WorkFlowyのトピック移動機能とは何で、どのような役割を果たすのか?
公開日:
:
WorkFlowy
目次
1.「ただひとつの巨大で流動的なリスト」を実現するWorkFlowyのトピック移動機能
(1) 「ただひとつの巨大なリスト」は流動的
WorkFlowyのひとつのアカウントには、ひとつのリストしか存在しません。WorkFlowyは、「ただひとつの巨大なリスト」ですべてのテキスト情報を管理する仕組みです。
「ただひとつの巨大なリスト」であるにもかかわらず、WorkFlowyは、多種多様なテキスト情報を管理できます。この理由のひとつは、WorkFlowyの「ただひとつの巨大なリスト」が、流動的なリストであることです。
WorkFlowyの「ただひとつの巨大なリスト」は、その場面ごとに求められる役割に応えるため、常に変化し続けます。その場面にふさわしい構造へとすばやく変化することによって、多くの場面で役割を果たします。
WorkFlowyの「ただひとつの巨大なリスト」は流動的です。
(2) 「ただひとつの巨大で流動的なリスト」を実現する、トピック移動機能
WorkFlowyが「ただひとつの巨大で流動的なリスト」であることを実現しているのは、WorkFlowyのトピック移動機能です。
WorkFlowyは、テキスト管理システムです。WorkFlowyがテキストを管理する枠組みは、
- テキストをトピックという入れ物に格納する
- トピックを階層構造で管理する
という2段階です。
このうち、2段階目の「トピックを階層構造で管理する」に関係する基本機能が、トピック移動機能です。
WorkFlowyの流動性を理解するには、WorkFlowyのトピック移動機能を理解することが近道です。そこで、この文章では、WorkFlowyのトピック移動機能について考えてみます。
2.トピック移動機能とは、何か?
(1) トピック移動の基本概念
WorkFlowyのトピック移動を簡単に説明すると、「各トピックが持っている情報(トピックに格納したテキスト情報とトピックのメタ情報)の大部分には影響を与えずに、主にトピック相互間の位置関係(ただひとつの巨大なリストの階層構造の中で、そのトピックがどこに位置づけられるか、の情報)を変更する操作」です。
ポイントは2つです。
- そのまま・変えない
- 各トピックが持っている情報(トピックに格納したテキスト情報とトピックのメタ情報)の大部分
- ただし、トピックのメタ情報のうちトピック更新日時は変わる(トピック移動時になる)
- 変える
- 主に、トピック相互間の位置関係
- 「ただひとつの巨大なリスト」の階層構造の中で、そのトピックがどこに位置づけられるか、の情報
- トピックのメタ情報のトピック更新日時は変わる
- 主に、トピック相互間の位置関係
以下、このことを、
- a.WorkFlowyにおける「トピック」の特性
- b.トピックを移動しても、各トピックが持っている情報は、影響を受けない
- c.トピックを移動すると、トピック相互間の位置関係が変わる
という順に、説明します。
a.WorkFlowyにおける「トピック」の特性
トピック移動機能を理解するには、移動の対象となる「トピック」を理解する必要があります。
WorkFlowyにおいて、「トピック」は、「ただひとつの情報を区切る単位」という特別な存在です。この「トピック」は、どのような特性を持っているでしょうか。
(a) 各トピックが持っている情報
まず、WorkFlowyの「トピック」は、そのひとつひとつが、次の情報を持っています。
- トピックに格納した「テキスト情報」
- トピックの「メタ情報」
- 更新日時(トピックの最終更新日時)
- トピックのURL(トピックを特定する固有のURL)
- note(トピックの注として書き込んだテキスト)
- 共有に関する情報(共有していない、第三者に共有している、第三者から共有を受けている)
- 完了に関する情報(完了していない、完了している)
- スター(スターがついていない、スターがついている)
(b) トピック相互間の位置関係(そのトピックが階層構造の中で、どこに位置づけられるか、の情報)
次に、WorkFlowyは、「トピック」と「トピック」の間に存在する位置関係を把握しています。WorkFlowyは、トピックを階層構造を持つリストで管理するシステムなので、どのトピックがどのトピックの前にあるか、どのトピックがどのトピックの下にあるか、などの位置関係を把握しています。
WorkFlowyが把握しているトピック相互間の位置関係は、
- トピックの順番
- トピックの深さ
からなる二次元の階層構造です。
b.トピックを移動しても、各トピックが持っている情報の大部分は、影響を受けない
さて、WorkFlowyにおける「トピック」の特性を整理すると、WorkFlowyのトピック移動のポイントが見えてきます。
まず、トピックを移動しても、各トピックが持っている情報の大部分は、影響を受けません。
具体的には、トピックに格納しているテキスト情報と、トピックのメタ情報のうちトピック更新日時を除くものは、影響を受けず、変わりません。
つまり、トピックを移動しても、トピックに入力されているテキスト自体は、何も変わりません。また、トピックを移動しても、トピックのURLは維持されます。共有しているトピックを移動しても、トピック共有は解除されませんし、完了にしたトピックは、どこに移動しても完了のままです。
c.トピックを移動すると、トピック相互間の位置関係が変わる
これに対して、トピックを移動すると、トピック相互間の位置関係が変わります。つまり、「ただひとつの巨大で流動的なリスト」の階層構造の中で、そのトピックがどこに位置づけられるか、が変わります。
WorkFlowyの階層構造は、順番と深さという二次元です。これに対応して、WorkFlowyのトピック移動機能は、順番と深さという二次元でトピックを移動することができます。
(2) トピック移動の使い方
WorkFlowyでトピックを移動する方法は、大きく分けて、
- a.キーボード
- b.カット&ペースト
- c.ドラッグ&ドロップ
の3つです。簡単に説明します。
a.キーボード
移動したいトピックにカーソルを合わせて、次のキーボードショートカットを使います。
- 順番の移動
- 順番を前にする(リストの上の方にあげる)
- Windows
- Shift+Atl+↑
- Mac
- Shift+Control+↑
- Windows
- 順番を後ろにする(リストの下の方にさげる)
- Windows
- Shift+Atl+下
- Mac
- Shift+Control+下
- Windows
- 順番を前にする(リストの上の方にあげる)
- 深さの移動
- 階層を深くする
- Windows
- Tab
- Shift+Alt+→
- Mac
- Tab
- Shift+Control+→
- Windows
- 階層を浅くする
- Windows
- Shift+Tab
- Shift+Alt+←
- Mac
- Shift+Tab
- Shift+Control+←
- Windows
- 階層を深くする
親トピックを移動すると、子トピックもくっついてきます。
トピックを折りたたんだままでも、問題なく移動できます。
b.カット&ペースト
移動したいトピックをトピック単位で選択してカットし、移動先のトピックにカーソルを合わせて、ペーストします。
(a) ちょっとした注意点:選択対象
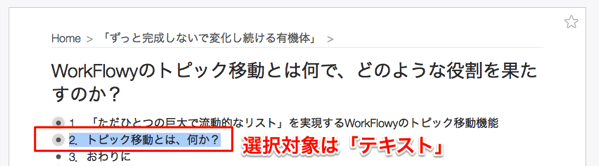
カットのときは、選択対象がトピックになっていることを気をつけましょう。選択対象がテキストだと、(トピックに格納された)テキストだけしかカットされず、トピックのカットになりません。
たとえば、この画像では、選択対象はテキストです。

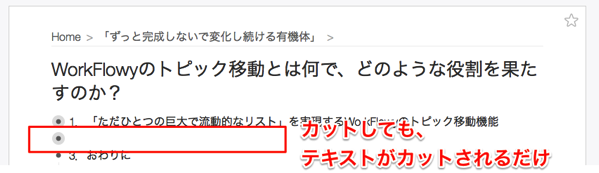
そのため、この状態でカットしても、テキストがカットされるだけで、トピックはそのまま残ります。

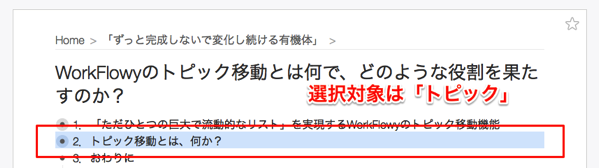
これに対して、この画像では、選択対象がトピックです。

これなら、トピック全体をカットできます。
なお、トピックを選択するには、WindowsではAltを押しながらクリック、MacではOptionを押しながらクリック、です。(るうさんと倉下忠憲さんに情報をご提供頂きました。ありがとうございます。)
(b) カット&ペーストによる移動のメリット
カット&ペーストによる移動のメリットは、カットとペーストの間にZoomを切り替えることができます。これにより、遠くまでの移動や、階層を登る移動が簡単になります。
カット&ペーストによる移動も、上で整理したトピック移動の特徴が当てはまりますので、たとえばトピックのURLは維持されます。
(なお、別タブや別ブラウザで開いている同一アカウントのWorkFlowyへペーストすることも可能です。しかし、この場合は、移動ではなくImportとして扱われるようです。そのため、トピックのURLは保持されません。)
c.ドラッグ&ドロップ
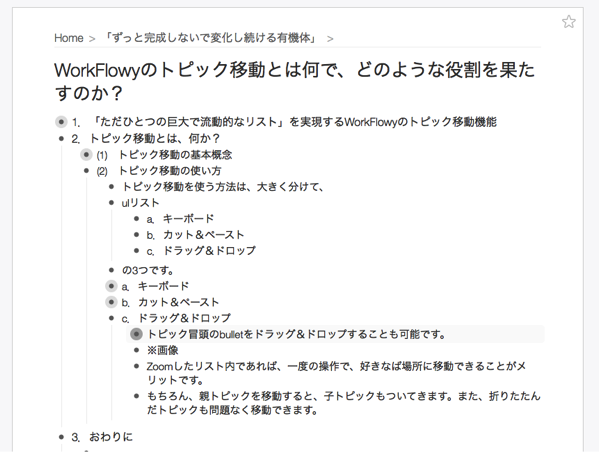
トピック冒頭のbulletをドラッグ&ドロップすることも可能です。


Zoomしたリスト内であれば、一度の操作で、好きなば場所に移動できることがメリットです。
もちろん、親トピックを移動すると、子トピックもついてきます。また、折りたたんだトピックも問題なく移動できます。
3.トピック移動機能が果たす役割
WorkFlowyのトピック移動機能が果たす役割は、抽象的には、「ただひとつの巨大なリスト」を流動的にすること、です。使いやすいトピック移動機能を備えているおかげで、WorkFlowyの「ただひとつの巨大なリスト」は、高い流動性を持ち、常に変化し続けます。
そして、常に変化し続けるからこそ、WorkFlowyの「ただひとつの巨大なリスト」から、様々なアウトプットを継続的に切り取ることが可能になります(「ずっと完成しないで変化し続ける有機体」と「暫定的な作品群」の組み合わせ)。
ただ、これでは抽象的で、イメージが湧かないかもしれません。そこで、今後、いくつかの具体的な場面を想定して、「ただひとつの巨大で流動的なリスト」がどのように機能しているかを、WorkFlowyのトピック移動機能と絡めながら、説明したいと思います。
今のところ考えているのは、たとえば、以下の場面です。
- WorkFlowyでブログ原稿を書くプロセスとWorkFlowyのトピック移動機能
- WorkFlowyによる日記やメモで浮かんだアイデアをアウトプットにつなげる過程と、WorkFlowyのトピック移動機能
- WorkFlowyで議事録を作るプロセスとWorkFlowyのトピック移動機能
スポンサードリンク
関連記事
-

-
WorkFlowyの有機体から、暫定的な作品群を切り出す。AppleScript「WF2html_p3.scpt」による魔法を公開します。
1.WorkFlowyでブログ原稿を書くとは、WorkFlowyでどこまで書くことなのか? (1)
-

-
お待たせしました! オフライン対応&起動高速化のHandyFlowy Ver.1.5(iOS)
お待たせしました! なんと、ついに、できちゃいました。オフライン対応&起動高速化。 HandyFlo
-

-
WorkFlowyで大切なことは、すべてEvernoteから学んだ
1.EvernoteからWorkFlowyへの転向 2014年11月から2015年1月までの2ヶ月間
-

-
HandyFlowyの文字選択モードの基本(HandyFlowy Ver.1.4)
HandyFlowyは、スマートフォンから使うWorkFlowyを快適にするアプリです。スマートフォ
-

-
WorkFlowyのキーボードによるトピック移動機能の基本
1.WorkFlowyという「ただひとつの巨大なリスト」の流動性を高める、キーボードからのトピック移
-

-
【連載】WorkFlowyのテキスト入力に関するキー操作の基本(1) Enterキーの挙動
WorkFlowyは、テキストを階層構造で管理するシステムです。テキストをトピックに格納し、トピック
-

-
WorkFlowyのアカウントの基本
WorkFlowyは、テキスト管理システムを提供するクラウドサービスです。アカウントを作ることで、使
-

-
WorkFlowyの共有機能の使い方と、知っておくと役に立つ知識
1.WorkFlowyの共有機能 WorkFlowyは、共有機能を持っています。自分のWorkFlo
-

-
なぜ、MemoFlowyを使うのか?(3) 書いたメモを、WorkFlowyのアウトラインの中の好きな場所へ簡単に放り込める
MemoFlowyは、WorkFlowyにテキストメモを投稿するためのiOS用アプリです。ぱっとアプ
-

-
WorkFlowyをプレゼン資料として使ってみたことの報告(前編:初回の課題を解消するための試行錯誤)
1.はじめに 数ヶ月前、私は、「WorkFlowyの画面をプロジェクタでスクリーンに投影すれば、それ
スポンサードリンク
- PREV
- WorkFlowyのZoom機能の基本
- NEXT
- 「とりあえずWorkFlowy」から受け取ったもの

