WorkFlowyで、Kindle本の「読書ノート」を作る
[2015/03/24 追記]
実例をまとめました。→WorkFlowyで作るKindle本の「読書ノート」の実例:『三色ボールペンで読む日本語』
目次 [非表示]
- 1.はじめに WorkFlowy×Kindle×「読書ノート」
- 2.Kindle本の「読書ノート」を作るときに押さえたほうがよい点
- 3.WorkFlowyで、Kindle本の「読書ノート」を作る手順
- 4.WorkFlowyでKindle本の「読書ノート」を作ることの、意義と注意点
- 【参考】
- お知らせ
1.はじめに WorkFlowy×Kindle×「読書ノート」
私は、WorkFlowyというクラウドサービスを使って、「読書ノート」を作っています。
- WorkFlowyとは
- 「読書ノート」とは
私の読書は、ざっくりいうと、紙の本の読書とKindle本の読書に分類できるのですが、このうち、紙の本の「読書ノート」については、一般的な説明と具体例を、次の2つの文章にまとめました。
そこで、次は、Kindle本の「読書ノート」について、まとめます。
2.Kindle本の「読書ノート」を作るときに押さえたほうがよい点
Kindle本には、紙の本とはちがった特徴を持っています。WorkFlowyでKindle本の「読書ノート」を作るときも、紙の本とはちがうKindle本の特徴を押さえておくのがよいかと思います。
(1) Kindle本は、三色ボールペン方式をするには、不十分
紙の本の場合、私の読書法の基本は、三色ボールペン方式です。
三色ボールペン方式は、齋藤孝氏が提唱する読書技法です。赤・青・緑の三色を使うことができる三色ボールペンを使って、以下の色分けルールで、本に線を引いたり書き込んだりする、というものです。
赤:客観的にとても大切
青:客観的に大切
緑:主観的に面白い
- 客観的に大切
- とても大切→赤
- 大切→青
- 主観的に面白い→緑
提唱者の齋藤孝氏もくり返し強調するように、三色ボールペン方式は読書の基本技です。くり返し練習すれば、身体が覚えます。
私は、三色ボールペン方式を使うようになってもう10年以上になりますので、今では、三色ボールペンの赤・青・緑の三色を切り替えながら本を読むことは、頭で意識しなくても自然にできてしまいます。
これに対して、Kindle本で三色ボールペン方式をするのは、ちょっと困難です。iPhoneやKindle for PCなどなら、ハイライトの色がありますので、理屈上は、できなくはありません。しかし、物としての三色ボールペンがないことや、ハイライト色替えの操作が若干面倒であることから、少なくとも今の私は、紙の本で三色ボールペン方式を使うときと同レベルでは、Kindle本で三色ボールペン方式を使うことができていません。
参考:Kindleによる読書で、読書からの収穫全体の減少を防ぐ
そこで、私は、Kindle本の「読書ノート」を作るときは、読書段階で三色ボールペン方式をすることは諦めています。
しかし、主観と客観を区別するという三色ボールペン方式の思想は、Kindle本の読書においても大切ですし、有効です。そこで私は、ハイライトをするときは、主観のハイライトなのか、客観のハイライトなのか、両方を兼ねたハイライトなのか、頭の中でいちいち意識しながら、ハイライトをすることにしています。
(この段階では、意識するだけです。メモもしません。Kindle PaperwhiteやKindle Voyageでメモをするのが、とても面倒だからです。)
(2) kindle.amazon.co.jpのハイライト一覧を活用できる
他方で、Kindle本には、「読書ノート」を作るうえでの、大きな強みがあります。それは、「kindle.amazon.co.jp」という個人ページです。
「kindle.amazon.co.jp」とは、KindleユーザーのSNSのようなページです。自分のAmazonアカウントと紐付けられ、自分が購入したKindle本や、自分がハイライトをした箇所などを、一括管理できます。
Amazon自身、どれくらいこの「kindle.amazon.co.jp」に本腰を入れているのかはよくわからず、性能もそれほどよくないですし、お世辞にも使いやすいとはいえないのですが、しかし、圧倒的な強みがひとつあります。
それは、「Kindle本のハイライト箇所一覧を、ウェブ上で、テキストデータで、制限なしで、取得できる」ということです。
- Kindleの個人ページをウェブクリップして、Evernoteに読書メモを残す
- Kindleが紙の本から異次元の進化を遂げた3つのポイント
- Kindleのハイライト箇所をテキストでEvernoteに取り込み、読書のアウトプットを促す(kindle.amazon.co.jp)
私は、「読書ノート」にとって大切なのは、抜き書きだと思っています。自分の言葉でまとめることはもちろん大切ですが、それ以上に、「どの本のどこにどんなことが書いてあったのか、正確な言葉で抜き書きしておくこと」が大切だと考えています。なぜなら、これをしておくことによって、その後の読書に関するアウトプットが、とても捗るためです。
この観点から、紙の本の「読書ノート」でも、気になった箇所を抜き書きするという手順を設けています。
しかし、紙の本の場合、抜き書きは、わりと面倒で、時間もかかります。入力ミスの可能性もあります。
ところが、Kindle本の場合、「kindle.amazon.co.jp」の「Your Highlights」を使えば、あっという間に抜き書きを「読書ノート」に取り込むことができます。
Kindle本の「読書ノート」を作るなら、これを活かさない手はありません。
3.WorkFlowyで、Kindle本の「読書ノート」を作る手順
以上の2つの特徴を踏まえて、具体的な手順は、以下のとおりです。
(1) Kindle本を、ハイライトしながら、読む
まず、Kindle本を読みます。このとき、ハイライトを積極的に活用します。
ハイライトのポイントは、次の3点です。
a.キーワードではなく、文をハイライトする
ひとつめは、キーワードではなく、文をハイライトする、ということです。
本に線を引いたり書き込んだりするときに、キーワード単位で線をひいたり囲ったりコメントを追記したりする流儀と、文単位で線をひいたり囲ったりコメントを追記したりする流儀があるのではないかと思います。
Kindle本の「読書ノート」を作るなら、断然、文単位の方がよいです。なぜなら、「kindle.amazon.co.jp」で取得できるテキストは、ハイライトした箇所だけなので、キーワードだけをハイライトしたのでは、あとで読み返したときに、なんのことだかよくわからないためです。
b.章タイトルや見出しをハイライトする
ふたつめは、章タイトルや見出しをハイライトする、ということです。
これは、本の構造とハイライト箇所とを紐付けるためのTipsです。「kindle.amazon.co.jp」で取得したテキストには、Locationという位置を特定する番号はついていますが、本の構造の中でどこに位置づけられるかの情報がありません。
そこで、WorkFlowyに取り込んだあとの整理の便宜のために、章タイトルや見出しをハイライトしておくと分かりやすいです。
なお、章タイトルが画像になっているときは、この画像をハイライトしてはいけません。なぜなら、画像をハイライトしてしまうと、「kindle.amazon.co.jp」にその本のハイライト自体が出現しなくなってしまうためです。
参考:Kindleのハイライト箇所が「kindle.amazon.co.jp」に表示されないときの対策手順
c.客観と主観を意識しながらハイライトする
みっつめは、三色ボールペンの思想である客観と主観の区別を意識しながらハイライトする、ということです。
前述の理由から、私としては、Kindle本を読むときに三色ボールペン方式でハイライトを色分けすることは、まだ今ひとつだな、と感じています。しかし、客観と主観を区別して読書する、ということは、非常に有効で汎用的な読書法です。
そこで、私は、Kindle本をハイライトする段階と後にWorkFlowy上で「読書ノート」を構造化する段階をわけて考えています。
つまり、Kindle本でハイライトするでは、客観でのハイライトなのか、主観でのハイライトなのか、客観と主観を兼ねたハイライトなのか、の区別を意識するけれども、ハイライト自体は区別しない。あとでWorkFlowy上で書き込みをしたり構造をいじったりする段階では、客観と主観の区別をWorkFlowy上で具体的な形にする、ということです。
(2) kindle.amazon.co.jpのハイライト一覧ページを、Evernoteへウェブクリップする
次に、「kindle.amazon.co.jp」のハイライト一覧ページを、Evernoteにウェブクリップします。
やり方は、以下のページをご覧ください。
- Kindleの個人ページをウェブクリップして、Evernoteに読書メモを残す
- Kindleのハイライト箇所をテキストでEvernoteに取り込み、読書のアウトプットを促す(kindle.amazon.co.jp)
- Kindleの「ハイライト」「メモ」「共有」の基本を整理する
また、「kindle.amazon.co.jp」のハイライト一覧ページに該当の本が見当たらない場合は、画像をハイライトしていることが原因かもしれません。該当のハイライトを消せば、復活する場合もあります。以下のページをご参考にしてください。
参考:Kindleのハイライト箇所が「kindle.amazon.co.jp」に表示されないときの対策手順
ところで、なぜ、いったんEvernoteにウェブクリップするのでしょうか。
理由は2つです。
- 「kindle.amazon.co.jp」のハイライト一覧ページを直接コピーしても、ハイライト箇所のペーストができない。
- いったんEvernoteにウェブクリップすれば、Evernoteにも、抜き書きが蓄積される(そして、Evernoteが育つ)。
a.「kindle.amazon.co.jp」のハイライト一覧ページを直接コピーしても、ハイライト箇所のペーストができない
ひとつめの理由は、「kindle.amazon.co.jp」のハイライト一覧ページをブラウザから直接コピーしても、ハイライト箇所をWorkFlowyにペーストすることができないことです。
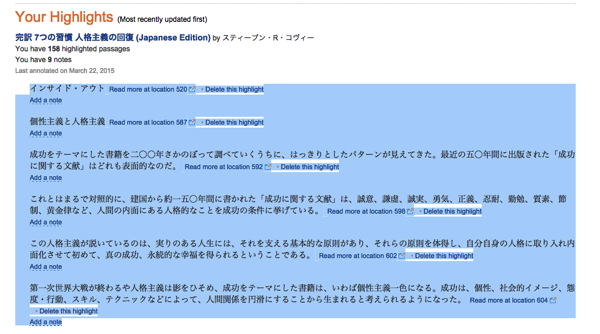
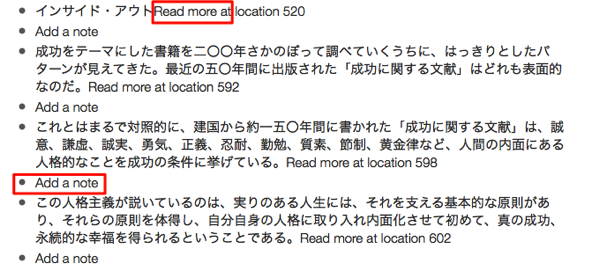
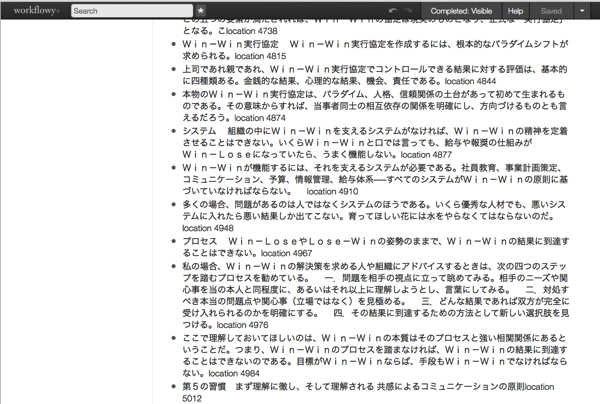
たとえば、こんな感じで、『7つの習慣』のハイライト箇所を表示させたとき、

これをブラウザからコピーしても、

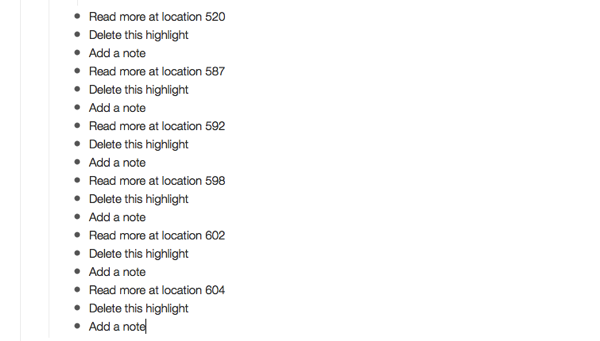
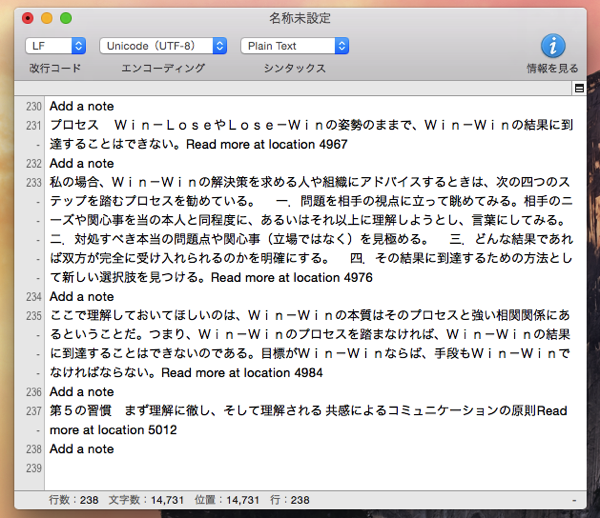
WorkFlowyに貼り付けると、こんなふうになってしまいます。

肝心のハイライト箇所のテキストデータはコピーできず、locationやメニューの文字列だけが表示されてしまいます。
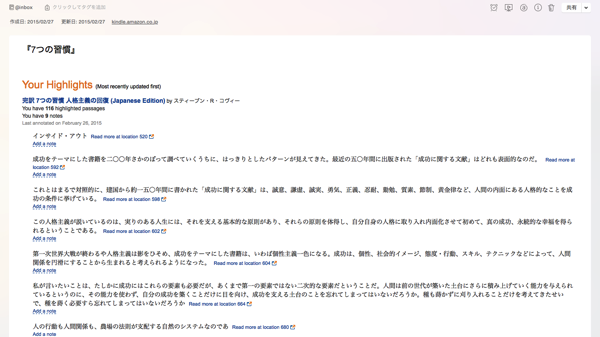
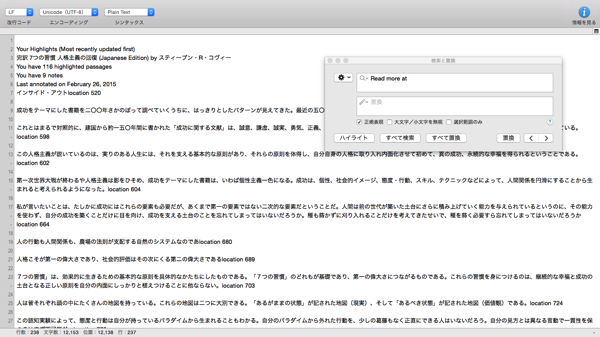
これに対して、いったんEvernoteにウェブクリップし、

Evernoteのノートにしてしまえば、

普通にWorkFlowyにペースト可能です。

すばらしい。
b.いったんEvernoteにウェブクリップすれば、Evernoteにも、抜き書きが蓄積される(そして、Evernoteが育つ)
ふたつめの理由は、いったんEvernoteにウェブクリップすることでEvernoteを経由すれば、Evernoteに抜き書き情報が蓄積されることです。
WorkFlowyとEvernoteは、どちらも私の知的生産システムの構成要素です。あれかこれかで考えるのではなく、あれもこれもで考えるのであれば、EvernoteとWorkFlowyの両方に本の抜き書きが保存されているのは、悪いことではありません。
参考
- マンダラ「個人のための知的生産システムを構成するウェブサービス」を創る(Kindle・Evernote・WordPress・Feedly&Pocket・WorkFlowy・Twitterの関係)
- マンダラ「個人のための知的生産システムを構成するウェブサービス」を読む
なにより、Evernoteによい本の抜き書きを保存すれば、その分、Evernoteを育てることができます。この点からも、Evernoteを経由することは、とてもよい仕組みのように思っています。
(3) Evernoteからテキストエディタへペーストし、テキストエディタで置換し、WorkFlowyへペースト
Evernoteにウェブクリップして作ったノートなら、WorkFlowyにハイライト箇所をコピー&ペーストできます。でも、Evernoteから直接にコピー&ペーストするよりも、いちどテキストエディタを経由させて、テキストエディタで置換した方がよいです。
なぜでしょうか。
WorkFlowyにそのままペーストすると、そこには、若干余分な文字列が残っています。

具体的には、次の2つです。
- 「Add a note」
- 「Read more at 」
WorkFlowyにペーストしてからこれを取り除いてもよいのですが、一括置換を利用するなら、テキストエディタで処理をしちゃったほうが楽です。
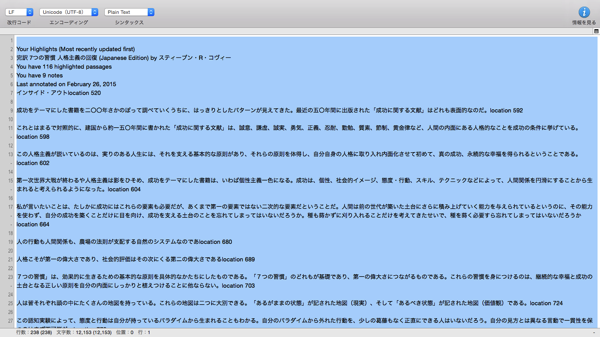
そこで、いったんEvernoteからテキストエディタにペーストし、

上の2つの文字列を、一括で検索し、置換(削除)します。

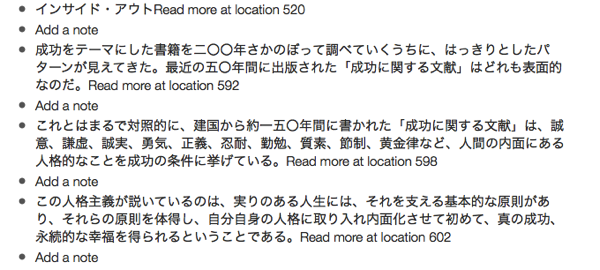
その後、WorkFlowyにペーストすれば、

このように、余計な文字列がない状態で、WorkFlowyに抜き書きを取り込むことができます。

(4) 基本情報&本の目次を整える
ここまでの段階で、WorkFlowyには、「読書ノート」の素材となる、抜き書きの一覧が取り込まれています。これから、これを「読書ノート」にしていきます。
最初は、基本情報と目次(つまり本の構造)を整える作業です。
基本的には、紙の本と同じです。
目次は、Amazonなどのサイトからコピーしてくるのもよいと思います。
(5) 取り込んだハイライト箇所を整理する
基本情報と目次を整えたら、取り込んだハイライト箇所を整理します。
a.目次の下に配置する
まず、ハイライト箇所を、目次の下に配置します。
Kindle本を読むときに、章タイトルや項目をハイライトしておくと、この作業の助けになります。
b.抜き書きであることが分かるようにしておく
次に、ハイライト箇所が抜き書きであることが分かるようにしておきます。
私は、「bq」トピックの下に抜き書きのテキストが来るように整理しています。
c.客観からの抜き書きと主観からの抜き書きを分ける
そして、抜き書きを客観と主観の観点から、分類します。
前述のとおり、私は、三色ボールペン方式を愛用していますが、Kindle本をハイライトする段階で三色ボールペン方式を使うことを諦めています。そのかわりに、ハイライトの段階ではなく、WorkFlowyで「読書ノート」を作る段階で、三色ボールペン方式の考え方を活用しているのです。
具体的には、ハイライトを取り込んだ抜き書きを、客観的に大切な抜き書きと、主観的に面白い抜き書きに分類します。
このために使えるWorkFlowyの機能は、トピックによる階層化かタグのどちらかです。私は、タグを使っています。
(このあたりは、紙の本と同じです。客観的に大切(赤・青)なのか、主観的におもろい(緑)なのか、区別できるようにしておく )
(6) WorkFlowyを読みながら、手を入れる
ここまでの作業が終わると、WorkFlowyの「読書ノート」トピックは、それ自体が読むに値する情報量となります。というのも、一冊の本の中の、客観的に大切な箇所の抜き書きと、主観的に面白い箇所の抜き書きが、その本の構造(目次)に従って整理されて、まとまっているのです。
そこで、次は、このWorkFlowy「読書ノート」自体を読みながら、ここにドンドンと手を入れていきます。
なお、このあたりの作業も、紙の本と同じです。
a.書き込む
抜き書きを読みながら考えたことや感じたことを書き込みます。
書き込むときは、自分のコメントなのか本からの抜き書きなのかの区別を保つように気をつけます。
私は、この区別を、WorkFlowyのトピック構造によって実現しています。
また、客観的に大切なことの書き込みなのか(たとえば、その箇所の要約や、本の中の他の関連箇所のメモなど)、主観的に面白いことの書き込みなのか(たとえば、本筋とは関係なけれどくすりと笑った言い回し、自分の個人的なテーマのヒントになりそうな記載など)、区別するようにします。
私は、この区別を、WorkFlowyのタグ機能によって実現しています。
b.タグをつける
適宜いろんなタグをつけて、本全体やWorkFlowy全体の中で、串刺し表示できるようにしておきます。
アウトプットを意識してタグを使い分けるのも効果的です。(ブログエントリにしたい1単位ごとにひとつのタグを作る、ということです。)
c.構造化
WorkFlowyの特徴であるトピックの階層化を活用し、抜き書き、見出し、コメントなどを、どんどん構造化します。
4.WorkFlowyでKindle本の「読書ノート」を作ることの、意義と注意点
最後に、WorkFlowyでKindle本の「読書ノート」を作ることの、意義と注意点をまとめます。
(1) WorkFlowyでKindle本の「読書ノート」を作ることの意義
a.構造化
本に関する情報を構造化できます。
情報を構造化するための手段としてなら、紙のノートよりも、Evernoteよりも、WorkFlowyの方がずっと優れています。
(ただし、WorkFlowyである必要は必ずしもなくて、アウトライナーならなんでもよいかもしれません。)
b.アウトプットにつなげる
WorkFlowyで作った「読書ノート」は、アウトプットにつながりやすいです。
Kindle本のハイライト箇所も、Evernoteにウェブクリップしただけの状態よりも、WorkFlowyに「読書ノート」を作った状態のほうが、ぐっと、アウトプットに近づいています。
c.WorkFlowyを育てる
WorkFlowyが育ちます。
特に、Kindle本の場合、大量のハイライト箇所を気楽にどんどん取り込むことができるので、WorkFlowyの成長度も大きいです。
d.Reading2.0
『本は死なない』で紹介されていたReading2.0、『ソーシャル時代のハイブリッド読書術』で紹介されていた新しい読書のかたち。私は、これらの本で知ったReading2.0にとてもワクワクしました。
上で紹介した「kindle.amazon.co.jp」を、私は、Kindle本のハイライトをテキストデータで取得するためのツールとして、紹介しました。しかし、本来、このサイトは、Reading2.0的なものを実現するためのサービスなのではないかと思います。フォローなどのSNS的な機能を持っているためです。
しかし、現状、Amazon.co.jpは、「kindle.amazon.co.jp」に、それほど大きな力を入れていないようです。反応は遅く、UIは使いにくく、宣伝はほぼ皆無で、このサイトをSNSのように使っている人を私は知りません。
これに対して、WorkFlowyで「読書ノート」を作ることは、ひょっとすると、「kindle.amazon.co.jp」よりも、よっぽどReading2.0的な可能性を持っているような気がします。WorkFlowyで作った「読書ノート」を共有するというシンプルな方法から、いろんなものが生まれる可能性があります。
(2) WorkFlowyでKindle本の「読書ノート」作ることの、注意点
a.ハイライト箇所を取り込んだ段階で、満足してしまう
ひとつめは、自分の反省なのですが、「WorkFlowyにハイライト箇所を取り込んだ段階で満足してしまい、その後の作業をほったらかしにしてしまう」という課題があります。
上のプロセスの、3-(3)までの作業をして、それで満足してしまうわけです。
紙の本の場合、抜き書きを作るためには、自分の手で書き写す必要があります。この作業は、大変で面倒なのですが、それ自体が勉強になるので、抜き書きを作った段階で満足しても、それほど問題はありません。
でも、Kindle本の場合は、ハイライト箇所をWorkFlowyに取り込むまでの作業は、まあ、それほど大変な作業ではありません。ここで止まってしまうと、「読書ノート」作りから得られる収穫は、それほど大きくなりません。
取り込んだ段階で満足することなく、その後のプロセスも着実に進めていきたいなと思います。
とりあえず、今の段階で、素材まで取り込んで放ったらかしになっていて、早くアウトプットしたいと思っているのは、次の3冊です。
b.本を読ん読み返して、新たに抜き書きしたいとき、どうしたらよいか
ふたつめは、「読書ノート」を作った本(作り始めた本やとりあえず作り終えた本)を読み返した場合です。
Kindle本のよいところは、手軽に何度も読み返すことができることなので、私は、気に入ったKindle本は、何度も読み返すことにしています。そして、何度も読み返せば、その都度、新しい場所にハイライトをしたくなります。
これ自体はよいことなので問題ないのですが、問題は、そのように新しくハイライトした箇所を、どのようにWorkFlowyの「読書ノート」に取り込んだらよいか、です。
今のところ、全体をウェブクリップし直して該当箇所だけ手作業でコピー&ペーストしているのですが、もっとよい方法がないかなあと感じています。
c.WorkFlowyのProアカウントが必須
最後に、WorkFlowyの「読書ノート」は、トピック数をわりとたくさん消費します。紙の本でもたくさん消費しますが、Kindle本はよりいっそうです。
私の場合、Kindle本1冊あたりのトピック数は、抜き書きだけで100〜200トピックで、これを構造化したりコメントを加えたりすると、500〜800くらいになります。
WorkFlowyは、無料プランの標準トピック数が1ヶ月あたり250、招待リンクから登録しても1ヶ月あたり500なので、足りなくなってしまいます。
本格的にWorkFlowyの「読書ノート」をするためには、Proアカウントが必須なのかなあ、という気がしています。
【参考】
WorkFlowyについて
WorkFlowyで作る「読書ノート」について
WorkFlowyで作る紙の本の読書ノートの実例:『[超メモ学入門]マンダラートの技法』
Evernote×読書「Evernoteにクラウド読書ノートを作る」(『ソーシャル時代のハイブリッド読書術』Chapter-4のご紹介)
お知らせ
このエントリは、その後、加筆修正などを経て、書籍『クラウド時代の思考ツールWorkFlowy入門』の一部分となりました。
書籍『クラウド時代の思考ツールWorkFlowy入門』の詳細目次と元エントリは、次のとおりです。
スポンサードリンク
関連記事
-

-
WorkFlowyで、離れた場所を同時に操り、文章を書く
1.WorkFlowyで長文を書くことを助けてくれるのは、階層構造だけではない WorkFlowy
-

-
「ハサミスクリプト for MarsEdit irodrawEdition」をキーボードから使うための導入準備(Mac)
諸事情により、Macの環境を再度設定しています。 ブログ関係の最重要は、「ハサミスクリプト for
-

-
【WorkFlowy】#タグと@タグで、脇道の着想をキャッチする
1.はじめに:WorkFlowyのタグ機能で、脇道の着想をキャッチする (1) WorkFlowyの
-

-
「本好きへの13の質問」に答える
とあるブログ記事で、「本好きへの100の質問」を見かけました。 おぉ、面白そうじゃん、
-

-
WorkFlowyのURLを活用するアイデアを妄想する(その1・ブックマークに登録)
1.WorkFlowyのURL WorkFlowyは、クラウドアウトライナーなので、URLを持ってい
-

-
WorkFlowyの「トピック」とは何か?
1.WorkFlowyは、「トピック」に、どんな情報を与えているのか? (1) 「トピック」という入
-

-
【連載】iOSからWorkFlowyを快適に使う(3) ブラウザアプリからWorkFlowyを使う。
WorkFlowyは、パソコンからなら、すごく使いやすい道具です。でも、iPhoneなどのスマートフ
-

-
WorkFlowyで、『「超」整理法』の時間軸検索原則を実現するため、検索条件「last-changed:」のURLをブックマーク
1.私の知的生産の基本は、『「超」整理法』の2大原則 このブログのテーマのひとつは、知的生産です。W
-

-
【WorkFlowy問題集】(1)『クラウド時代の思考ツールWorkFlowy入門』の目次に沿った同書の元記事リストを、公開日基準時系列に並べ替える(検索とトピック移動)
問題 次の【元記事リスト(目次構造)】は、『クラウド時代の思考ツールWorkFlowy入門』のベース

