[HandyFlowy機能拡張スクリプトの基礎知識]ウェブ上で公開されているWorkFlowy向けのブックマークレットをHandyFlowy機能拡張スクリプトとして登録する手順
公開日:
:
最終更新日:2016/05/09
WorkFlowy
HandyFlowyは、機能拡張スクリプトという機能を持っています。
機能拡張スクリプト – HandyFlowyユーザーTips
機能拡張スクリプトは、とても便利で強力な機能です。機能拡張スクリプトを駆使すれば、HandyFlowyを自分の好きなようにカスタマイズできるようになります。
しかし、機能拡張スクリプトを自分で作るには、JavaScriptでコードを書く必要があるので、難しいと感じる方も多いと思います。といいますか、HandyFlowy開発チームの一員である私自身、自分で機能拡張スクリプトを作ることができず、それもあって、多少のハードルを感じています。
そこで、(私自身が感じているハードルを解消するためにも、)[HandyFlowy機能拡張スクリプトの基礎知識]と題して、HandyFlowyの機能拡張スクリプトについてのごく基本的なところを、少しずつ整理していきます。
今回は、「ウェブ上で公開されているWorkFlowy向けのブックマークレットをHandyFlowy機能拡張スクリプトとして登録する手順」です。
目次
1.WorkFlowy向けブックマークレットとHandyFlowy機能拡張スクリプトの関係
ブックマークレットをご存知でしょうか。ブラウザのブックマークに登録して使うプログラムで、JavaScriptというものでできています。
世の中の多くのウェブサービスには、そのウェブサービスに機能を追加するためのブックマークレットが、たくさん生み出されています。WorkFlowyも、例外ではありません。
トピック数や文字数を数えるブックマークレット。WorkFlowyからのexportを拡張するブックマークレット。CSSを書き換えて見た目を変えるブックマークレット。
これらのブックマークレットを使えば、WorkFlowyに、もともとWorkFlowy自体が持っていない機能を追加することができます。
ところで、HandyFlowy機能拡張スクリプトは、JavaScriptでできています。ブックマークレットと同じです。
そのため、WorkFlowyのために生み出されたブックマークレットのほとんどは、HandyFlowy機能拡張スクリプトとして活用することができます。
ただ、このためには、多少の作業が必要です。この記事では、これを確認します。
(これより簡単な手順があるかもしれませんし、何らかのツールを作ればもっと簡単になるのかもしれません。ただ、この手順でも、ちゃんとできます。)
2.ウェブ上で公開されているWorkFlowy向けのブックマークレットを、一旦JavaScriptにデコードして、ScriptMakerで機能拡張スクリプトとして登録する手順
次の3ステップです。
- (1) ウェブ上で公開されているブックマークレットのコードを取得する
- (2) JavaScriptへURLデコードする
- (3) ScriptMakerでHandyFlowy機能拡張スクリプトとして登録する
(1) ウェブ上に公開されているWorkFlowy対応のブックマークレットのコードを取得する
最初の手順は、ウェブ上に公開されているWorkFlowy対応のブックマークレットを取得することです。
●
ウェブ上には、WorkFlowy対応のブックマークレットが、たくさん公開されています。
たとえば、マロ。さんは、WorkFlowyに機能を追加したり、WorkFlowyを他のツールにつなげるためのブックマークレットを、多数、公開しています。
私が常用しているのは、
などです。
また、rawbytzさんという、WorkFlowyに関連するツールをたくさん開発されている方がいますが、彼は、ブックマークレットも公開しています。
これらブックマークレットのコードをテキストデータとして取得することが、ひとつめの手順です。
●
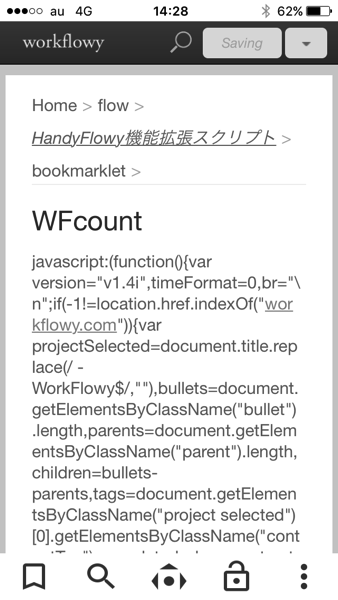
実例として、rawbytzさんのWFcountを使います。
WFcountは、WorkFlowyのトピック数などを数えることができるブックマークレットです。これをHandyFlowyに登録してみましょう。
Count Stuff in WorkFlowy | rawbytz
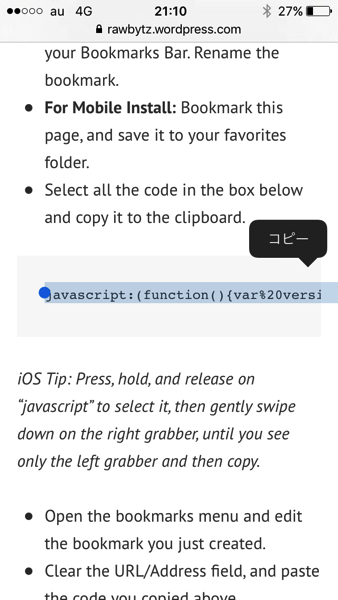
まず、WFcountのブログ記事から、WFcountブックマークレットのコードを、ペーストボートにコピーします。

(2) JavaScriptの形式へURLデコードする
次の手順は、URLデコードです。
●
ブックマークレットは、もともとのJavaScriptのコードを、ブックマークレットとして使えるよう、一定のルールに従って、文字コードを置き換えています。これをURLエンコードといいます。
そこで、ブックマークレットをHandyFlowy機能拡張スクリプトにするには、URLエンコードを元に戻す必要があります。これを、URLデコードといいます。
URLデコードには、次のページが便利です。

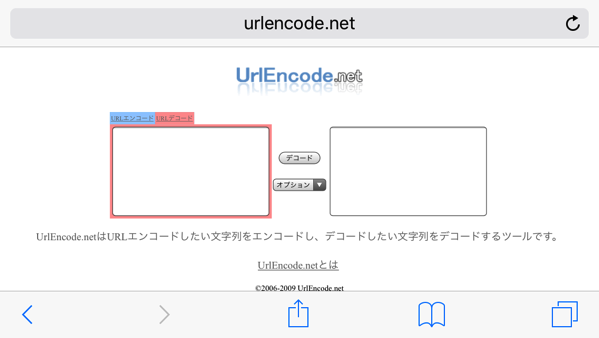
この「URLエンコード」は、iPhoneからでも使えます。(レイアウトなどはスマートフォン向けではありませんが、使えます。)
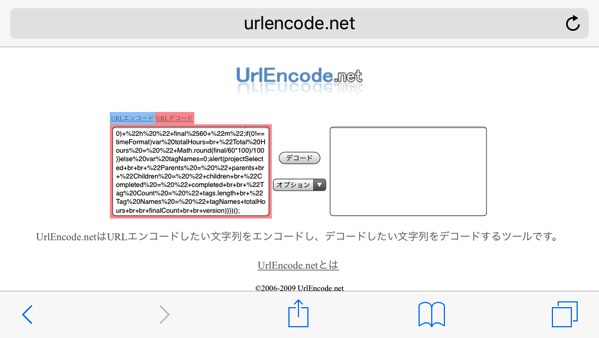
左側の入力欄上のタブで「デコード」を選択して、左側入力欄にブックマークレットのコードをペーストし、

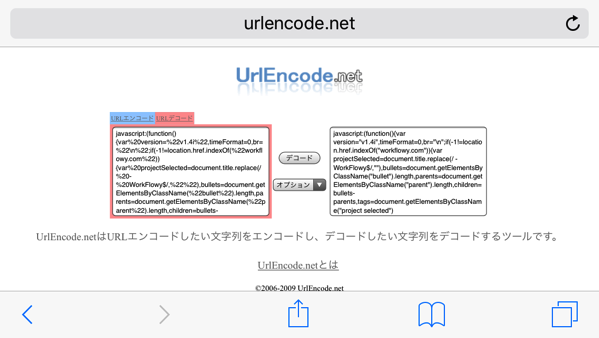
真ん中の「デコード」ボタンを押せば、右側に、URLデコードされたコードが出力されます。

出力されたURLデコード結果をコピーすれば、2番めの手順が完了です。
(3) ScriptMakerでHandyFlowy機能拡張スクリプトとして登録する
最後の手順は、「ScriptMaker」という機能拡張スクリプトによって、HandyFlowyに登録することです。
●
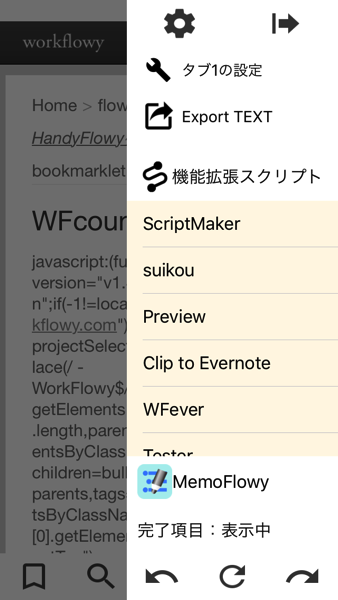
JavaScriptをHandyFlowy機能拡張スクリプトとして登録するには、「ScriptMaker」という機能拡張スクリプトが便利です。「ScriptMaker」は、HandyFlowy機能拡張スクリプトを登録するためのHandyFlowy機能拡張スクリプトです。
「ScriptMaker」を使えば、簡単に、JavaScriptを機能拡張スクリプトとして登録できます。
まず、WorkFlowyの中にひとつトピックを作り、トピック本文に登録する機能拡張スクリプトのタイトルを入力し、トピックのnoteにURLデコードしたJavaScriptのコードをペーストします。

そして、そのトピックにZoomした状態で、「ScriptMaker」を実行します。

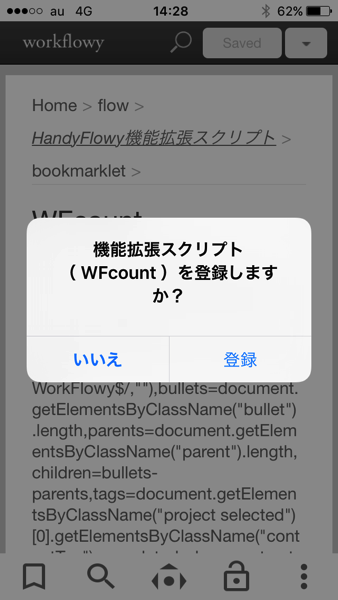
すると、機能拡張スクリプトを登録するかを確認するダイアログが出ます。

ここで「登録」を選べば、JavaScriptをHandyFlowyの機能拡張スクリプトとして登録することができます。
●
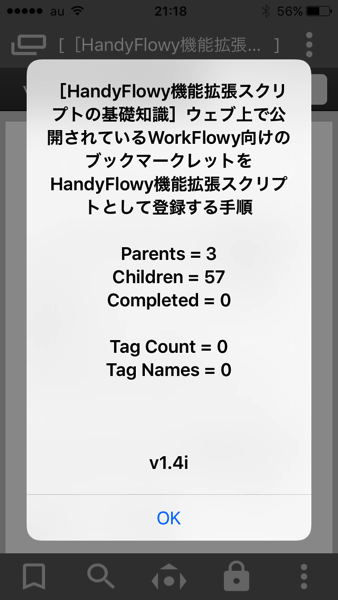
これで、「WFcount」をHandyFlowyに登録できました。
「WFcount」を実行すれば、Zoom対象リストに存在するトピック数など数えることができます。

■補足(「document.open()」について)
JavaScriptの「document.open()」は、HandyFlowyでは使えません(セキュリティなどの事情により)。
そのため、URLデコード後、(3)のプロセスなどで、「document.open()」がないか、検索によって確認しておくとよいかと思います。
「document.open()」以外は、たいてい動くはずです。
3.先人の蓄積、全部活かせます!
以上が、ウェブ上に公開されているWorkFlowy用のブックマークレットを、HandyFlowy機能拡張スクリプトとして登録する手順です。
- (1) ウェブ上で公開されているブックマークレットのコードを取得する
- (2) JavaScriptへURLデコードする(「UrlEncode.net URLエンコード」が便利。)
- (3) ScriptMakerでHandyFlowy機能拡張スクリプトとして登録する(ScriptMaker – WorkFlowy)
これと同じ手順で、WorkFlowyのためのブックマークレットの大部分を、HandyFlowyに取り込むことができます。(実際、HandyFlowyのデフォルト機能拡張スクリプトとして登録されている「三色ボールペン」「WordCount2」は、いすれも、HandyFlowyが生まれる前から存在していたWorkFlowy用ブックマークレットをベースにしています。)
WorkFlowyには、多くの方の手によって生み出された、たくさんのブックマークレットが存在しています。HandyFlowy機能拡張スクリプトは、これら先人による蓄積を、すべて活かすことを可能にする機能でもあるのです。
スポンサードリンク
関連記事
-

-
WorkFlowyの差分メールの基本
1.差分メール機能の概要 WorkFlowyは、差分メール機能を持っています。 この機能は、自分のア
-

-
MacのキーボードショートカットでWorkFlowyのトピックを自由に操り、WorkFlowyをテキスト管理システムとしてうまく機能させるための、MacOS基本設定
1.問題:Macのキーボードから、WorkFlowyのキーボードショートカットを自由に操るには、どう
-

-
WorkFlowyをプレゼン資料として使ってみたことの報告(前編:初回の課題を解消するための試行錯誤)
1.はじめに 数ヶ月前、私は、「WorkFlowyの画面をプロジェクタでスクリーンに投影すれば、それ
-

-
彩郎流二毛作。知的生産の治具マクロ「WFtoMSWD.dot」で、Word文書作成プロセスから得る収穫を倍にする。
1.マロ。さんの知的生産の治具工房による新作Wordマクロ「WFtoMSWD.dot」 マロ。さんの
-

-
【ご報告とお礼】WorkFlowyで、WorkFlowyの本(の原稿)を書きました。
いつも「単純作業に心を込めて」をお読みいただき、ありがとうございます。おかげさまで、毎日楽しく好きな
-

-
WorkFlowyのトピック移動機能とは何で、どのような役割を果たすのか?
1.「ただひとつの巨大で流動的なリスト」を実現するWorkFlowyのトピック移動機能 (1) 「た
-

-
WorkFlowyで「メタ・ノート」
1.『思考の整理学』の「メタ・ノート」 外山滋比古さんの『思考の整理学』に、「メタ・ノート」という
-

-
MemoFlowyは、「iPhoneからもWorkFlowyにメモしたいけれど、iPhoneからWorkFlowyに直接メモするのはやりづらい」という人のためのアプリである
1.はじめに MemoFlowyは、WorkFlowyにテキストメモを書き込むためのアプリです。
-

-
WorkFlowyのアカウントの基本
WorkFlowyは、テキスト管理システムを提供するクラウドサービスです。アカウントを作ることで、使
-

-
HandyFlowy for iOS Ver.1.1から備わってる機能の概観
1.HandyFlowy for iOS Ver.1.1から備わっている機能 昨日(2016年6月2

