最強のブログ原稿創造システム「WorkFlowy×ハサミスクリプト」に、画像機能を追加する方法
公開日:
:
WorkFlowy
目次
- 1.「単純作業に心を込めて」のブログエントリに画像が増えた理由
- 2.私史上最強のブログ原稿創造システム「WorkFlowy×ハサミスクリプト」に画像機能を追加する
- 3.画像機能付き「WorkFlowy×ハサミスクリプト」の使い方(概要)
- 4.おわりに
- 【関連】
1.「単純作業に心を込めて」のブログエントリに画像が増えた理由
ここ最近、「単純作業に心を込めて」のブログエントリは、ちょっと変わりました。
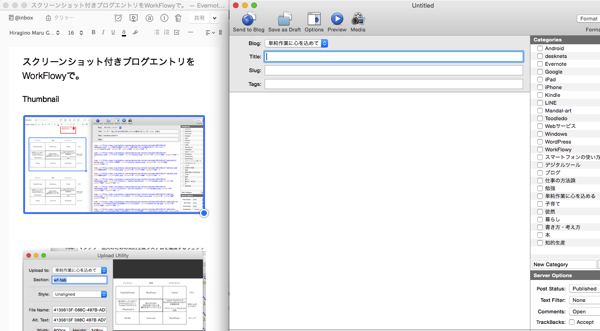
これまでは、こんな感じでした。

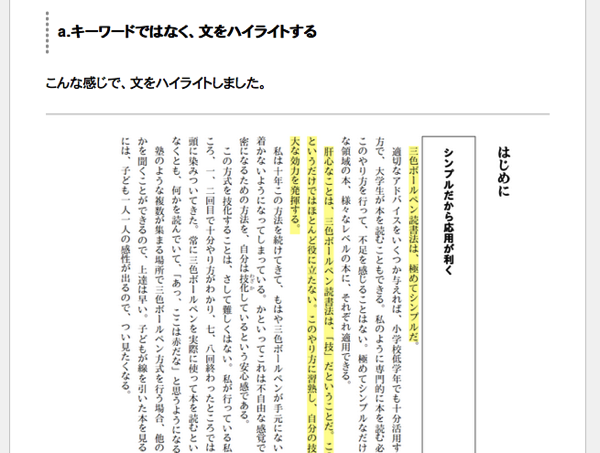
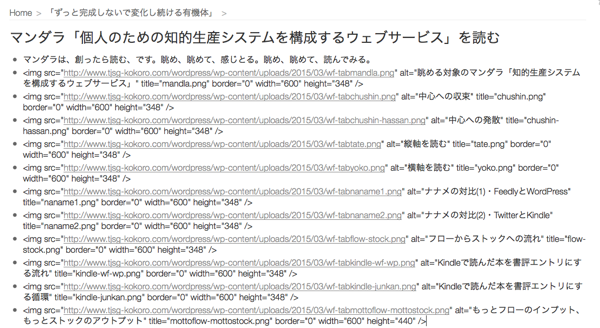
ここ最近は、こんな感じになりました。

つまり、画像が増えました。
これまで私は、ブログエントリを作るときに、画像をあまり使っていませんでした。「文章だけで説明する練習をするため」という気持ちもなくはありませんでしたが(参考:メロンパンナちゃんの描き方)、それよりもずっとずっと大きかったのは、「めんどうだったから」です。画像を入れるための手間暇をかけるくらいなら、それよりも文章を書くことに時間とエネルギーを使いたい、と感じていました。
そんなわけで、たとえば「クラウドアウトライナーWorkFlowyの説明」のような、クラウドサービスの取扱説明書のようなエントリですら、これまでの私は、画像を使っていませんでした。
ところが、ここ最近のエントリでは、画像が増えました。読書ノートやマンダラートの実例を説明するエントリなので画像があった方がいい、という理由もありますが、それよりも大きな理由があります。
それは、私が愛用しているブログ原稿創造システムである「WorkFlowy×ハサミスクリプト」に、画像機能が追加されたからです。
このエントリでは、「WorkFlowy×ハサミスクリプト」に画像機能を追加する方法を解説します。もちろん、画像機能を使って、です。
2.私史上最強のブログ原稿創造システム「WorkFlowy×ハサミスクリプト」に画像機能を追加する
(1) 私史上最強のブログ原稿創造システム「WorkFlowy×ハサミスクリプト」
今、私は、WorkFlowyでブログ原稿を書いています。これができるのは、マロ。さん作成の「ハサミスクリプト」のおかげです。
- WorkFlowyと自分のブログによる知的生産システムと、ハサミスクリプト「WFtoHTML_irodrawEdition」が果たす役割
- WF2HTMLのirodrawさん専用バージョンWFtoHTML irodrawEdithion|マロ。|note
マロ。さん作成の「ハサミスクリプト」のおかげで、WorkFlowyで文章を書き上げれば、それをすぐにブログで公開できるようになりました。「WorkFlowy×ハサミスクリプト」は、私史上最強のブログ原稿を創り出すシステムです。
(2) [Thumbnail Zoom Plus]または[Picture Zoom Plus]で、画像機能を追加する
とはいえ、WorkFlowyは、テキストデータしか扱えません。(公式Helpの「What features are coming up for WorkFlowy? 」に「 Image attachments 」と書いてあるので、そのうち画像を扱えるようになる可能性はあると思うのですが、少なくとも現段階では、)WorkFlowyで画像を扱うことはできません。
そのため、画像入りのブログエントリを書くためには、「WorkFlowy×ハサミスクリプト」で原稿を書いた後で、ブログエディタなどの別アプリケーションで、画像の配置やタグの調整など、いくつかの作業をしなければいけませんでした。
ところが、今から約1週間前の2015年3月18日、WorkFlowyについての有益な情報を提供し続けているあきさんのブログに、こんなエントリが公開されました。
Firefoxアドオン『Picture Zoom Plus』でWorkFlowyに画像を! – mmkns
ポイントは、以下のとおりです。
- 『Picture Zoom Plus(+)』とは?
- Firefoxアドオンのひとつ
- 画像や画像のURLにカーソルをあわせると、拡大画像をポップアップ表示できる
- WorkFlowyと組み合わせると、何に使えるのか?
- WorkFlowyで画像が扱いやすくなる
- 項目やノート内に画像のURLを置くことによって、画像を閲覧できるようになる
- カーソルを画像のURLに合わせると、画像がポップアップ表示されるから
- この機能は、たとえば、画像を多用するブログ記事を書くときに役立つ。
- URLだけだと「この画像はどこに挿入するやつだっけ?」と混乱したりするので、手軽にプレビューを見られるこのアドオンがあると便利。
Twitterでこれを知った私は、狂喜しました。
更新▷ “Firefoxアドオン『Picture Zoom Plus』でWorkFlowyに画像を!” http://t.co/6kblulD6zZ
— あき (@akio6o6) 2015, 3月 18
@irodraw 「画像タグを一気に取得してペースト→プレビューを見つつ配置」が捗ります。
— あき (@akio6o6) 2015, 3月 18
早速やりました。
ただ、私の環境では、なぜだか[Picture Zoom Plus]がうまく動きませんでした。そこで、似たようなアドオンである[Thumbnail Zoom Plus]を使いました。
この結果、私史上最強のブログ原稿創造システムである「WorkFlowy×ハサミスクリプト」に、画像機能が追加され、ますます最強になりました。
(3) 何ができるか? どう役に立つか?
[Thumbnail Zoom Plus]または[Picture Zoom Plus]で、何ができるのでしょうか。また、どう役に立つのでしょうか。
基本的には、全部あきさんのブログ記事に書いてありますので繰り返しなのですが、こんな感じです。
a.何ができるのか?
WorkFlowyに画像のURLを書いておけば、WorkFlowyの画面上で、画像を確認できる。
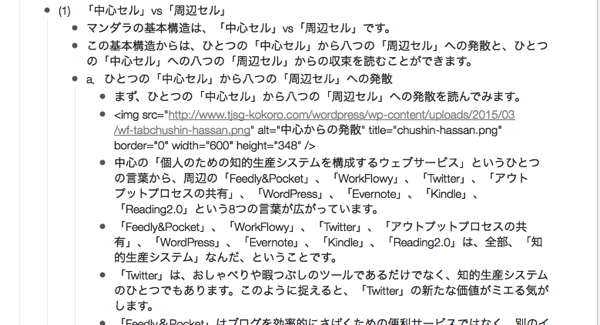
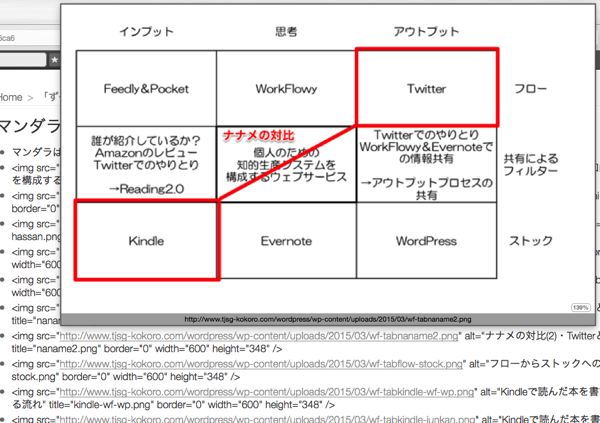
たとえば、このスクリーンショットの真ん中辺りにあるURLは、ウェブ上にアップロードした画像のURLです。このURLにカーソルを合わせてみます。

すると、こんな感じで、画像がぬぬっと出てきます。

ブラウザで開いたWorkFlowyタブから移動することなく、画像を確認できます。
b.どう役に立つのか?
WorkFlowyで画像入りのブログ原稿を書くときに、とても役立ちます。ほんとうに役立ちます。
なぜなら、画像の配置に、WorkFlowyのトピック移動機能を使えるからです。WorkFlowyの強みのひとつは、キーボードショートカットでトピックを移動するのがとても簡単なところです。この機能は、文章の並び替えや構成に大きな力を発揮するのですが、画像機能が追加されると、このWorkFlowyの強みが、画像の配置に、そのまま発揮されます。
ブログ原稿の中に画像を配置する作業が、とても捗ります。
また、画像の配置までWorkFlowy上でできるので、ブログ原稿執筆作業のほぼ最終段階までを、全部、WorkFlowyの上で済ますことができます。WorkFlowyとブログ公開の間にある作業は、ハサミスクリプトによる書き出しと、ブログエディタやWordPress投稿画面による投稿作業だけです。
これにどんな意味があるかといえば、投稿済みエントリの修正や加筆にもWorkFlowyを使える、ということです。このフローでブログエントリを公開すると、いったん投稿したブログを柔軟に編集する道がひらけます。このことは、ブログエントリというアウトプットの位置づけを、ちょっと変える可能性を持っています。
3.画像機能付き「WorkFlowy×ハサミスクリプト」の使い方(概要)
画像機能がついたことによって、「WorkFlowy×ハサミスクリプト」でブログ原稿を書く手順は、こんな感じになりました。(Macでの手順ですが、Windowsでも、だいたい同じです。)
- (1) Evernoteのひとつのノートに、画像を集める
- (2) MarsEditで、画像だけを先にまとめてアップロードし、画像タグを取得する
- (3) 画像タグを、WorkFlowyに貼り付ける
- (4) 画像を確認しながら、WorkFlowyで原稿を執筆する
- (5) WorkFlowyからハサミスクリプトでHTMLを切り取り、MarsEditでアップロードして公開する
(1) Evernoteのひとつのノートに、画像を集める
ひとつのエントリに使う画像を、ひとつのEvernoteノートにまとめます。
私がこのブログで使う画像のほとんどはスクリーンショットなので、
- control+shift+⌘+4で選択箇所をクリップボードにコピーする
- Evernoteのノートに貼り付ける
という操作をします。
(2) MarsEditで、画像だけを先にまとめてアップロードし、画像タグを取得する
次に、EvernoteのノートからMarsEditに貼り付け、画像だけをアップロードして、HTMLの画像タグを取得します。手順は、以下のとおりです。
a.MarsEditで「New Post」作成
最初に、MarsEditで「New Post」を作成します。
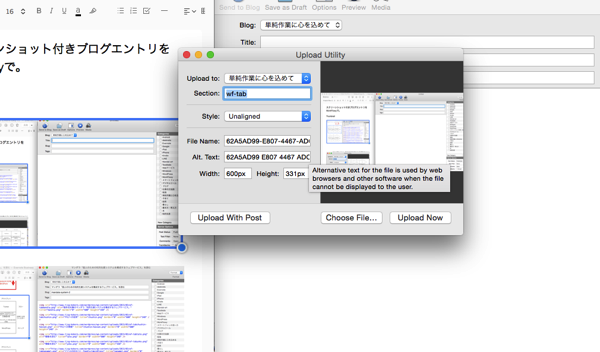
b.EvernoteのノートとMarsEditの新しいポストのエディタを並べる
次に、MarsEditの新しいポストのエディタと、Evernoteの画像を集めたノートを、同じ画面に2つ並べます。

c.EvernoteからMarsEditへ、画像をドラッグ&ドロップ
そして、Evernoteのノートから、MarsEditの新しいポストのエディタへ、画像をドラッグ&ドロップします。
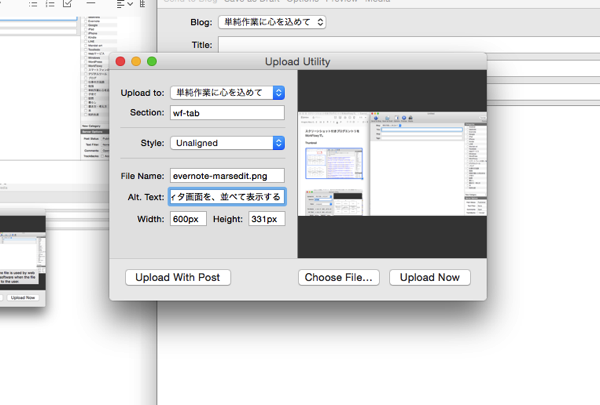
d.画像のファイル名とAltを入力する
MarsEditにドロップすると、「Upload Utility」というボックスが出てきます。

このボックスに、画像のファイル名とAltを入力します。
e.Upload now
ファイル名とAltを入力したら、「Upload Now」をクリックして、画像をアップロードします。

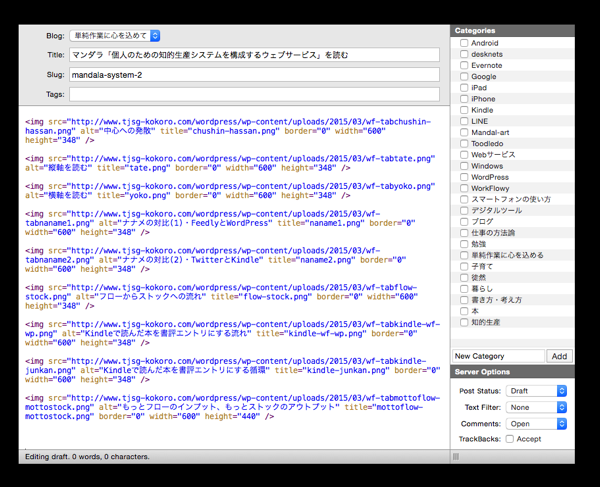
画像のアップロードが完了すると、MarsEditのエディタ部分に、こんな感じで、HTMLの画像タグが追加されています。

これで、HTML画像タグを取得することができました。
(3) 画像タグを、WorkFlowyに貼り付ける
次は、取得したHTML画像タグを、WorkFlowyに貼り付けます。

ひとつのブログエントリに使う画像タグを全部コピーして、WorkFlowyの原稿トピックに貼り付けます。

こんな感じです。
(4) 画像を確認しながら、WorkFlowyで原稿を執筆する
あとは、いつもと同じように、WorkFlowyでブログ原稿を執筆します。
画像タグのトピックは、中身はいじらず、移動のみにしておきます。(ほんとうは、Altはいじっても大丈夫なのですが、私は、念のため、いじらないことにしています。)
画像タグトピックを移動するときは、リンクにカーソルを合わせて、画像の中身を確認することもできます。

また、同じ画像を複数箇所で使うなら、画像タグトピックをコピーして、該当の場所に貼り付けるだけです。
(5) WorkFlowyからハサミスクリプトでHTMLを切り取り、MarsEditでアップロードして公開する
こんな感じでWorkFlowyでブログ原稿を書き上げます。
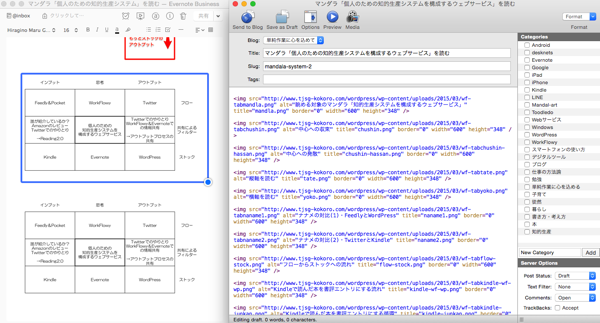
ハサミスクリプトで切り取ってMarsEditに貼り付けます。
すると、画像まで全部きちんと配置されています。当たり前ですが、WorkFlowy上で配置した場所に、思い通りに配置することができています。
4.おわりに
画像機能が追加されたことによって、「WorkFlowy×ハサミスクリプト」は、ますます強力なブログ原稿創造システムに育ちました。
今回のことに関連して、2つのことを感じます。
(1) 作品とツールの関係
ひとつは、作品とツールの関係です。
今回、画像機能が追加されたことによって、私が公開する暫定的な作品群としてのブログエントリに含まれる画像の数は、突然、増えました。けっこう増えました。
ここから、「作品を生み出す使うツールによって、生み出される作品の中身が大きな影響を受ける」ということを痛感しました。
また、逆に、「自分が生み出したい作品を生み出しやすいツールを使うことが大切なんじゃないか」ということを感じました。
知的生産にとって、知的生産の治具が果たす役割の大きさを実感した、ともいえます。
今後は、自分が生み出したい作品から逆算して、どんなツールがあるといいんだろうか、という観点を、いままで以上に、意識したいと思います。
(2) WorkFlowy専用機としての「WorkFlowy専用Firefox」強化の可能性
もうひとつは、「Firefoxアドオンすごいな」という興奮です。
「WorkFlowy専用Firefox」を、アドオン「Easy Copy」で強化することについて書いたとき、私は、「「WorkFlowy専用Firefox」は専用機だ」と書きました。
「WorkFlowy専用Firefox」は、この優秀な汎用機であるFirefoxを、WorkFlowyだけのために使います。WorkFlowy専用なので、いわば専用機です。しかし、本来汎用機であるFirefoxを専用機として使うのは、もったいないことではありません。Firefoxに蓄積されたノウハウやアドオンを、専用機の機能をカスタマイズすることに特化して使うことができるからです。
Firefoxに蓄積したアドオンやノウハウは、本当に豊富です。ひとつめの点ともからむのですが、自分が生み出したい作品から逆算した理想のツールを思い描いたとして、それを助けてくれるアドオンは、かなり豊富に存在しているのかもしれません。
これからも、「WorkFlowy専用Firefox」を育てることによって、ブログ原稿創造システムを育てていこうと思います。
【関連】
(1) WorkFlowyでブログ原稿を書く、ということ
WorkFlowyで「ずっと完成しないで変化し続ける有機体」を育てる
WorkFlowyと自分のブログによる知的生産システムと、ハサミスクリプト「WFtoHTML_irodrawEdition」が果たす役割
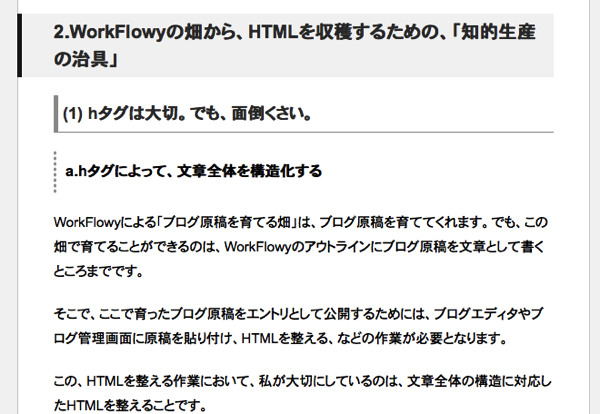
WorkFlowyによる「ブログ原稿を育てる畑」から、見出しタグで構造化されたHTMLを収穫するための、知的生産の治具(Mac・AppleScript)
(2) マロ。さんによる、WorkFlowyをブログ原稿創造システムとして使うことを支援する、各種知的生産の治具
ブックマークレット
html
WorkFlowyのexportをブログ用のタグに変換するbookmarklet|マロ。|note
WorkFlowyのexportをブログ用のタグに変換するbookmarklet(引用を使う人向け)|マロ。|note
マークダウン記法
WorkFlowyのexportをブログ用のMarkdownに変換するbookmarklet(noteを使わない人向け)|マロ。|note
WorkFlowyのexportをブログ用のMarkdownに変換するbookmarklet|マロ。|note
はてな記法
WorkFlowyのexportをはてな記法に変換するbookmarklet|マロ。|note
iPhone用
WorkflowyからiPhoneでtumblrに投稿するbookmarklet|マロ。|note
AppleScript
Workflowyで選択したアウトラインにhタグを付けて書き出すAppleScript|マロ。|note
WF2HTMLのirodrawさん専用バージョンWFtoHTML irodrawEdithion|マロ。|note
(3) WorkFlowyとは
スポンサードリンク
関連記事
-

-
iPhoneからWorkFlowyを報告書っぽいレイアウトで印刷する(印刷用ハサミスクリプト暫定版の紹介)
1.印刷用ハサミスクリプトが、暫定版として、公開されました 先日、WorkFlowyで書いたトピック
-

-
「WorkFlowy専用Firefox」によって、パソコンからのWorkFlowyを、さらに強力なツールに育て上げる(Windows&Mac)
1.ウェブブラウザから使うWorkFlowyはすごくよいけれど、若干の課題もある (1) ウェブブ
-

-
続・WorkFlowyで「三色ボールペン方式」
1.WorkFlowyで「三色ボールペン方式」 今、私がパソコンから使っているWorkFlowyは、
-

-
進化を続けるMemoFlowyが獲得した3つの新機能(MemoFlowy Ver.1.5)
MemoFlowyはWorkFlowyへのテキスト入力に特化したメモアプリです。MemoFlowyを
-

-
彩郎のWorkFlowy(2015/02/21段階)
0.彩郎のWorkFlowyのHome(2015/02/21段階) ずっとやってみたかったWorkF
-

-
私家版WorkFlowy用語の基礎知識(β版)
WorkFlowyの特徴のひとつは、アウトライン操作にあります。では、アウトラインとはなんでしょうか
-

-
WorkFlowyの文字数を数えるブックマークレット「WorkFlowy_WordCount」
1.WorkFlowyをまた少し「文章エディタ」へと育てる「WorkFlowy_WordCount」
-

-
MemoFlowyを爆速にするメモ用サブアカウント運用
千葉雅也さんのツイートがうれしくて。 移動中に頭に浮かんだことを入れとくのには、MemoFlowyだ
-

-
養殖と放流。MemoFlowyで釣ったアイデアを漁獲する方法。
MemoFlowy Ver.1.8のTwitter機能に関連して。 1.MemoFlowyのTwit
-

-
WorkFlowyの構造・文章の構造・意味の構造
WorkFlowyは、私にとって、文章を書くためのツールです。 「文章を書くツール」の変遷 なぜ、

