アドオン「Stylish」による「推敲用WorkFlowy」(段差フラット&bullet非表示)
公開日:
:
WorkFlowy
目次
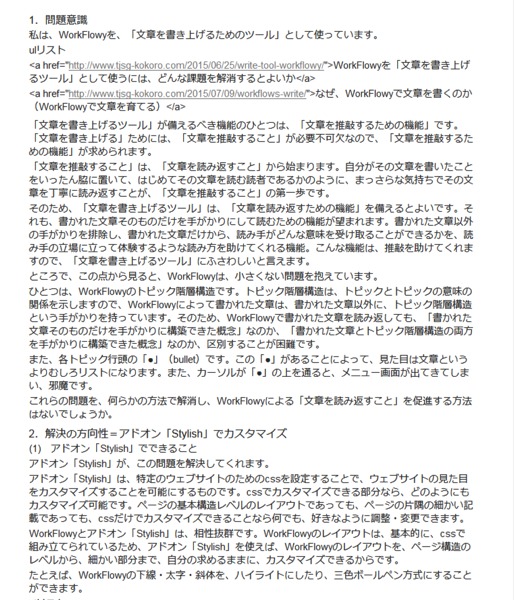
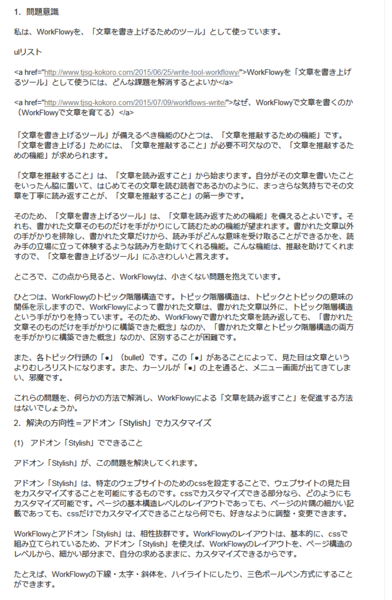
1.問題意識
私は、WorkFlowyを、「文章を書き上げるためのツール」として使っています。
「文章を書き上げるツール」が備えるべき機能のひとつは、「文章を推敲するための機能」です。「文章を書き上げる」ためには、「文章を推敲すること」が必要不可欠なので、「文章を推敲するための機能」が求められます。
「文章を推敲すること」は、「文章を読み返すこと」から始まります。自分がその文章を書いたことをいったん脇に置いて、はじめてその文章を読む読者であるかのように、まっさらな気持ちでその文章を丁寧に読み返すことが、「文章を推敲すること」の第一歩です。
そのため、「文章を書き上げるツール」は、「文章を読み返すための機能」を備えるとよいです。それも、書かれた文章そのものだけを手がかりにして読むための機能が望まれます。書かれた文章以外の手がかりを排除し、書かれた文章だけから、読み手がどんな意味を受け取ることができるかを、読み手の立場に立って体験するような読み方を助けてくれる機能。こんな機能は、推敲を助けてくれますので、「文章を書き上げるツール」にふさわしいと言えます。
ところで、この点から見ると、WorkFlowyは、小さくない問題を抱えています。
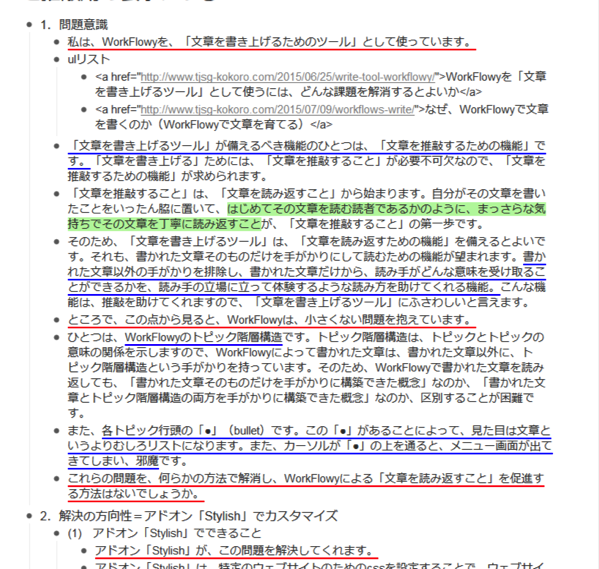
ひとつは、WorkFlowyのトピック階層構造です。トピック階層構造は、トピックとトピックの意味の関係を示しますので、WorkFlowyによって書かれた文章は、書かれた文章以外に、トピック階層構造という手がかりを持っています。そのため、WorkFlowyで書かれた文章を読み返しても、「書かれた文章そのものだけを手がかりに構築できた概念」なのか、「書かれた文章とトピック階層構造の両方を手がかりに構築できた概念」なのか、区別することが困難です。
また、各トピック行頭の「●」(bullet)です。この「●」があることによって、見た目は文章というよりむしろリストになります。また、カーソルが「●」の上を通ると、メニュー画面が出てきてしまい、邪魔です。
これらの問題を、何らかの方法で解消し、WorkFlowyによる「文章を読み返すこと」を促進する方法はないでしょうか。
2.解決の方向性=アドオン「Stylish」でカスタマイズ
(1) アドオン「Stylish」でできること
アドオン「Stylish」が、この問題を解決してくれます。
アドオン「Stylish」は、特定のウェブサイトのためのcssを設定することで、ウェブサイトの見た目をカスタマイズすることを可能にするものです。cssでカスタマイズできる部分なら、どのようにもカスタマイズ可能です。ページの基本構造レベルのレイアウトであっても、ページの片隅の細かい記載であっても、cssだけでカスタマイズできることなら何でも、好きなように調整・変更できます。
WorkFlowyとアドオン「Stylish」は、相性抜群です。WorkFlowyのレイアウトは、基本的に、cssで組み立てられているため、アドオン「Stylish」を使えば、WorkFlowyのレイアウトを、ページ構造のレベルから、細かい部分まで、自分の求めるままに、カスタマイズできるからです。
たとえば、WorkFlowyの下線・太字・斜体を、ハイライトにしたり、三色ボールペン方式にすることができます。

たとえば、特定のタグだけを、色やフォントを変えることができます。
たとえば、noteを全文表示にすることができます。
(2) アドオン「Stylish」で、段差をフラット&bulletを消去
さて、私がここで実現したいと考えているのは、
- WorkFlowyのトピック群が持っている階層構造を、フラットに表示すること
- トピック冒頭のbulletを消すこと
です。
これらは、WorkFlowyの機能と分かちがたく結びついてはいるものの、見た目の問題です。そして、WorkFlowyは、トピック群の階層構造の見た目も、bulletの見た目も、(HTMLのレベルではなく、)cssのレベルで、作っています。
であれば、アドオン「Stylish」でcssをいじりさえすれば、トピック群の階層構造をフラットにすることも、bulletを非表示にすることも、実現可能なはずです。
このように、「文章を推敲するための機能」をWorkFlowyに追加するための、解決の方向性は、「アドオン「Stylish」でWorkFlowyの見た目をカスタマイズする」となります。
3.さっそくやってみました
(1) 完成イメージ
さっそくやってみました。こんな感じになります。

(2) スタイルの説明
スタイルは、以下のとおりです。
.children {
position: relative;
margin-left: 0px;
padding-left: 0px;
border-left: 0px ;
}
.selected>.children>.project .project {
margin-left: 0px;
}
.bullet, #bulletBucket .bulletBucketBullet {
background-image: none;
}
.selected .project > .name > .content {
line-height: 20px;
}
.selected > .children > .project > .children .project > .name > .content {
padding-top: 20px;
}
簡単に説明します。
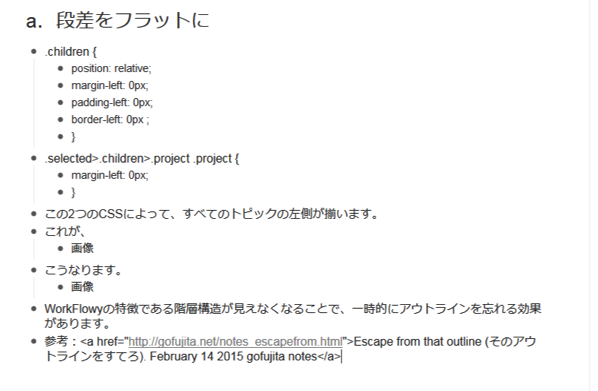
a.段差をフラットに
.children {
position: relative;
margin-left: 0px;
padding-left: 0px;
border-left: 0px ;
}
.selected>.children>.project .project {
margin-left: 0px;
}
この2つのCSSによって、すべてのトピックの左側が揃います。
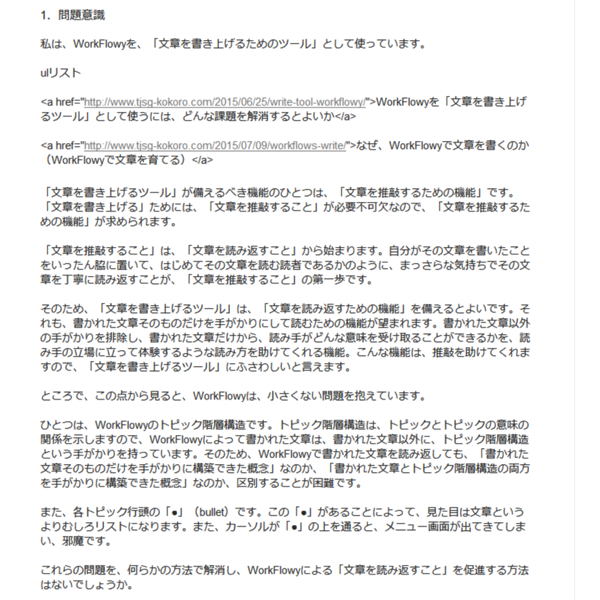
これが、

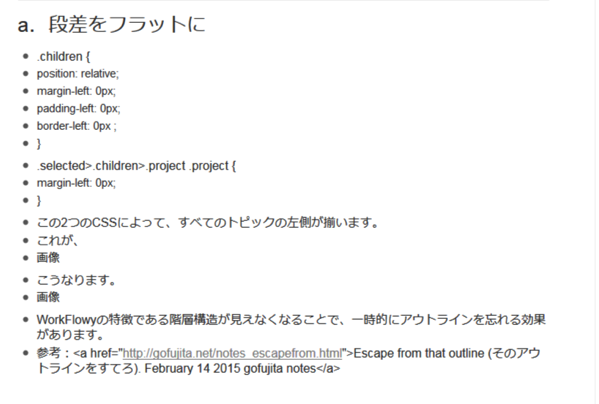
こうなります。

WorkFlowyの特徴である階層構造が見えなくなることで、一時的にアウトラインを忘れる効果があります。
参考:Escape from that outline (そのアウトラインをすてろ). February 14 2015 gofujita notes
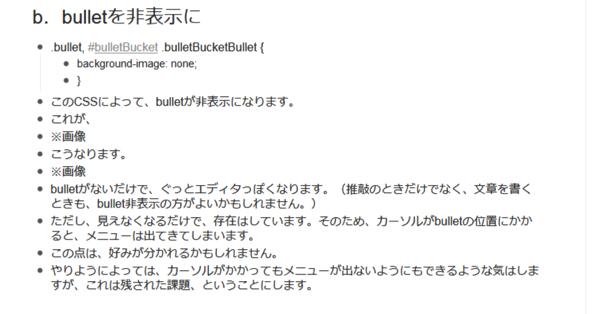
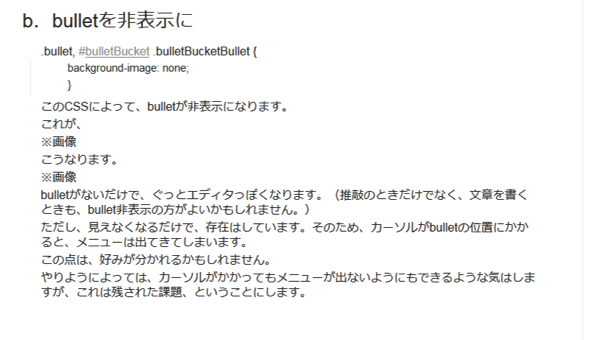
b.bulletを非表示に
.bullet, #bulletBucket .bulletBucketBullet {
background-image: none;
}
このCSSによって、bulletが非表示になります。
これが、

こうなります。

bulletがないだけで、ぐっとエディタっぽくなります。(推敲のときだけでなく、文章を書くときも、bullet非表示の方がよいかもしれません。)
ただし、見えなくなるだけで、存在はしています。そのため、カーソルがbulletの位置にかかると、メニューは出てきてしまいます。
この点は、好みが分かれるかもしれません。
やりようによっては、カーソルがかかってもメニューが出ないようにもできるような気はしますが、これは残された課題、ということにします。
c.パラグラフ単位でまとめる
.selected .project > .name > .content {
line-height: 20px;
}
.selected > .children > .project > .children .project > .name > .content {
padding-top: 20px;
}
WorkFlowyの行間は、階層構造を前提としているからか、行間などをそのままに段差をなくすと、若干文字が詰まった印象を受けます。

そこで、行間を空けることにしました。
また、パラグラフライティングの観点から、トピック内での行間よりも、トピック間での行間を、よりたくさん開けることにしました。
こうなります。

4.おわりに
アドオン「Stylish」で見た目を調整すれば、WorkFlowyは、ますます強力な「文章エディタ」になります。
よろしければ、皆さんも、お試しください。
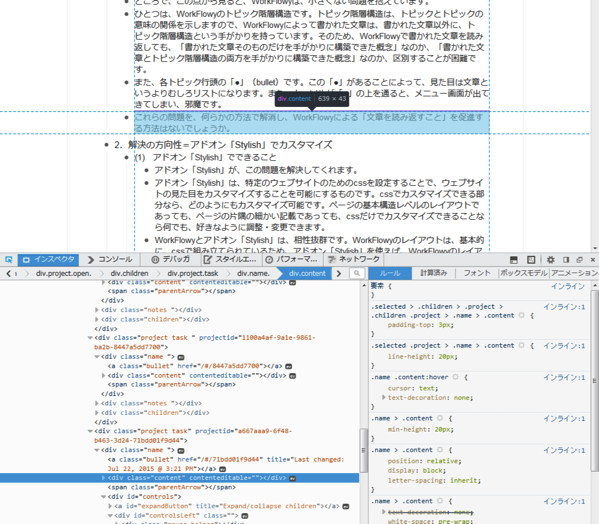
(なお、「Stylish」のCSSを作るときは、Firefoxの「開発ツール」やChromeの「デベロッパーツール」を使うとよいです。画面の特定の場所を選択するだけで、その場所を変更するためのセレクタを簡単に取得できます。)

スポンサードリンク
関連記事
-

-
WorkFlowyを育てる
1.WorkFlowyは、育つ 何を言っているんだと思われるかもしれませんが、WorkFlowyは、
-

-
ついにペースト機能が完成!MemoFlowyバージョンアップ(Ver.1.3)のお知らせ
MemoFlowyはWorkFlowyへのテキスト入力に特化したメモアプリです。ぱっとアプリを立ち上
-

-
[HandyFlowy機能拡張スクリプトの基礎知識]メタ機能拡張スクリプト「ScriptMaker」の使い方
HandyFlowyは、機能拡張スクリプトという機能を持っています。 機能拡張スクリプトを使えば、H
-

-
WorkFlowyのトピック折りたたみ機能とは何で、どんな役割を果たすのか?
1.巨大なリストの認識を助ける、WorkFlowyのトピック折りたたみ機能 WorkFlowyは、テ
-

-
「WorkFlowyで本を書いた人からの手紙」
1.はじめに こんにちは。少しずつ暖かくなってきましたが、いかがお過ごしでしょうか。 先日さし上げた
-

-
【連載】WorkFlowyのテキスト入力に関するキー操作の基本(3) カーソル移動
WorkFlowyは、テキストを階層構造で管理するシステムです。テキストをトピックに格納し、トピック
-

-
「HandyFlowy機能拡張スクリプトライブラリ」の暫定版公開(お礼とご報告)
1.HandyFlowy機能拡張スクリプトライブラリ暫定版の公開について 先日(2016年4月22日
-

-
WorkFlowyに書いたURLを活用し、WorkFlowyを思考のOSへ
1.WorkFlowyに書き込んだURLは、自動的に、クリックできるリンクになる WorkFlowy
-

-
WorkFlowyをプレゼン資料として使ってみたことの報告(前編:初回の課題を解消するための試行錯誤)
1.はじめに 数ヶ月前、私は、「WorkFlowyの画面をプロジェクタでスクリーンに投影すれば、それ
-

-
【連載】iOSからWorkFlowyを快適に使う(1) iOS版公式アプリの課題を整理し、解消の道筋を描く。
WorkFlowyは、パソコンから使うと、実に快適です。でも、スマートフォンから使うWorkFlow
スポンサードリンク
- PREV
- WorkFlowyで「三色ボールペン方式」
- NEXT
- 続・WorkFlowyで「三色ボールペン方式」

