「いつ読むか?今じゃないでしょ。」Pocketを使ってあとで読む3つの理由と、あっという間にPocketに保存する2つの方法
目次
1.おもしろそうな記事を見つけたら、「いつ読むか?」→「今じゃないでしょ。」
(1) 「今じゃないでしょ。」
インターネットで調べ物をしていると、しばしば、おもしろそうな記事に出会います。その記事、いつ読むか?
RSSリーダーで購読しているブログやニュースサイトからは、日々、魅力的な記事が配信されます。その記事、いつ読むか?
Twitterやフェイスブック、はてなブックマークを見ると、興味深い記事がどんどん共有されます。その記事、いつ読むか?
「今でしょ。」ではないです。むしろ、「今じゃないでしょ。」です。今やるべきなのは、たぶん、そのおもしろそうな記事を読むことではない何かです。
(2) あとで読むためのPocket
その記事を読むべきなのは今じゃないから、あとで読みましょう。ありがたいことに、世の中には、あとで読むための便利なウェブサービスが存在します。中でも頭ひとつ抜けた存在が、Pocketです。
Pocketは、ウェブ上の情報をあとで読むためのクラウドサービスです。興味を持ったウェブページに出会ったとき、「今じゃないでしょ。」と判断してPocketに保存し、あとで読めば、出会ったときに「今でしょ。」と読むよりも、いろいろといいことがあります。
以下、Pocketを使ってあとで読むべき3つの理由と、あとで読むウェブページをあっという間にPocketに保存するための2つの方法を検証します。
2.Pocketを使ってあとで読むべき3つの理由
(1) フィルタを通過した記事を読む
インターネット上には、おもしろそうだな、読みたいなと思う記事が、溢れています。すべての記事を読むことは、不可能ですし、目指すべきでもありません。おもしろそうだな、役に立ちそうだなと思った記事を読まなくたって、多くの場合、何の損失もありません。
おもしろそうだなと思った記事をすべてその場で読むのではなく、いったんPocketに保存することで、フィルタを通した記事だけを読むことができます。インターネット上の記事を読むことに無限の時間とエネルギーを費やせるのでないのであれば、何らかのフィルタによって、読む記事を絞ることは、有効な作戦です。
読むべき記事を絞ることができる。これが、Pocketを使ってあとで読むべきひとつめの理由です。
(2) 読むモードで集中して読む
ふたつめの理由は、Pocketで読む方が読むことに集中できる、ということです。
a.読むモードで、まとめて読める
「今でしょ。」方式で読むと、ばらばらと読むことになります。何かをしていて、おもしろそうな記事に出会い、その場で読む、ということを、一日に何度か行うことになります。
これに対して、「あとで読む」方式では、読みたい記事をPocketに集め、読むときにまとめて読む、ということになります。自分が読むモードになっているときに、集中して、よむことができます。
b.シンプルで広告のないPocketデザインで読むことができる
また、すべての記事を統一されたPocketのデザインで読むことができる、というのも、集中できる理由です。
Pocketのデザインは、こんな感じで、シンプルです。
オリジナルページだと、広告が入っていたり、関連記事があったり、メニューが表示されたりと、集中して読むには、いろいろと邪魔です。
(3) 読みっぱなしにならない(蓄積と共有)
a.「今でしょ。」方式は、読みっぱなしになりがち
「今でしょ。」方式で読むと、読みっぱなしになりがちです。これに対して、Pocketを使って読めば、読んだ記事の蓄積と共有が簡単です。
これが、Pocketを使って読むべきみっつめの理由です。Pocketを経由すれば、蓄積と共有が簡単で、自動化もできるので、読みっぱなしになりにくいのです。
b.Pocketを経由することで、蓄積できる
Pocketで読めば、まず、読んだ記事は、Pocketに残ります。既読にすれば、表示からは消えちゃいますが、「Archive」を表示すれば、そこに読んだ記事が全部残っています。
次に、読んだ記事をEvernoteに記録することもできます。このためには、iftttを使います。
このレシピを使えば、URLとタイトルなどだけですが、Pocketでfavoritedにした記事を、Evernoteに保存することができます。
IFTTT / Save a favorited item in Pocket to Evernote by readitlater
c.Pocketを経由することで、簡単に共有できる
Twitterなどに共有することも簡単です。
(a) 手動でTwitterに流す
まず、Pocketのページから、手動でTwitterに流すことができます。
ブラウザの場合、画面右上の共有ボタンをクリックし、Twitterを選択するだけです。
(b) iftttで自動共有
自動化することもできます。これも、iftttを使います。
以下のレシピは、Pocketでfavoriteをつけた記事をTwitterに流すレシピです。
スクリーンショットの窓の中をいじれば、書式は自由に設定できます。
IFTTT / Automatically tweets what you favorite in Pocket by readitlater
3.あっという間にPocketに保存するための2つの方法
このように、「今でしょ。」方式ではなく、Pocketを使ってあとで読むことには、3つのメリットがあります。
ですが、これらのメリットがあるとしても、Pocketに保存するのが面倒なら、メリットよりも面倒くささが勝ってしまい、結局、「今でしょ。」方式の勝ちになります。Pocketに保存して読むことをうまく回すためには、何よりも、Pocketに保存する手間をできる限り下げることが大切です。
そこで、あっという間にPocketに保存するための2つの方法をご紹介します。
(1) RSSリーダー登録記事を、あっという間にPocketへ
最初は、RSSリーダー登録記事を、あっという間にPocketへ保存する方法です。RSSリーダーで定期購読している記事をPocketに保存するためには、この方法を使います。
これにも、iftttを使います。
使うのは、feedly公式の以下のレシピです。
feedlyで「saver for later」が着いた記事を、自動的にPocketに保存するレシピです。
IFTTT / Articles saved for later in Feedly get saved for later in Pocket too by feedly
(2) ふと目にしたウェブページを、あっという間にPocketへ
ふたつめは、定期購読しているわけではないページの記事、ふと目にしたウェブページを、あっという間にPocketに保存する方法です。これには、ブックマークレットとKeyconfigを使います。
a.ブックマークレット+Keyconfig
ブックマークレットは、ページ上でブックマークを実行することによって、特定の動作をさせるプログラムです。
Keyconfigは、キーの操作にいろんなアクションを登録できる機能拡張です。
ブックマークレットとKeyconfigを組み合わせると、あっという間にブックマークレットを実行できます。
b.ブックマークレットを生成
まず、Keyconfigに登録するために、Pocketのブックマークレットを生成します。
最初に、以下のページに行きます。
次に、Chrome Extensionの中の「INSTALL」の下にある「or install the bookmarklet」をクリックします。
すると、こんなページになりますので、「Bookmark Button」の中にある「+Pocket」を、ブックマークツールバーにドラッグします。
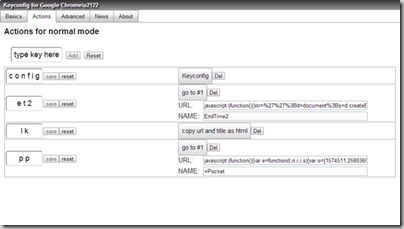
c.Keyconfigの設定
Pocketでブックマークレットを生成したら、次は、Keyconfigの設定です。
(a) Keyconfigのインストールと設定画面へ
ChromeウェブストアからKeyconfigを探し、インストールします。
その上で、「config」とタイプすれば、Keyconfigの設定画面に移動できます。
(b) 新しいKeyを追加して、ブックマークレットのURLを登録
Keyconfigの設定画面に入ったら、「type key here」に登録するキーを打ち、「add」を押します。
そして、新しく追加したキーに、アクションを登録で「go to #1」を選択します。
URLに、先ほど生成したPocketのブックマークレットのURL、名前に、適当な名前(+Pocketなど)を登録します。
d.操作
Pocketに保存したい画面で、登録したキーをタイプする。それだけです。
4.おわりに:「あとで」は、悪くない
「いつやるか?今でしょ。」は、比較的多くの場面で妥当する、ひとつの有効な戦略です。大流行になっているのも頷けます。
しかし、自分自身が今やれることは、ひとつです。したがって、「今これをやる。」は、他方で、「今はあれはやらない。」を意味します。おもしろそうな記事を見つけて、それを「今でしょ。」と読めば、今、その記事を読む以外のことをすることはできません。
ですから、ブログやニュースサイトを「今でしょ。」と読むかは、ブログやニュースサイトの記事を読むことが、自分の人生にとって、どのような意味を持つのか、ということによります。ブログやニュースサイトの記事を読むことが自分のライフワークでないなら、出会う記事すべてを「今でしょ。」と読み続けるわけにもいきません。
私は、ブログやニュースサイトの記事を読むことが、大好きです。でも、それは、私の人生にとっていちばん大切なことではありません。なので、私は、おもしろそうな記事に出会ったら、積極的に、「今じゃないでしょ。」と判断して、つぎつぎPocketに保存します。「あとで」も、悪いことじゃありません。
スポンサードリンク
関連記事
-

-
タスク管理は、未来だけでなく、今と過去を扱う
1.はじめに:「タスク管理は、未来のタスクだけでなく、今のタスクと過去のタスクも対象とする」という考
-

-
PDCAサイクルでいちばん大切なのは、どの部分か?
1.PDCAサイクルでいちばん大切なのは、どの部分か? (1) PDCAサイクルとは 世の中には
-

-
「夢のドア」とタスクのドア。GTDの思想
1.『宇宙兄弟』 #222 「夢のドア」 『宇宙兄弟』は、現在進行形の漫画の中では、1,2を争う好
-

-
『いつまでもデブと思うなよ』式目標達成術
少し前、「「本好きへの13の質問」に答える」というエントリに、『いつまでもデブと思うなよ』を読んでい
-

-
日々の仕事の中で育てる『私の教科書』
1.「ずっと完成しないで変化し続ける有機体」の考え方を、日々の仕事で具体化する (1) 最近もっとも
-

-
JINS PC 注文レポート
1.はじめに (1)JINS PCを注文 目の疲れをどうにかしたいと思い、ブルーライトをカットす
-

-
「忘れる」ためのタスク管理と、「思い出す」ためのタスク管理
1.タスク管理の抽象論:「忘れる」ためのタスク管理・「思い出す」ためのタスク管理 ある日,いまま
-

-
Toodledoによる個人的タスク管理システムのはじめ方
0.要約 (1) Toodledoを使えば、費用なしですぐにでも自分の個人的なタスク管理システムを
-

-
子育てパパサラリーマンにこそ、タスク管理システムをおすすめしたい
1.子育てパパサラリーマンには、「今やるべきことはない!」がとても大切 (1) 子どもと一緒にいると
-

-
【Toodledo×IFTTT×Evernote】電子業務日誌を自動的に作成する
1.『「超」整理法』がすすめる電子業務日誌 『「超」整理法』は、時代を超える名著です。この本は、単

![Image(1)[4] Image(1)[4]](http://www.tjsg-kokoro.com/wordpress/wp-content/uploads/2013/08/Image14_thumb.png)
![Image(2)[4] Image(2)[4]](http://www.tjsg-kokoro.com/wordpress/wp-content/uploads/2013/08/Image24_thumb.png)
![Image(3)[4] Image(3)[4]](http://www.tjsg-kokoro.com/wordpress/wp-content/uploads/2013/08/Image34_thumb.png)
![Image(4)[4] Image(4)[4]](http://www.tjsg-kokoro.com/wordpress/wp-content/uploads/2013/08/Image44_thumb.png)
![Image(5)[4] Image(5)[4]](http://www.tjsg-kokoro.com/wordpress/wp-content/uploads/2013/08/Image54_thumb.png)
![Image(6)[4] Image(6)[4]](http://www.tjsg-kokoro.com/wordpress/wp-content/uploads/2013/08/Image64_thumb.png)
![Image(7)[4] Image(7)[4]](http://www.tjsg-kokoro.com/wordpress/wp-content/uploads/2013/08/Image74_thumb.png)
![Image(8)[4] Image(8)[4]](http://www.tjsg-kokoro.com/wordpress/wp-content/uploads/2013/08/Image84_thumb.png)
![Image(9)[4] Image(9)[4]](http://www.tjsg-kokoro.com/wordpress/wp-content/uploads/2013/08/Image94_thumb.png)