「WorkFlowy専用Firefox」で、キーボードからブックマークレットを動かす(ShortcutKey2URL)
公開日:
:
最終更新日:2016/05/05
WorkFlowy
目次
1.やりたいこととその背景
(1) やりたいこと
「WorkFlowy専用Firefox」で、キーボードからブックマークレットを動かしたい。
(2) やりたいことの背景
先日、WorkFlowyの文字数を数える2つのブックマークレットを常用するようになった。

【参考】続・WorkFlowyの文字数を数える(WorkFlowyを「文章エディタ」へと育てる)
これら2つのブックマークレットは、一度動かすたびに、表示・非表示が切り替わる。たまに文字数表示を消したいこともあるので、キーボードからこれらのブックマークレットを動かせると、便利。
2.解決方法
(1) アドオン「ShortcutKey2URL」を使う
ShortcutKey2URL – Firefox Extension
アドオン「ShortcutKey2URL」は、「起動キー」>「それぞれのURLに対応した任意のキー」で、対応するURLを開くためのアドオン。
ブックマークレットのURLを登録すれば、「起動キー」>「ブックマークレットに対応した任意のキー」で、キーボードからブックマークレットを動かせる。
●
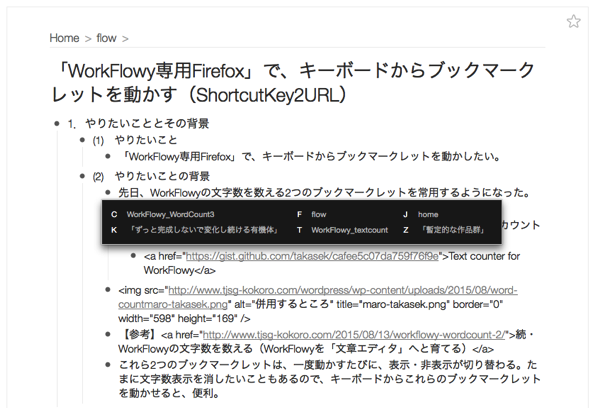
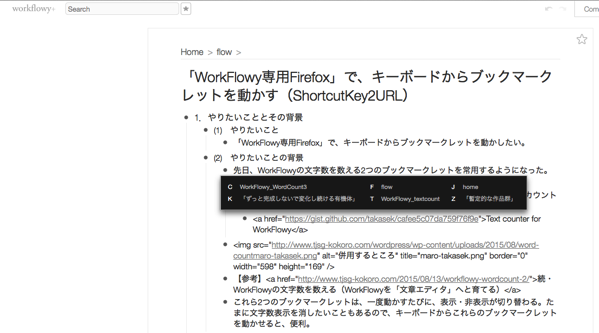
「起動キー」を押すと、このような画面になるので、

ここで「それぞれのURLに対応した任意のキー」を押せば、そのURLが開く。
(2) 「WorkFlowy専用Firefox」で使う場合の注意点
このアドオンのポイントは「起動キー」で、アドオンにデフォルトで設定されている「起動キー」は「Ctrl+.(ピリオド)」。
しかし、WorkFlowyでは、「Ctrl+.」は、Zoomの(隠し)キーボードショートカットである。
そのため、デフォルトのままでは、WorkFlowyでShortcutKey2URLを使うことがうまくいかない。
そこで、「起動キー」を変更する必要がある。
ちなみに、私は、押しやすさの観点などから、「Ctrl+J」にした。
たとえば、キーボードからWorkFlowy_WordCount3を動かしたい場合、「Ctrl+J」を押して、

WorkFlowy_WordCount3に対応したキー(私の場合は「C」)を押せばよい。

3.参考
ShortcutKey2URL – Firefox Extension
ShortcutKey2URL – 「起動キー(デフォルトはCtrl/Cmd+“.”(ピリオド))」->「それぞれのURLに対応したキー」により、対応するURLを開きます。… http://t.co/Wy8cl2qnwJ
— あき (@akio6o6) 2015, 8月 14
ShortcutKey2URL – snap of brain
お知らせ
このエントリは、その後、加筆修正などを経て、書籍『クラウド時代の思考ツールWorkFlowy入門』の一部分となりました。
書籍『クラウド時代の思考ツールWorkFlowy入門』の詳細目次と元エントリは、次のとおりです。
スポンサードリンク
関連記事
-

-
アドオン「Stylish」で「WorkFlowy専用Firefox」に機能を追加する
1.「WorkFlowy専用Firefox」を、一段高いレベルに引き上げてくれたアドオン「Styli
-

-
なぜ、MemoFlowyを使うのか?(3) 書いたメモを、WorkFlowyのアウトラインの中の好きな場所へ簡単に放り込める
MemoFlowyは、WorkFlowyにテキストメモを投稿するためのiOS用アプリです。ぱっとアプ
-

-
WorkFlowyでプロジェクトを進める
1.はじめに 最近、WorkFlowyをタスク管理に使えないだろうか、と試行錯誤しています。Tood
-

-
WorkFlowyを共同制作環境として活用する(2) 時間軸の検索を活用する
1.WorkFlowyを共同作業環境として活用するための課題と、その対策 HandyFlowyとMe
-

-
【連載】iOSからWorkFlowyを快適に使う(2) 操作と反応の細かい対応関係をちまちま理解して、公式アプリの力を引き出す。
WorkFlowyは、パソコンからなら大変使いやすいのですが、iPhoneなどのスマートフォンから使
-

-
HandyFlowy for iOS Ver.1.1から備わってる機能の概観
1.HandyFlowy for iOS Ver.1.1から備わっている機能 昨日(2016年6月2
-

-
アウトライナーで考えるための3つのコツ(『アウトライン・プロセッシング入門』より)
1.はじめに 『アウトライン・プロセッシング入門: アウトライナーで文章を書き、考える技術』は、「ア
-

-
WorkFlowyのnoteとは何か? どう活用できるのか?
1.WorkFlowyのトピックとnote (1) 「情報を区切る単位はトピックだけでいい」というW
-

-
アドオン「Stylish」による「推敲用WorkFlowy」(段差フラット&bullet非表示)
1.問題意識 私は、WorkFlowyを、「文章を書き上げるためのツール」として使っています。 W
-

-
閲覧モードのブラッシュアップ(スムーズなスクロール・スリープ抑制)(HandyFlowy ver.1.1)
HandyFlowyは、iPhone・iPad用のWorkFlowy専用クライアントアプリです。 H

