サポテキ(7) ブラウザ及びGooglePlayからHTMLリンクを一瞬で作成する方法
公開日:
:
最終更新日:2013/11/13
Android SupportText
1.はじめに
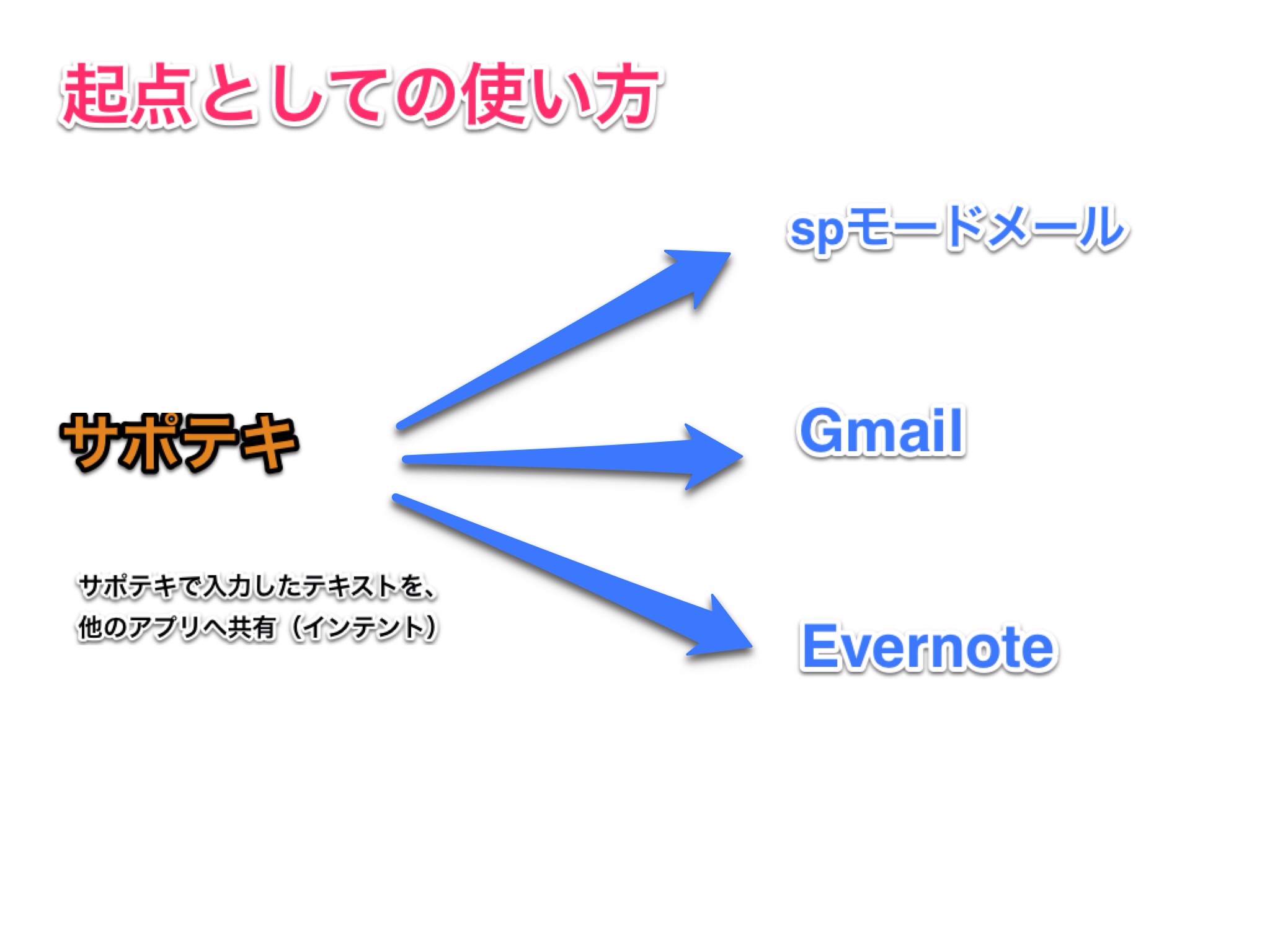
私がサポテキをどのように使っているかは、これまで書いたとおりです。端的に言えば、サポテキをテキストデータのインテントにおける起点として使うというものです。

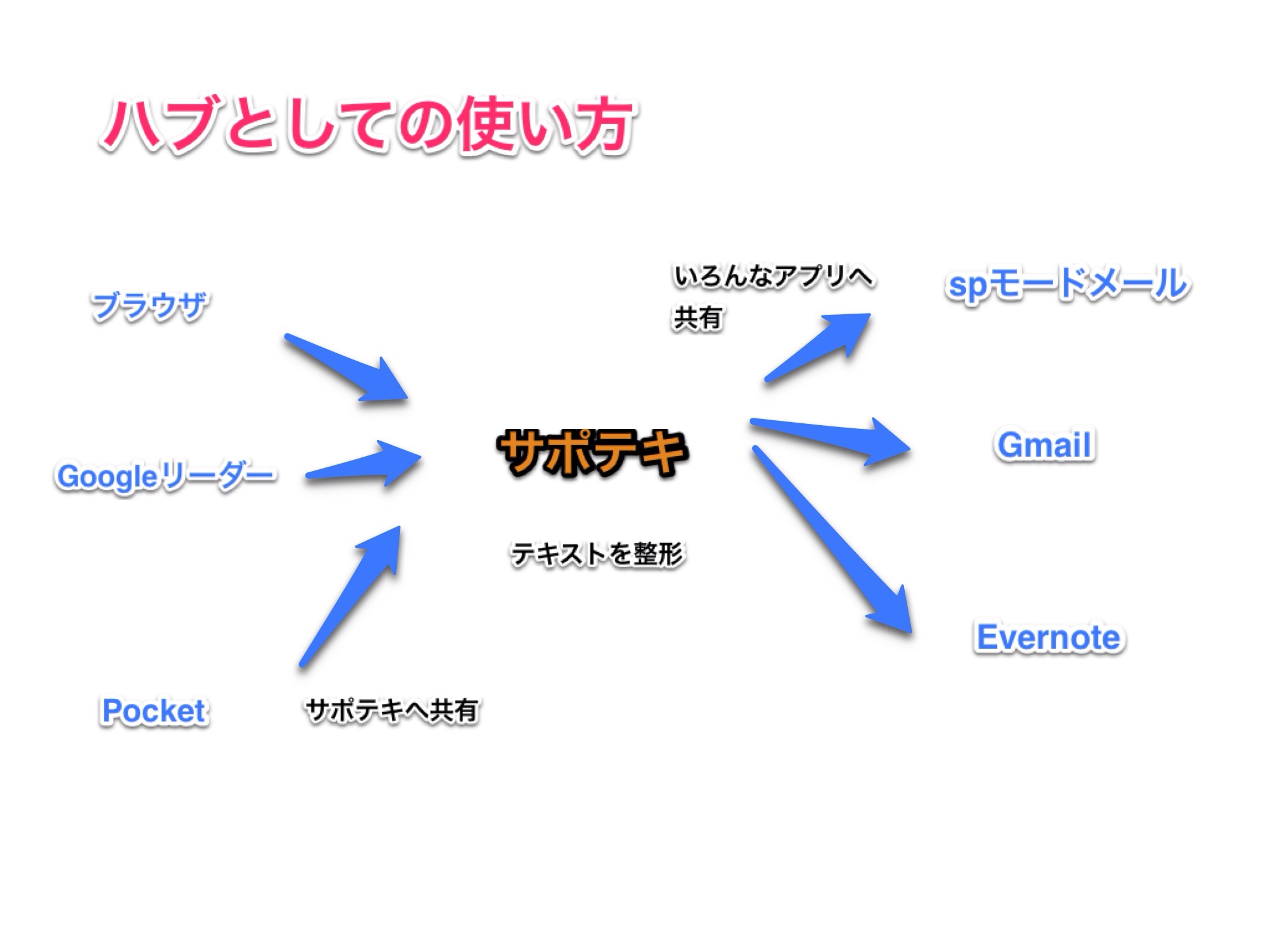
しかし、おそらく、サポテキの本領発揮は、サポテキをテキストデータのインテントにおけるハブとして活用することにあります。
ハブとしての使い方とは、あるアプリから共有したテキストデータをいったんサポテキに渡して、それをまた別のアプリに渡す使い方です。

わざわざサポテキを経由しなくても、直接アプリからアプリへ共有すればいいではないか、という気もします。しかし、サポテキを経由するメリットは、おそらく、2つあります。
- 同じデータの使い回しが可能なこと
- サポテキ上でテキストの整形をすることができること
とりわけ、2つめのメリット、テキストの整形は、サポテキの大きな強みです。サポテキを使えば、一定のルールに従って自動で整形することができます。また、サポテキ上の手動整形も可能であり、サポテキ上の手動整形は、サポテキに設定できる編集用ボタンやサポテキの動作の軽快さゆえ、かなり快適です。
そこで、本記事では、サポテキ上でのテキストの整形のうち、一定のルールに従って自動で整形すること(そのためのユーザー定義の作り方)を実演します。例として取り上げるのは、ブラウザアプリ及びGooglePlayアプリからHTMLリンクを一瞬で作成するユーザー定義です。
(これを応用すれば、これ以外のテキスト整形ユーザー定義も、作ることが可能だと思います。また、ウィキにいろんな整形ユーザー定義が載っていますので、それをそのまま使っても十分だろうと思います。)
サポテキが持つ可能性の一端を感じていただけたら幸いです。
2.ブラウザアプリから、HTMLリンクを、一瞬で作成する
(1)やりたいこと
まず、ブラウザアプリで開いているウェブページのHTMLリンクを作成するためのユーザー定義を作りたいと思います。
ここでいうHTMLリンクとは、こんなHTMLのことです。
<a href="http://www.tjsg-kokoro.com/">単純作業に心を込めて</a >
これをHTMLに記述すれば、以下のようなリンクができあがります。
しかし、このHTMLをいちいち手打ちで作成するのは大変です。特に、Androidの小さなソフトウェアキーボードで作成するのは、気が遠くなる作業です。
ところが、サポテキを使えば、ユーザー定義ボタンをワンタップするだけで、一瞬で、このHTMLリンクを作成することができます。
さっそくやってみます。
(2)ユーザー定義例と操作例
唯一ではないと思うのですが、私が作成したユーザー定義は、以下の通りです。なお、これは、デフォルトブラウザからの共有用です。ブラウザアプリによっては、よけいな文字列が入ることがあるため、その文字列を削除するために、置換を設定する必要があります。
a. ユーザー定義例
[TITLE]
ブラウザからリンク作成
[TEXT]
<a href="%l1">%l0</a>
[TYPE]
SELF
[CCODE]
NONE
[END]
b. 操作
- リンクを作りたいページをブラウザで開いて、メニューの「その他」から、「このページを共有」をタップする
- 共有先にサポテキを選び、テキストデータをサポテキに渡す
- サポテキで、上記ユーザー定義ボタンをタップする(すると、サポテキのテキストボックス内の文字列が、上記HTMLの形に整形される)
- サポテキから、他のアプリに、上記HTMLの形式に整形されたテキストデータを共有する
(3)ユーザー定義を作成する手順
このようなユーザー定義を作るための手順を確認します。
a.インテントで発行されるテキストデータの形式を確認する
テキストを整形するユーザー定義を作るにあたっては、まず、他のアプリからのインテントで発行されるテキストデータの形式を確認する必要があります。ここでは、何行目に何が書いてあって、どんな文字列が付与されるのか、に着目します。
標準ブラウザでは、以下のテキストデータが発行されます。
単純作業に心を込めて
http://www.tjsg-kokoro.com/
このテキストデータの形式は、以下の通りです。
1行目:タイトル
2行目:URL
標準ブラウザからサポテキに渡され、サポテキのテキストボックスに入るテキストデータは、この形式になっています。
b.ユーザー定義のテキスト欄の書き方
この形式と、目標とする文字列の形式を見比べて、サポテキユーザー定義のテキスト欄を書きます。
目標とする文字列であるHTMLリンクの形式とブラウザから発行されるテキストデータの形式を見比べると、以下の通りに文字列が記述されれば、うまくいきます。
<a href="2行目">1行目</a>
サポテキの構文では、2行目は%l1、1行目は%l0なので、<a href="2行目">1行目</a>をサポテキの構文で書くと、
<a href="%l1">%l0</a>
となります。
c.タイプの選択(SELFかTEXTか)
タイプは、SELFでもTEXTでも、どちらでもよいと思います。違いは、以下の通りです。(上の例では、SELFにしました。)
- SELFの場合、ユーザー定義をタップすると、サポテキテキストボックス内で、テキストが整形されます。他アプリへの共有は、その後の操作で行います。
- TEXTを選んで、アプリを選択すれば、整形されたテキストが、即、他のアプリへ渡されます。サポテキのテキストボックス内に残るのは、整形前のテキストです。
3.GooglePlayからHTMLリンクを作成する
(1)やりたいこと
もうひとつ例を見ます。今度は、GooglePlayアプリの共有から発行されるテキストデータを使って、アプリを紹介するHTMLリンクを作成します。
目標とする文字形式は、
<a href="https://play.google.com/store/apps/details?id=com.z589.supporttextpro">SupportText Pro:Google Play</a>
という文字列です。
これをHTMLに記述すると、以下のリンクが作成されます。アプリ紹介記事を書くときなどに便利です。
アプリ名の後に「:GooglePlay」を入れました。
(2)ユーザー定義例と操作例
a. ユーザー定義例
[TITLE]
マーケットリンク作成
[TEXT]
<a href="%l1">%l0:Google Play</a>
[PATTERN]
を確認してください
「
」
[TYPE]
SELF
[CCODE]
NONE
[END]
b. 操作例
- GooglPlayアプリを開き、目的のアプリのページに行く
- 画面上部の共有ボタン(「<」みたいなボタン)をタップする
- 「共有する」メニューの共有先に、サポテキを選択する
- ユーザー定義ボタンをタップする(すると、テキストが<a href="GooglePlayのアプリページのURL">アプリ名:GooglePlay</a>の形に整形される)
- サポテキから、他のアプリに、共有する
(3)ユーザー定義を作成する手順
a.GooglePlayからの共有の形式を確認する
手順は、同じです。まず、GooglePlayアプリから共有されるテキストデータの形式を確認します。すると、以下の形式になっています。
「SupportText Pro」を確認してください
https://play.google.com/store/apps/details?id=com.z589.supporttextpro
以下の形式です。
1行目:「アプリ名」を確認してください
2行目:アプリページのURL
アプリ名は「」で囲われ、"を確認してください"という文字列が追加されています。
b.目標との対比
目標とする文字列は、
<a href="GooglePlayのアプリページのURL">アプリ名:GooglePlay</a>
です。
hrefの後のダブルクォーテーションの中に、2行目に記載されているアプリページのURLを入れ、1行目の文字列のうち、アプリ名だけをaタグで囲めばよいわけです。
したがって、1行目の文字列から、アプリ名以外の余計なものを取り払う設定と、1行目のアプリ名、2行目のURLを目的の場所に放り込む設定をすればOKです。
c.余計な文字列を取り払う
まず、「」や"を確認してください"という、余計な文字列を、取り払います。
これには、置換を使います。
サポテキユーザー定義の置換は、「正規表現(置換)」というところにある左右のボックスに文字列を入力することによって行います。
- 左に記載された文字列がヒットすれば、右に記載された文字列に置換されます。
- 行単位で置換されます。左テキストボックスの1行目を右テキストボックスの1行目に、左テキストボックスの2行目を右テキストボックスの2行目に置換され、以下同様に(たぶん)どこまでもいけます。
- ヒットした文字列を削除するときは、左テキストボックスに削除したい文字列を記入し、右テキストボックスの対応する行を空白にします。
今回、取り払いたい文字列は、以下の3つです
- 「
- 」
- を確認してください
したがって、「正規表現(置換)」の左テキストボックスに、3行にわたって、
- 「
- 」
- を確認してください
を記載し、右テキストボックスを空白にします。
d.テキスト欄の記述
これで、1行目の余分な部分はなくなりました。したがって、テキスト欄に、<a href="2行目">1行目:GooglePlay</a>と記載するだけです。
%l0が1行目、%l1が2行目なので、
<a href="%l1">%l0:Google Play</a>
となります。
4.まとめ
以上、ブラウザとGooglePlayの共有メニューから発行されたテキストを、HTMLリンクに変換するユーザー定義を作ってみました。
同じ手順で、いろんなユーザー定義を作ることができると思います。再度確認すると、以下のとおりです。
- テキストデータを発行するアプリから、テキストデータを発行してみる
- テキストデータの形式を確認する(何行目に何があるか、どんな定型句が挿入されるか)
- 目標とする文字列の形式と比較する
- 余分な文字列を取り払う(置換を使う)
- テキスト欄を記述する
スポンサードリンク
関連記事
-

-
Google PlayでNexus 7を買ってから、手元に届いてひととおり設定するまで
1.Nexus 7(2013)を買いました 2013/8/28、Google PlayでNexus
-

-
「Googleカレンダーを軸としたスケジュール管理システム」を、考え始める
1.はじめに (1) Googleカレンダーのおかげで、致命的な失敗は発生していません 現在、私
-

-
Eml2Imapを使って、spモードメールも、Gmailに集約する(WindowsPC・無料)
1.spモードメールをGmailにバックアップするメリット Gmailから他のメールを送受信するこ
-

-
Camera ZOOM FXで撮影した写真をGoogle+のインスタントアップロードの対象とする方法
1.Camera ZOOM FxとGoogle+のインスタントアップロード Androidのカメラ
-

-
Xperia SXを10日間使った感想(結論:私は大満足。人によっては、とても気に入ると思う。)
1.はじめに Xperia SXに機種変更して、10日ほどになります。今の段階での感想をまとめます
-

-
バーチカル表示がうれしいAndroidのカレンダーアプリ「Business Calendar」(2) 設定の一例
0.お気に入りのカレンダーアプリは、Business Calendar 私がAndroidで使って
-

-
Androidからひとりブレーンストーミングをするなら、PostEverが最適!
1.概要 PostEverを使えば、ひとりブレーンストーミングをすることができます。 PostE
-

-
Evernote for Android(3.6)が公開。ウィジェットがパワーアップ&音声認識・テキスト変換が可能に。
Evernote for Android(3.6)が公開されました。 Evernote for
-

-
Androidスマートフォンで、Googleリーダーに登録した記事を、Read It Laterで読み、ログをEvernoteに残す流れ
私が行っている、「Androidスマートフォンを使って、Googleリーダーに登録した記事を、Rea
-

-
Xperia SX(SO-05D)でWi-Fiテザリングを使う
1.はじめに Xperia SXに機種変更した理由のひとつは、Xiにすれば、テザリングを利用しても

