WorkFlowyのトピック折りたたみ機能の基本
公開日:
:
最終更新日:2015/05/20
WorkFlowy
目次
1.WorkFlowyのトピック折りたたみ機能とは?
WorkFlowyは、テキストを階層構造で管理するシステムです。(テキストをトピックに格納し、テキストを格納したトピックを階層構造で管理する、という枠組みで、テキストを階層構造で管理しています。)
テキスト管理に階層構造を使うことには、次の3つのメリットがあります。
- 階層で、言葉をまとめることができる
- 階層で、概念のレベルを表現できる
- 階層で、意味の構造を組み立てることができる
WorkFlowyは、トピックの折りたたみ機能を持っています。トピック折りたたみ機能は、任意のトピックの子トピックを非表示にする機能です。
トピックの折りたたみ機能によって、WorkFlowyの階層構造は、さらに大きな力を発揮します。
- 複数の言葉をまとめたひとつの言葉だけを表示し、幹だけを示す
- 概念のレベルに応じて、表示する階層のレベルを切り替える
- 全体構造を認識することと、細部に焦点をあわせることを、両立する
WorkFlowyのトピック折りたたみ機能とは何で、どんな役割を果たすのか?
さて、こんな役割を果たすWorkFlowyのトピック折りたたみ機能について、以下、説明します。
なお、説明の題材として、このWorkFlowyのトピックを使います。
【共有】WorkFlowyのトピック折りたたみ機能とは何で、どんな役割を果たすのか?(「単純作業に心を込めて」) – WorkFlowy
2.トピックが折りたたまれているかどうかを判別する方法と具体例
トピックが折りたたまれているかどうかを判別するには、トピック冒頭の「・」を確認します。
この「・」は、bullet(ブレット)と呼ばれています。マウスポインタをあてるとメニューが出てきたり、クリックするとトピックにZoomができたりなど、WorkFlowyにおいて大変大きな役割を果たすボッチです。
bulletは、トピックの状態に応じて、いろんな見た目になります。
直下のトピックをひとつも折りたたんでいないとき、bulletは、このように、シンプルな黒点です。
![]()
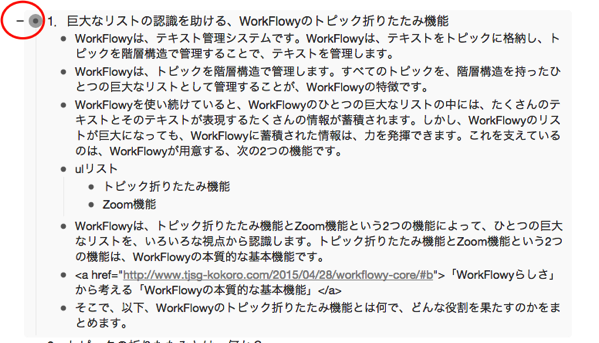
これに対して、直下のトピックのいずれか折りたたんでいるとき、bulletは、シンプルな黒点のまわりを、もう少し大きな灰色の丸が取り囲んだ表示になります。
![]()
さて、これを踏まえて、いくつか具体例を見てみましょう。
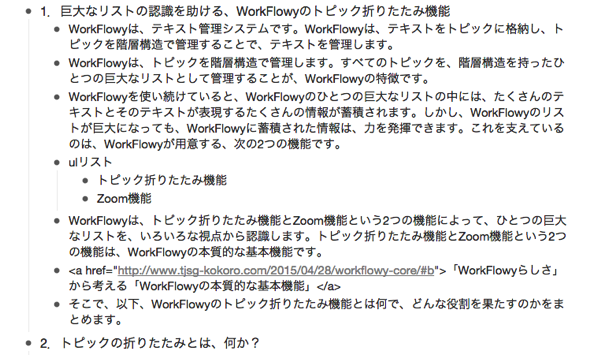
(1) どのトピックも折りたたまれていない場合
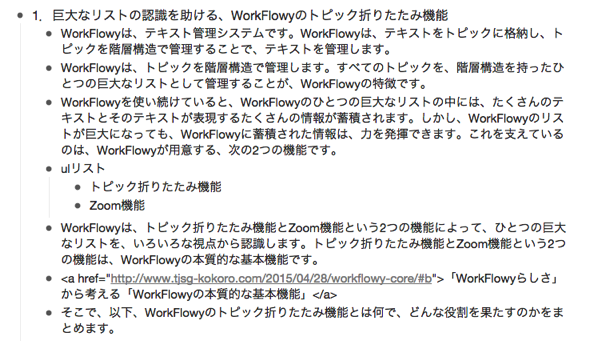
この画像では、どのトピックも折りたたまれていません。すべてのbulletがシンプルな黒点だからです。

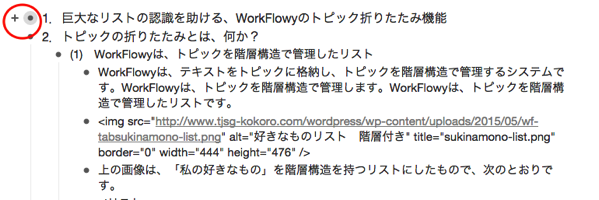
(2) 折りたたまれたトピックとそうではないトピック混ざっている場合
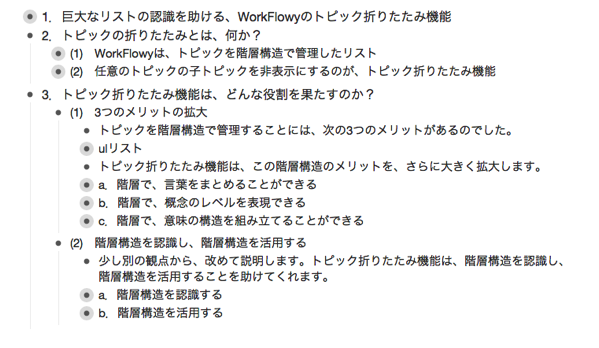
この画像では、折りたたまれたトピックとそうではないトピックがあります。

トピック「2.トピックの折りたたみとは、何か?」は、シンプルな黒点です。このトピックの子トピックは、さらにその子トピックを折りたたんでいます。しかし、トピック「2.トピックの折りたたみとは、何か?」自体は、直下のトピックをひとつも折りたたんでいませんので、シンプルな黒点になっています。
(3) ちょっと変わった状態
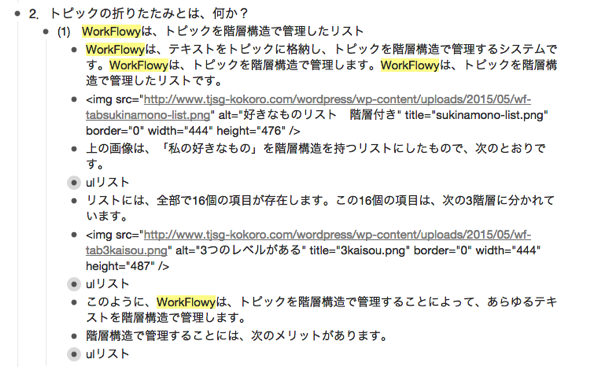
では、この画像はどうでしょうか。ちょっと変わった状態です。

このうち、トピック「(1) WorkFlowyは、トピックを階層構造で管理したリスト」の行頭は、黒点のまわりを灰色のマルが取り囲んでます。つまり、トピック「(1) WorkFlowyは、トピックを階層構造で管理したリスト」は、直下の子トピックを折りたたんでいます。
しかし、画像上、トピック「(1) WorkFlowyは、トピックを階層構造で管理したリスト」の子トピックとして、いくつかのトピックが表示されています。
なぜでしょうか。
理由は検索機能です。これは、「WorkFlowy」というキーワードでリストを検索した状態です。
実は、WorkFlowyの検索機能は、トピック折りたたみ機能と密接な関係にあります。WorkFlowyの検索機能は、「検索キーワードにヒットしないトピックを、折りたたみ機能によって非表示にする」機能だからです。
この画像では、トピック「(1) WorkFlowyは、トピックを階層構造で管理したリスト」の直下の子トピックに、「WorkFlowy」という検索キーワードにヒットしないトピックがあったため、そのトピックが折りたたまれています。そのため、トピック「(1) WorkFlowyは、トピックを階層構造で管理したリスト」冒頭のbulletは、子トピックを折りたたんでいる表示になっています。
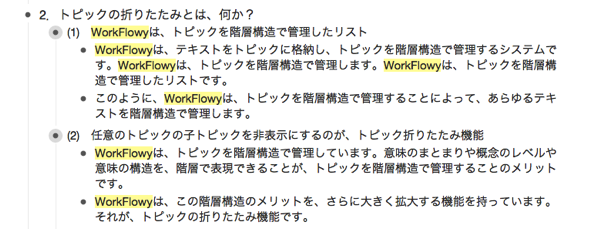
実際、トピック「(1) WorkFlowyは、トピックを階層構造で管理したリスト」の折りたたみを解除すると、こうなりました。

3.トピックを折りたたむ方法
次に、トピックを折りたたむ方法を確認します。WorkFlowyは、トピックを折りたたむ方法として、
- ひとつのトピックを折りたたむ方法
- Zoomしたリストにあるすべてのトピックをまとめて折りたたむ方法
- WorkFlowy全体のリストにあるすべてのトピックを折りたたむ方法
の3つを用意しています。
また、前述のとおり、検索機能も、特殊な折りたたみ方法のひとつです。
(1) ひとつのトピックを折りたたむ方法
WorkFlowyは、ひとつのトピックを選択して、折りたたむことができます。
a.ひとつのトピックを折りたたむ方法
(a) マウスなどでで折りたたむ
WorkFlowyのトピックは、マウスやトラックパッドなどで折りたたむことができます。やりかたは簡単です。
折りたたみたいトピック冒頭のbulletにポインタを置くと、bulletの前に、「−」記号が現れます。

この「−」をクリックすれば、そのトピックが折りたたまれます。
折りたたまれたトピックの折りたたみを解除する(展開する)のも、同じような操作です。折りたたみを解除したいトピックのbulletにポインタを置くと、bulletの前に、「+」記号が現れます。

この「+」をクリックすれば、そのトピックの折りたたみが解除されます。

(b) キーボードで折りたたむ(ブラウザからのみ・おすすめ)
ブラウザからWorkFlowyを使っているのであれば、キーボードで折りたたむことをおすすめします。マウスやトラックパッドを使うよりも、ずっと速いからです。
キーボードからひとつのトピックを折りたたむには、そのトピックの中のテキストにカーソルを合わせた状態で、次のキーを押します。
- Windows
- Ctrl+↑
- Mac
- Control+↑
同じように、キーボードからひとつのトピックを展開するには、そのトピックのテキストにカーソルを合わせた状態で、次のキーを押します。
- Windows
- Ctrl+↓
- Mac
- Control+↓
b.折りたたみの動作を細かく確認する(孫トピック・ひ孫トピック)
ひとつのトピックを折りたたんだときの動作は、簡単です。対象のトピックの子トピックが非表示になるだけです。
ですが、もう少し細かく確認してみます。具体的には、孫トピックやひ孫トピックなど、直下の子トピックよりも下の階層がどうなるのか、です。
(a) 折りたたみの動作
結論から言えば、ひとつのトピックを折りたたんだときに折りたたまれるのは、子トピックだけです。孫トピックやひ孫トピックは、折りたたみ前の状態が維持されます。
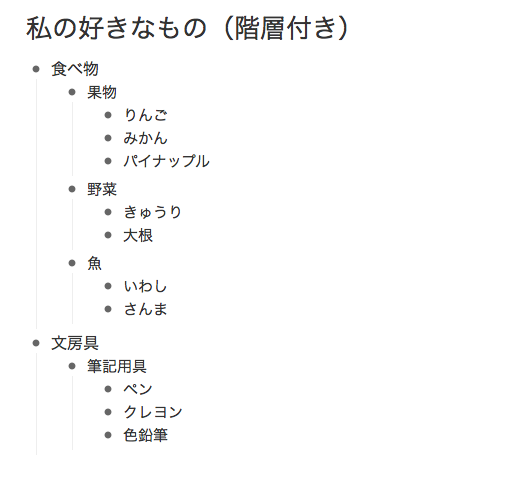
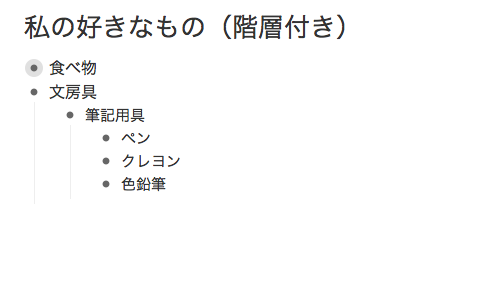
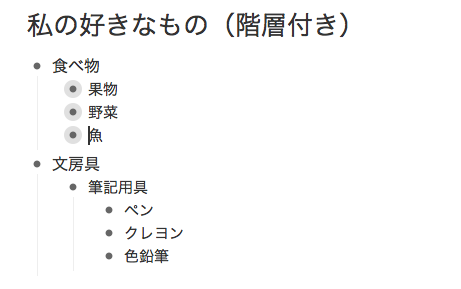
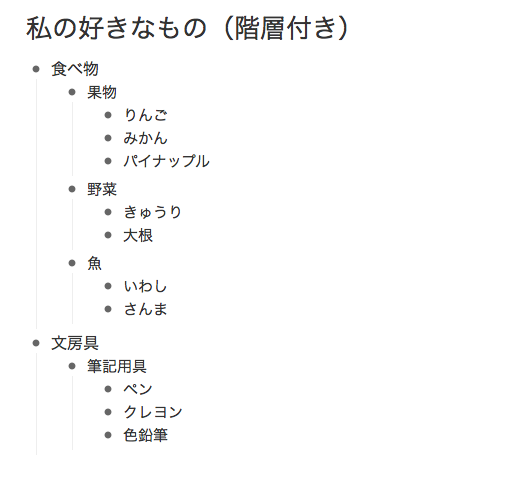
たとえば、こんなトピックがあるとします。

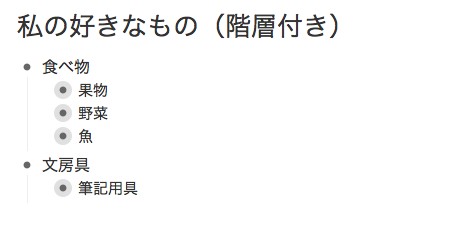
このトピックのうち、「食べ物」を折りたたむと、こうなります。

「食べ物」トピックの子トピックである「果物」「野菜」「魚」などが、非表示になったわけです。
このとき、「食べ物」トピックの子トピックの折りたたみ状態は、維持されます。「食べ物」トピックを折りたたんでも、子トピックである「果物」「野菜」「魚」の折りたたみ状態には、影響を与えません。
そのため、「食べ物」トピックにZoomして子トピックを表示すると、もともとの折りたたみ状態で、子トピックたちが表示されます。

(b) 折りたたみの解除(展開)の動作
折りたたみの解除も、同じです。ひとつのトピックの折りたたみを解除したとき、解除されるのは、そのトピックの折りたたみだけです。孫トピックやひ孫トピックの状態は、もともとのままです。
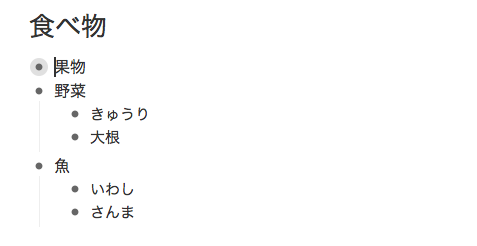
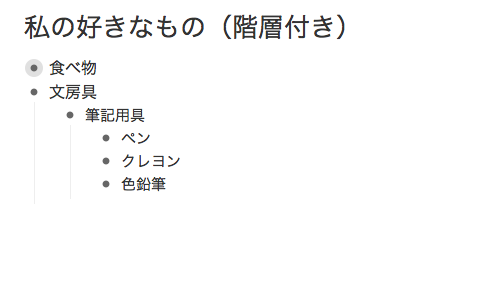
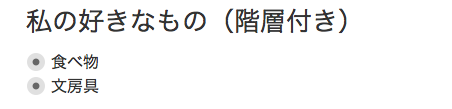
このトピックは、「食べ物」トピックが折りたたまれた状態です。

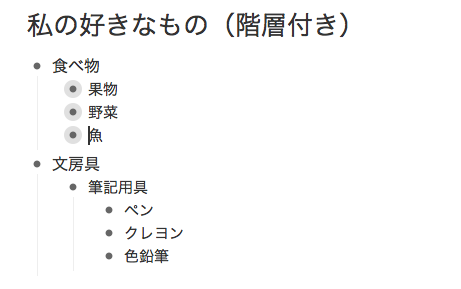
では、この「食べ物」トピックを展開すると、どうなるでしょうか。
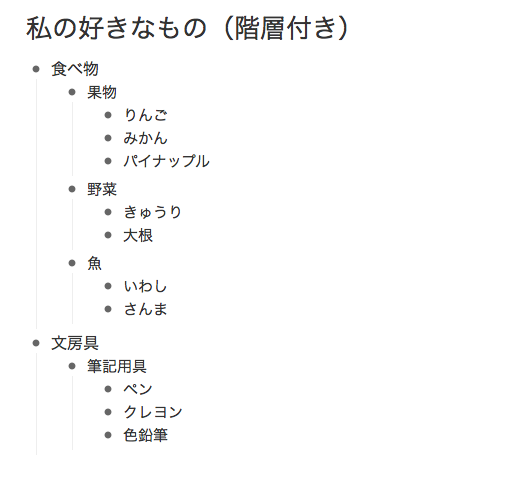
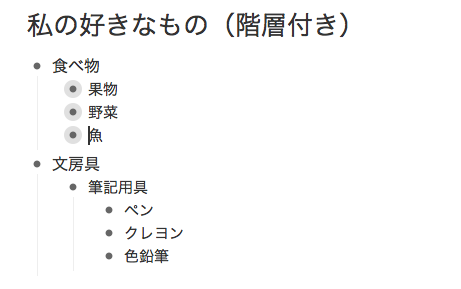
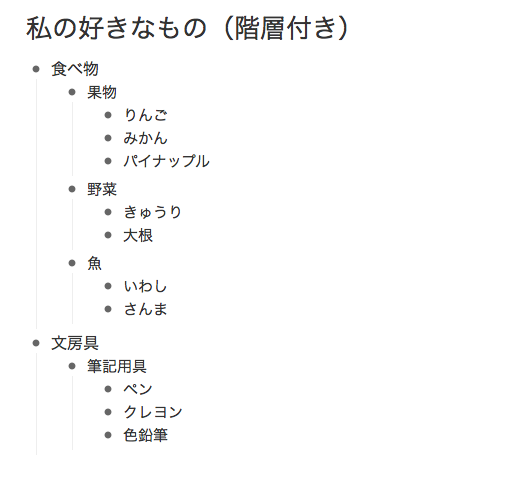
「食べ物」トピックの子トピック以下のトピック(孫トピックより下)が全部展開されていれば、こうなりますが、

「食べ物」トピックの子トピック以下のトピック(孫トピックより下)が全部折りたたまれていれば、こうなります。

ひとつの折りたたみの解除とは、そのトピックが折りたたまれることによって非表示になっていた直下の子トピックを表示する機能です。子トピック以下の状態は、もともとの状態に依存します。
(2) Zoomしたリストにあるすべてのトピックを一度に折りたたむ
WorkFlowyは、Zoomしたリストにあるすべてのトピックを対象にした折りたたみ機能を持っています。
a.Zoomしたリストにあるすべてのトピックを折りたたむ
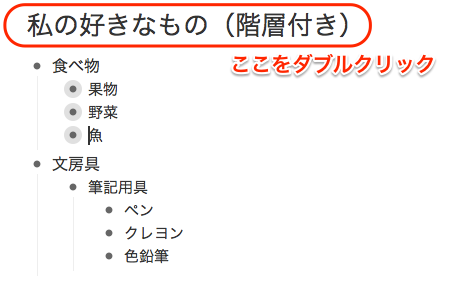
まず、Zoomしたリストのタイトル部分をダブルクリックすると、Zoomしたリストにあるすべてのトピックを対象に、折りたたんだり展開したりできます。
たとえば、こんなリストがあったとして、

タイトルである「私の好きなもの(階層付き)」をダブルクリックすることで、

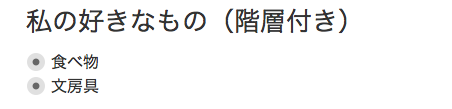
すべてのトピックを折りたたんだ状態と

すべてのトピックを展開した状態とを、

切り替えることができます。
●
これも、もう少し細かく確認してみます。
(a) 折りたたみ機能が働くルール
タイトルをダブルクリックをしたときの折りたたみ機能の働き方は、次のルールになっているようです。
- Zoomされたリスト内に、折りたたまれたトピックが存在する場合
- →すべてのトピックについて折りたたみ機能解除(折りたたみがない状態になる)
- Zoomされたリスト内に、折りたたまれたトピックが存在しない場合
- →すべてのトピックについて折りたたみ機能発動(すべて折りたたまれた状態になる)
(b) どの階層まで折りたたまれているか?
タイトルダブルクリックによる折りたたみ機能の対象は、「Zoomされたリストにあるすべてのトピック」です。
つまり、タイトルダブルクリックで折りたたむと、最上位のトピックが折りたたまれているだけでなく、その子トピックも孫トピックもひ孫トピックも、すべて折りたたまれています。
先ほどのすべて折りたたんだリストを展開していくと、最上位の階層を展開しても、次の階層を展開しても、さらに次の階層を展開しても、どの階層のトピックも、もれなく折りたたまれています。

この点は、ひとつのトピックを折りたたむ方法によって折りたたんだときとの、大きなちがいです。
比較として、「ひとつのトピックを折りたたむ方法ですべての最上位階層を折りたたんだリスト」を展開してみます。
このリストは、折りたたまれた状態では、タイトルをダブルクリックすることによって折りたたんだリストと、同じ見た目です。

しかし、トピックを展開してみると、孫トピックやひ孫トピックの折りたたみの状態がばらばらです。

このように、「ひとつのトピックを折りたたむ方法ですべての最上位階層を折りたたんだリスト」と「タイトルをダブルクリックする方法ですべてのトピックを折りたたんだリスト」とは、異なった秩序を持っています。
b.階層レベルごとの折りたたみ&展開
次に、WorkFlowyは、階層レベルごとの折りたたみ機能を持っています。この機能は、階層レベルを活用するための、便利な機能です。
(a) 方法
キーボードを使います。
Zoomしたりストのタイトルにカーソルを合わせて、次のキーを押します。
Windows
Ctrl+↑
Ctrl+↓
Mac
Control+↑
Control+↓
すると、Zoomされたリストのトピック全体が、1階層ずつ、折りたたまれたり、展開されたりします。
たとえば、すべての階層を折りたたんだこのリスト。

ここでタイトルにカーソルを合わせ、Ctrl+↓を押すと、こうなります。

くり返すと、こうなります。

逆に、すべてのトピックが展開されたリストで、タイトルにカーソルを合わせ、Ctrl+↑を押すと、こうなります。

くり返すと、こうなります。

(b) 細かい働き方確認
同じように、働き方を細かく見てみます。
Ctrl+↑の折りたたみは、一番下の階層から、折りたたみます。Zoomされたリストのうち、折りたたまれていない最下層のトピックから順に、1回に1階層ずつ、折りたたみます。
下の階層から巻き上げていくイメージです。
Ctrl+↓の折りたたみ解除(展開)は、逆です。一番上の階層から、順番に展開していきます。
上の階層からほどいていくイメージです。
(3) 【トピック数が多い人は要注意!】WorkFlowyアカウント内のすべてのトピックを折りたたむ
WorkFlowyは、WorkFlowyのアカウント内のすべてのトピックを折りたたんだり展開したりする機能を持っています。
やり方は簡単で、上部のバー左側の「WorkFlowy+」というロゴをダブルクリックするだけです。
が、しかし、トピック数が多いは、くれぐれもご注意ください。トピック数が多いと、展開や折りたたみに非常に時間がかかり、エラーが出ます。
私は、トピック数が5万程度だったときに、軽い気持ちでこれをやってしまい、酷い目に遭いました。
そのため、細かな検証はできていないのですが、おそらく、次のルールだと思われます。
- WorkFlowyのリスト全体に、折りたたまれたトピックが存在する場合
- →すべてのトピックについて折りたたみ機能解除(折りたたみがない状態になる)
- 最下層まで、すべて展開される
- WorkFlowyのリスト全体に、折りたたまれたトピックが存在しない場合
- →すべてのトピックについて折りたたみ機能発動(すべて折りたたまれた状態になる)
- 最下層まで、すべて折りたたまれる
(4) 検索機能による折りたたみ
最後に、ちょっと変わった折りたたみ機能として、検索機能による折りたたみを紹介します。
WorkFlowyは、検索機能を持っています。この検索機能、慣れないと、検索結果の表示に戸惑います。どんなルールで検索結果が表示されているのか、よくわからないためです。
検索結果が表示されるルールは、折りたたみ機能から考えると、よくわかります。すなわち、「WorkFlowyの検索機能は、検索条件にヒットしなかったトピックを折りたたみ機能によって非表示にし、検索条件にヒットしたトピックとその親トピックだけを表示する」という機能です。
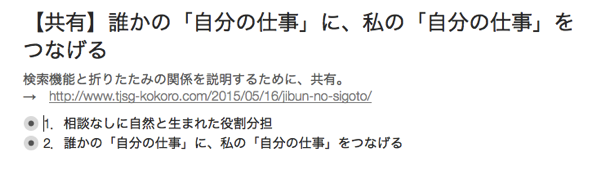
たとえば、こんなリストがあります。これは、「誰かの「自分の仕事」に、私の「自分の仕事」をつなげる」というトピックにZoomしたリストで、このエントリの原稿です。
【共有】誰かの「自分の仕事」に、私の「自分の仕事」をつなげる – WorkFlowy

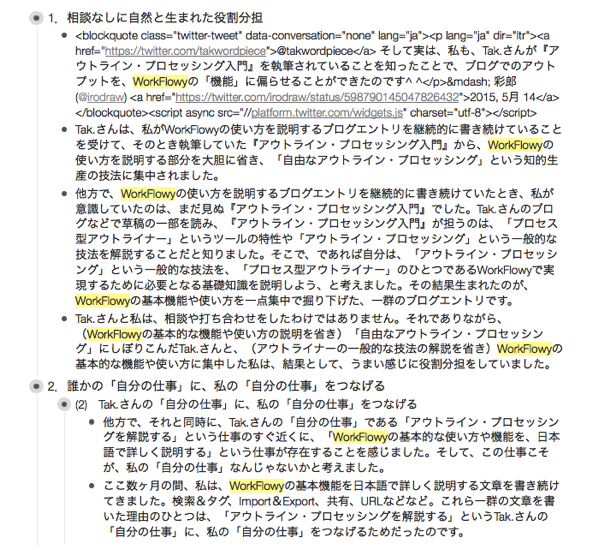
このトピックを、「WorkFlowy」で検索すると、検索結果はこうなります。(よろしければ、共有したトピックでやってみてください。)

この検索結果は、次のルールで生まれています。
- (1) ベースとなるZoom対象のトピックは、もともとのリストと同じ(タイトルに注目)
- (2) 検索条件「WorkFlowy」にヒットしなかったトピックを、その親トピックを(一部)折りたたむことによって、非表示にしている
- (3) 検索条件「WorkFlowy」にヒットしたトピックを、その親トピックを(一部)展開することで、表示している
おもしろいのは、検索による折りたたみの場合、折りたたんだトピックの子トピックの一部だけを非表示にする、という状態になっていることです。通常の折りたたみの場合は、折りたたんだトピックの子トピックはすべて非表示になりますので、この点が、検索による折りたたみのおもしろいところです。
検索機能は、ちょっと変わった折りたたみ機能です。検索機能によって表示されたリストは、一部のトピックが折りたたまれただけの、もともとのリストです。
したがって、検索結果として表示されたリストは、いつものリストと同じように、一部のトピックを展開したり、トピックを新しく立てたりすることができます。
4.細かすぎる整理だけれど、私にとっては、押さえるべき基本
以上が、今の私が認識している、WorkFlowyのトピック折りたたみ機能の基本です。(応用は、共有や同期と折りたたみとの関係、コピー&ペーストと折りたたみとの関係です。)
ここに整理したトピック折りたたみ機能の説明は、とても些末です。WorkFlowyはシンプルなツールである上に、優れたUIを持っていますので、こんなルールを正確に認識しなくても、直感で適当に操作すれば、だいたい目的にかなった操作をすることができます。
しかし、WorkFlowyというツールは、私にとって、毎日の生活に寄り添う人生の基本ツールです。WorkFlowyが自分の人生の中で果たす役割の大きさを考えれば、これら細かい点も、私にとっては、押さえるべき基本ではないかと感じています。
●
以前、私は、WorkFlowyの本質的な基本機能は次の5つである、と書きました。
- トピックにテキストを格納する機能
- トピックを階層つきリストにする機能
- トピックを動かす機能
- トピックを折りたたむ機能
- 任意のトピックにZoomする機能
「WorkFlowyらしさ」から考える「WorkFlowyの本質的な基本機能」
この5つの基本機能すべてにつき、細かく基本を整理することを、私は目標に掲げています。この作業を完了したとき、WorkFlowyは、ますます使いやすいツールになっているはずです。
スポンサードリンク
関連記事
-

-
【企画】WorkFlowy読書会『Facebook×Twitterで実践するセルフブランディング』
ここ最近、WorkFlowyで「読書ノート」を作ることについて、いくつかの文章を書きました。 紙の
-

-
WorkFlowyの丁寧な説明
1.はじめに (1) WorkFlowyは、クラウドのメモツール これから、WorkFlowyの
-

-
【WorkFlowy問題集】(1)『クラウド時代の思考ツールWorkFlowy入門』の目次に沿った同書の元記事リストを、公開日基準時系列に並べ替える(検索とトピック移動)
問題 次の【元記事リスト(目次構造)】は、『クラウド時代の思考ツールWorkFlowy入門』のベース
-

-
【連載】iOSからWorkFlowyを快適に使う(5) iPhoneへの切り出しを具体化するための、サブアカウントというノウハウ
パソコンからはすごく使いやすいWorkFlowyですが、iPhoneからはイマイチです。これを解消す
-

-
「#ただしペーストは除く」から「#ただしペーストは1行のみ」へ/MemoFlowy ver.1.2の小さいけれど大きな一歩
MemoFlowyはWorkFlowyへのテキスト入力に特化したメモアプリです。ぱっとアプリを立ち上
-

-
WorkFlowyの力を引き出す使い方 WorkFlowyの基本5原則の概要と予告
1.WorkFlowyは、他の道具と、似ていない 今の私にとって、知的生産を担う道具といえば、Wo
-

-
WorkFlowyで文書を作成することによって、文章作成主体に生じる、副次的だけど、より本質的で根本的な革命について(その1)
1.WorkFlowyによる文書作成が革命的であるもうひとつの側面は、文書作成主体への影響 先日、こ
-

-
スワイプによるカーソル移動機能(MemoFlowy ver.1.2)
MemoFlowyはWorkFlowyへのテキスト入力に特化したメモアプリです。ぱっとアプリを立ち上
-

-
WorkFlowyで「発見の手帳」(『知的生産の技術』とWorkFlowy)
1.私は、「発見の手帳」の、どこに惹かれたか? (1) 「発見の手帳」は、着想を文章で記録する手法
-

-
WorkFlowyのURLの基本と「保存された検索」のような活用例
1.クラウドアウトライナーWorkFlowyのURL WorkFlowyは、クラウドアウトライナー

