WorkFlowyの文字数を数えるブックマークレット「WorkFlowy_WordCount」
公開日:
:
最終更新日:2016/05/05
WorkFlowy
目次
1.WorkFlowyをまた少し「文章エディタ」へと育てる「WorkFlowy_WordCount」
「WorkFlowyが果たすいろいろな役割の中で、あなたがいちばん重視している役割は何ですか?」という問いを考えると、私の答えは「文章を書き上げる」となります。私にとって、WorkFlowyは、なによりもまず、「文章を書き上げるツール」です。
- なぜ、WorkFlowyで文章を書くのか(WorkFlowyで文章を育てる)
- 「文章を書くツール」の変遷
- なぜ、WorkFlowyは、文章の推敲に向いているのか? (WorkFlowy×『数学文章作法 推敲編』その1)
他方で、WorkFlowyは、そもそもの設計としては、文章を書き上げるためのツールではありません。そのためか、WorkFlowyには、文章を書くツールが当たり前の用に備えているいくつかの重要な機能が存在していません。
そんな不足する機能のひとつが、文字数を数える機能です。倉下忠憲さんも指摘するようにWorkFlowyには、現時点の文字数をリアルタイムで確認する機能を備えていません。
私の場合は、現時点の文字数がリアルタイムで確認できない、という点が大きい→WorkFlowyを「文章を書き上げるツール」として使うには、どんな課題を解消するとよいか http://t.co/PitI1QamOa
— 倉下 忠憲 (@rashita2) 2015, 6月 25
この状況で、マロ。さんの知的生産の治具工房から、またひとつ、新しい知的生産の治具が届きました。名前は「WorkFlowyの文字数カウントブックマークレット WorkFlowy_WordCount」。その名の通り、WorkFlowyの文字数をカウントします。

WorkFlowyの文字数カウントブックマークレット|マロ。|note
この治具を使えば、(リアルタイムではありませんが、)現時点でのWorkFlowyの文字数を確認できます。しかも、確認できる文字数は、全体の合計文字数だけでなく、第1階層ごとの文字数も、です。
この治具は、WorkFlowyに、WorkFlowyらしい文字数カウント機能を追加します。この治具が誕生したことによって、WorkFlowyは、また少し、「文章エディタ」へと成長しました。
以下、この治具の機能、導入方法、使い方を説明します。
2.「WorkFlowy_WordCount」の機能、導入方法、使い方
(1) 「WorkFlowy_WordCount」の機能
a.基本機能
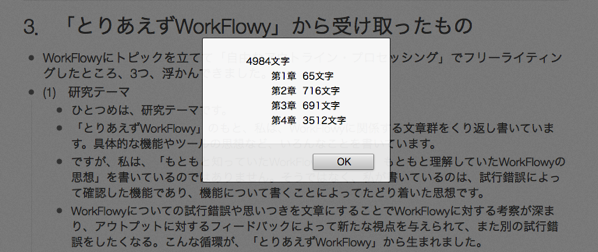
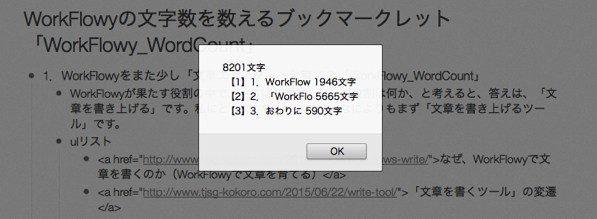
「WorkFlowy_WordCount」の基本機能は、文字数を数えることです。Zoomしているトピック全体の文字数と、第1階層ごとの文字数を数えて、ダイアログで表示します。(Zoomしたトピックそのもの(タイトル欄)の文字数は、数えません。)

b.WorkFlowyらしいカウント機能
これだけの機能を持つシンプルな治具です。でも、WorkFlowyらしいところもあります。
(a) 第1階層トピックごとに、カウントする
まず、WorkFlowyの本質的機能のひとつであるトピックの階層構造を活かした文字数カウント機能です。全体の文字数だけでなく、第1階層ごとの文字数を数えてくれます。
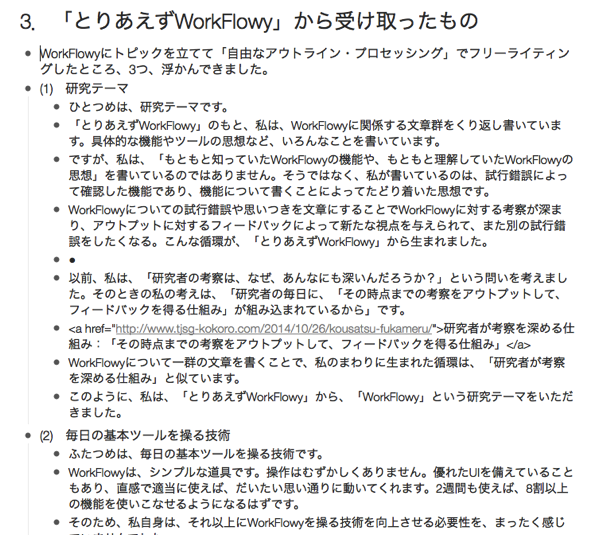
たとえば、こんなトピックがあるとします。このトピック階層構造では、第1階層は、「(1) 研究テーマ」と「(2) 毎日の基本ツールを操る技術」、あとは、スクリーンショットからは見えませんが、「(3) 「自分の仕事」」です。

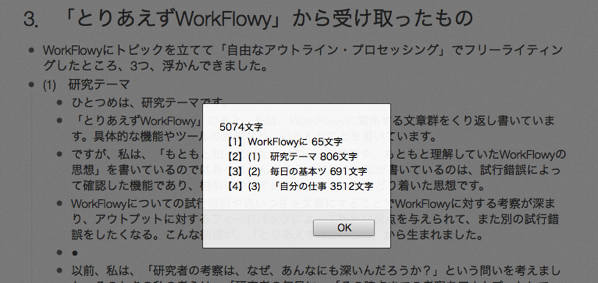
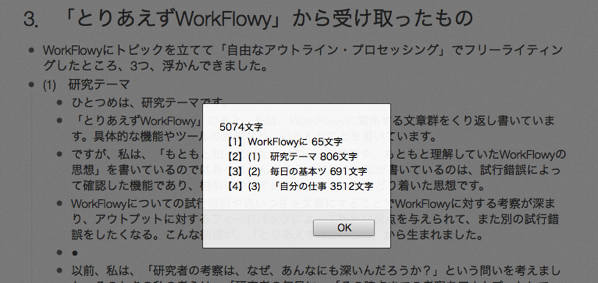
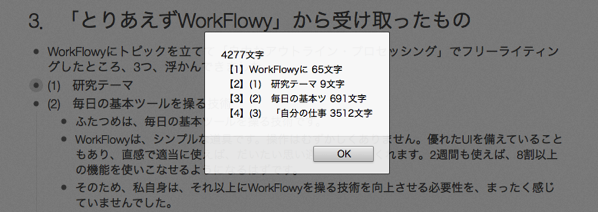
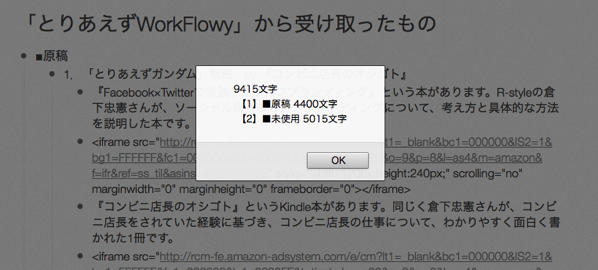
このトピックで「WorkFlowy_WordCount」を使うと、こうなります。

全体の文字数だけでなく、「(1) 研究テーマ」以下の文字数、「(2) 毎日の基本ツールを操る技術」以下の文字数、それから「(3) 「自分の仕事」」以下の文字数が、それぞれ表示されます。
●
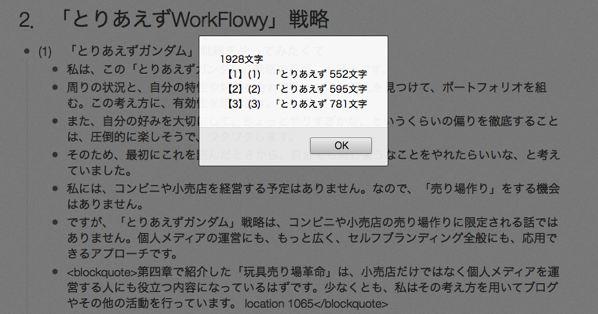
「WorkFlowy_WordCount」は、「第1章」「第2章」という表記で、第1階層ごとの文字数を表示します。

「WorkFlowy_WordCount2」は、第1階層トピックの冒頭10文字を抜き出して、文字数を表示します。
個人的には、「WorkFlowy_WordCount2」の方が好みです。
(b) 折りたたまれているトピックは、カウントしない
次に、WorkFlowyの本質的機能のひとつであるトピック折りたたみを活かした文字数カウント機能です。折りたたまれたトピックに格納されたテキストの文字数は、カウントしません。
たとえば、こんなトピックがあるとします。

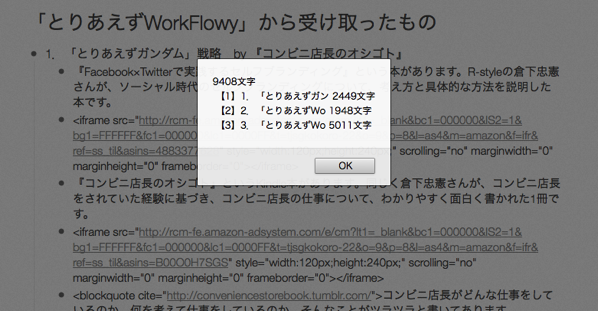
この段階で「WorkFlowy_WordCount」を使うと、こうなるのでした。

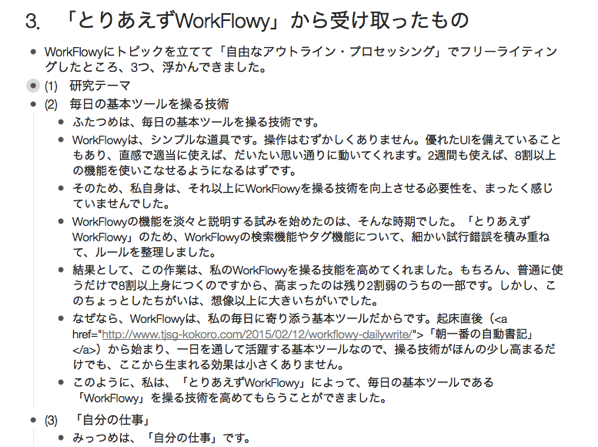
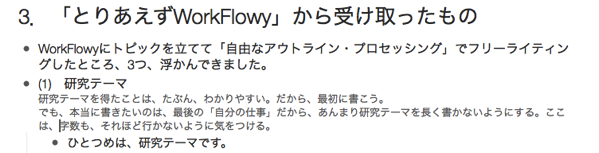
さて、このトピックのうち、「(1) 研究テーマ」トピックを折りたたみます。

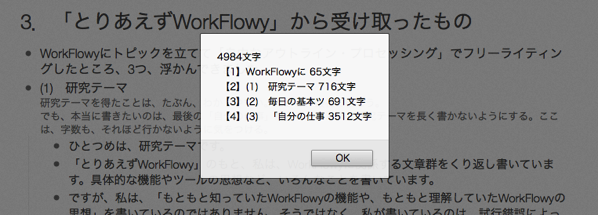
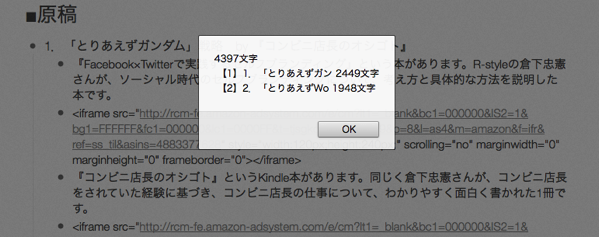
この段階で「WorkFlowy_WordCount」を使うと、こうなります。

上の結果と比較すればわかるとおり、折りたたまれたトピックは、カウントされていません。(「(1) 研究テーマ」が、たったの9文字になっています。)
(c) note内の文字数は、カウントしない
最後に、note機能です。noteはトピックの注である、というWorkFlowyの思想を反映し、「WorkFlowy_WordCount」は、note内の文字数をカウントしません。
WorkFlowyのnoteとは何か? どう活用できるのか?
たとえば、上でも示したこんなトピックがあります。

このうち、「(1) 研究テーマ」トピックのnoteに、コメントを書きます。

ここで書き込んだコメントは、HTMLやプログラムに書き加えたコメントのようなもので、成果物それ自体よりもメタの情報を扱っています。そのため、成果物の文字数を知りたい場面では、カウントしない方が好ましいわけです。
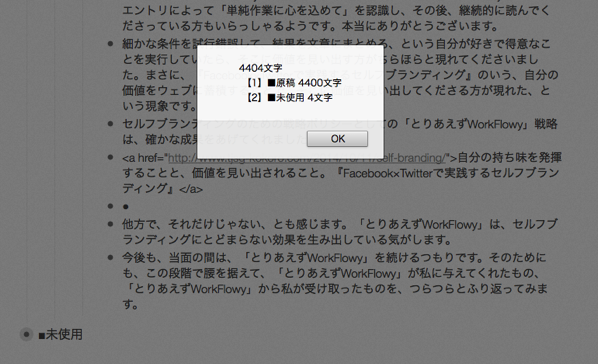
「WorkFlowy_WordCount」は、noteをカウントしません。そのため、noteに書き込んだ後に「WorkFlowy_WordCount」を使っても、noteに書き込む前と、文字数カウントの結果は変わりません(同じ4984文字です)。

「WorkFlowy_WordCount」のnoteをカウントしない機能は、noteをトピックの注と捉えて活用することと、相性がよいです。
(2) 「WorkFlowy_WordCount」の導入方法
「WorkFlowy_WordCount」を導入するには、以下の手順を取ります。
a.配布ページ(マロ。さんのnote)にアクセス
まず、配布ページにアクセスします。
WorkFlowyの文字数カウントブックマークレット|マロ。|note
無料です。
b.ブックマークレットのURLを取得
配布ページにソースコードがベタ打ちで掲載されていますので、それをまるごとコピーします。
c.ブックマークレットを作成
そして、「WorkFlowy専用Firefox」でブックマークレットを作成します。
- ブックマークメニューを開く
- 新しいブックマークを作成する
- URL欄に、コピーしたリンクURLを貼り付ける
これで導入は完了です。
(3) 「WorkFlowy_WordCount」の使い方
a.基本の使い方
WorkFlowyで文字数をカウントしたいトピックにZoomしてから、ブックマークに登録してある「WorkFlowy_WordCount」をクリックすれば、「WorkFlowy_WordCount」を使うことができます。
b.活用例
「WorkFlowy_WordCount」は、たとえば、字数制限がある原稿をWorkFlowyで書く場合に、役に立ちます。全体の文字数を表示する機能だけでも役に立ちますが、WorkFlowyらしい機能を活用する例は、以下のとおりです。
(a) 第1階層ごとのカウントを活かす例
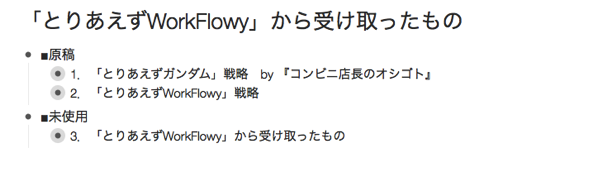
第1階層を「■原稿」と「■未使用」の2つに分ければ、「■原稿」トピックの文字数と、「■未使用」トピックの文字数を、同時に確認できます。


(b) Zoom機能を活用する例
もちろん、原稿部分にZoomして「WorkFlowy_WordCount」を使えば、原稿部分だけの文字数をカウントすることも可能です。
WorkFlowyのZoom機能を使うことで、原稿の一部だけをカウントすることが簡単になります。

(c) 折りたたまれているトピックをカウントしないことを活かす例
折りたたまれているトピックに格納されたテキストの文字数はカウントしない、という機能を活用すれば、「ここは削除してもいいかなあ」という部分を折りたたむことによって、文字数を調整する、という手法が可能になります。
折りたたみと展開を繰り返すことで、制限文字数をにらみながら、しっくりくる流れやバランスを試行錯誤することができます。

3.おわりに
これまで、私は、1記事の文字数を、まったく気にせずに書いていました。書きたいだけ書いていたので、1記事で1万字を超えるものも、わりとたくさんあったかと思います。
でも、長ければいい、というもんではありません。というよりも、同じ内容が得られるなら、長いよりも短い方が望ましいとも言えます。同じ時間・同じ労力で、たくさんの記事を読むことができますので。
そこで、今後は、2000文字程度でコンパクトにまとめる記事も書けるようになりたいなと思っています。
このための第一歩は、自分が書く記事の文字数を認識することからです。「WorkFlowy_WordCount」は、このために大活躍してくれることでしょう。
●
(と言いつつ、この記事も5000字オーバー(HTMLタグを数えているので、8000超えてますが、日本語だけだったら、5000字強くらいです)。

2000字程度でコンパクトにまとめた記事を書くのは、なかなか大変だなあ。。。)
お知らせ
このエントリは、その後、加筆修正などを経て、書籍『クラウド時代の思考ツールWorkFlowy入門』の一部分となりました。
書籍『クラウド時代の思考ツールWorkFlowy入門』の詳細目次と元エントリは、次のとおりです。
スポンサードリンク
関連記事
-

-
まずはここから!多機能なHandyFlowyの中で、使用頻度が高く、よい仕事をする、3つの地味機能
HandyFlowyは、iPhone・iPad用のWorkFlowy専用クライアントアプリです。昨日
-

-
WorkFlowyで、『「超」整理法』の時間軸検索原則を実現するため、検索条件「last-changed:」のURLをブックマーク
1.私の知的生産の基本は、『「超」整理法』の2大原則 このブログのテーマのひとつは、知的生産です。W
-

-
MemoFlowy運用例(2016年7月段階)
2016年6月のバージョンアップ(iOS版Ver.1.4・Android版Ver.1.1)で、次の段
-

-
「文章を書くツール」の変遷
1.はじめに 私にとって、「文章を書く」ことは、特別で大切な行動です。 仕事の上でも、「文章を書
-

-
閲覧モードのブラッシュアップ(スムーズなスクロール・スリープ抑制)(HandyFlowy ver.1.1)
HandyFlowyは、iPhone・iPad用のWorkFlowy専用クライアントアプリです。 H
-

-
「WorkFlowyのURL」の基本
1.「WorkFowyのURL」とは? WorkFlowyはクラウドサービスなので、URLを持ってい
-

-
「WorkFlowyで本を書いた人からの手紙」
1.はじめに こんにちは。少しずつ暖かくなってきましたが、いかがお過ごしでしょうか。 先日さし上げた
-

-
WorkFlowyで文書を作成することによって、文章作成主体に生じる、副次的だけど、より本質的で根本的な革命について(その1)
1.WorkFlowyによる文書作成が革命的であるもうひとつの側面は、文書作成主体への影響 先日、こ
-

-
【2015年の読書】WorkFlowyとKindleによる読書システムの進化とその影響
2015年12月になりました。2015年最後の1ヶ月です。 2015年も、いろいろなことがあった一年
-

-
アドオン「Stylish」で「WorkFlowy専用Firefox」に機能を追加する
1.「WorkFlowy専用Firefox」を、一段高いレベルに引き上げてくれたアドオン「Styli

