HandyFlowyでWorkFlowyを着せ替えする(機能拡張スクリプトで背景画像を設定・iOS&Android)
公開日:
:
WorkFlowy
HandyFlowyは、スマートフォン用のWorkFlowy専用クライアントアプリです。HandyFlowyを使えば、スマートフォンから使うWorkFlowyが、驚くほど快適になります。
さて、HandyFlowyなら、WorkFlowyを着せ替えできます。


HandyFlowyの機能拡張スクリプトという機能を使っているのですが、大丈夫、ぜんぜん難しくありません。この記事では、HandyFlowyに背景画像を設定する方法を説明します。
目次
1.概要
仕組みは、
- 背景画像データをDropboxなど「https」の場所に置きます。
- HandyFlowy機能拡張スクリプト「Background Image」で、画像データを読み込みます。
というものです。
WorkFlowyをスクロールしても、画像は固定されたままです。
着脱式(機能拡張スクリプトを実行するたびに、背景画像のon/offが切り替わる)です。
2.導入手順
導入は、以下のとおり。(機能拡張スクリプトを利用するには、有料アドオンが必要です。)
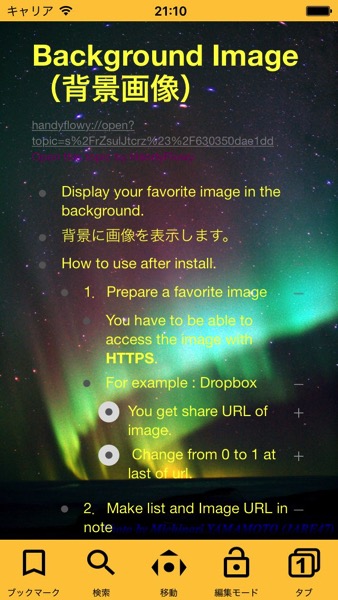
(1) 機能拡張スクリプト「Background Image」をインストールする
まず、機能拡張スクリプト「Background Image」をインストールします。
HandyFlowyから機能拡張スクリプトライブラリにアクセスし、インストール用URLスキームをタップするのが楽だと思います。
Background Image – HandyFlowy機能拡張スクリプトライブラリ
(2) 背景画像を用意し、httpsの場所に置き、URLを取得する(例:Dropboxリンク)
a.背景画像を、httpsの場所に置く
次に、背景画像データを用意して、ウェブ上に置き、リンクURLを取得します。
画像データは、自動的にHandyFlowyのサイズにリサイズされます。縦横比を維持したい場合は、画像の縦横比に気をつけてください。
画像データは、ウェブ上のhttpsの場所に置く必要があります。ご自身で利用するレンタルサーバがhttpsであればそれで問題ありません。画像データのURLを取得してください。
そうでない場合は、Dropboxを利用するのが一番簡単ではないかと思います。
b.Dropboxを使う方法
画像データを、Dropboxに入れます。
その画像データのDropboxリンクを取得します。Windowsの場合、右クリックメニューのDropboxの中にある「Dropboxリンクを取得」です。
注意点がひとつ。URLを一部書き換える必要があります。
WorkFlowyなど適当なところにペーストすると、次のように、末尾が「dl=0」となったURLがペーストされるのですが、この「dl=0」を「dl=1」に書き換える必要があるのです。
- Dropboxリンクで取得できるURL
- https://www.dropbox.com/s/7d97t2drpe7zc8d/a2.png?dl=0
- 末尾の0を1に変更する
- https://www.dropbox.com/s/7d97t2drpe7zc8d/a2.png?dl=1
これで準備完了。
(3) 機能拡張スクリプト「Background Image」で背景画像を設定する
あとは、HandyFlowy上の作業です。
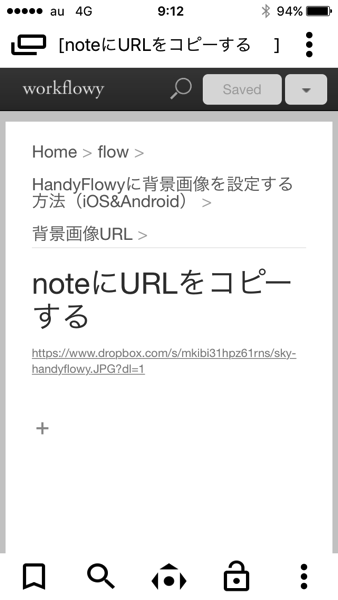
まず、適当なトピックをひとつ作ります。
次に、そのトピックのnoteに、先ほどのURLを書き込みます。

あとは、そのトピックにZoomして、機能拡張スクリプト「Background Image」を実行するだけ。
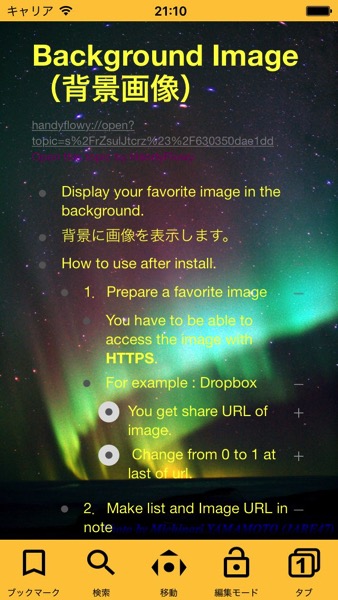
すると、httpsに置いた背景画像が、HandyFlowyで表示するWorkFlowyの背景画像になります。

(4) 初期設定後の使い方
着脱や着せ替えの方法は、以下のとおりです。
- 背景画像を表示しているとき、「Background Image」を実行すると、
- 背景画像が非表示になります。
- 背景画像が非表示のときに、「Background Image」を実行すると、
- Zoomトピックのnoteに画像URLの記述がある場合、そのURLの画像を表示します。
- Zoomトピックのnoteに画像URLの記述がない場合、前回、表示した画像を表示します。
そのため、タブ立ち上げ時に実行する機能拡張スクリプトに、「Background Image」を設定しておけば、再起動後や再読み込み後にも、設定した背景画像を読み込んでくれます。
3.応用と予告
(1) 文字色を白っぽくすれば、黒ベースの背景画像に白抜き文字
文字色を白っぽくすれば、黒ベースの背景画像に、白っぽい文字での表示もできます。

現バージョンでは、文字色を変更するには機能拡張スクリプトでcssを書き換えるしかありません。しかし、現在準備中のVer.1.3には、文字色変更機能が備わっています。
黒ベース背景画像+白抜き文字が、より手軽になるはずです。乞うご期待。
(2) 立ち上げ時に適用する機能拡張スクリプトの数を3つに
常に背景画像を適用するには、タブ設定内の立ち上げ時に適用する機能拡張スクリプトに、この「Background Image」を登録しておくのが便利です。
でも、現バージョンでは、立ち上げ時に適用する機能拡張スクリプトは、1つしか登録できません。ちょっと不便。
ですが、心配ご無用です。次バージョンのVer.1.3からは、登録できる機能拡張スクリプトの数が3個に増えます。背景画像を設定する「Background Image」を登録しておけば、常に、背景画像を表示できるわけです(タブ設定なので、タブごとに背景画像を変えることも可能です)。
これも、近日中にお届けできると思います。お楽しみに。
スポンサードリンク
関連記事
-

-
【連載】iOSからWorkFlowyを快適に使う(4) iOSからの利用を、システム全体の中に位置づける。
WorkFlowyは、パソコンからならすごく使いやすいのですが、iPhoneなどのスマートフォンから
-

-
WorkFlowyのExportの基本(テキストファイル、Word、Evernote、Gmail)
1.WorkFlowyを他のツールへと「開く」Export機能 WorkFlowyを他のツールへと「
-

-
【2015年の文章】WorkFlowyで文章を書き続けていたら、文章を書くことが、もっと好きになった
「文章を書く」ということは、私にとって、とても大切なことです。 2015年は、私にとって、「文章を書
-

-
WorkFlowyの「トピック」とは何か?
1.WorkFlowyは、「トピック」に、どんな情報を与えているのか? (1) 「トピック」という入
-

-
WorkFlowyを「テキスト管理システム」と捉えて、WorkFlowyから大きな価値を引き出す
1.WorkFlowyは、テキスト管理システム 少し前、こんな文章を書きました。 「WorkFlow
-

-
WorkFlowyの丁寧な説明
1.はじめに (1) WorkFlowyは、クラウドのメモツール これから、WorkFlowyの
-

-
『知的生産の技術』のカード・システムと、WorkFlowy
前回は、シゴタノ!の倉下忠憲さんの記事を下敷きにして、『知的生産の技術』の各章を、WorkFlowy
-

-
WorkFlowyの差分メールの基本
1.差分メール機能の概要 WorkFlowyは、差分メール機能を持っています。 この機能は、自分のア
-

-
WorkFlowyにKindleのURLを書いて、「読書ノート」を育てる
1.前提知識 (1) WorkFlowyに関する前提知識 a.WorkFlowyは、「読書ノート」と
-

-
アドオン「Stylish」による「推敲用WorkFlowy」(段差フラット&bullet非表示)
1.問題意識 私は、WorkFlowyを、「文章を書き上げるためのツール」として使っています。 W
スポンサードリンク
- PREV
- 「ここにいたんだ」体験への合理的戦略
- NEXT
- 「作品」と「価値」をめぐる人の軸

