WorkFlowyのZoom機能の細かいルール(1)
公開日:
:
最終更新日:2015/05/24
WorkFlowy
Zoom機能は、WorkFlowyの中核的機能です。
Zoom機能は、いくつかの細かいルールを持っています。これらの細かいルールを理解することは、WorkFlowyという道具の使い勝手を高めてくれます。また、WorkFlowyというツールが持つ思想を理解することにもつながります。
以下、WorkFlowyのZoom機能の細かいルールを整理します。
整理したい細かいルールのリストは、次のとおりです。
- 1.Zoom後のカーソル位置
- 2.Zoomとトピック折りたたみ
- 3.Zoomとトピック移動
- 4.Zoomと連続エンターキー
- 5.その他、いくつかの細かいところ
- (1) Zoomしたトピックを複製することは、できない
- (2) Zoomしたリスト全体を削除する
- (3) Zoomしたリスト全体を選択する
このエントリでは、このうち、1と2をまとめ、3以下は別のエントリに譲ります。
また、それぞれのルールを活用するコツや、それぞれのルールから明らかになるWorkFlowyの思想については、ポイントを指摘するだけに留め、深入りしません。これも、また別の機会に書くつもりです。
目次
1.Zoom後のカーソル位置
Zoom機能には、動きがあります。Zoom前のリストの最上位トピック(タイトルエリアにタイトルとして表示されるトピック)と、Zoom後のリストの最上位トピックは、別のトピックです。つまり、Zoom機能を使うと、表示されるリストが切り替わります。
では、このZoom動作によるリストの切り替えの前後で、カーソル位置は、どのように変わるのでしょうか。
WorkFlowyはテキスト管理システムなので、文字入力のためのカーソル位置は、非常に大切です。また、連続してZoom機能を使う場合、Zoom機能直後にトピック移動機能を使う場合など、Zoom後のカーソル位置が大切になる場面は、多々あります。
そのため、Zoom後のカーソル位置は、細かいけれど大切です。
いろんな場合を想定して、具体的に見ていきます。
(1) マウス・トラックパッドからのZoom
a.Zoom in
マウス・トラックパッドからのZoom inの場合(bulletクリックによるZoom in)、Zoom後のカーソル位置は、以下のとおりです。
- Zoom対象トピックに、子トピックがある場合
- 本体エリアの1行目の冒頭
- Zoom対象トピックに、子トピックがない場合
- タイトルエリアの末尾
そのため、たとえば、
- Zoom in
- エンターキーを1回押す
- 文字入力をする
という一連の動作をすれば、
- Zoomしたリストの本体エリア1行目に新規トピックを立て、
- そのトピックにテキストを入力する
ということを実現できます。
b.Zoom out
マウス・トラックパッドからのZoom out後のカーソル位置は、以下のとおりです。
- パンくずリストをクリックしてのZoom out
- 本体エリア1行目トピックの冒頭
- ロゴをシングルクリックしてのHomeへのZoom out
- 本体エリア1行目トピックの冒頭
(2) キーボードからのZoom
a.Zoom in
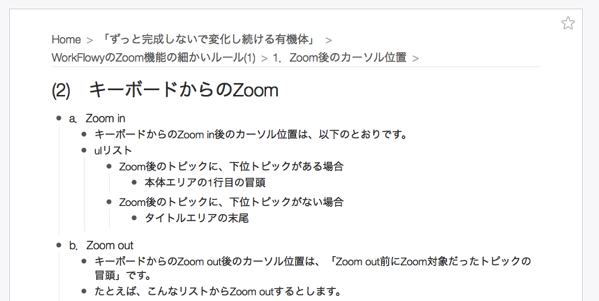
キーボードからのZoom in後のカーソル位置は、以下のとおりです。
- Zoom後のトピックに、下位トピックがある場合
- 本体エリアの1行目の冒頭
- Zoom後のトピックに、下位トピックがない場合
- タイトルエリアの末尾
b.Zoom out
キーボードからのZoom out後のカーソル位置は、「Zoom out前にZoom対象だったトピックの冒頭」です。
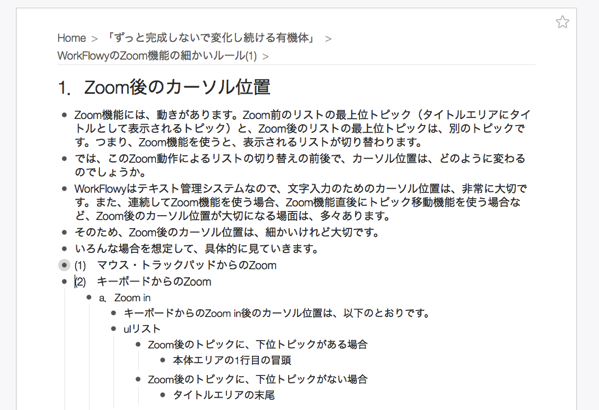
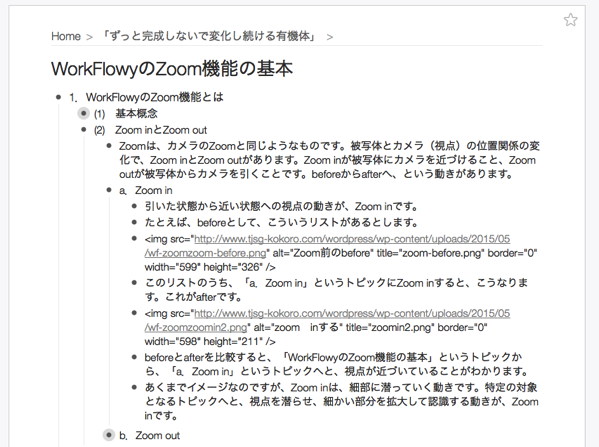
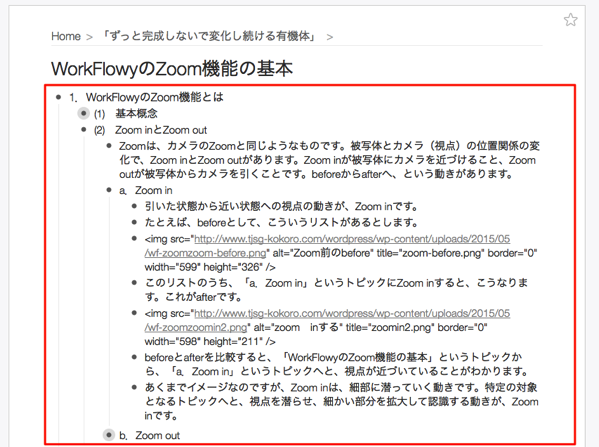
たとえば、こんなリストからZoom outするとします。

このZoom out前のリストのZoom対象トピックは、「(2) キーボードからのZoom」トピックです。
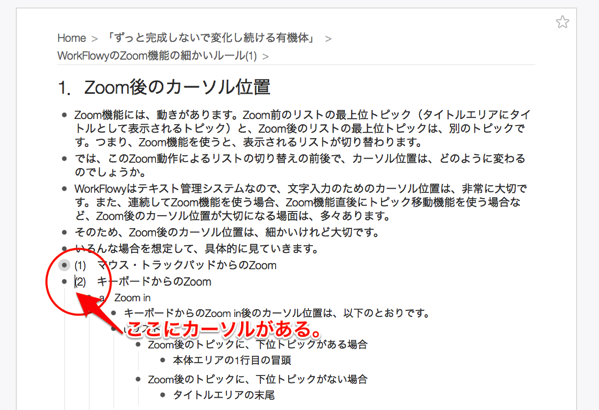
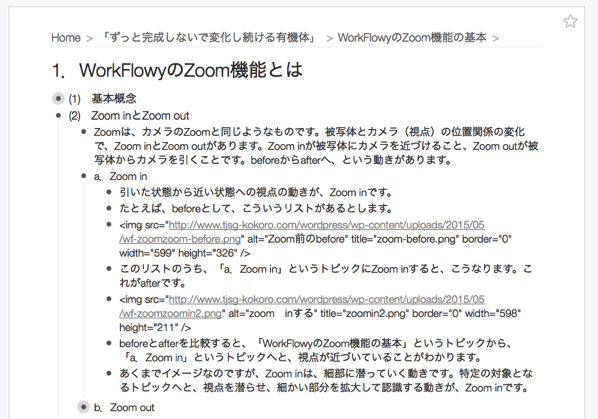
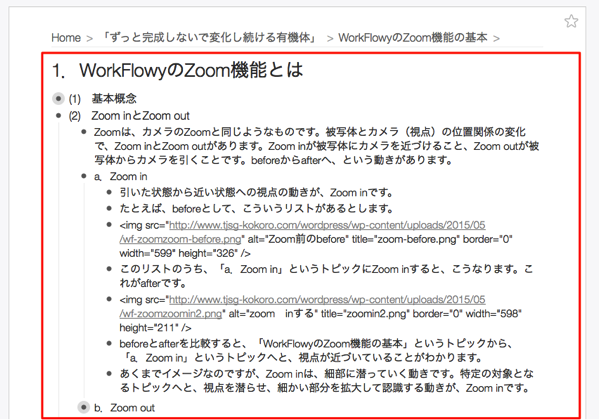
このリストからキーボードでZoom outすると、1階層上がって、「1.Zoom後のカーソル位置」へとZoom outします。

このとき、カーソル位置は、もともとのZoom対象だった「(2) キーボードからのZoom」トピックの冒頭です。

私にとって、これは、かなり大切です。
- Alt+←(Windows)またはControl+←(Mac)を押す
- Alt(Windows)またはControl(Mac)からは手を離さず、Shiftを押して、矢印キーを押す
という操作によって、もともとZoomしていたトピックを移動することができるからです。
私は、『「超」整理法』の押出しファイリングを参考に、手を入れたトピックをリストの上の方に固める運用をしているため、
- もともとZoomしていたトピックからZoom outで1階層上に上がり
- そのまま、そのもともとZoomしていたトピックをリストの上の方に移動する
という動作を、かなり頻繁に使うのです。
2.Zoomとトピック折りたたみ
(1) 基本ルール
Zoom inによって、折りたたまれたトピックの子トピックを表示することができます。このとき、表示される子トピックのトピック折りたたみ状態は、折りたたまれたトピックを展開して表示されるトピック折りたたみ状態と、一致します。
他方で、Zoomは、折りたたみの解除ではありませんので、トピック折りたたみ状態には、影響を与えません。折りたたまれたトピックの子トピックをZoomによって表示しても、それによってトピック折りたたみが解除されることはありません。
(2) 具体例
抽象的に説明するとわかりづらいので、すこし別の観点から、具体例を示します。
a.折りたたまれたトピックの子トピックを表示する方法は、展開とZoom in
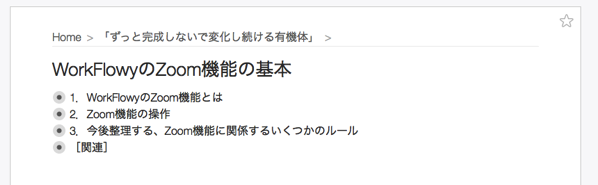
このように、本体エリアのトピックが折りたたまれているリストがあるとします。

このリストで、特定のトピックの子トピックを表示したいとします。たとえば、「1.WorkFlowyのZoom機能とは」の子トピックです。どうしたらよいでしょうか。
もちろん、トピックの折りたたみ解除です。
トピックの折りたたみを解除すれば、このように、「1.WorkFlowyのZoom機能とは」の子トピックが表示されます。

しかし、「1.WorkFlowyのZoom機能とは」の子トピックを表示する方法が、もうひとつあります。それが、Zoom inです。「1.WorkFlowyのZoom機能とは」トピックへZoom inすれば、このトピックの子トピックが表示されます。

b.折りたたみ解除で表示されるトピック折りたたみ状態と、Zoom inで表示されるトピック折りたたみ状態は、同じ
ここで、折りたたみ解除による表示と、Zoom inによる表示を比較してみます。子トピックのトピック折りたたみ状態に注目してください。


両者は、同じです。
折りたたみ解除によって子トピックを表示しても、Zoom inによって子トピックを表示しても、表示される子トピックの折りたたみ状態は、同じです。
c.Zoomは、トピック折りたたみ状態に影響を与えない
他方で、トピック折りたたみの解除と、Zoom inには、ちがうところもあります。トピック折りたたみ解除による子トピック表示は、トピックの折りたたみ状態を変更します(折りたたみ→折りたたみ解除)。しかし、Zoom inによる子トピック表示は、トピック折りたたみ状態を変更しません。
当たり前と言えば当たり前なのですが、Zoom inはZoom inであって折りたたみ解除ではないため、Zoom inによって折りたたまれたトピックの子トピックを表示しても、それによって折りたたまれていたトピックの折りたたみが解除されてしまうわけではないのです。
これは、Zoom outしてもともとのトピックに戻ってみれば、わかります。

このように、Zoomは、トピック折りたたみ状態に、影響を与えません。
(ある意味、Zoom機能は、トピックの折りたたみ状態を解除しないまま、折りたたんだトピックの子トピックを確認するための機能、でもあります。たとえば、Homeリストのトピックを常に折りたたみ、Homeのトピックのの子トピックを確認するためにはいつもZoomを使えば、Homeのリストを、常にすっきりとした状態に保つことができます。)

3.予告
今後、検討したいZoom機能の細かいルールのリストは、次のとおりです。
- 3.Zoomとトピック移動
- 4.Zoomと連続エンターキー
- 5.その他、いくつかの細かいところ
- (1) Zoomしたトピックを複製することは、できない
- (2) Zoomしたリスト全体を削除する
- (3) Zoomしたリスト全体を選択する
このうち「3.Zoomとトピック移動」と「4.Zoomと連続エンターキー」は、ひとつの共通点があります。キーワードは「仮の杭」です。Zoomによって、トピックは、「仮の杭」になります。
全体がひとつの流動的な有機体で、杭を持たないWorkFlowy。そのWorkFlowyにおいて、トピックが仮の杭になることと、Zoom機能の関係。
このあたりを掘り下げたいなと思っております。
なお、「杭」という比喩については、Evernoteとアウトライナーを比較する以下の一連のエントリをご覧ください。
- 2013/5/5
- 2013/5/8
- 2014/11/3
- 2014/11/4
- 2014/11/5
- 2014/11/5
- 2014/11/6
- 2014/11/7
- 2014/11/12
- 2014/11/13
Evernoteとアウトライナーの思想のちがいを、いろんな人が書いています。自分も当事者のひとりですが、なかなか興味深い考察だと感じます。
なお、当時、私は、完全にEvernote派でした。今読み返すと、面白いのと同時に、ある種感慨深い。
スポンサードリンク
関連記事
-

-
「WorkFlowy」と「自分のブログ」と「ハサミスクリプト」(物事を考え続けるための、奇跡のような組み合わせについて)
1.物事を考え続けるための、奇跡のような組み合わせ 私は、今、「WorkFlowy」が大好きです。か
-

-
WorkFlowyで、文章となる枠の外に混沌さを排出して、文章を書く
私のしつこいおすすめ活動の成果か、ウェブ経由ではない何人かの知り合いが、WorkFlowyを使い始め
-

-
WorkFlowyのキーボードによるトピック移動機能の基本
1.WorkFlowyという「ただひとつの巨大なリスト」の流動性を高める、キーボードからのトピック移
-

-
【連載】WorkFlowyのテキスト入力に関するキー操作の基本(1) Enterキーの挙動
WorkFlowyは、テキストを階層構造で管理するシステムです。テキストをトピックに格納し、トピック
-

-
「アウトラインはひとつあれば十分だし、ひとつだけの方がむしろよい」というWorkFlowyの思想を肯定する。
1.WorkFlowyの思想は、「アウトラインはひとつあれば十分だし、ひとつだけの方がむしろよい」
-

-
【WorkFlowy】#タグと@タグで、脇道の着想をキャッチする
1.はじめに:WorkFlowyのタグ機能で、脇道の着想をキャッチする (1) WorkFlowyの
-

-
WorkFlowyの差分メールの基本
1.差分メール機能の概要 WorkFlowyは、差分メール機能を持っています。 この機能は、自分のア
-

-
WorkFlowyのトピック階層構造の説明
1.WorkFlowyの特徴は、トピックの階層構造 (1) WorkFlowyは、トピックを階層構造
-

-
WorkFlowyのURLを活用するアイデアを妄想する(2) WorkFlowyをToodledoとつなぐ
1.WorkFlowyのURLの活用を妄想する (1) 「WorkFlowyのURLを活用するアイデ
-

-
「WorkFlowyらしさ」から考える「WorkFlowyの本質的な基本機能」
1.なぜ、WorkFlowyの基本機能を、淡々と説明するのか? (1) WorkFlowyの基本機能

