Windows Live Writerなら、画像、特に、スクリーンショットを貼り付けるのが簡単
公開日:
:
最終更新日:2013/11/12
Windows Windows Live Writer
目次
1.はじめに
Androidの使い方メモやToodledoの設定メモをブログにまとめるときは、画像を入れると、言葉だけで説明するよりも、ぐっとわかりやすくなります。1枚の写真は、ときに、10000字の説明よりも雄弁です。
しかし、私は、画像を貼り付けた記事を書くのは面倒だからいやだ、と思っていました。素材画像を用意して、画像にリンクを張って、画像のサイズを指定して、うんぬんかんぬん、というプロセスを経なければいけない気がしていたからです。
ところが、Windows Live Writerの画像関連機能を使ってみたら、意外と簡単でした。特に、画面のスクリーンショットを貼るのは、拍子抜けするほど簡単でした。
それ以来、たまには、画像を貼り付けた記事を投稿しています。
そこで、Windows Live Writerを使って、ブログ記事に、画像、特に、スクリーンショットを貼り付ける手順をメモしておきます。
2.Windows Live Writerを使って、スクリーンショットの画像を貼り付けたブログ記事を作成する手順
5つのステップです。(ステップ2、ステップ4は、必要に応じて。)
- スクリーンショットを撮影する。
- 必要に応じて、白塗りして、その画像をコピーする。
- Windows Live Writerにペーストする。
- 必要に応じて、トリミングする。
- 大きさを指定する。
(1) スクリーンショットを撮影する。
スクリーンショットとする画面を整えて、キーボードの[Print Screen]キーを押す。これによって、スクリーンショットの画像データが、Windowsのクリップボードにコピーされます。
スクリーンショットを撮影するためのポイントは、スクリーンショットとする画面を整えることだと思います。あとでトリミングなどをしたらいいのですが、できることなら、最初からタスクバーを隠しておくなり、個人情報を表示させないでおくなり、しておくとよいと思います。
(2) 必要に応じて、白塗りして、その画像をコピーする。
必要に応じて、個人情報等を白塗りします。
アプリケーションは何でもいいのですが、たとえばWindowsのペイントなどを開き、スクリーンショットの画像を貼り付けます。「ctrl+v」です。
消すべき情報を消したら、画像を選択し、コピーします。「ctrl+c」です。
(3) Windows Live Writerにペーストする。
Windows Live Writerを開き、画像を貼り付けたい場所にカーソルを置き、ペーストします。「ctrl+v」です。
すると、画像が記事の中に貼り付けられます。ごく簡単です。
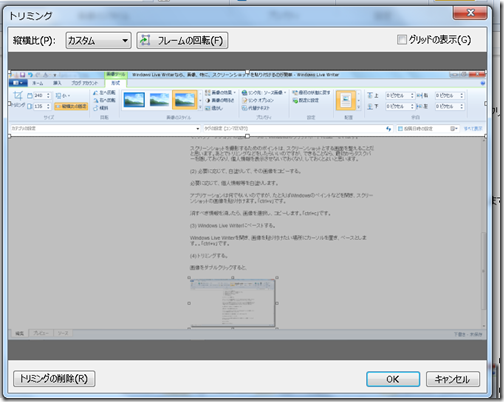
(4) トリミングする。
このあとは、調整です。
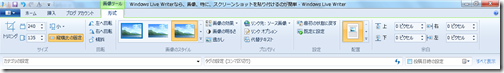
画像をダブルクリックすると、「画像ツール」というメニューになります。
左の方に、トリミングメニューがあります。
トリミングメニューで、自由に画像をトリミングできます。トリミング範囲を選択し、「OK」をクリックするだけでトリミング完了です。
(5) 大きさを指定する。
また、トリミングの隣に、大きさを数字で指定できる場所があります。適当な大きさを指定します。
どれくらいにしたらいいのかよくわからないので、私は、適当に、横幅を500に指定しています。
3.アップロードしたら、どうなるか
Windows Live Writerに貼り付けられ、ブログにアップロードされた画像は、以下のとおりにアップされます。
- 記事の中には、調整されたサイズの画像が表示されます(アップロードされる画像が、(5)で指定したサイズに縮小される)。
- デフォルトの設定では、画像をクリックすると、オリジナルサイズ(と思われるサイズ)の画像にリンクします。
- トリミングした画像は、トリミング後の画像のみがアップされます。
- 画像のタイトルは「image01」などです。
- 画像は、「2012/04/」という階層に格納されるようです。
4.おわりに
何にしても、Windows Live Writerによる画像貼り付け機能は、便利です。
スクリーンショットの画像を貼り付けた記事を作るのが、こんなに手軽だとは、驚きました。
[関連記事]
スポンサードリンク
関連記事
-

-
まめFileからAs/Rへ
1.ファイラというジャンルのアプリケーション ファイラというジャンルのアプリケーションがあります。
-

-
Chromeウェブストアで、「Chromeアプリ」の提供が始まりました。
1.Chromeウェブストアで、「Chromeアプリ」の提供が始まった Googleは、Chrome
-

-
パソコンで何かをするすべての人にとって、ブラインドタッチは、「基本技」だと思う。
1.パソコンで何かをする人にとっての「基本技」は何か?今の世の中、多くの人は、パソコンを使って、いろ
-

-
Excelファイルにパスワードをかける方法(Excel2013)
1.Excelファイルにパスワードをかける必要が生じたら 仕事で、Excelファイルをメール送付す
-

-
WindowsXPのフォントを少しでもきれいに表示するために、「メイリオ」をインストール
1.メイリオフォント 「メイリオ」というフォントがあります。マイクロソフトがWindowsVist
-

-
Googleのページに突然現れた「Ads not by this site」という広告を消す方法(Windows)
1.母からのヘルプ要請 先日、実家の母から、パソコンのヘルプ要請が入りました。 母曰く、「Goog
-

-
Microsoft Office 2010の「保護されたビュー」を使わない設定方法
1.「保護されたビュー」機能とその問題点 (1) 保護されたビュー Microsoft Office
-

-
AS/R(4) 初期設定のキー割り当て10選
0.初期設定でも便利 AS/Rのキー割り当ては、初期設定でも、便利なものがたくさんあります。初期設
-

-
Microsoft Wordで文書を作るときにいちばん使える機能=スタイルとショートカットキー
1.Microsoft Wordと仕事文書作成との関係 (1) Microsoft Wordが好きな
-

-
デュアルディスプレイ環境で疑似タスクバーを表示し、ウインドウ移動ショートカットキーを設定できる「ZBar」(Windows 7)
1.デュアルディスプレイ環境は、便利 デュアルディスプレイ環境は、便利です。 何よりも、画面を広