続・WorkFlowyの文字数を数える(WorkFlowyを「文章エディタ」へと育てる)
公開日:
:
WorkFlowy
目次
1.WorkFlowyを「文章エディタ」に育てる知的生産の治具
2015年3月、『アウトライン・プロセッシング入門』の著者Tak.さんは、「プログラマーのエディタのような物書きのエディタ」において、「文章エディタ」という概念を提唱しました。
こういう「プログラマーが作ったプログラマーのためのエディタの機能」に相当する「物書きが作った物書きのためのエディタの機能」ってどんなものなんだろうとよく考える。もっと具体的にいうと、物書きユーザーが自由にプログラミングができたら「文章エディタ」ってどんなものになっていくのだろう。少なくとも今の「ワープロ」の機能ではない気がする(今のワープロの需要はそれはそれであるとは思うけど)。
引用元:プログラマーのエディタのような物書きのエディタ:Word Piece >>by Tak.:So-netブログ
Tak.さんは、WorkFlowyに、まだ見ぬ「文章エディタ」の片鱗を見ました。
その垣根を越えることは難しいのかなと思っていたけど、シンプルきわまりないWorkFlowyの機能の上に、みんなが次々と思いもよらない使い方を生み出していく様子を目の当たりにして(思考のOS!)、もしかしたらこういうところにヒントがあるのかもしれないとも思った。
引用元:プログラマーのエディタのような物書きのエディタ:Word Piece >>by Tak.:So-netブログ
●
その2015年3月は、WorkFlowyのユーザーが少しずつ増え、#段差ラ部を中心として、日本語圏のWorkFlowy界隈が盛り上がり始めていた時期でした。
そこに私は「WorkFlowyの生態系」を感じ、生態系のいち構成員として、WorkFlowyを「文章エディタ」へと育てることに貢献したいと思いました。
WorkFlowyは「文章エディタ」になりうるか?(WorkFlowyの生態系を育てる)
●
それから今までの約5ヶ月間、WorkFlowyは、確実な成長を重ね、「文章エディタ」へと近づいている気がします。『アウトライン・プロセッシング入門』の影響で、WorkFlowyを使って文章を書く人が大幅に増えたことも見逃せませんが、ここで注目したいのは、一連の「知的生産の治具」です。
まず、ハサミスクリプトが充実しました。WorkFlowyの有機体から暫定的な作品群を切り取るハサミスクリプトは、WorkFlowyから文章を切り取ることを、力強く支援します。
次に、アドオン「Stylish」の活用ノウハウ。「Stylish」にできるのは見た目を変えることだけですが、見た目を変えることで新しい機能を追加することにこそ、アドオン「Stylish」の本領が発揮されます。たとえば、以下の3つは、いずれも、WorkFlowyに新しい機能を追加する実例です。
- WorkFlowyでハイライトを使えるようにカスタマイズする方法 | シゴタノ!
- 改・WorkFlowyで「三色ボールペン方式」
- アドオン「Stylish」による「推敲用WorkFlowy」(段差フラット&bullet非表示)
そして、昨日(2015/08/12)、新しい知的生産の治具が生まれました。今度の治具は、WorkFlowyの文字数を数えてくれるブックマークレットです。

「文章エディタ」にとって、文字数を数える機能は、必要不可欠です。しかし、WorkFlowyには、これまで、文字数を数える機能がありませんでした。このブックマークレットは、「文章エディタ」の必須機能をWorkFlowyに追加することで、WorkFlowyを「文章エディタ」へと大きく近づける、画期的な治具です。
2.知的生産の治具の進化
誕生したその日から画期的な存在だったこの治具は、この治具は、誕生してからわずか1日で、さらに大きく進化しました。
進化の担い手は、マロ。さんとtakasekさんのお二人で、進化のポイントは、「文字数のリアルタイム表示」です。
(1) takasekさん作「Text counter for WorkFlowy」
まず、takasekさんは、マロ。さんの「WorkFlowy_WordCount」にインスパイアされ、WorkFlowyのヘッダにほぼリアルタイムで文字数を表示するプログラム「Text counter for WorkFlowy」を生み出しました。
@irodraw @maro_draft マロ。さんにインスパイアされて、自分もカウンタ作ってみました。WorkFlowyのヘッダに、ほぼリアルタイムでカウントを表示できるやつです。イイ感じに併用できるんじゃないかなと思います! https://t.co/IiZ9AMUde8
— takasek (@takasek) 2015, 8月 13
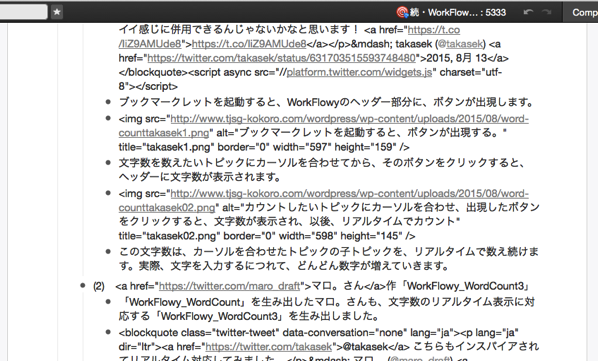
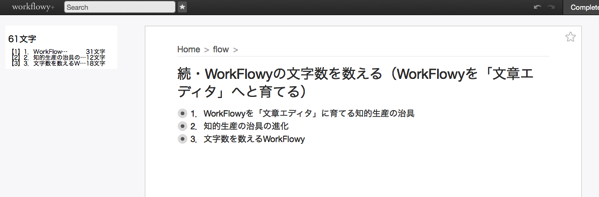
ブックマークレットを起動すると、WorkFlowyのヘッダー部分に、ボタンが出現します。

文字数を数えたいトピックにカーソルを合わせてから、そのボタンをクリックすると、ヘッダーに文字数が表示されます。

この文字数は、カーソルを合わせたトピックの子トピックを、リアルタイムで数え続けます。実際、文字を入力するにつれて、どんどん数字が増えていきます。

takasekさん作の「Text counter for WorkFlowy」も、折りたたみ対応、つまり、折りたたまれたトピックの文字数は数えません。

(2) マロ。さん作「WorkFlowy_WordCount3」
次に、「WorkFlowy_WordCount」を生み出したマロ。さんも、文字数のリアルタイム表示に対応する「WorkFlowy_WordCount3」を生み出しました。
WorkFlowyの文字数カウントブックマークレット|マロ。|note
@takasek こちらもインスパイアされてリアルタイム対応してみました。
— マロ。 (@maro_draft) 2015, 8月 13
リアルタイムカウント&常時表示仕様も作りました。|WorkFlowyの文字数カウントブックマークレット|マロ。|note(ノート) https://t.co/ibypvFIAmN
— マロ。 (@maro_draft) 2015, 8月 13
WorkFlowyの文字数カウントブックマークレット|マロ。|note
ブックマークレットを起動すると、WorkFlowyの画面右上に、「WorkFlowy_WordCount2」と同じような箱が出現し、その中に、Zoomしているトピック全体の文字数と、第1階層ごとの文字数が表示されます。

この箱の中の数字は、リアルタイムで文字数を数えたものです。入力や削除に応じて、増減します。
また、基本機能は、「WorkFlowy_WordCount2」と同じなので、トピック折りたたみやZoomによっても、変動します。
さらに、この箱は、ブラウザに固定されていますので、WorkFlowyのトピックをスクロールしても、同じ場所に常時表示されます。

3.文字数を数えるWorkFlowy
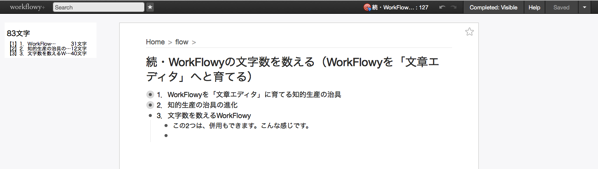
この2つは、併用もできます。こんな感じです。

リアルタイムで文字を数え続けているため、多少の負荷がかかっているんじゃないかとは思うのですが、2つを併用しても、違和感を感じるほどの動作低下はありません。
この2つの治具によって、WorkFlowyは、文字数を数える力を手に入れ、また一歩「文章エディタ」への成長を遂げました。
【関連】
WorkFlowyで文章を書くこと
なぜ、WorkFlowyで文章を書くのか(WorkFlowyで文章を育てる)
WorkFlowyを「文章を書き上げるツール」として使うには、どんな課題を解消するとよいか
WorkFlowyは「文章エディタ」になりうるか?(WorkFlowyの生態系を育てる)
WorkFlowyで文字数を数える
WorkFlowyの文字数を数えるブックマークレット「WorkFlowy_WordCount」
スポンサードリンク
関連記事
-

-
磯野家の家系図版「WorkFlowy用語の基礎知識」(2)トピック群を特定したり表現したりするための用語
1.はじめに 「私家版WorkFlowy用語の基礎知識(β版)」を、スクリーンショットや具体例を用い
-

-
MemoFlowyが「WorkFlowy版WriteNote」へと育つまでの経緯
1.はじめに 先日公開となったMemoFlowyのバージョンアップ(iOS版Ver.1.4・Andr
-

-
WorkFlowyを「テキスト管理システム」と捉えて、WorkFlowyから大きな価値を引き出す
1.WorkFlowyは、テキスト管理システム 少し前、こんな文章を書きました。 「WorkFlow
-

-
WorkFlowyの真価を引き出す必読文献『アウトライナー実践入門~「書く・考える・生活する」創造的アウトライン・プロセッシングの技術~』(Tak.著)
出ました。待望の一冊。 アウトライナー実践入門 ~「書く・考える・生活する」創造的アウトライン・プ
-

-
WorkFlowyのnoteとは何か? どう活用できるのか?
1.WorkFlowyのトピックとnote (1) 「情報を区切る単位はトピックだけでいい」というW
-

-
「とりあえずWorkFlowy」の2015年
このブログ「単純作業に心を込めて」にとって、2015年がどんな1年だったかといえば、そりゃまあもちろ
-

-
「個人の継続的な知的生産」と、「全体・一部分」&「それより上の階層がない・それより上の階層がある」
1.はじめに 先日、これを書きました。 全体と一部分(それより上の階層がない・それより上の階層が
-

-
「WorkFlowy押下げトピック法」の導入手順と効能
1.「WorkFlowy押下げトピック法」の概要 (1) 課題 WorkFlowyを大量の書きかけの
-

-
Kindle本を、三色ボールペン方式で読む(kindle.amazon.co.jp × 「三色ボールペンWorkFlowy」)
1.解消したい課題 私は、紙の本を、三色ボールペン方式で読んでいます。 三色ボールペン方式とは、
-

-
WorkFlowyのImportの基本(テキストファイル、Excel、Evernote)
1.WorkFlowyのImportとExportは、WorkFlowyと他のツールをつなぐ Wor

