「WorkFlowyのURL」を取得する方法の基本
公開日:
:
WorkFlowy
目次
1.はじめに 「WorkFlowyのURL」の活用は、「WorkFlowyのURL」の取得から
WorkFlowyは、Zoom対象トピックや検索条件ごとに、たくさんのURLを持っています。これを私は「WorkFlowyのURL」と呼んでいるのですが、この「WorkFlowyのURL」は、WorkFlowyの力を解き放ってくれる鍵のひとつです。
「WorkFlowyのURL」を活用するためには、まずは「WorkFlowyのURL」を取得しなければいけません。特に、トピックを特定する12桁の文字列はランダムなので、何らかの手段でWorkFlowyから取得することなしに、ユーザーがたどり着くことはできません(36の12乗。。。)。
では、「WorkFlowyのURL」を取得するには、どのような方法があるでしょうか。
以下、「WorkFlowyのURL」を取得する方法の基本を整理します。
2.「WorkFlowyのURL」は、ブラウザのアドレスバーから普通にコピーできる。けれども。
(1) 「WorkFlowyのURL」は、ブラウザのアドレスバーから普通にコピーできる
「WorkFlowyのURL」は、WorkFlowyを使うブラウザやアプリがアクセスしているURLです。仮に、ブラウザやアプリに、特定のトピックにZoomし、何らかの検索ワードで検索されたWorkFlowyが表示されているのなら、そのブラウザやアプリは、その状態のWorkFlowyを特定する「WorkFlowyのURL」にアクセスしています。
ブラウザやアプリがアクセスしているURLは、アプリでは確認できませんが、ブラウザなら確認できます。アドレスバーを見るだけです。そこで、ブラウザのアドレスバーに表示されているURLを見れば、「WorkFlowyのURL」を確認できます。

ということで、「WorkFlowyのURL」の取得は簡単です。ブラウザのアドレスバーから、普通にコピーできます。
(2) けれども、URLだけでは使い勝手が悪い
「WorkFlowyのURL」を取得するには、ブラウザのアドレスバーに表示されたURLをコピーしましょう 以上!
というわけには、もちろん、いきません。
というのも、ブラウザのアドレスバーに表示されたURLをコピーしただけでは、使い勝手がはなはだ悪いからです。
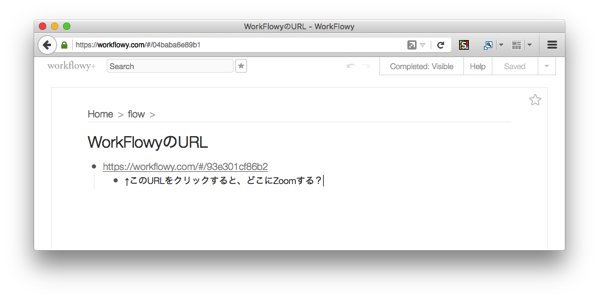
使い勝手が悪い理由は、「WorkFlowyのURL」に、Zoom対象トピックを見分ける手がかりが何もないことにあります。「WorkFlowyのURL」のうち、Zoom対象トピックを特定するのは12桁の文字列ですが、これはランダムなので、人間にとっては意味のない文字の羅列に過ぎません。そのため、「WorkFlowyのURL」だけをいくら眺めても、どのトピックにZoomしたものなのかが、まったくわからないのです。

そのURLにアクセスしたきにどのトピックにZoomするかがわからなければ、「WorkFlowyのURL」の価値は半減です。
せっかく「WorkFlowyのURL」を取得できるのに、どうにかならないでしょうか。
(3) 「ページタイトル」とセットで取得する
ここで、「WorkFlowyのURL」に関連する、もうひとつのちょっとした知識が役に立ちます。それは、「WorkFlowyのURL」にアクセスしたときのページタイトルです。
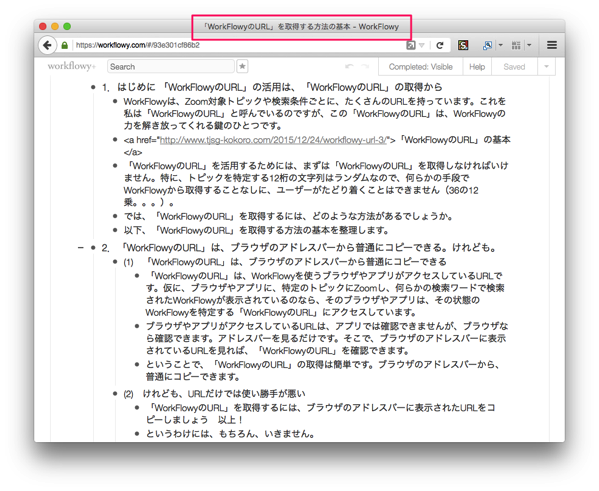
ご自身のブラウザを確認してみてください。「WorkFlowyのURL」にアクセスしたとき、ページタイトルは、どうなっているでしょうか。

たとえば、今、この記事を書いているトピックのページタイトルは、[「WorkFlowyのURL」を取得する方法の基本 – WorkFlowy]です。
つまり、書式としては、
[“Zoom対象のタイトルトピック本文”+“- Workflowy”]
となっています。
Zoom対象のタイトルトピック本文がわかれば、「WorkFlowyのURL」がリンクする先は、かなりわかりやすくなります。そこで、ページURLである「WorkFlowyのURL」とともに、ページタイトルである「Zoom対象のタイトルトピック本文」をセットで取得できれば、問題は解消です。
ページURLとページタイトルをセットで取得する書式は、まあ、なんでもよいのですが、Markdown記法に従い、
[[ページタイトル](ページURL)]
という書式にしておきます。
(4) ここでの課題
以上から、ここでの課題は、こうなります。
- ブラウザで表示しているWorkFlowyのページから、
- ページタイトルとページURLを、
- [[ページタイトル](ページURL)]という書式で取得したい
これなら簡単です。とてもとても簡単です。項を改めて、これを実現する方法を、いくつか例示します。
3.「WorkFlowyのURL」を取得する方法
(1) ブックマークレットを使う
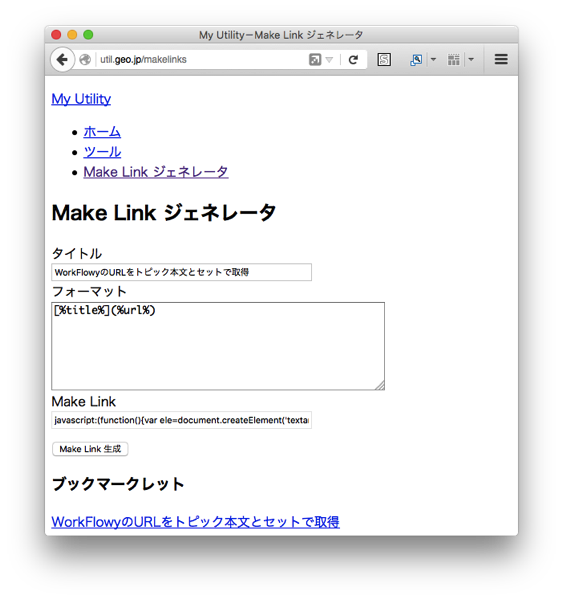
まず、ブックマークレットを使うことができます。
たとえば、
というブックマークレットを使えば、ページタイトル、ページURLを含んだ、好きな書式のブックマークレットを作ることができます。

(2) アドオン・機能拡張を使う
FirefoxのアドオンやChromeの機能拡張を使うこともできます。
使える機能拡張やアドオンはたくさんありますが、主なものだけ、紹介します。
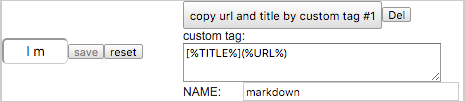
a.「Keyconfig」(Chromeの機能拡張)
「Keyconfig」は、Chromeの機能拡張です。
「copy url and title by custom tag #1」を使うと、好きな書式でページタイトルとページURLを取得できます。

b.「EasyCopy」(Firefoxのアドオン)
「EasyCopy」は、Firefoxのアドオンです。
「EasyCopy」には、あらかじめ、次の2つのショートカットキーが設定されています。
- Title Link:⌘+Shift+Y
- URL:⌘+Shift+U
これらをカスタマイズすることができますので、いずれかの書式を[[%title%](%url%)]とすれば、キーボードだけから、「WorkFlowyのURL」とタイトルトピック本文を、セットで取得できます。
詳しくは、次の記事をご覧ください。
「WorkFlowy専用Firefox」を、アドオン「Easy Copy」で強化する
(3) アドオン・機能拡張とブックマークレットを併用する
アドオンや機能拡張にブックマークレットを登録する、という方法も、もちろん可能です。
たとえば、Firefoxの「ShortcutKey2URL」というアドオンに登録するのなら、次のページをご覧ください。
「WorkFlowy専用Firefox」で、キーボードからブックマークレットを動かす(ShortcutKey2URL)
4.おわりに 「WorkFlowyのURL」を取得する方法の「発展」
さて、この記事では、「WorkFlowyのURL」を取得する方法の「基本」を説明しました。
ここで「基本」と書いたのは、「発展」もあるためです。「WorkFlowyのURL」を取得するための「発展」は、次のふたつです。
【その1】HandyFlowyを使う
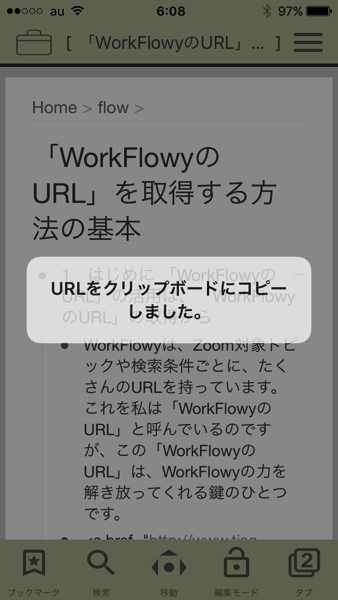
目下鋭意開発中のスマートフォン用WorkFlowy専用ブラウザアプリ「HandyFlowy」は、表示中の「WorkFlowyのURL」を、「[トピックの本文](WorkFlowyのURL)」という書式でペーストボードにコピーする機能を持っています。
この「WorkFlowyのURL」を書き出す機能は、HandyFlowyの目玉機能のひとつです。

【その2】ブックマークレット「目次スクリプト」を使う
マロ。さんは、WorkFlowyのアウトライン全体から様々な目的に対応した一部分を切り出すためのスクリプト(主にブックマークレット)を精力的に開発しています。「目次スクリプト」は、マロ。さんによる新作スクリプトです。
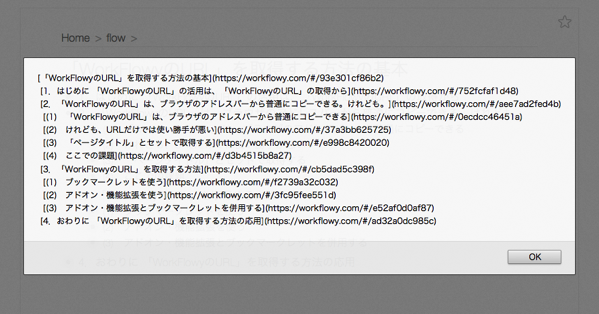
「目次スクリプト」は、概要、以下のようなスクリプトです。
- ブラウザに表示中のトピック(展開されて表示されているトピック)すべてを対象として、「[トピック本文](WorkFlowyのURL)」という文字列を一度に生成する
- 生成したテキストは、もともとの階層構造を(行頭スペースで)表現している
- (そのため、WorkFlowyにコピーすれば、もともとの階層構造が維持される)

イメージとしては、Evernoteの「目次ノート作成」が近いと思います。
●
いずれも、まだ世の中に公開されていないα版の方法ですが、とても便利です。
次回以降、これら2つの発展的な方法を紹介します。
スポンサードリンク
関連記事
-

-
WorkFlowyのトピック移動機能とは何で、どのような役割を果たすのか?
1.「ただひとつの巨大で流動的なリスト」を実現するWorkFlowyのトピック移動機能 (1) 「た
-

-
WorkFlowyに書いたURLを活用し、WorkFlowyを思考のOSへ
1.WorkFlowyに書き込んだURLは、自動的に、クリックできるリンクになる WorkFlowy
-

-
[展開]『コンテナ物語』から得た「入れ物」一般に関する知見を、WorkFlowyの「トピック」に応用する
1.はじめに 『コンテナ物語』は、2015年に読んだ本の中で、もっともよい収穫を得た本のうちの1冊で
-

-
WorkFlowyで論文や本を書くときの、注の付け方(タグの活用)
1.課題 WorkFlowyで、論文や本を書くときに、注を付けたい。 どうしたらよいか。 注を作成し
-

-
WorkFlowyは、文書作成に、どんな革命をもたらすか?
1.はじめに(Amazonの「文書作成ソフト」ランキング) 2016年1月29日、『クラウド時代の思
-

-
WorkFlowy検索機能の強いところと足りないところ(Evernote、grep検索、Gmailと比較して)
1.WorkFlowyの検索機能のポイント 先日、WorkFlowyの検索機能を整理しました。自分の
-

-
WorkFlowyをプレゼンツールとして使うことのメリット
1.WorkFlowyをプレゼンツールとして使う 仕事などで、プレゼンの機会をいただくことがあります
-

-
「情報を区切る単位はトピックだけでいい」というWorkFlowyの思想
1.WorkFlowyは、思想を持っている WorkFlowyを使っていると、WorkFlowyは思
-

-
WorkFlowyのある世界の物語(想田彩郎の場合)
想田彩郎35歳の問題意識 想田彩郎は35歳。従業員10名程度の小さな調査会社で働いている。主な仕事内
-

-
WorkFlowy基本5原則【第5原則】毎日の生活の中で気軽に使ってみる
1.はじめに WorkFlowyは、他の道具にはあまり見られない特徴を持つ、ちょっと変わった道具で

