さんのブログ(http://t.co/ogCqvQ0m5C)と、WorkFlowyのヘルプ動画をざーっと見るとよい。ヘルプ動画は英語だけど、動画だから、英語わかんなくても何とかなります。 #WorkFlowy修行
— 彩郎 (@irodraw) 2015, 1月 16
スポンサードリンク
関連記事
-

-
WorkFlowyのある世界の物語(想田彩郎の場合)
想田彩郎35歳の問題意識 想田彩郎は35歳。従業員10名程度の小さな調査会社で働いている。主な仕事内
-

-
WorkFlowyの下線・太字・斜体の基本と応用
1.WorkFlowyの下線・太字・斜体 WorkFlowyが扱えるデータは、テキストだけです。画像
-

-
WorkFlowyからブログエントリをHTMLで切り取る。ハサミスクリプトirodrawEditionの導入方法と使い方(Mac)
1.WFtoHTML irodrawEdition (1) WorkFlowyでブログ原稿を書く 2
-

-
クラウドアウトライナーWorkFlowyの説明
1.はじめに (1) EvernoteからWorkFlowyへ 大学生のころからずっと、私は本を
-

-
WorkFlowyは「文章エディタ」になりうるか?(WorkFlowyの生態系を育てる)
1.「プログラマーのエディタ」と「文章エディタ」 「テキストエディタ」と「文章エディタ」は似ているけ
-

-
『WorkFlowy文章作法』第1章「2つの原則」(前半「知的生産のフロー」)
この記事は、『WorkFlowy文章作法』の第1章「2つの原則」のうち、前半の「知的生産のフロー」で
-

-
「WorkFlowyによって、私が新しく始めた行動は、何もない。」でも「WorkFlowyによって、私の生活は変わった。」
1.WorkFlowyは、どのように、私の生活を変えたのか? 2015年になってからの9ヶ月弱で、私
-

-
なぜ、MemoFlowyを使うのか?(3) 書いたメモを、WorkFlowyのアウトラインの中の好きな場所へ簡単に放り込める
MemoFlowyは、WorkFlowyにテキストメモを投稿するためのiOS用アプリです。ぱっとアプ
-

-
【連載】WorkFlowyのテキスト入力に関するキー操作の基本(2) テキストの選択(文字単位の選択とトピック単位の選択)
WorkFlowyは、テキストを階層構造で管理するシステムです。テキストをトピックに格納し、トピック
-

-
WorkFlowy検索の基本と応用
1.WorkFlowyの検索機能 WorkFlowyは、検索機能を持っています。 検索機能は、アナロ