WorkFlowyの同期の基本
公開日:
:
WorkFlowy
1.WorkFlowyの同期
WorkFlowyは、クラウドサービスです。
WorkFlowyのプログラムは、手元の端末だけで動いているわけではなく、インターネットのあちら側にあるWorkFlowyのサーバーで動いています。また、WorkFlowyが扱うデータは、ローカルの端末ではなく、インターネットのあちら側にあるWorkFlowyのサーバーに保存されています。
そのため、手元の端末でWorkFlowyを使うには、インターネットのあちら側にあるWorkFlowyのサーバーから、インターネット回線を通じて、手元の端末まで、WorkFlowyが扱うデータを持ってくる必要があります。これが、同期です。
WorkFlowyの同期は、基本的には自動的に遂行されます。平常時には、同期機能を意識する必要すらありません。しかし、たまにはイレギュラーな非常事態が発生します。非常事態にうまく対応するには、同期についての基本的な知識があると便利です。また、インターネット回線のない状況でWorkFlowyを使うなど、通常想定されている使い方ではない使い方をするためにも、同期の仕組みを理解しておく必要があります。
そこで、以下、WorkFlowyの同期について、基本的なことを整理します。
2.同期の対象
WorkFlowyが扱うデータには、いくつかのものがあります。同期の対象となるのは、この大部分ですが、すべてではありません。ひとつひとつ確認します。
(1) ひとつひとつのトピックが持つ情報は、同期の対象
WorkFlowyは、トピックという基本単位を持つテキスト管理システムです。
- テキストをトピックに格納し、
- トピックを階層構造に組み立てる、
という2段階で、テキストデータを管理します。
WorkFlowyがテキストを管理する枠組みは、「テキストをトピックに格納する」と「トピックを階層構造で管理する」の2段階
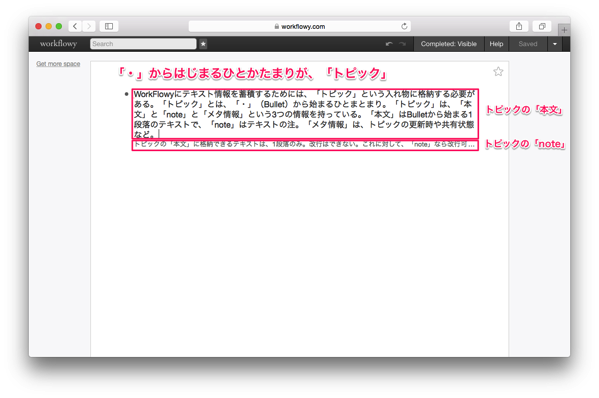
こんな基本単位であるトピックは、そのひとつひとつが、いくつかの情報を持っています。個々のトピックが持つ情報を、ユーザーの目線から整理すると、次の3つです。
- トピック本文に格納しているテキストデータ
- noteに格納しているテキストデータ
- トピックのメタ情報(「WorkFlowyのURL」やCompleteか否か)

個々のトピックが持っているこれらの情報は、同期の対象です。
たとえば、WindowsからWorkFlowyにアクセスして、ひとつのトピックにnoteを加えたなら、iPhoneからWorkFlowyにアクセスしたときも、そのnoteを確認できます。
また、「WorkFlowyのURL」はどの端末からアクセスしても共通なので、ひとつの端末から取得した「WorkFlowyのURL」を他の端末から活用することも、もちろん可能です。
(2) トピックとトピックの位置関係(トピックの階層構造)は、同期の対象
WorkFlowyがテキストを管理する枠組みの2段階目は、トピックの階層構造です。WorkFlowyは、一群のトピックを階層構造に組み立てて、管理しています。
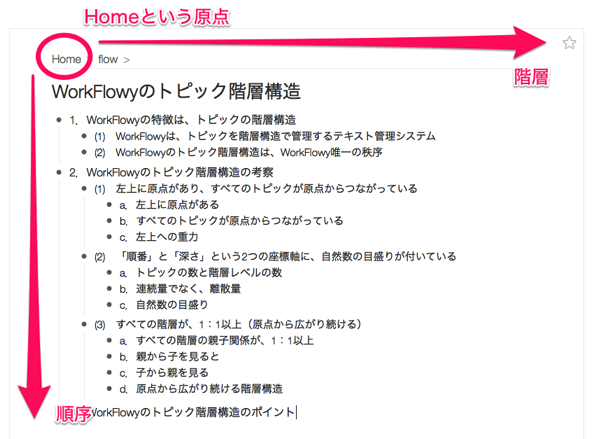
WorkFlowyのトピック階層構造は、いくつかの特徴を持っています。
- WorkFlowyのトピック階層構造は、WorkFlowyが持つただひとつの秩序である。
- 「階層」と「順序」という2つの軸を持っている。
- 左上に原点(Home)があって、すべてのトピックが、「階層」の次元でも、「順序」の次元でも、原点から離散量でつながっている。
- すべての階層関係は、1:1以上になっている。

このトピックの階層構造は、同期の対象です。たとえば、あるひとつの端末からトピックを移動すれば、別の端末からWorkFlowyにアクセスしても、移動されています。
(3) Starは、登録対象は同期の対象
WorkFlowyには、「Star」という機能があります。Zoom対象トピックや検索条件など、任意の「WorkFlowyのURL」を登録でき、すばやくアクセスできるようにする機能です。
このStarも、同期の対象です。あるひとつの端末からWorkFlowyにアクセスし、特定の「WorkFlowyのURL」にStarをつけたなら、別の端末からWorkFlowyにアクセスしたときにも、「Star」一覧にその「WorkFlowyのURL」がちゃんと登録されています。
(なお、同期の対象であることは、「Star」機能がブラウザのブックマークなどよりも優れている理由のひとつです。特別な仕組みを作ることなく、端末を問わずに共通の「WorkFlowyのURL」を利用できます。検索条件を保存しておけば、タスク管理のためにも便利です。)
(4) 「Complete」の表示モードは、同期対象外
WorkFlowyの「Complete」機能は、トピックを「Completed」にする機能です。
あるトピックが「Completed」になっているかどうかは、ひとつひとつのトピックが持っている情報のひとつなので、同期の対象です。これに対して、「Completed」のトピックを表示するかどうか、という表示モードは、同期の対象外です。
したがって、Windowsからは「Completed」のトピックを表示する(Completed:Visible)けれど、iPhoneからは「Completed」のトピックを表示しない(Completed:Hidden)という使い分けをすることができます。
(5) Zoomや検索状態など、表示している「WorkFlowyのURL」は、同期の対象外
WorkFlowyでアウトラインの中をブラウズするには、Zoom機能を使います。Zoom機能を利用すれば、ひとつのアウトラインの中にある特定の部分を、独立のリストであるかのように表示できます。同じひとつのアウトラインの中に、論文の草稿と買い物リストと結婚式のスピーチ原稿を同居させていても、Zoomの対象を切り替えれば、不都合ありません。
このZoomは、複数端末間で同期されません。たとえば、自宅デスクのWindowsから論文トピックにZoomして草稿を書き進め、気分転換に外出してiPhoneからWorkFlowyを開いたとしても、自動的に論文トピックが表示される、ということにはなりません。iPhoneからWorkFlowyを開いたときにどのトピックに同期されるかは、iPhoneでどんなアプリをどのように使うかに依存し、Windowsデスクトップの使い方とは関係ありません。
検索条件も同じです。検索条件も、複数端末間で同期されることはありません。たとえば、外出先のカフェで開くノートパソコンから、ブログ原稿トピックを「last-changed:12h」で検索し、その状態でノートパソコンを閉じたとしても、帰宅後に自宅デスクのWindowsでWorkFlwoyを開いたときに、カフェで最後に検索した検索条件が再現されるわけではありません。
これはつまり、ブラウザやアプリが表示する「WorkFlowyのURL」は、同期対象ではない、ということです。
ブラウザやアプリが表示する「WorkFlowyのURL」は、インターネットのあちら側にあるWorkFlowyのサーバーとは無関係に、手元の端末が決めています。
(6) 折りたたみ状態は、基本的には対象外のような気がするが、よくわからない
WorkFlorwyがただひとつのアウトラインを表示するために持っている機能としては、Zoomや検索条件のほかに、折りたたみ・展開があります。
この折りたたみ・展開が同期されるかは、結論として、よくわかりません。いろいろと実験してみたところ、まったく同期されないわけではないようです。
たとえば、
- MacからHome直下のトピックがすべて折りたたまれていることを確認後、
- WindowsからHome直下のトピックのうちのひとつを展開し、
- 改めてMacからHome画面を確認する、
ということをしてみたら、Windowsから展開したトピックは、Macからも展開されていました。
他方で、すべての折りたたみ・展開状態が同期されているわけでもありません。
また、
- Macから、あるトピックを、中の方まですべて折りたたんだことを確認後、
- Windowsから、同じトピックの中の方を確認する、
ということをしてみたら、必ずしもすべてが折りたたまれているわけではありませんでした。
さらに、この状態で、
- Windowsから、トピックの中の方にある一部だけを展開したことを確認した後、
- 再びMacでトピックを表示し、中を見てみる、
ということをしてみても、当初と同じく、トピックの中の方まですべて折りたたまれていました。
その上、iPhoneとパソコンとの間では、より一層、折りたたみ・展開状態は同期しないような気がします。
このように、折りたたみ・展開の状態は、完全に同期の対象外、というわけではないようなのですが、きちんと同期対象になっているわけでもないようで、結局、よくわかりません。
3.同期の仕組み、「競合する変更」の処理
WorkFlowyの同期の仕組みは、(いちユーザーの立場で試行錯誤したところを総合すると、)
- 最初の読み込みでアウトライン全体を取得し、
- その後はトピック単位で変更部分の差分を同期する、
というものです(と思います)。
(1) 最初の読み込みは、アウトライン全体
ブラウザでWorkFlowyを開いたり、アプリを起動させたりなど、その端末でWorkFlowyを使い始める最初の段階で、アウトライン全体を読み込みます。
このときにブラウザやアプリが読み込むのは、アウトラインの全体です。展開されているトピックだけを読み込むのではなく、Zoom対象のトピックだけを読み込むのでもなく、折りたたまれて見えないところやZoomしていないところも含めて、アウトラインの全体を読み込んでいます。
同じくブラウザから動作するクラウドサービスであるGmailと比較すると、WorkFlowyの異質さがわかるんじゃないかと思います。Gmailの場合、Gmailにアクセスしたブラウザが最初の段階で読み込むのは、当面の表示や操作に必要な要素だけです。たとえば、受信トレイを表示するなら受信トレイを表示するために必要なものだけをまず読み込みます。その後、「すべてのメール」など別のリストを表示したり、受信トレイに届いている特定のメールを開いたりするなら、そのタイミングで改めて、ブラウザがGmailのサーバーから必要なデータを読み込みます。
これに対して、WorkFlowyは、最初の読み込み段階で、アウトライン全体のすべてのデータを読み込んでいます。当面必要なデータだけではなく、全部です。
アウトラインが巨大になると、アウトライン全体を読み込むのは、わりと大変です。読み込みまでに数十秒の時間がかかったり、ときにはエラーが生じたりすることもあります。そのため、最初の段階でアウトライン全体を読み込むのは、無駄なんじゃないか、という気もします。
でも、そうじゃありません。しかし、最初にアウトライン全体を読み込んでおくことには、大きなメリットがあります。
ひとつは、一旦全体を読み込んだ後の快適な動作です。WorkFlowyの特長のひとつは軽快な動作で、Zoomや展開などでもたつくことはあまりありません。この理由のひとつは、Zoomや展開のために、いちいちサーバーと通信する必要がないことにあります。
もうひとつは、オフライン操作です。WorkFlowyは、一旦アウトライン全体を読み込みさえすれば、その後は、オフラインでも、たいていの操作をすることができてしまいます。もちろん、オフライン状態では、変更内容をWorkFlowyのサーバーに保存することはできません。しかし、Zoomや展開、検索やトピック編集など、多くの操作をオフラインでも実行できます。
そもそも、最初にアウトライン全体を読み込むことのデメリットは、アウトライン全体を読み込むために必要な時間が長いことです。しかし、パソコンから使うなら、このデメリットは、大きくありません。というのも、最近のパソコンはシャットダウンの必要があまりないらしく、一旦WorkFlowyのアウトラインを読み込んだブラウザを、数日単位で開きっぱなしにしておいても、全然問題ないためです。現に、今、私が使っているMacBook Airは、たぶんもう1週間近く、WorkFlowyのアウトラインを読み込んだ「WorkFlowy専用Firefox」が開いたままです。この1週間の間、アウトライン全体の再読み込みは、一度も発生していません。
こうなると、最初にアウトライン全体を読み込む、というWorkFlowyの同期の仕組みは、わりと大胆ですが、実はとても合理的で、かなり画期的です。
(2) 最初の読み込み後は、トピック単位の変更部分だけの差分同期
a.双方向で、いつの間にか同期
最初の読み込みの後、アウトラインに加えたいろいろな変更は、WorkFlowyによって、自動的に、サーバーへと保存されます。何も意識しなくても、インターネット回線を通じて、いつの間にかサーバーへの保存が完了しています。
また、ある端末(これを端末Aとします)からWorkFlowyのアウトラインを読み込んだ後で、別の端末(これを端末Bとします)から同じアウトラインに変更を加えた場合、端末Bから加えた変更は、自動的に、端末Aで読み込み済みのアウトラインに反映されます。端末Aで読み込み済みのアウトライン全体を再読込しなくても、いつの間にか、端末Bから加えた変更が端末Aに反映されています。
つまり、最初の読み込み後の変更は、いつの間にか、双方向で同期されます。
では、この双方向の同期は、どのように行われているのでしょうか。
ポイントは、トピック単位です。変更のあったトピックだけを、トピック単位で、同期しています。
b.「競合する変更」の処理
変更のあったトピックだけをトピック単位で同期する、という仕組みは、とりわけ、「競合する変更」の処理に大きく貢献しています。
●
「競合する変更」とは、クラウドサービスにつきまとう問題です。複数の端末から相互に矛盾し、競合する変更が加えられると、「どの端末からでもひとつの共通するデータを扱うことができる」というクラウドサービスの根幹が揺らいでしまいます。そのため、それぞれのクラウドサービスは、「競合する変更」について、いろんな対策を考えています。
「競合する変更」への対策をざっくり分類すると、
- 「競合する変更」を生じさせないための仕組み
- 「競合する変更」が生じた場合の事後処理
のふたつになります。前者が事前の予防で、後者が事後の後始末です。前者の事前予防については、複数端末から矛盾する変更が加えられることをどこまで減らせるかが腕の見せどころであり、後者の事後処理については、不幸にして「競合する変更」が起きてしまった場合に、どのようにダメージを少なくするか、が勝負の分かれ目です。
このふたつのどちらに力点を置くかは、クラウドサービスによって様々です。たとえばEvernoteには、「競合する変更」が発生したときに、「競合する変更」用の特別なノートブックを自動的に作り、そこに競合前のノートを自動で保存する、という機能を持っています。これは、後者の事後処理の一例です。
●
さて、WorkFlowyはというと、前者の事前予防に全力を尽くし、後者の事後処理はかなり割り切っています。そして、WorkFlowyによる「競合する変更」の事前予防は、現にかなりうまく機能しています。
ポイントのひとつは、先ほども指摘した、同期の単位です。WorkFlowyは、トピック単位でデータを同期します。「競合する変更」においても、トピック単位で判定されるため、そもそも変更が競合しうることが圧倒的に少なくなるのです。
たとえば、端末Aからの変更と端末Bからの変更が同時に(同期と同期の間に)なされたとします。このとき、端末Aからの変更が対象とするトピックと端末Bからの変更が対象とするトピックが別のトピックであれば、これらの変更は、競合しようがありません。判定単位が異なるためです。
この、「競合する変更」の判定単位の問題を、Evernoteの「競合する変更」と比較してみましょう。
Evernoteの「競合する変更」の判定単位は、「ノート」です。ひとつのEvernoteアカウントに対して、端末Aと端末Bから、同時に、別々の変更を加えたとします。このとき、「競合する変更」が問題となるのは、端末Aからの変更が対象とする「ノート」と、端末Bからの変更が対象とする「ノート」が、同一の場合です。対象の「ノート」が別々であれば、これらの変更が競合することはありません。「競合する変更」が生じうるのは、端末Aと端末Bが、同一の「ノート」に対して変更を加えた場合だけです。これが、Evernoteの「競合する変更」の判定単位が「ノート」である、ということの意味です。
Evernoteが「ノート」を判定単位としているのに対して、WorkFlowyは「トピック」を判定単位としています。このことには、どんな意味があるでしょうか。
一般に、WorkFlowyの「トピック」という単位は、Evernoteの「ノート」という単位と比較して、随分と小さい単位です。たとえば、ひとつのブログ記事を書くとして、Evernoteなら、ひとつの記事を書くためにひとつの「ノート」を使います。ひとつのブログ記事が1単位となっているわけです。これに対して、WorkFlowyなら、少なくともブログ記事の段落の数だけの「トピック」を使います。ひとつの記事を構成する段落のひとつひとつが1単位となっているわけです。
単位が小さいのですから、変更が競合する可能性も小さくなります。このように、Evernoteなどと比較すれば、WorkFlowyにおいて、「競合する変更」の発生数事態が圧倒的に少なくなることがおわかりいただけると思います。
●
なお、WorkFlowyは、「競合する変更」が発生してしまった場合の事後処理については、かなり割りきっています。いずれかの変更だけを生かし、他方の変更は黙って無視する、というものです。文章作成などでは、この処理でも現実的にそれほど問題は生じませんが、プロジェクト管理などの場面では、深刻な問題を引き起こす可能性もあるかもしれません。留意が必要です。
4.同期されてるかどうかの確認・手動同期
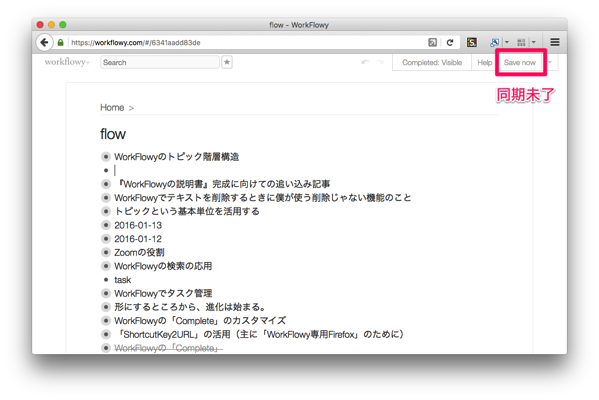
(1) 同期状態の表示
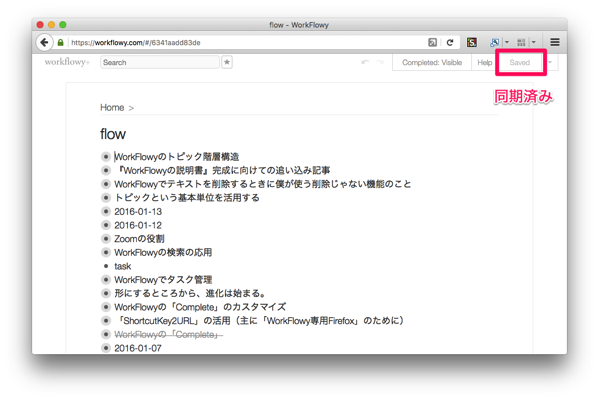
同期の状態は、画面上部のバーの表示から、確認できます。
端末に読み込み済みのアウトラインに対して加えられた変更がすべてWorkFlowyのサーバーに保存されているとき、「Saved」という表示になります。

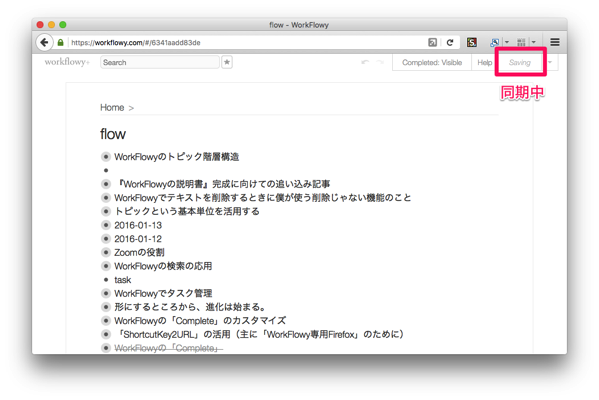
端末に読み込み済みのアウトラインに対して加えられた変更のいずれかがWorkFlowyのサーバーに保存されていないときは、「Save now」または「Saving」という表示になります。
「Saving」は、WorkFlowyのサーバーと通信して、データの同期をしている最中の表示です。

「Save now」は、まだWorkFlowyのサーバーと通信していない段階です。

[ちょっと細かい話]
「Saved」「Saving」「Save now」という表示からわかるのは、端末に読み込み済みのアウトラインに対して加えられた変更がすべてWorkFlowyのサーバーに保存されているか否か、です。他の端末によってWorkFlowyのサーバーに加えられた変更が、手元の端末に反映されているか否か、は、これらの表示では、確認できません。したがって、表示が「Saved」になっていても、他の端末からWorkFlowyのサーバーに加えられた変更が反映されていないことは、ありえます。
このときは、手元の端末に読み込んだアウトラインに対して、何らかの変更を加えるとよいように思います。手元の端末に読み込み済みのアウトラインに何らかの変更を加えれば、「Save now」→「Saving」→「Saved」と変わります。こうして「Saved」になれば、手元の端末のアウトラインは、WorkFlowyのサーバーにあるアウトラインと双方向で同期しているはずです。
(2) 手動同期
表示が「Save now」のとき、この部分をクリックすることができます。
クリックすると、「Saving」と変わり、同期が始まります。要は、手動同期です。
もっとも、「Save now」となればまもなく自動同期が始まりますので、わざわざ手動同期をする必要性は、ほとんどないのではないかと思います。
5.同意の所要時間・同期中の編集・同期の安定性
(1) 同期の所要時間
同期(最初にアウトラインを読み込んだ後の、変更箇所だけのトピック単位差分同期)の所要時間は、変更箇所の量(変更したトピック数が大きく影響している気がします)によっても変わりますが、概して、それほど長くありません。WorkFlowyのデータは、ほとんどテキストデータであり、画像や音声や動画を扱いませんので、データ量が少ないためではないかと思います。
同期の所要時間にストレスを感じることは、一般的には、ないはずです。
(2) 同期中の編集
WorkFlowyは、同期中でも、いつもと同じようjに使えます。何らかの編集ができなくなる、といったこともありません。ただ、場合によっては、未確定の日本語入力が確定してしまったり、数秒の間操作を受け付けなくなったりすることがあります。
どのような場合でこうなるのか、場合分けして、整理します。
a.手元の端末→WorkFlowyのサーバーのとき
利用中の端末で加えた変更を同期するときなら、ほんの少しの引っ掛かりも感じません。
おそらく、[手元の端末→WorkFlowyのサーバー]という方向のデータ保存なら、この途中でも、手元の端末が読み込み済みのアウトラインは何も影響を受けない、ということだろうと思います。
b.WorkFlowyのサーバー→手元の端末のとき
他方で、WorkFlowyの同期は双方向なので、逆方向の同期もあります。[WorkFlowyのサーバー→手元の端末]という方向です。
この方向の同期のときは、少し引っかかることがあります。
生じる現象としては、以下のようなものです。
- 未確定の日本語入力が、確定する
- 処理中のぐるぐるマークが出て、操作が受け付けられなくなる
これらの現象が生じるケースは、要するに、WorkFlowyのサーバー→手元の端末という方向での同期をしているときだと思うのですが、たとえば、以下のとおりです。
- 他の端末から自分のWorkFlowyのアウトラインに加えた変更を、手元の端末がWorkFlowyのサーバーから取得しているとき
- 編集可能共有トピックについて、他の人がした書き込みや編集を、手元の端末がWorkFlowyのサーバーから取得しているとき
他の端末で加えた変更を手元の端末に読み込んだアウトラインに反映するときは、多少気をつけたほうがよいかもしれません。
(3) 同期の安定性
WorkFlowyの同期は、とても安定しています。たくさんのトピックを対象にして、一度にたくさんの変更を加えても、それほど長くない所要時間でWorkFlowyのサーバーへと保存され、その後、他の端末からアウトラインを読み込めば、きちんと変更後のアウトラインを読み込みます。
これは、階層の深いところにあるトピックの変更だけでなく、階層の浅いところにあるトピックの変更でも同じです。階層の浅いところにあるトピックに変更を加えれば、アウトラインの秩序は抜本的に組み替えられます。しかし、この場合でも、WorkFlowyの同期は実に安定しています。
6.おわりに
以上、WorkFlowyの同期についての諸々をまとめました。
ここで書いたことは、いずれも、それだけで何かのために直接役立つ情報ではありません。とりわけ、平常時には、まったく意識する必要のない事柄です。
しかし、複数端末から同時に変更を加えたり、インターネット回線が使えない中でWorkFlowyを使いたくなった場合など、非常時には、いろんなヒントを与えてくれます。
また、複数人でトピックを共有してプロジェクトを進めたり、サブアカウントを使ったりなど、ちょっと変わった使い方をするためにも、前提となる知識です。
WorkFlowyの同期に関するいろんなことを頭の片隅に置いておくと、WorkFlowyを活用する幅が広がるかもしれません。
●
WorkFlowyは、気持ちのよい道具です。この気持ちよさは、工夫された検索機能や使いやすいZoom機能などと並んで、同期の高性能さによっても、支えられているのではないかと思います。
スポンサードリンク
関連記事
-

-
「WorkFlowyらしさ」から考える「WorkFlowyの本質的な基本機能」
1.なぜ、WorkFlowyの基本機能を、淡々と説明するのか? (1) WorkFlowyの基本機能
-

-
WorkFlowy抜き書き読書ノート
1.なぜ、抜き書き読書ノートにWorkFlowyを使うのか? (1) 抜き書き読書ノートの意義
-

-
なぜ、MemoFlowyを使うのか?(3) 書いたメモを、WorkFlowyのアウトラインの中の好きな場所へ簡単に放り込める
MemoFlowyは、WorkFlowyにテキストメモを投稿するためのiOS用アプリです。ぱっとアプ
-

-
【連載】iOSからWorkFlowyを快適に使う(6) iPhoneからのWorkFlowyをもっと自由にするMemoFlowy&HandyFlowy
この連載では、iOSのWorkFlowy公式アプリが抱える次の7つの課題に取り組んできました(iOS
-

-
「文章を書くツール」の変遷
1.はじめに 私にとって、「文章を書く」ことは、特別で大切な行動です。 仕事の上でも、「文章を書
-

-
「WorkFlowyで本を書いた人からの手紙」
1.はじめに こんにちは。少しずつ暖かくなってきましたが、いかがお過ごしでしょうか。 先日さし上げた
-

-
【連載】iOSからWorkFlowyを快適に使う(3) ブラウザアプリからWorkFlowyを使う。
WorkFlowyは、パソコンからなら、すごく使いやすい道具です。でも、iPhoneなどのスマートフ
-

-
『WorkFlowy文章作法』の「はじめに」
本書について こんにちは。本書『WorkFlowy文章作法』では、 WorkFlowyで文章を書く
-

-
WorkFlowyを使うためのインターネット接続の基本(オフライン操作の限界と注意点)
WorkFlowyは、テキスト管理システムを提供するクラウドサービスです。アカウントを作ることで、使
-

-
なぜ、MemoFlowyを使うのか?(2) 直感的な操作でテキストメモを書くことができる
MemoFlowyは、WorkFlowyにテキストメモを投稿するためのiOS用アプリです。ぱっとアプ

