Create Linkのアイコンが消えちゃったから、Keyconfigをリンクタグ作成のためだけに使うことにした
公開日:
:
ブログ GoogleChrome
目次
1.リンクタグの作成に、Create Linkを使っていた
ブログ記事から他のページへリンクを張るには、HTMLでリンクタグを書く必要があります。しかし、リンクタグを手で書くのは、けっこう面倒です。
この対策として、Chromeなどに用意されている機能拡張を使うと、便利です。このために使える機能拡張にはいろいろとありますが、私はこれまで、Create Linkという機能拡張を使っていました。
ChromeなどにCreate Linkを追加すると、アドレスバーの右側にCreate Linkのアイコンが現れます。Create Linkは、そのアイコンをクリックすることで、そのページのリンクタグを自動で作成し、クリップボードにコピーしてくれる、という機能を提供する機能拡張です。
2.突然、Create Linkのアイコンが消えていた
ところが、最近、ふと気づくと、Chromeから、Create Linkのアイコンが消えていました。機能拡張一覧をチェックしたところ、Create Link自体は残っています。しかし、アイコンが消えてしまったので、Create Linkを使うことができません。
試しに、Create Linkを再インストールしてみましたが、状況は変わりません。
Googleで「Create Link 使えない」などのキーワードで検索をかけると、2013年4月ころから、Create Linkが使えなくなった、という記事が、ちらほら存在しました。私の場合は、6月上旬までは使えていたので、まったく同じではないのですが、何にしても、最近のCreate Linkは、あまり安定しないようです。
インターネット上で対処法が見つからなかったので、Create Linkを使うのをやめることにしました。
3.Keyconfigをリンクタグ作成のためだけに使うことにした
リンクタグを作るための機能拡張は、いろいろあります。とりあえず私は、Create Linkの代替手段として、Keyconfigを使うことにしました。
(1) Keyconfigとは
Keyconfigは、ChromeやSafariの機能を、キーボードで操作するための機能拡張です。
ブラウザ上で任意のキーを押すことに対して、いろいろな操作を割り当てることができます。割り当て可能な動作は、ページの移動やタブの操作、スクロールやフォーカス移動など、多彩です。
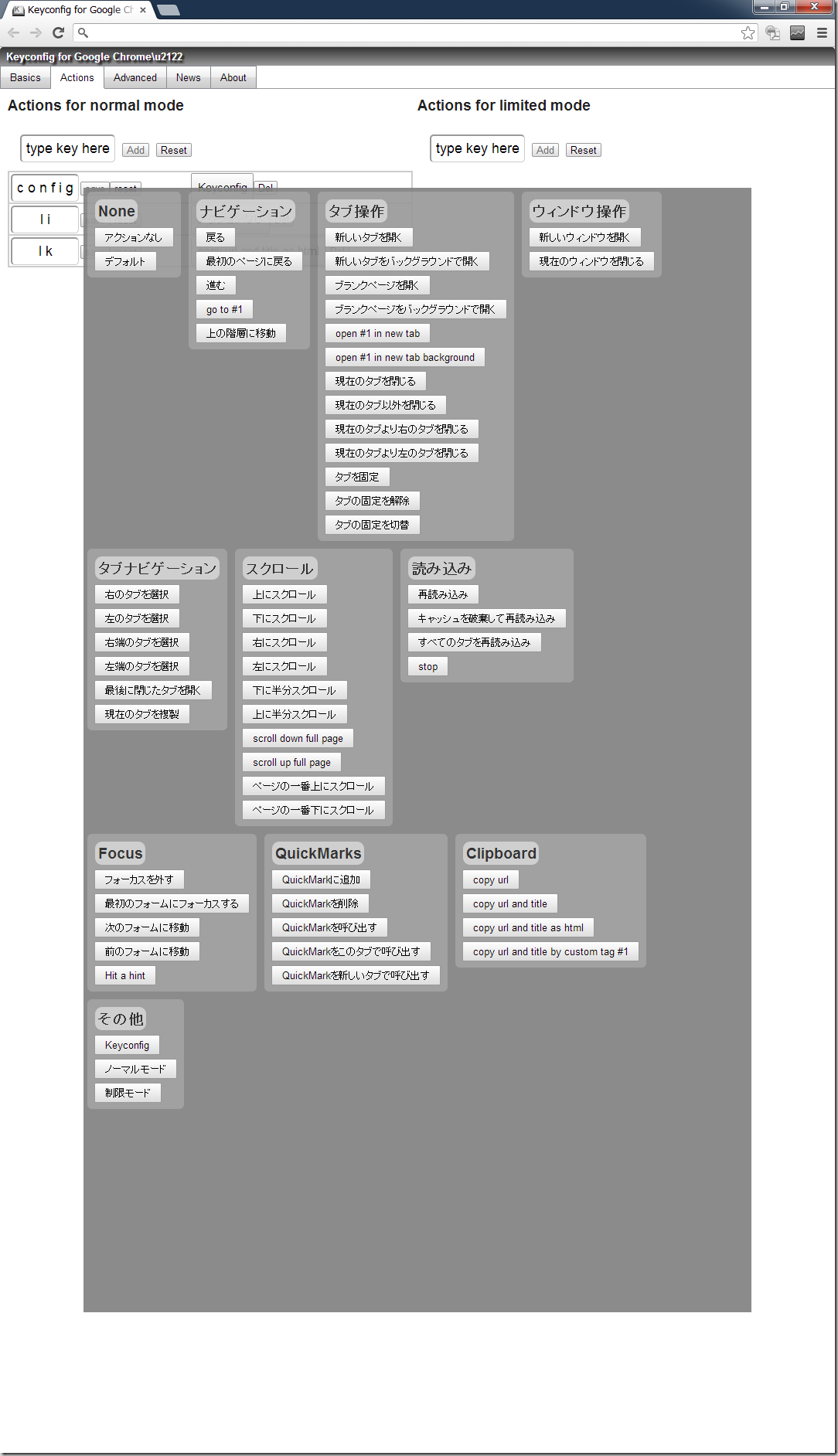
こんなにあります。
(2) Keyconfigは、考えて使わないと、かえって邪魔になる
私は、以前、Keyconfigを入れていました。Keyconfigを使って、キーボードだけでいろんなページに移動できるように設定していました。
しかし、GmailやGoogleリーダー自体のキーボードショートカットとバッティングしておかしな動作をすることが多かったため、使用をやめていました。Keyconfigは、考えて使わないと、かえって邪魔になるなと感じました。
この教訓から、今回は、Keyconfigを、リンクタグ作成専用の機能拡張として使用することにしました。つまり、もともと設定されているいろんな便利キーを一旦全部削除して、リンクタグ作成のキーだけを登録する、ということです。
(3) リンクタグ作成専用機能拡張としてKeyconfigを使うための設定
a、Keyconfigのオプション画面を開く
機能拡張のページから、オプションを選択するか
Keyconfigが有効になっているときに、ブラウザ上で、「config」と入力する
b、「Action」タブに移動する
上の図参照。
c、「config」以外の機能を一旦全部消す
configだけは、オプション画面を開くために便利なので、残しておきます。
それ以外は、全部、「del」で消します。
d、リンクタグ作成キーを登録する
- Action for normal modeの下にある「type key here」に、任意の文字列を入力し(私は「lk」にしました)、[add]を押す
- 追加されたキーの横にある[アクションなし]をクリックする
- 上の画面が現れるので、[Clipboard]の中から[copy url and title as html]を選ぶ
スポンサードリンク
関連記事
-

-
Amazonアソシエイトで、自分の土台を構成する本のリストを設置する
1.Amazonアソシエイトのお気に入りウィジェット Amazonアソシエイトプログラムにも登録し
-

-
予約投稿による毎日投稿のための、Googleドライブによる投稿管理
1.毎日投稿が大切らしいから、予約投稿で毎日投稿をしてみた (1) 毎日投稿が大切といわれているけ
-

-
Windows Live Writerは、以前に書いた記事を更新するのも簡単です。
1.はじめに ブログの記事というものは、書いて投稿したらそれでおしまい、というものではなく、投稿し
-

-
「自分の仕事」と「作品としての公開」
昨日書いた「自分の好きなことへの没頭を、「作品」として公開すること」に関連して、観点を変えて、もう少
-

-
さくらのレンタルサーバでは、ライトプランからスタンダードプランへのプラン変更ができないそうです。
1.はじめに さくらのレンタルサーバスタンダードプランを利用して、Wordpressを使ってみたい
-

-
HandyFlowy&MemoFlowyと、ブログの可能性(ブログを通じて、この世界に、自分が信じる価値を追加するための、ひとつの道筋)
1.「世界は面白い。」だけで終わらせたくないから、もう一歩踏み込んで、考えてみる。 2015年12月
-

-
まず始めることから何を得たか? 分不相応なレンタルサーバー+独自ドメイン+WordPressへの引っ越しを振り返る。
1.レンタルサーバー+独自ドメイン+WordPressから、もうすぐ1年です このブログを始めたのは
-

-
ブログというゲームのルールを設定したい
1.「ブログ」というゲーム (1) 切り抜きジャック @tamkaiさんの持論に、腹の底から納得し
-

-
ブログに文章を書くのは大好きだけれど、プロブロガーには、なりたくない。
1.私が考えたい対象は、「会社員ブロガー」ではなくて「プロブロガー」 (1) 会社員ブロガーを巡る
-

-
よき聞き手としてのブログ
1.『神様からのギフト − ザ・コーチ2』の「よき聞き手」論 (1) 『ザ・コーチ』の続編『神様か