WorkFlowyの「Star」の基本
公開日:
:
WorkFlowy
目次
1.WorkFlowyの「Star」
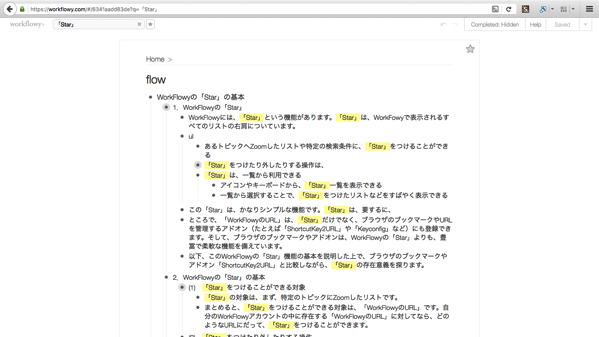
WorkFlowyには、「Star」という機能があります。「Star」は、WorkFowyで表示されるすべてのリストの右肩についています。

この「Star」機能は、ざっくり言うと、こんな機能です。
- あるトピックへZoomしたリストや特定の検索条件に、「Star」をつけることができる
- 「Star」をつけたり外したりする操作は、
- リスト右肩の☆アイコンをクリックする
- キーボードショートカット
- 「Star」は、一覧から利用できる
- アイコンやキーボードから、「Star」一覧を表示できる
- 一覧から選択することで、「Star」をつけたリストなどをすばやく表示できる
参考:Announcing Starred Pages | WorkFlowy Blog

この「Star」は、かなりシンプルな機能です。「Star」は、要するに、
- あらかじめいくつかの「WorkFlowyのURL」を登録した上で、
- 登録した「WorkFlowyのURL」を、すばやく表示する(Zoom、特にJump)
ということを実現してくれます。
ところで、「WorkFlowyのURL」は、「Star」だけでなく、ブラウザのブックマークやURLを管理するアドオン(たとえば「ShortcutKey2URL」や「Keyconfig」など)にも登録できます。そして、ブラウザのブックマークやアドオンは、WorkFlowyの「Star」よりも、豊富で柔軟な機能を備えています。
であれば、WorkFlowy公式の「Star」機能には、どのような存在意義があるのでしょうか。
●
以下、このWorkFlowyの「Star」機能の基本を説明した上で、ブラウザのブックマークやアドオン「ShortcutKey2URL」と比較しながら、「Star」の存在意義を探ります。
2.WorkFlowyの「Star」の基本
(1) 「Star」をつけることができる対象
「Star」の対象は、まず、特定のトピックにZoomしたリストです。

でも、それだけではありません。検索条件にも「Star」をつけることができます。

検索条件に「Star」をつければ、保存した検索のように使うことができます。
まとめると、「Star」をつけることができる対象は、「WorkFlowyのURL」です。自分のWorkFlowyアカウントの中に存在する「WorkFlowyのURL」に対してなら、どのようなURLにだって、「Star」をつけることができます。
(2) 「Star」をつけたり外したりする操作
a.「Star」をつける操作・外す操作
「Star」をつけるには、対象の「WorkFlowyのURL」を表示した状態で、以下のいずれかの操作を行います。
- リスト右肩の☆アイコンをクリック
- キーボードショートカット[Ctrl+Shift+*]
「Star」は、外すことができます。「Star」を外すための操作は、つけるための操作と同じです。
b.「Star」がついているかを確認する方法
ある「WorkFlowyのURL」に「Star」がついているかは、リスト右肩の☆アイコンを見れば確認できます。
☆アイコンの中がグレーに塗られているのなら、そのとき表示されている「WorkFlowyのURL」には、「Star」がついています。


c.「Star」の同期
「Star」は、同期されます。Windowsから自分のWorkFlowyアカウントにアクセスして「Star」をつけた「WorkFlowyのURL」は、Macから自分のWorkFlowyにアクセスしたときにも、「Star」がついています。
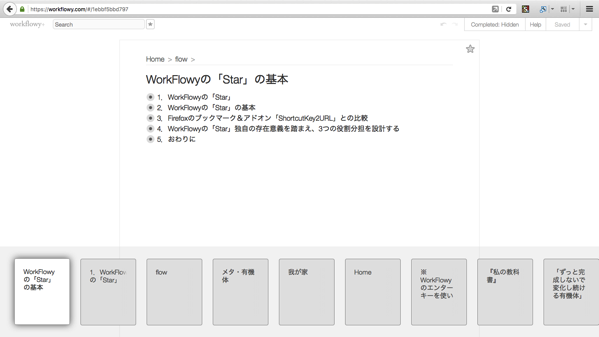
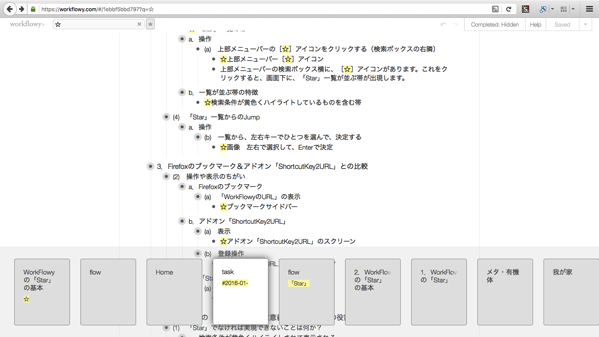
(3) 「Star」一覧が並ぶ帯
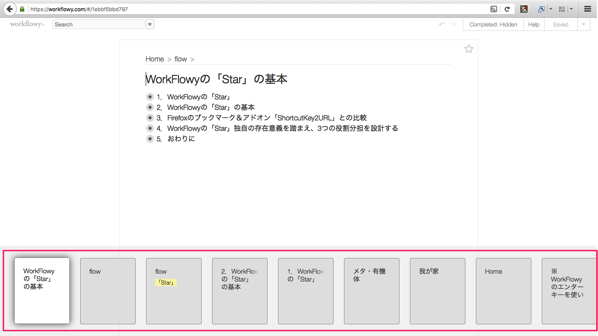
「Star」をつけた「WorkFlowyのURL」は、画面下に出現する帯に、横一列に並びます。
この帯の中からひとつを選ぶと、その「WorkFlowyのURL」へとすばやくZoomできます。(このZoomは、「WorkFlowyのURL」にアクセスすることによるZoomなので、Jumpです。)

a.操作
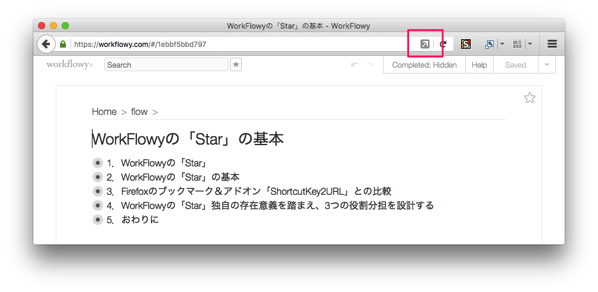
「Star」一覧を表示するには、次のいずれかの操作を行います。
(a) 上部メニューバーの[☆]アイコンをクリックする(検索ボックスの右隣)
![]()
上部メニューバーの検索ボックス横に、[☆]アイコンがあります。これをクリックすると、画面下に、「Star」一覧が並ぶ帯が出現します。
(b) キーボードショートカット[Ctrl+;]を押した状態で、[Ctrl]を押し続ける
キーボードショートカットによっても帯を出すことができます。
[Ctrl+;]です。
ただし、[Ctrl]から手を離すと、まもなく帯は消えます。帯の一覧を使うには、[Ctrl]を押し続けておく必要があります。
b.一覧が並ぶ帯の特徴
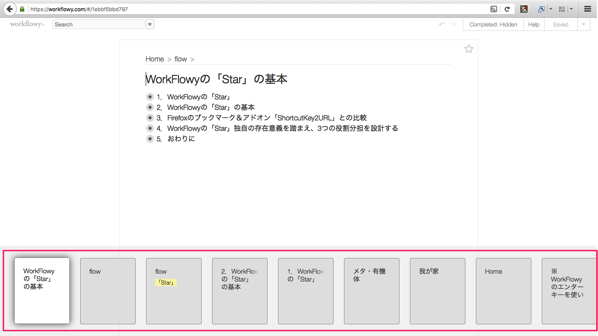
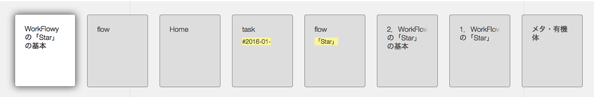
帯に並ぶ「WorkFlowyのURL」は、そのひとつひとつに、Zoom対象のタイトルトピックと、黄色くハイライトされた検索条件が表示されています。

並び方は、横1列です。
並び順は、「Star」をつけた順です。順序を入れ替えることはできません(おそらく)。
ある「WorkFlowyのURL」から「Star」を外すと、その「WorkFlowyのURL」は、この帯から自動で消えます(まあ、当たり前ですね)。
(4) 「Star」一覧からのJump
「Star」一覧が並ぶ帯のなかから、ひとつを選ぶと、その「WorkFlowyのURL」にJumpできます。
a.操作
Jumpの操作は、次のいずれかです。
(a) 一覧から、ひとつを選んで、クリックする
一覧から、ひとつを選んで、クリックすると、その「WorkFlowyのURL」にJumpします。
(b) 一覧から、左右キーでひとつを選んで、決定する

一覧の帯が表示されているときに、左右キーを押すことで、選択を切り替えることができます。目的の「WorkFlowyのURL」を選択して、[Enter]をクリックするか[Ctrl]を離すかすると、その「WorkFlowyのURL」にJumpします。
(c) [Ctrl+;]を押し、[Ctrl]を押したままで、[;]を押す(Switch)
キーボードショートカット[Ctrl+;]によって「Star」一覧の帯を表示させたとき、[Ctrl]を押し続けていると、その間、「Star」一覧の帯が表示れたままになります。この状態で、[;]を押していくと、[;]を1回押すたびに、「Star」一覧に並んでいる「WorkFlowyのURL」間で、Jumpしていきます。[;]を1回押す都度、Jumpです。
(WorkFlowy自身は、公式ヘルプなどで、この動作を、「Switch」と呼んでいます。このブログの用語によれば、「Switch」は「Jump」の一種です。)
b.「Star」によるJump
「Star」によるJumpには、横にスライドするアニメーションがつきます。
「Star」によるJumpも、ブラウザで特定のURLにアクセスする動作です。ブラウザの履歴に残りますし、ブラウザで「戻る」機能を使えば、元の「WorkFlowyのURL」に戻る(Zoomする)ことができます。
3.Firefoxのブックマーク&アドオン「ShortcutKey2URL」との比較
これまでも見てきたとおり、WorkFlowyの「Star」にできるのは、結局のところ、「WorkFlowyのURL」の登録と、登録した「WorkFlowyのURL」に対するすばやいZoom(Jump)です。
「WorkFlowyのURL」を登録し、登録した「WorkFlowyのURL」にすばやくJumpするためには、WorkFlowyの「Star」機能のほかに、ブラウザのブックマークへの登録と、URLを管理できるアドオンへの登録があります。
では、WorkFlowyの「Star」機能は、これらと比較して、どのような特徴を持っているのでしょうか。以下では、Firefoxのブックマーク&アドオン「ShortcutKey2URL」と比較します。
[参考]
- WorkFlowyのURLを活用するアイデアを妄想する(その1・ブックマークに登録)
- 「WorkFlowy専用Firefox」によって、パソコンからのWorkFlowyを、さらに強力なツールに育て上げる(Windows&Mac)
- 「WorkFlowy専用Firefox」の中を、キーボードショートカットで動き回る
(1) 登録対象のちがい
登録できる対象は、いずれも「WorkFlowyのURL」で、共通のように思えます。
しかし、ひとつ大きなちがいがあります。それは、WorkFlowyの「Star」には、「WorkFlowyのURL」しか登録できないけれど、ブックマークや「ShortcutKey2URL」には、URLであれば何でも登録できる、ということです。
このちがいは、ブックマークレットの登録で、大きな意味を持ちます。
私のFirefoxは「WorkFlowy専用Firefox」なので、WorkFlowyではないウェブサイトのURLをブックマークなどに登録する必要は感じません。でも、私はWorkFlowyを使うとき、いくつかのブックマークレットを愛用しています。ブックマークレットを登録することができるのは、ブックマークや「ShortcutKey2URL」だけであり、「Star」には登録できません。
(2) 操作や表示のちがい
操作や表示の点では、次のようなちがいがあります。
a.Firefoxのブックマーク
(a) 「WorkFlowyのURL」の表示
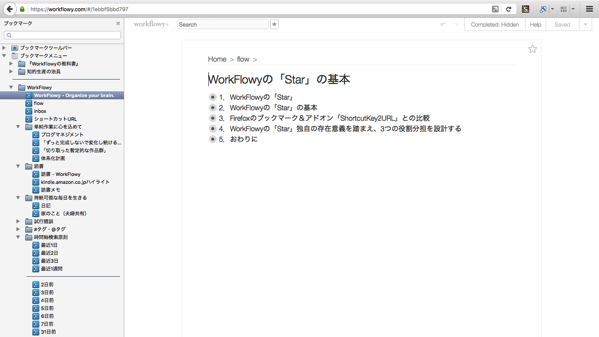
Firefoxのブックマークは、ウィンドウ上に、こんな感じで表示されます(いろいろな方式で表示することが可能ですが、スクリーンショットは、サイドバーに常時表示です)。

大きな特徴は、2ペイン方式のアウトライナーっぽい見たい目になる、という点です。ブックマークの整理方法を工夫すれば、WorkFlowyのただひとつのアウトラインが管理するすべての情報を、常に表示することも可能です。
(b) 登録操作
ブックマークへの登録操作は、Windowsなら[Ctrl+D]、Macなら[Command+D]です。
(c) Jump操作
Firefoxでは、ブックマークを使うためには、標準では、マウスなどで操作しなければならず、キーボードショートカットは用意されていないそうです。
しかし、アドオンを入れれば、キーボードからブックマークを操作できます。たとえば、次のようなアドオンがあります。
Bookmarks Toolbar Keyboard Navigation :: Add-ons for Firefox
(d) Jumpしたときの切り替え動作
ブックマークから「WorkFlowyのURL」にJumpすると、一瞬でJump先の「WorkFlowyのURL」が表示されます。アニメーションはありません。Jumpに気づかないことすらあるほどです。
b.アドオン「ShortcutKey2URL」
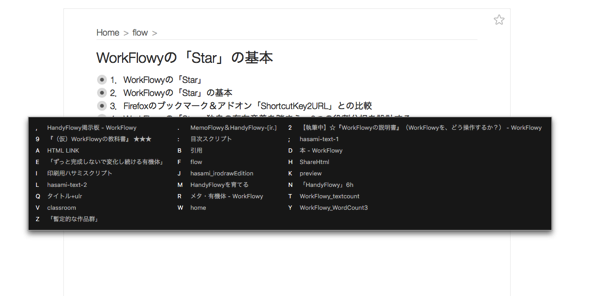
(a) 表示
アドオン「ShortcutKey2URL」は、(設定にもよりますが、)こんな表示です。

(b) 登録操作
「ShortcutKey2URL」に登録するには、Firefoxのアドレスバーにある「ShortcutKey2URL」のアイコンをクリックするだけです。

(c) Jump操作
「ShortcutKey2URL」によるJumpは、
- 設定した呼び出しキーを押す
- URLに割り当てたキーを押す
という2段階です。
キーボードから手を離す必要がありません。
(d) Jumpしたときの切り替え動作
「WorkFlowyのURL」にJumpすると、ブックマークからのJumpと同じく、一瞬でJump先の「WorkFlowyのURL」が表示されます。アニメーションはありません。Jumpに気づかないことすらあるほどです。
c.「Star」
(a) 表示
「Star」の一覧ページは、このように、画面下に、帯のように表示されます。

この一覧表示の特徴は、上半分にタイトルトピック、下半分に黄色くハイライトされた検索条件、というように、検索条件がわかりやすく表示される点です。
この表示方法は、ブックマークや「ShortcutKey2URL」では実現できません。
(b) 登録操作
登録操作は、リスト右肩の☆アイコンをクリックするか、キーボードショートカットです。
(c) Jump操作
「Star」一覧からのJumpは、一覧からひとつを選んでクリックするか、キーボードショートカットです。
とりわけ、[Ctrl+;]→[Ctrl]を押したままで[;]を何度か押す、という操作によるJump、「Switch」は、「Star」の大きな特徴です。
この「Switch」を体験するには、「Star」を使うしかありません。
(d) Jumpしたときの切り替え動作
切り替え動作は、水平方向にページをめくるようなアニメーションがつきます。
このアニメーションは、「Star」でしか発動しません。
(3) URLを管理する方法のちがい
a.Firefoxのブックマーク
Firefoxのブックマークでは、登録するURLを、フォルダ・区切り線・並び順によって管理できます。
フォルダは、ブックマークを入れることができるのはもちろん、フォルダを入れることもできます。何階層にもできるわけです。
区切り線を自由に入れることもできます。
ブックマーク、フォルダ、区切り線は、好きなように並べることができます。
b.アドオン「ShortcutKey2URL」
アドオン「ShortcutKey2URL」は、URLをショートカットキーに割り当てます。ショートカットキーとして使えるキーは、数字が10個、アルファベットが26個、それ以外に10数個の記号、くらいだと思います。
「ShortcutKey2URL」にあるのは、どのURLをどのキーに割り当てるか、という組み合わせだけであり、URLをグループ分けしたりタグ付けしたり、という発想はありません。
c.「Star」
「Star」は、横1列です。いくつ並ぶかは、ディスプレイサイズに依存します。私の環境(11インチのMacBook Air)では、9個並んでます。
また、一度に表示できる個数よりもたくさんのところに「Star」をつけた場合、一覧を横にスクロールすることができます。
(4) 同期の仕組みのちがい
WorkFlowyは、複数の端末からひとつのアウトラインを使うことができます。このとき、「WorkFlowyのURL」の登録状態は、どうなるでしょうか。ブックマーク、「ShortcutKey2URL」、「Star」を比較します。
a.Firefoxのブックマーク
Firefoxのブックマークを複数端末間で同期するには、Firefox syncを利用します。
Web ブラウザ Mozilla Firefox — Sync を使って Firefox を同期する — Mozilla
b.アドオン「ShortcutKey2URL」
アドオン「ShortcutKey2URL」の内部データは、FirefoxのSyncでアドオンそのものを同期しても、同期されません。
そこで、複数端末で「ShortcutKey2URL」を使う場合、Export&Import機能で対応します。
ShortcutKey2URL(ver2.2.0)で、設定内容のインポート/エクスポート、起動キー押下時のキー一覧表示などを追加しました。 – Enjoy*Study
c.「Star」
「Star」は、WorkFlowyそのものの機能なので、WorkFlowyの同期機能の対象です。どの端末から使っても、共通の「Star」状態を使うことができます。
4.WorkFlowyの「Star」独自の存在意義を踏まえ、3つの役割分担を設計する
(1) 「Star」でなければ実現できないことは何か?
WorkFlowy「Star」機能を整理してきました。
これらを踏まえて、WorkFlowyの「Star」でなければ実現できないことを整理すると、主に以下の4つです。
a.検索条件が黄色くハイライトされて表示される
「Star」は、検索条件を持つ「WorkFlowyのURL」を登録したとき、一覧ページで、検索条件が黄色くハイライトされて表示されます。

ブックマークやアドオンにはできないことです。
b.キーボードからの「Switch」
「Star」は、キーボードから、簡単動作で、表示を切り替えることができます。
[Ctrl]+[;]を押し、[Ctrl]を押したまま[;]を何度も押すという、「Switch」です。
この「Switch」は、「Star」でしか利用できません。
c.Jump(Switch)のアニメーション
「Switch」は、このブログの用語でいえば、「Jump」の一種なのですが、他の「Jump」とはちがい、アニメーションを持っています。
このアニメーションも、「Star」独自の機能です。
d.自動同期
「Star」は、WorkFlowyを使っているだけで、自動で同期されます。
Firefox SyncやアドオンのExport/Importを使わなくてもよい点で、簡単です。
(2) ブックマーク・「ShortcutKey2URL」・「Star」の役割分担を設計する
さて、以上の特徴を踏まえて、ブックマーク・「ShortcutKey2URL」・「Star」の各機能を、どのように使い分けるとよいでしょうか。役割分担を設計してみます。
a.Firefoxのブックマーク
Firefoxのブックマークの特徴は、フォルダや区切り線で、たくさんのURLを管理できるところです。また、左サイドバーに常時表示することも可能です(もちろん、しないこともできます)。他方で、たくさんのURLをブックマーク登録すると、個々のURLの使い勝手は下がります。
そこで、ブックマークの役割は、以下のとおりです。
- WorkFlowyを使う上で常時表示したい構造を、フォルダで整理する
- 2ペイン方式のアウトライナーのよいところを取り入れることができる
- Evernoteで左パネルを表示しているときのような操作感になる
- 登録するURLは、
- 登録したい「WorkFlowyのURL」を全部登録しておく
- ブックマークレットも、使うことがあるものは、全部登録しておく
b.アドオン「ShortcutKey2URL」
アドオン「ShortcutKey2URL」の特徴は、キーボードだけからURLにアクセスできることです。他方で、どのキーにどんなURLを割り当てているかを暗記していないと、使い勝手がよくありません。また、使いやすいキーの個数は限られています。つまり、記憶力と使い勝手のよいキーの個数というボトルネックを抱えています。
そこで、アドオン「ShortcutKey2URL」の役割は、以下のとおりです。
- 「WorkFlowyのURL」は、よく使うもの&長期にわたって使うもの
- よく確認するトピック
- Home直下の、「分人」ごとの分類
- 現在進行中プロジェクトに関する保存した検索条件
- 毎日のように使うブックマークレット
- 私の場合は、次の3つ
- HTML版ハサミスクリプトirodrawEdition
- プレーンテキスト書き出しハサミスクリプト
- 目次リストスクリプト
- 私の場合は、次の3つ
c.WorkFlowyの「Star」
「Star」の特徴は、「Star」をつけたり外したりすることが簡単なこと、自動的に同期されること、検索条件が見やすいこと、「Switch」のキーボードからの操作が便利なこと、くらいです。他方で、たくさんの「WorkFlowyのURL」を厳密に管理することには不向きです。
そこで、「Star」の役割は、以下のとおりです。
- 「WorkFlowyのURL」については、フロー、一時的にピン留め
- 「保存した検索条件」については、検索条件を目で見て確認することに意義があるものを登録
5.おわりに
「WorkFlowy専用Firefox」を使うようになってからは、WorkFlowyの「Star」が独自に持つ存在意義を見いだせなかったため、私自身は、WorkFlowyの「Star」機能を、ほとんど使っていませんでした。
しかし、「Switch」の操作とアニメーション、検索条件の黄色ハイライト表示、うまく使えば、ブックマークレットや「ShortcutKey2URL」にはできない役割果たしてくれそうです。
今後も、「Star」の使い方を少しずつ試行錯誤していこうと思います。
スポンサードリンク
関連記事
-

-
WorkFlowyで、Kindle本の「読書ノート」を作る
実例をまとめました。→WorkFlowyで作るKindle本の「読書ノート」の実例:『三色ボール
-

-
ブラウザのブックマークによって、WorkFlowyに、2ペイン方式のちょっといいところを取り込む(試案・私案)
1.WorkFlowyに、2ペイン方式のちょっといいところを取り込むには? (1) 1ペインアウト
-

-
【WorkFlowy問題集】(1)『クラウド時代の思考ツールWorkFlowy入門』の目次に沿った同書の元記事リストを、公開日基準時系列に並べ替える(検索とトピック移動)
問題 次の【元記事リスト(目次構造)】は、『クラウド時代の思考ツールWorkFlowy入門』のベース
-

-
【連載】WorkFlowyのテキスト入力に関するキー操作の基本(2) テキストの選択(文字単位の選択とトピック単位の選択)
WorkFlowyは、テキストを階層構造で管理するシステムです。テキストをトピックに格納し、トピック
-

-
WorkFlowyを共同制作環境として活用する(2) 時間軸の検索を活用する
1.WorkFlowyを共同作業環境として活用するための課題と、その対策 HandyFlowyとMe
-

-
MemoFlowyが「WorkFlowy版WriteNote」へと育つまでの経緯
1.はじめに 先日公開となったMemoFlowyのバージョンアップ(iOS版Ver.1.4・Andr
-

-
「#ただしペーストは除く」から「#ただしペーストは1行のみ」へ/MemoFlowy ver.1.2の小さいけれど大きな一歩
MemoFlowyはWorkFlowyへのテキスト入力に特化したメモアプリです。ぱっとアプリを立ち上
-

-
アドオン「Tile Tabs」で「WorkFlowy専用Firefox」を育てる
1.「WorkFlowy専用Firefox」にアドオン「Tile Tabs」を導入する (1) や
-

-
アウトライナーで考えるための3つのコツ(『アウトライン・プロセッシング入門』より)
1.はじめに 『アウトライン・プロセッシング入門: アウトライナーで文章を書き、考える技術』は、「ア
-

-
iOS10対応・OPML機能・文字選択モード/HandyFlowy Ver.1.4のお知らせ
HandyFlowyは、スマートフォンから使うWorkFlowyを驚くほど便利にするアプリです。

